
#illustrator POPな立体感の出るハイライトブラシを作ろう
皆様おはこんばんチワッス!ゲラです!
さてさて今回のテーマは
POPな立体感の出るハイライトブラシを作ろう
でございます!
パターンブラシを使って簡単にPOPな立体感を出すことができるハイライトブラシを作っちゃいましょう!

一度作ってブラシに登録してしまえばあとはいつでも使えるので、ぜひぜひこの記事を見ながら一緒に作ってみてください!
そんじゃいってみましょーーーーーーーー!!
【step.1】 パターンブラシに登録する3種類のパーツを作る

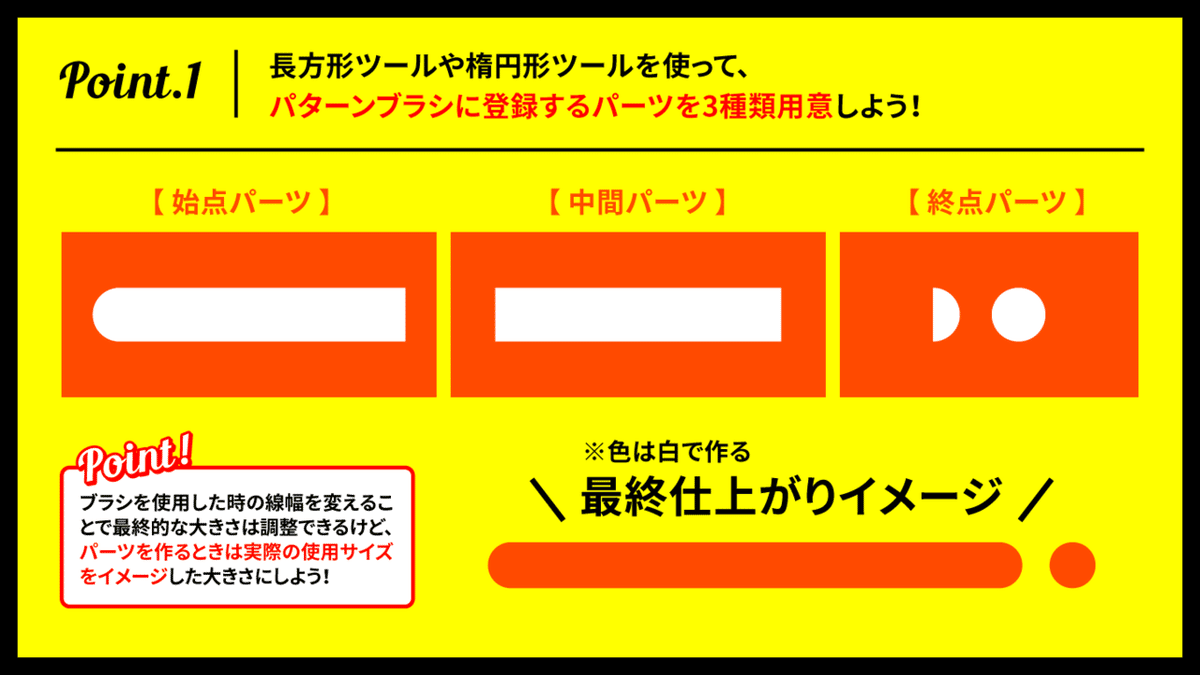
パターンブラシは「始点」「中間」「終点」「コーナー」などのパーツをそれぞれ用意して、ブラシ作成時に割り当てることでより思い通りのブラシを作ることができます!
今回は上の画像を参考に「始点」「中間」「終点」の3種類のパーツを用意しましょう。
始点:左側が半円になっている長方形
中間:通常の長方形
終点:右側だけ残った半円と、少し間を開けて全円
以上3種類のパーツを長方形ツールや楕円形ツールなどを駆使して作成してあげましょう!
【step.2】 3種類のパーツをそれぞれ個別にスウォッチに登録する

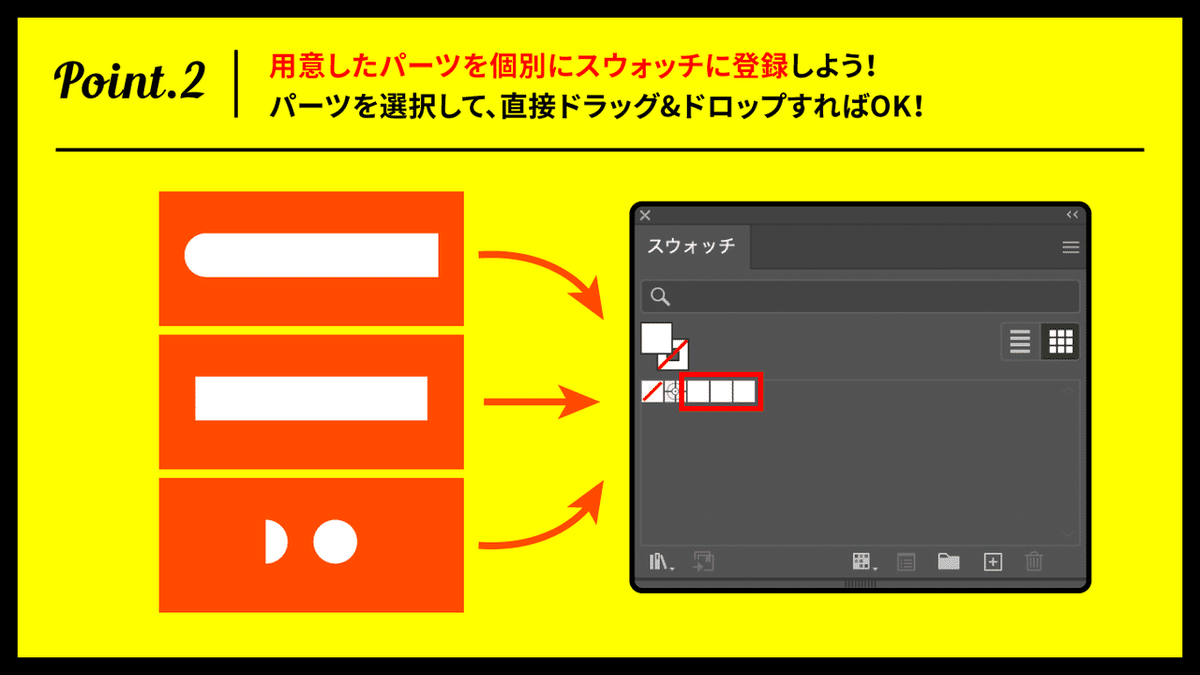
パターンブラシを作成する際に始点や終点のパーツを設定するには、事前にパーツをスウォッチに登録することが必要になってきます。
ステップ1で作成したパーツをそれぞれ個別にスウォッチに登録しましょう!
スウォッチパネルにパーツを直接ドラッグ&ドロップすれば簡単に登録することができます。
【step.3】 パターンブラシを作成する

