
GDSC(Osaka) - Marketing Study Jamのエンジニアマネージャーを担当してみて
はじめに
初めまして、GDSC大阪大学支部のTech Teamに所属している白井 僚です。
今回GDSCで実施したイベントである「マーケティング技術を使って新歓WEBサイトを作ろう」では、マーケティングの観点から、どのようにすればより多くの人にWEBサイトを見てもらえるかに注目し、実際にそれらを作成するという取り組みを行いました。その中で、僕は実装担当者のマネージャー (MSJ Engineering Manager) というポジションを勤めさせて頂いたので、どのような活動内容であったのかや、活動を通して学んだことなどについてお話させて頂きたいと思います。
GDSC、Marketing Study Jamなどについての詳細な説明は他メンバーの記事が参考になるので、ぜひご覧ください。
エンジニアチーム
まず本イベントで、WEBサイト実装を行った実装担当チーム (通称 エンジニアチーム) についてご紹介します。
エンジニアチームは9人で構成されており、下は学部3年生、上は社会人と幅広い年齢層で構成されていました。また、今回集まったメンバーは全員情報系を専攻していたため、特に技術面で頼りがいのあるチームでした。メンバーの募集に当たっては、GDSCの広報を担当している加藤さんをはじめとした方々が、TwitterやInstagramで募集をかけてくださいました。
エンジニアチームが今回行った活動は、WEBサイトを初めて作成する学生でも、マーケティング技術などを反映したWEBサイトを簡単に作れるように、技術的サポートを行うという内容です。具体的には、エンジニアチームが作成した「テンプレート」を、部活やサークルのメンバーに活用して頂きながらWEBサイトを作ってもらうという取り組みを行いました。(図1は今回作成したテンプレートのイメージです。)

ここでいうテンプレートとは何かについて少し補足します。このテンプレートという呼び方は元々、Atomic Design(パーツ・コンポーネント単位で定義していく UI デザイン手法)から取っており、簡単に説明すると、サイトの写真や文字をダミー文字などで置き換えたものです。また今回はWebサイトの開発者がより自由にサイトを構成できるようにするために、サイト全体をテンプレートとするのではなく、メイン部分や活動紹介部分など、その役割に応じて大きく分割し、それらをダミー文字等に変更したものをテンプレートと呼ぶことにしました。
このテンプレートの作成にあたって、複雑な処理を一つのhtmlタグ(<div>等)に隠すことができるVueという言語を用いました。作成者はこのタグの組み合わせによって、WEBサイトを作成できるようになります。テンプレートは以下のサイトにまとめていますので、イメージをつかむためにも是非ご覧ください。
開発作業
エンジニアチームでは次のような流れでテンプレートの作成を行いました。
チュートリアルの実施
テンプレートのイメージの割り当て
テンプレートの実装
実装したテンプレートのチェック&追加
各段階の内容やそこで使用したツール等について詳しくご紹介します。
まず、ステップ1の「チュートリアルの実施」では、今回使用するVue等についての理解を深めるために、計6ステップからなるチュートリアルを実施して頂きました。このチュートリアルの各ステップは、今回扱うVue、 Vuetify、 マテリアルデザイン、 GitHub等について約2時間で理解できるような内容です。また、このチュートリアルは以下の図2のようにGoogle Slideを使用して作成しました。

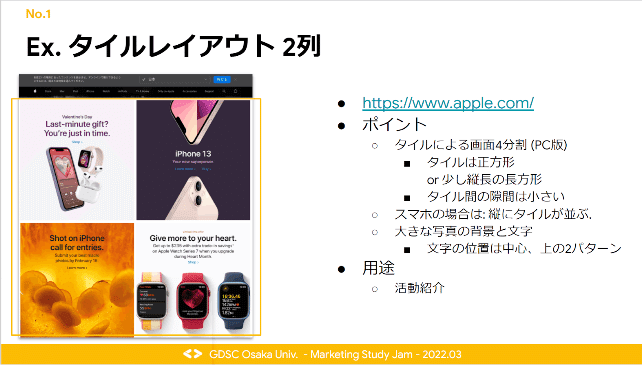
次にステップ2、3では、チュートリアルを完了した方から学んだことを実践するために、テンプレートの作成に取り掛かりました。具体的には、Google Slideにまとめたイメージを実際にVueのテンプレートとして使用できるように作成しました。(図3にイメージを記載します)

最後に、テンプレートの作成が完了した方から、GitHubというツールを使用して、テンプレートのチェック&一つのサイトに統合する作業を行いました。
エンジニアマネージャー
僕は、このイベントをエンジニアマネージャーという立場から携わらせて頂きました。エンジニアマネージャーの主な活動内容として以下を行いました。
チュートリアルの作成
テンプレートイメージの作成
テンプレートイメージの割り当て
エンジニアチームの進捗管理
テンプレートのチェック
テンプレートの管理
ミーティングの質問対応等
チュートリアルの作成では、基本的にQiitaの記事の中で、必要なものを選択するという形を取っていたのですが、どうしても必要なものが見つけられない場合は自分で作成しました。この記事を書くために、何度もGDSCのLeadである吉村さんにチェックを頂いたので、記事を執筆するに当たって注意すべきことや表現などを知ることができ、自分にとって非常に良い経験となりました。特に記事の構成などについての知識が全く無かったので、その辺りについて多くのアドバイスを頂きました。
(実際の記事)https://qiita.com/ryo-shirai/private/fe6036dd6174930d513b
また、進捗管理ではGitHub Projects、テンプレートの管理ではGitHubと、GitHubというツールを多くの場面で活用する形をとりました。僕自身以前まで、これらを扱ったことが無かったのですが、この活動がGitHubを勉強するきっかけとなり、技術面でも成長を実感することができました。
まとめ
今回のイベントでは、エンジニアマネージャーという形で部分的に関わらせて頂く形ではあったのですが、とても多くの経験をさせて頂きました。また、完成した計4つのWEBサイトはどれもマーケティング担当の方々はもちろん、エンジニアチームの技術力が発揮されたものになっているのではないかと思います。今後もこれらのサイトやテンプレートサイトの更新を行って行く予定なので、今回学んだ内容にさらに磨きをかけて行きたいと思います。
今回のイベントで作成したサイトを記載させて頂くので是非ご覧ください。
https://gdsc-osaka.jp/ (GDSC公式サイト)
https://gdsc-osaka.github.io/outf-web/ (陸上部さんの新勧サイト)
https://gdsc-osaka.github.io/oucp-web/ (応援団さんの新勧サイト)
https://gdsc-osaka.github.io/ouac-web/ (自動車部さんの新勧サイト)
この記事が気に入ったらサポートをしてみませんか?
