
【初心者向け】VRoid>VRCアバター変換講座2024② #VRoid #VRChat
ご近隣の皆様こんにちは!
ご近所系Vtuberおじさんのがそさんです。
今回は前回の記事に引き続き、初心者向けのVRoidモデル>VRChatアバターへの変換講座です。
第2回となる今回は、出力したVRoidモデルにいくつかの加工を加えながら、可能な限り「簡単に」「きれいな」アバターとして利用できるような手順を解説していきます。
また、この記事の中で「もっと細かく調整したいな…」という箇所があれば、それぞれ細かい設定に関して解説している記事を併記しておきますので、気になる箇所があればぜひそちらもお試しください!
更新履歴
2024/06/04 現在のVRCSDKの仕様、VRChatガイドラインに合わせて、手順の追加、内容の変更をおこないました。
2024/09/06 一部記載内容の修正、追記を行いました
2024/12/07 シェーダー変更に関する記述を削除しました。(使用していたシェーダーが公開停止していたため)
1.VRMエクスポート~事前調整
1-①VRoidStudioで最低限やっておくべき調整
まず、VRoidStudioからエクスポートする前に最低限確認しておくべき項目について列挙します。
・肌マスク
服から地肌の貫通を防ぐために肌テクスチャを削る「肌マスク」について、基本的には自動である程度適用されてはいますが、VRで動くには不十分な状態である場合があります。
例えば「ワンピース(ペンシル)」の腰部分などは座る姿勢の際に腹が引っ込むだけで容易に貫通してしまうので、撮影モードでいろんな姿勢をとらせて貫通しないか確認してあげましょう。

特に今回の手順でフルトラにも挑む場合、控えめな肌マスクにしておくと腹回りの地肌が貫通しがちになってしまうので、気を付けておきましょう。
逆に「ミニTシャツ」等はデフォルトの肌マスクだと肌を消しすぎているので、十分に気を付けて修正しましょう。

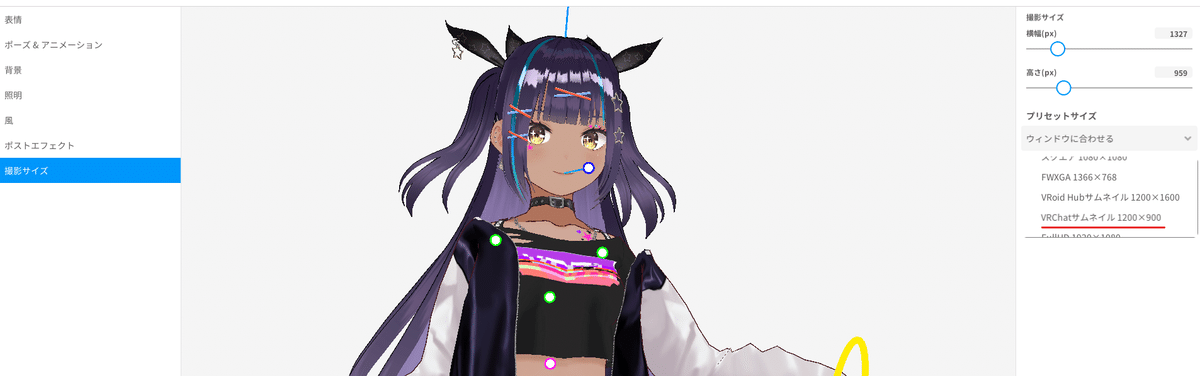
・表情設定
表情設定は重要です。実際にVRChat上で対象の表情を使うことになりますし、「あ」「い」「う」「え」「お」はリップシンクに影響があります。
忘れずに自分好みの表情にしてあげましょう。

また、VRChat上の「サムズアップ(親指を立てる、所謂「グッジョブ」)」のハンドサインは、現行のVRMConverterだと「悲しい」の表情が割り当てられるので、サムズアップの時にポジティブな表情をしたい場合は表記を無視してポジティブな表情に編集してあげましょう。

