
【Unity C#】キャンディークラッシュ風マッチ3パズルの作り方 #1 プロジェクト作成
こんな感じの完成を目指します!
今回は
— ゲーム開発ラボ (@unitygamedevlab) November 9, 2023
【キャンディークラッシュ風マッチ3パズル】
をUnityで作るノートです!https://t.co/EGf9HWCUKP
✨コンボ判定でスコアUP
✨消せるタイルを自動判定
✨ゲームルールは簡単に変更可能
Unity脱初心者にオススメの内容です!
C#プログラミングの醍醐味を楽しみましょう! pic.twitter.com/jthTM4zx4W
プロジェクト作成
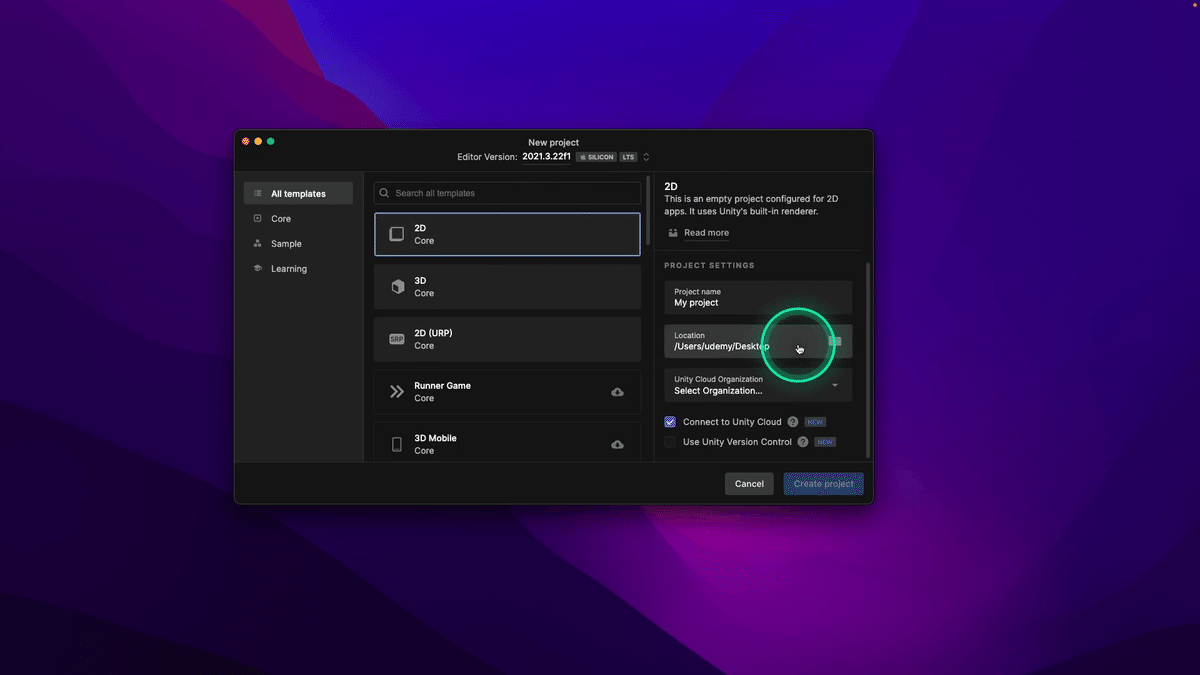
UnitHubからNew projectボタンをクリック
環境