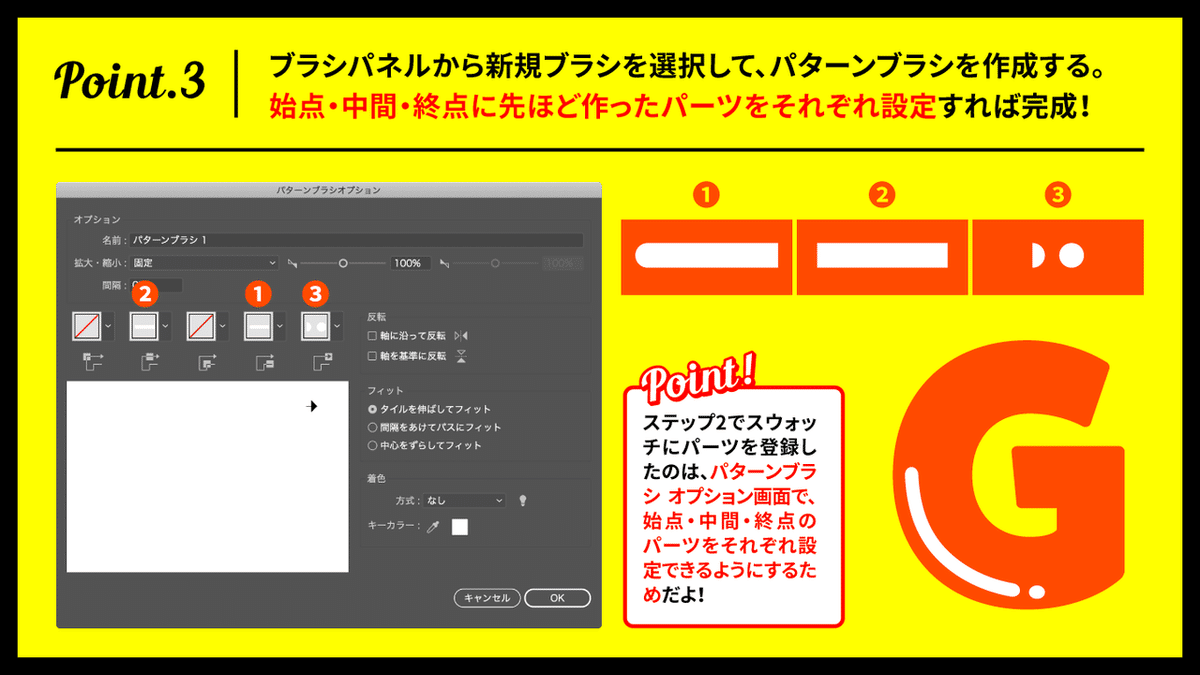
ブラシパネル下部の+マークを押して新規ブラシを作成しましょう。作成するブラシの種類を選択するウィンドウが表示されるのでパターンブラシを選択します。
あとはパーツ選択の枠が5つ並んでいるので、プルダウンから先ほどスウォッチに登録したパーツを割り当てていきます。
5つ並んでいるうちの左から2番目が「中間」、4番目が「始点」、5番目が「終点」になります。
※作成したパーツが白いのでプルダウンを開いた際にどれがどのパーツかが分かりづらい場合があります。その際はスウォッチにパーツを登録した際に名前を割り振ってあげると、ここでの設定画面で名前が表示されて分かりやすくなります。
全て正しくパーツを割り当てたら(今回指定した3箇所以外は初期設定のまま何もいじらなくて大丈夫です)OKを押してブラシを作成すれば完成です!

これで簡単に可愛い立体感の出せるハイライトブラシの完成です!
ーーーーーーーーーーーーーーーーーー
いかがでしたでしょうか??
パターンブラシを作成して、始点や終点などをうまく設定してあげればこのような面白ブラシを作ることも可能です!
パターンブラシは様々な表現に使えて面白いので色々試してみると面白いかもしれません!
ぜひぜひお試しください!!
そんじゃまたなお前らwwwwwwwwwバァイwwwwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