最低限上記2つが確認できていれば問題ありません。
【STEP UP!】髪の毛の揺れ物にこだわりたい人へ
髪の毛の揺れもの設定をよりこだわりたい方は、以下の記事を参考により細かくセットしてみましょう。
・サムネイル作成
VRChatにアップロードする際のアバターサムネイル用画像を撮影します。


今回エクスポートしたモデルはこちら。

ここまで出来たら、早速エクスポートしていきましょう。
ちなみに、VRMエクスポート時は現状「VRM0.0」を選択しておくのが無難です。
現状VRM1.0非対応アプリケーションなども多いため、VRC以外のVRM対応アプリケーションで遊ぼうとしたときに問題が起きるかもしれません。
必要であればVRM0.0版とVRM1.0版の両方をエクスポートしてもいいかもしれません。
エクスポートしたら、Unityでの作業!…を楽にするためのちょっとした加工を行います。
1-②スカート調整、ボーン調整
VRoidStudioでモデルの作成が完了したら、今度は簡単な変換ツールを使ってスカートや胴体の構造を調整していきます。
ただし
・ワンピーススカートを使わない人
・フルトラをしない人
上記二つに当てはまる人は、それぞれ対応する手順を飛ばしても問題ありません。
【ワンピーススカート調整】VRM スプリングボーン調整ツールを使う
1)以下のサイトにアクセス
2)「ファイルを選択」でエクスポートしたVRMファイルを読み込み

3)「VRoidおすすめ設定」を選択

3)「スカートに重力を追加する」「スカート後ろ側を曲げない」にチェックが入っていることを確認し「OK」

4)スカートの挙動が変わっていることを確認出来たら「エクスポート」で任意の場所にファイルを保存

ちなみに、この作業を実施しておくと以下の記事の手順の一部(Unityでのスカート背面ボーンの移動)が省略できます。
【フルトラ用調整】胴体ボーン調整ツールを使う
【STEP UP!】よりフルトラ適性を高めたい人へ
よりフルトラ適性を高めたい人は、胴体のボーン調整を実施する前に、以後は以下の記事を参考にしてみてください。(要Blender・VRMConverter使用不可)
1)以下のサイトにアクセス
2)ページ下部「使い方」のところの「リリース版」というリンクをクリック

3)移動先のページで「vrm_upperchest_remover.exe」をクリックしダウンのロード
【注意】
*ダウンロード時やプログラムの実行時、Windows、ないしブラウザ側のセキュリティが警告を発する場合があり、その際は無視する、許可する等で回避する必要があります。
また、本ツールそのものは安全なものではございますが、ページ内の説明文の通り当該操作は自己責任でご実施ください。ツール制作者への問い合わせはツール制作者の負担になりますのでお控えください。

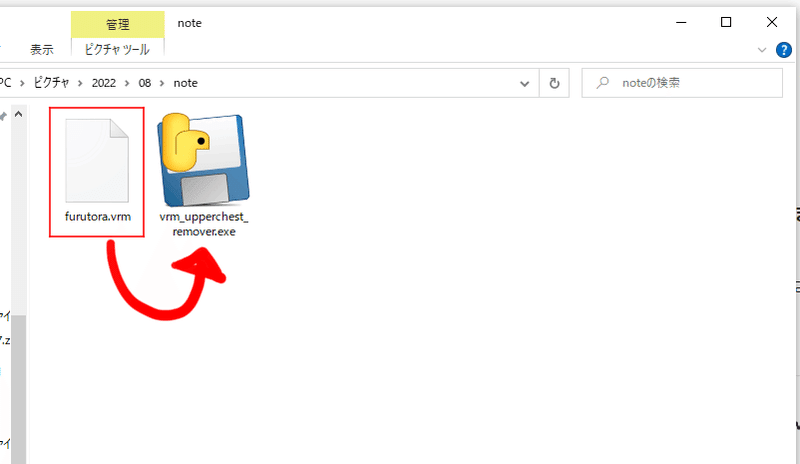
4)調整後のモデルを保存したいフォルダにダウンロードしたexeファイルを移動
5)VRMを上記ツールにドラッグ&ドロップ