Editor Version 2021.3.22f1(推奨)
2Dテンプレート

Project Name
プロジェクトに関するファイルが保存されるフォルダになります
自由にきめて頂いて構いませんが、今回は
MatchPuzzle
という名前で作ります
Location
プロジェクトを保存する場所になります
自由にきめて頂いて構いませんが、今回は
Desktop
に作っていきます
ここから下の項目がない場合は、Create Projectを選択してください
Unity Cloud Organization
Unityのプロジェクトをクラウド上で管理するためのグループのようなものになります。
個々のアカウントに紐付くグループですので、任意のグループを選択してください。(デフォルトのものでいいと思います)
Connect to Unity Cloud
Unityのクラウドサービスに接続するためのオプションです。
今回はクラウドに関する機能は使いませんのでチェックマークは外しておきます。

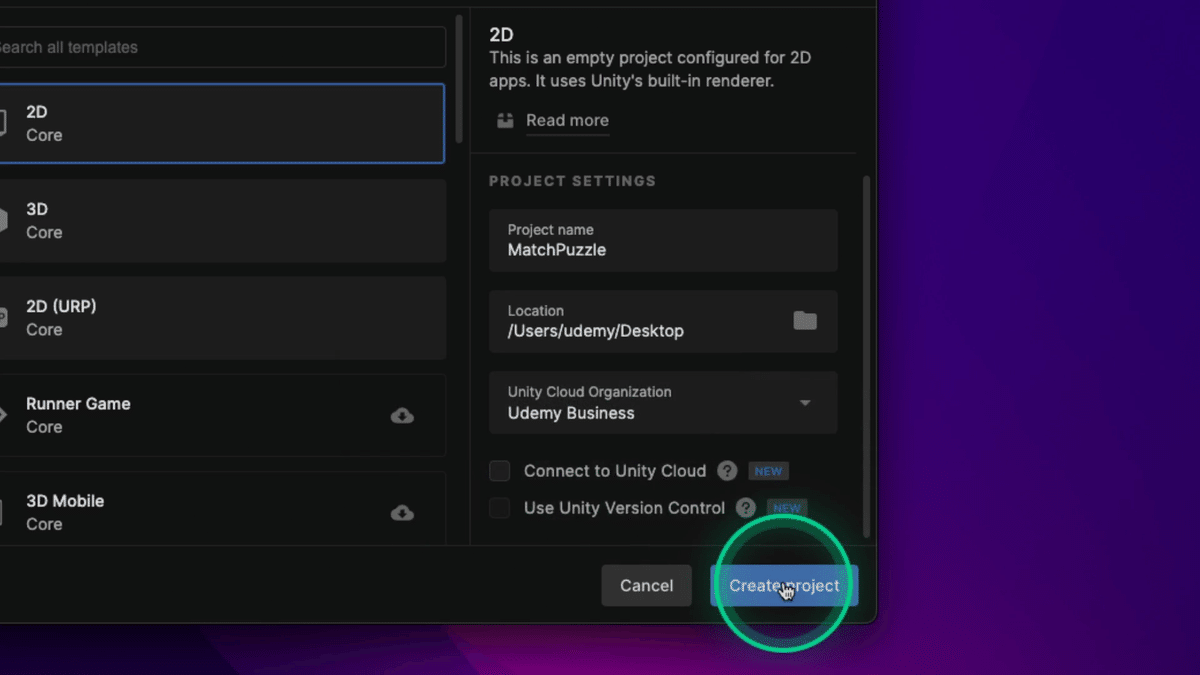
プロジェクト作成
「Create Project」を押したら
プロジェクトを作成中に、この記事の1番下に添付されている
【MatchPuzzlePack.zip】
をダウンロードして解凍しておいてください
初期設定
アセットインポート
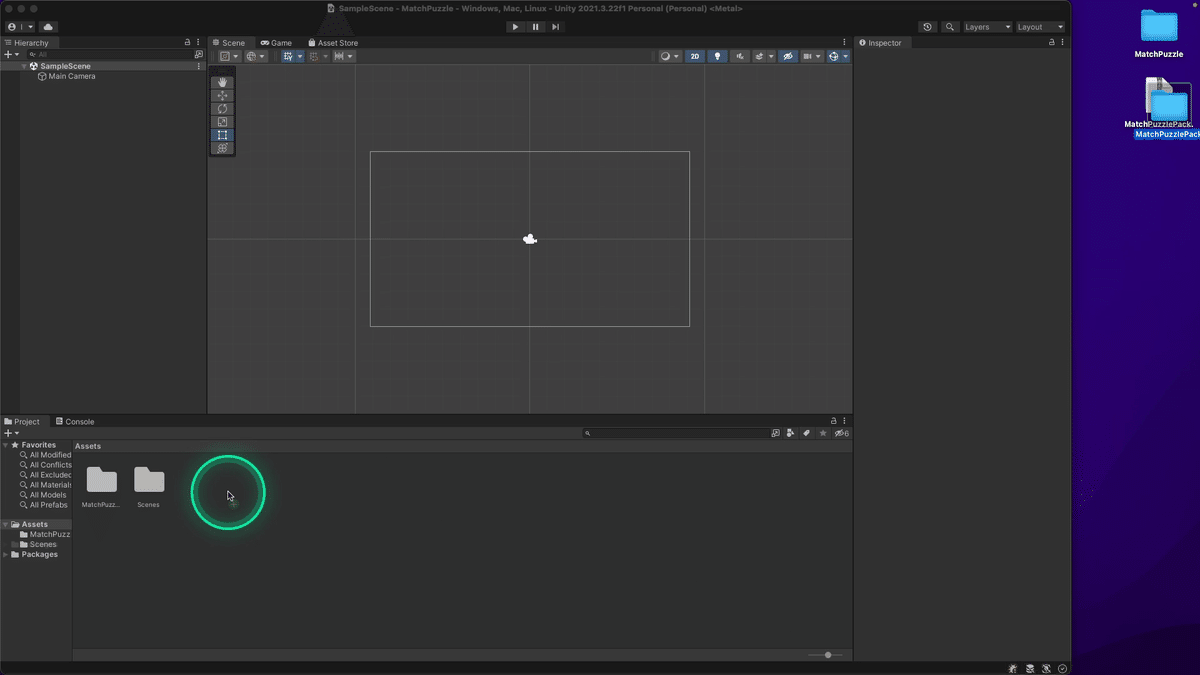
プロジェクトが作成できたら
解凍しておいた
【MatchPuzzlePack】
をプロジェクトビューにドラッグアンドドロップして
プロジェクトにインポートします

ビューを設定
