
サイドバーで元号変換【Googleスプレッドシート】【GAS】【関数】
※こちらの記事で利用するスクリプトには簡単ですが「javascript」「HTML」が含まれます。
前回、スプレッドシート上で元号変換をおこなう関数を作ってみました。
スプレッドシートで作業すると、本来のそのシートの用途と異なってしまい、じゃまになることも考えられます。
ぴろっと、元号変換だけやりたいツールを作るときなどにサイドバーを活用するという方法もあるのでこちらで記載していきます。
GASを起動できるメニューを作成する
function onOpen() {
SpreadsheetApp.getUi()
.createMenu('ぽちっと')
.addItem('サイドバー!1', 'openSidebar1')
.addToUi();
}これで、スプレッドシートを開いたときに、「ヘルプ」の横に、「ぽちっと」というメニューが作成され、「サイドバー!1」を押せば、「openSidebar1」というGASを動かせることができます。これは、あると便利というだけですね。他にも応用がききます。
HTMLを呼び出す
function openSidebar1() {
var htmlOutput = HtmlService.createHtmlOutputFromFile('bar');
SpreadsheetApp.getUi().showSidebar(htmlOutput);
}「openSidebar1」の中身です。
後述しますが、「bar.html」を呼び出すという、ほぼ規定文です。
「' bar.html '」ではなく「' bar '」と指定するところが注意点でしょうか。
GASは以上です。あとは、「javascript」「HTML」で記載します。
bar.htmlを作成する
ファイルの横の+をおして、「HTML」を選択してから作成してください。

bar.htmlのコードを記載する
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<label> 西暦 <input type="text" id="s"></label>
<input type="button" value="西暦を変換" id="Button-s">
</br></br>
<label> 令和 <input type="text" id="r"></label>
<input type="button" value="令和を変換" id="Button-r">
</br></br>
<label> 平成 <input type="text" id="h"></label>
<input type="button" value="平成を変換" id="Button-h">
</br></br>
<label for="resultForm">計算結果: </label>
<input type="text" id="resultForm">
</body>
<script>
// ボタンの要素を取得
var buttons = document.getElementById("Button-s");
buttons.addEventListener("click", function(e) {
e.preventDefault();
var textForm1 = document.getElementById("s").value;
var sum1 = parseFloat(textForm1) -2018 //西暦⇒令和
var sum2 = parseFloat(textForm1) -1988 //西暦⇒平成
var resultForm1 = document.getElementById("resultForm");
resultForm1.value = "令和"+sum1 +"年 "+"平成"+sum2 +"年";
});
var buttonr = document.getElementById("Button-r");
buttonr.addEventListener("click", function(e) {
e.preventDefault();
var textForm2 = document.getElementById("r").value;
var sum3 = parseFloat(textForm2) +2018 //令和⇒西暦
var sum4 = parseFloat(textForm2) +30 //令和⇒平成
var resultForm2 = document.getElementById("resultForm");
resultForm2.value = "西暦"+sum3 +"年 "+"平成"+sum4 +"年";
});
var buttonh = document.getElementById("Button-h");
buttonh.addEventListener("click", function(e) {
e.preventDefault();
var textForm3 = document.getElementById("h").value;
var sum5 = parseFloat(textForm3) +1988 //平成⇒西暦
var sum6 = parseFloat(textForm3) -30 //平成⇒令和
var resultForm3 = document.getElementById("resultForm");
resultForm3.value = "西暦"+sum5 +"年 "+"令和"+sum6 +"年";
});
</script>
</html>
ここの内容はGASではないので、割愛します。
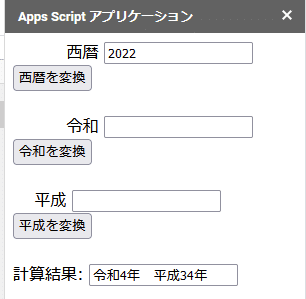
結果です。

GASの拡張性
こちらのnoteでは、スプレッドシートで関数をそれなりに使える人を対象にしています。
GASをほかの機能と組み合わせて発展させるとより良いアプリになるのではないでしょうか。
今回は、スプレッドシートの値との連動はしてませんが、そういうことも可能です。
では。
今回のシートです。
どんな記事ならサポートしてみようと思えるか、ご要望ありましたら教えてくださいね。