これで調整が行われたモデルが「【元のファイル名】_mod.vrm」という名前で同じフォルダ内に出力されます。

今回のモデルはこのような状態になりました。

ここまで出来たらいよいよUnity上での作業です!
2.Unityへのインポート~変換
VCC導入~VRMConverterの導入は前回の記事を参照してください。
2-①VRMのインポート
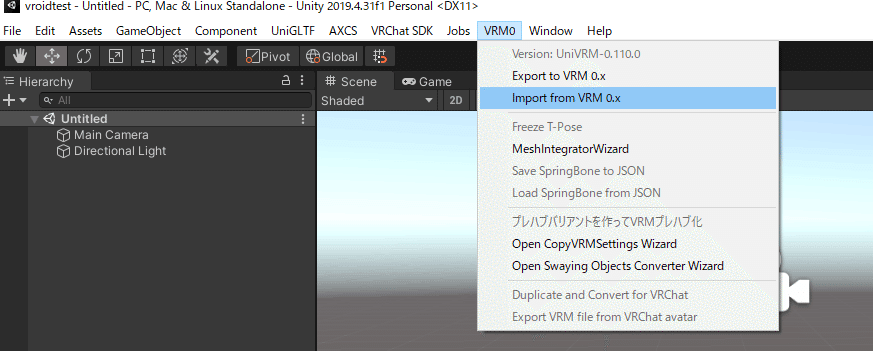
1)ウィンドウ上部のメニューから「VRM0」>「Import from VRM 0.x」を選択

