小学生の学習サイト #01
殴り作りですが、たし算ができたので上げようと思います。
なお、作成環境は VSCode+Python+Flask+Jinja2 です。
下がトップページです。
※現在はたし算だけ(^^;

たし算をクリックすると、

たし算問題が表示されます。
間違えると、

残念の文字が( ̄□ ̄;
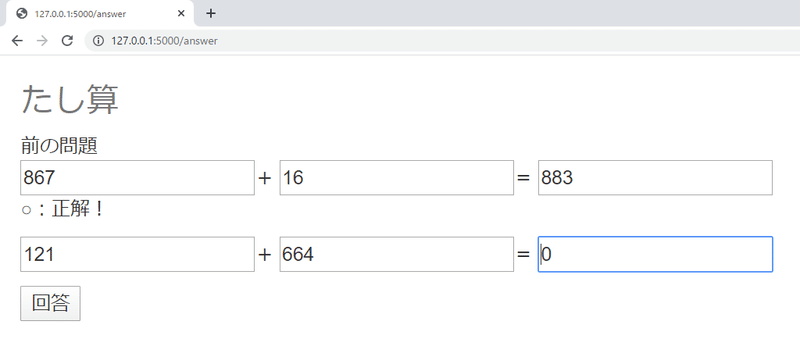
正解すると、

正解のメッセージと次の問題がでます。
なんとまぁ、シンプルな。。。。とりあえず動くものを作るのが目的だったので許してください。
実際にこどもにさせてみました。
思いのほかもくもくとやってくれました(^^v
パソコン使うの新鮮ということもあったようです。
さて、肝心のソースはこちらになります。
ルートディレクトリ
├── app.py
└── templates
├── index.html ※トップページ
└── addition.html ※たし算ページトップページではボタンにactionを設定
index.html ※抜粋
<form action="/addition" method="post"> //アクション指定
<div class="header">
<h3 class="text-muted">算数トレーニング</h3>
<button name="addition" value="addition">たし算</button>
<br />
<button name="subtraction" value="subtraction">ひき算</button>
</div>
</form>サーバサイドでは以下の部分で受けます。
app.py ※抜粋
@app.route('/addition', methods=['POST'])
def addition():
print("addition") //デバッグ用(^^;
num1 = random.randint(10,899)
num2 = random.randint(10,1000-num1) //4桁にならないように調整。
return render_template('addition.html', num1=num1,num2=num2) たし算のページはごちゃごちゃしてます。
もう、解説する気が・・・・
addition.html ※抜粋
<body>
<div class="container">
<h3 class="text-muted">たし算</h3>
<form action="/answer" method="post"> //アクション指定
// 正解の時だけ表示
{% if result == 1 %}
前の問題<br/>
<input name="pnum1" value={{pnum1}} readonly></input>+
<input name="pnum2" value={{pnum2}} readonly></input>=
<input id="pans" name="panswer" value={{panswer}} readonly></input>
<p>{{message}}</p>
{% endif %}
<input name="num1" value={{num1}} readonly></input>+
<input name="num2" value={{num2}} readonly></input>=
{% if answer %}
<input id="ans" name="answer" value={{answer}}></input>
{% else %}
<input id="ans" name="answer" value="0"></input>
{% endif %}
{% if result == 0 %}
<p>{{message}}</p>
{% else %}
<p></p>
{% endif %}
<button name="submit" value="addition">回答</button>
<script type="text/javascript">
// 入力欄にフォーカスを与える
document.getElementById('ans').focus();
</script>
</form>
</div>
</body>サーバサイドは以下
app.py ※抜粋
@app.route('/answer', methods=['POST'])
def answer():
print("answer01")
num1 = request.form['num1']
num2 = request.form['num2']
answer = request.form['answer']
print("answer02")
pnum1=0
pnum2=0
panswer=0
if (int(num1)+int(num2) == int(answer)):
result = 1
message = "○:正解!"
//正解の場合、前の問題用に数値を退避
pnum1=num1
pnum2=num2
panswer=answer
num1 = random.randint(10,899)
num2 = random.randint(10,1000-num1)
answer = 0
else:
result = 0
message = "×:残念。"
return render_template('addition.html', result=result, message=message, num1=num1, num2=num2, answer=answer, pnum1=pnum1, pnum2=pnum2, panswer=panswer) ということで、殴り書きのごとく作ったのであまりまとまりがないですが、
何かご意見あればご連絡をば。
今後はソースの修正というよりも、ひき算、かけ算のレパートリーの追加や難易度調節。間違えた場合の解説を丁寧にすること考えたいと思います。学習ツールが目的ですからね。
それでは、続編を楽しみにお待ちください。
この記事が気に入ったらサポートをしてみませんか?