2)インポートしたいVRMを選択し「開く」

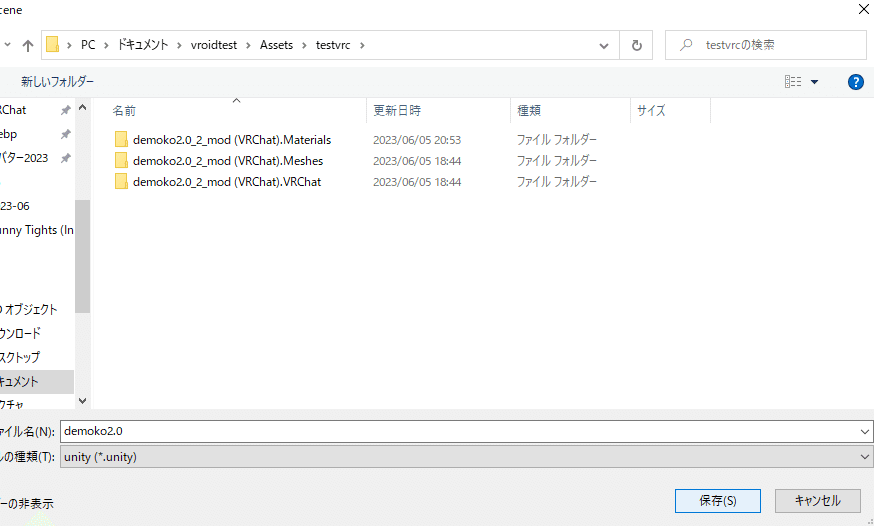
3)保存先の場所を選択し、ファイル名を確認の上「保存」

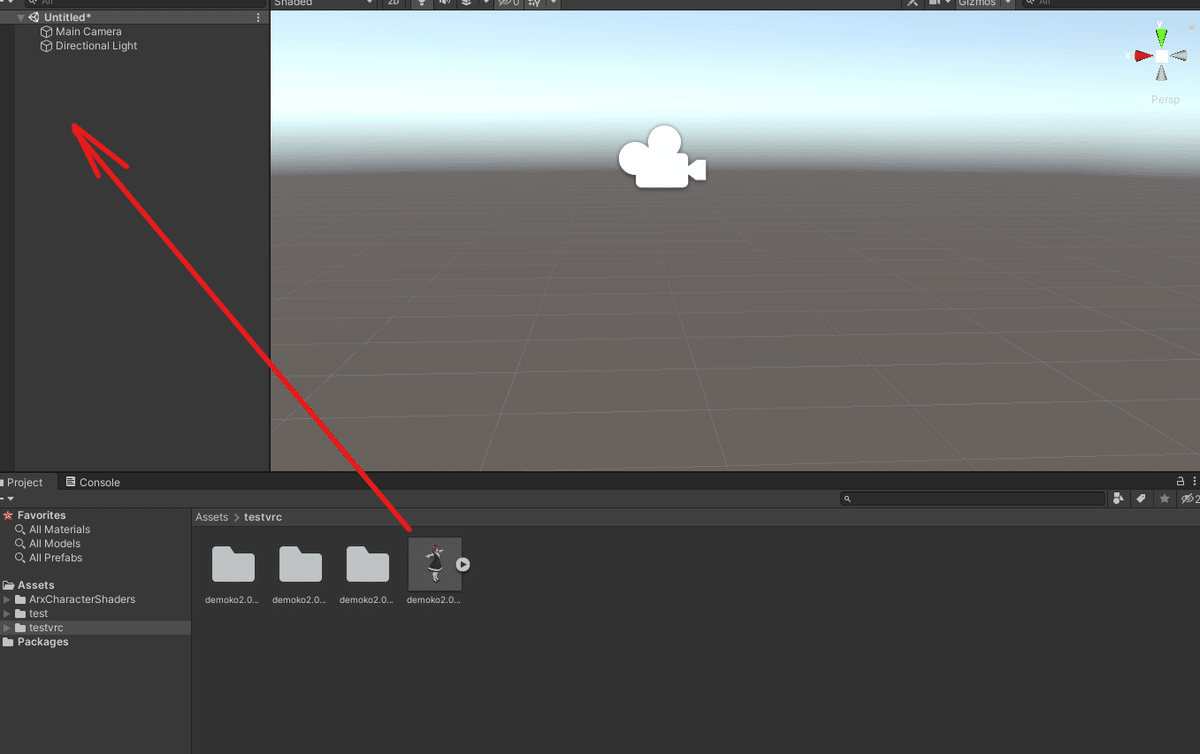
保存先の場所にこのようなデータがあればインポート成功です。

2-②モデルの変換
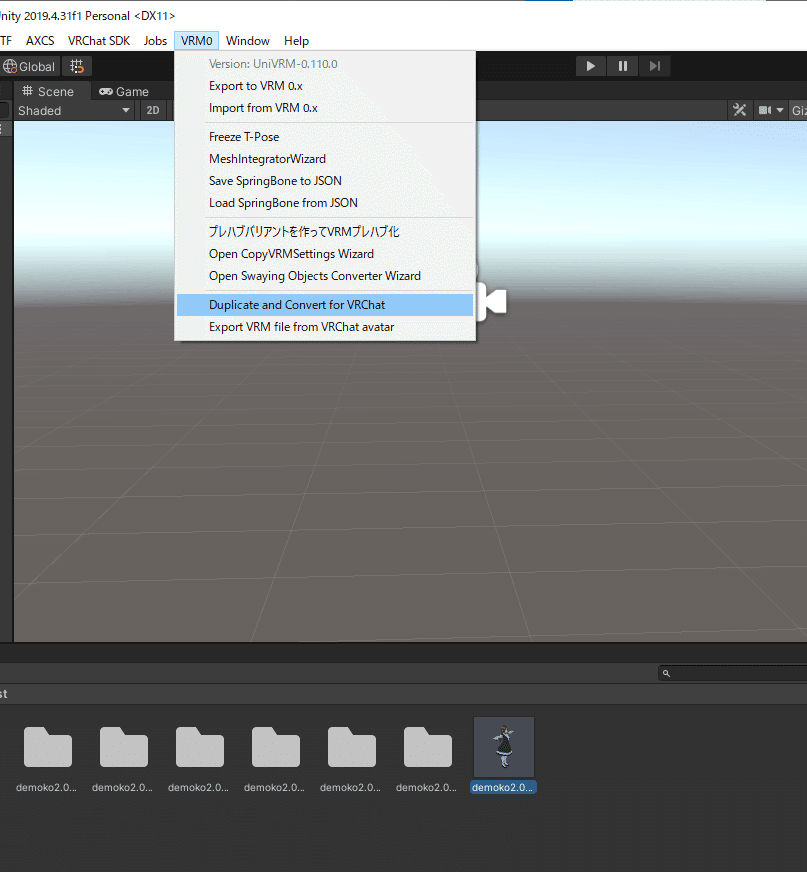
1)インポートしたモデルを選択した状態で「VRM0」>「Duplicate and Convert for VRChat」を選択

2)「肩の高さ」を「0.01」にして、あとはデフォルトのまま「複製して変換」
*自分で揺れもの設定を細かく調整したい人はこのまま作業せず読み進めてください

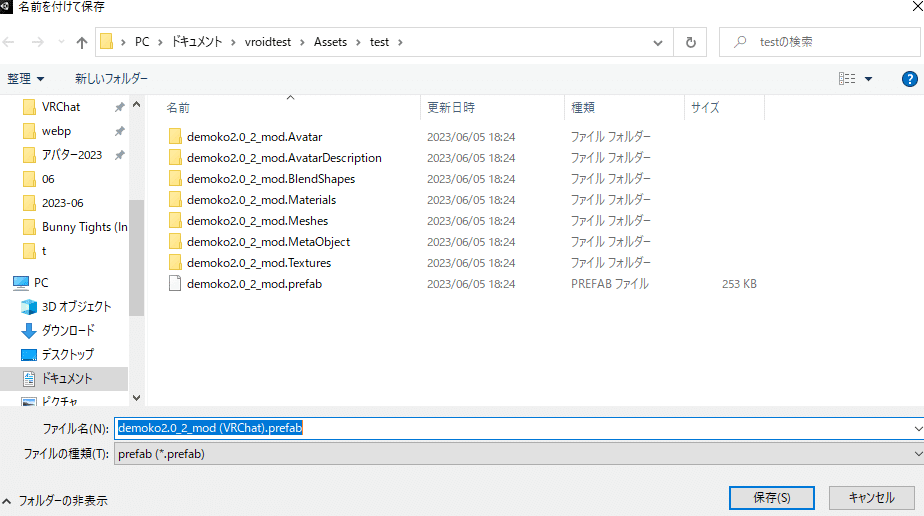
3)変換後の保存先の場所を選択し「保存」

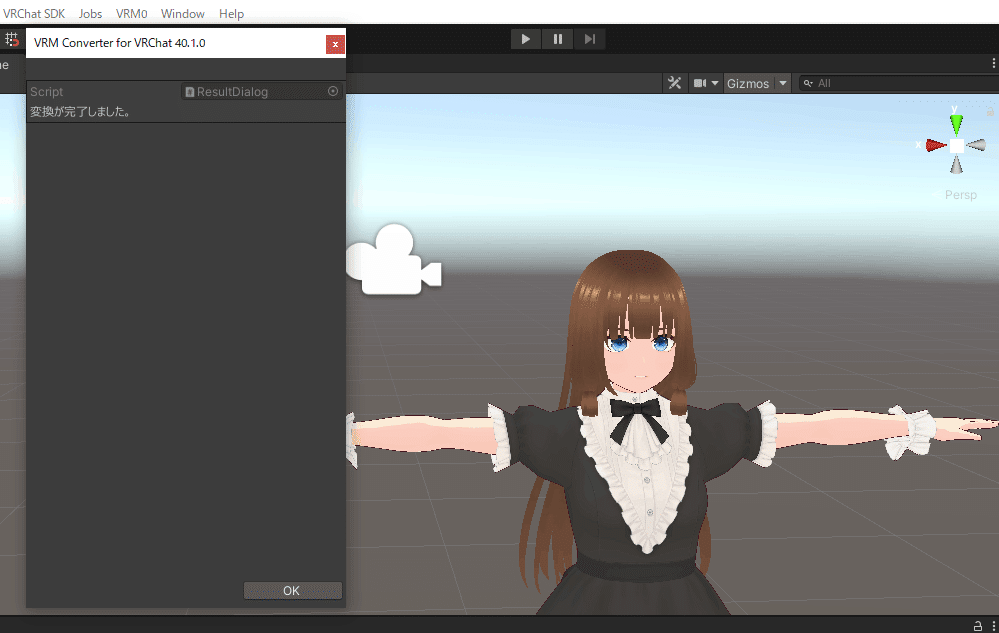
scene上に変換されたモデルが自動で出現し、変換完了のポップアップが出れば変換成功です。

ここまでの作業で一応これでもVRChatへアップロードできるようにはなっていますが、より「快適に」「きれいな」アバターとして利用するにはもうすこし調整を重ねる必要があります。
【STEP UP!】揺れもの調整をより細かく行いたい人へ
揺れもの設定をより細かく詰めたい方は、下記の記事を参照したあと、この後の手順に進んでください。
3.変換したアバターの調整
3-①アバターの基本設定を調整する
VRモードで利用しやすいよう、アバターの基本設定を調整します。
1)Hierarchy上のアバターを選択する


2)「View Position」のZの値を「0.06~0.08」程度に変更
*デフォルメアバターなど極端なサイズのアバターは数値を調整してください。


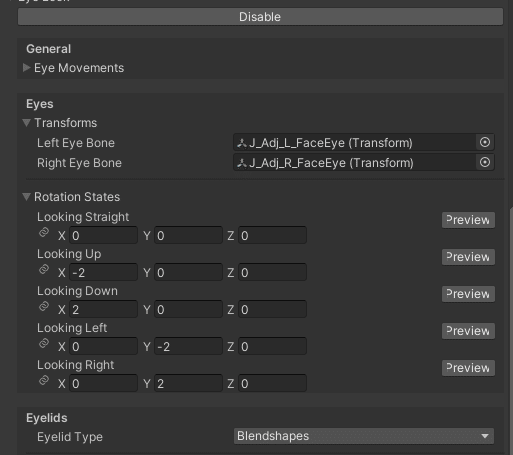
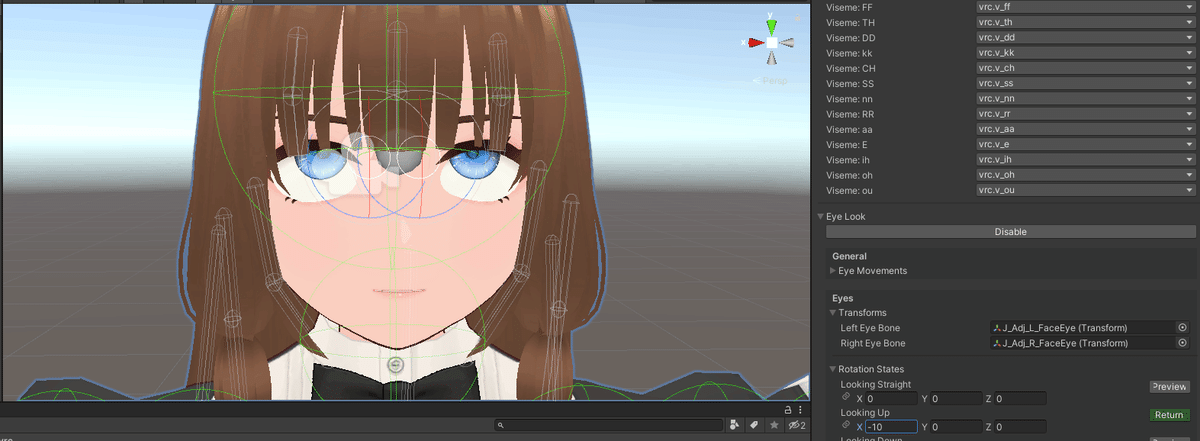
3)「Eye」の「Rotation State」の各数値を10%~30%程度に調整





これでアバター設定の調整は完了です。
ここまでできればラストスパート!
ゴールはもうすぐです。
【STEP UP!】ハンドサインをより細かく設定したい方へ
ハンドサインの設定をより細かく設定したりアバターの指が変な曲がり方になってしまうのを防ぎたい方は以下の記事を参照してみてください。
3-②【STEP UP!】シェーダーを変更する
手前の手順まででVRChat上の挙動のほとんどは改善しました。
しかしVRMに使用されている「MToon」というシェーダーはVRChatのワールドで多用されているライティングと非常に相性が悪いため、これを別のシェーダーに差し替えます。

外部記事にはなってしまいますが、「lilToon」を使用したなるとさん記事を参照してみましょう。
4.アップロードする
ここまでくればあとはアップロードするだけです。
今回は初心者向けということで、アップロードの手順も解説します。
1)上部メニュー「VRChat SDK」>「Show Control Panel」を選択

2)ポップアップしたウィンドウでVRChatアカウントでサインイン
*念のためですが「Visitor」ランクの人はアップロード権限がないので注意!

3)サインイン後「Builder」タブを選択
【注意】「Auto Fix」について
黄色い「!」で示されている項目の「Auto Fix」は別の問題が発生する可能性があるので、押さないでください。
赤い「!」で示されている項目の「Auto Fix」は、解決しなければアップロードできないたぐいのエラーです。

4)アバター名、利用可能範囲、各種センシティブフラグの設定をします

利用可能範囲は下図下線部でご選択ください。自分以外のユーザーにもこのアバターを使用させる場合は「Public」に変更しましょう。
*使用している衣装やアクセサリ、メイクなどの利用規約には注意!

コンテンツ警告は以下を基準にチェックを入れましょう。
該当しない項目にチェックを入れる必要はありません。
*あくまで私が公式ドキュメントおよび翻訳記事を要約したものになります。内容の正確性について担保できないこと、予めご理解ください。
・Sexually suggestive
水着やバニー服、股上までスリットの入ったチャイナ服など、露出度高め、セクシー系の恰好、衣装。
R-18という意味ではないので要注意。
・Adult language and themes
ブラックユーモア、賭博、薬物使用など、性的なもの以外の成人向けコンテンツ。
・Graphic violence
リアルな暴力的コンテンツ。自傷表現、暴力表現など。
デフォルメされたものではなく、リアリティのある暴力表現に限ります(たとえば、かわいいたんこぶなんかはこれにあたりません)
・Excessive gore
いわゆるグロテスクな表現。流血や内臓漏出などの表現がこれに当たるかと思われます。
・Extreme horror
強いホラー表現。一般的なホラー表現よりもさらに強烈なもの(体調に影響が出かねない強烈な表現)を指します。
ちょっとしたホラー要素がある程度であればチェック不要かと思われます。
5)サムネイル画像の設定をします。「Select New Thumbnail」のボタンを押した後、最初にVRoid Studioで作成したサムネイル用画像を選択してください。
なお、この画像はUnityにインポートする必要はありません。


ここまでできたら、一番下の規約同意のチェックボックスにチェックを入れ、「Build &Publish」を押してください。


5)新規sceneの場合は保存先指定があるのでAssetフォルダ内の任意の場所にファイル名を設定の上「保存」
*Assetフォルダの外、たとえば「マイピクチャ」等には保存できません。

以下の表示が出ればアップロード成功です!あなたのVRoidアバターで、自由にVRCをお楽しみください!