エディタのビューを使いやすい配置に変更して
Gameビューの画面サイズをFreeAspectに変更します

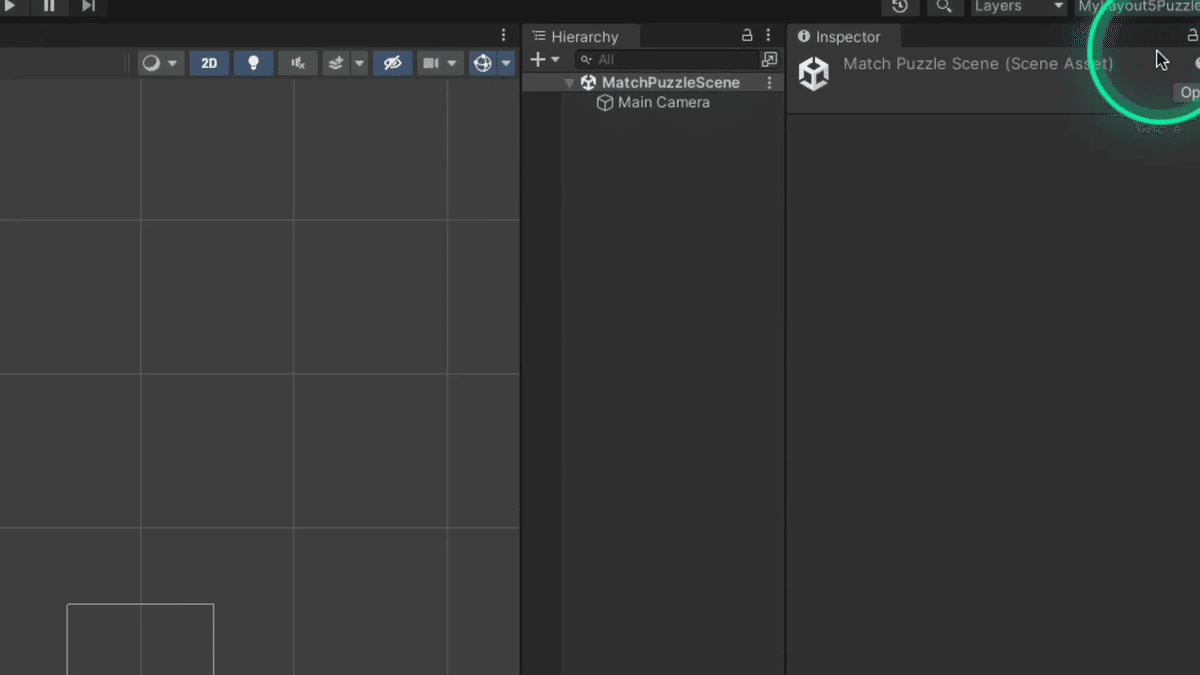
シーン名を変更
プロジェクトビュー > Scenes > SampleSceneを
MatchPuzzleSceneへ変更
確認ウィンドウのReloadボタンを押して
ヒエラルキーのシーン名が変更された事を確認します

ゲームオブジェクト配置
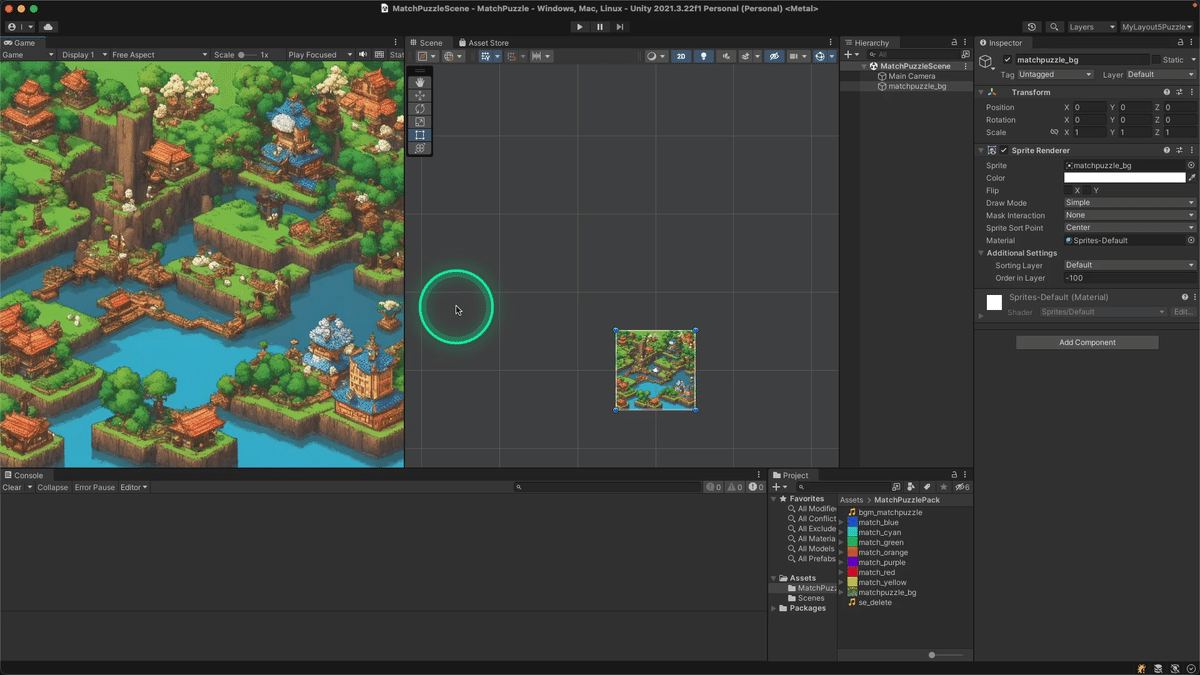
背景配置
MatchPuzzlePack > matchpuzzle_bg
をHierarchyへドラッグ&ドロップして
Order in Layer を-100に設定します
今回GameビューがFree Aspectなので背景がぴったり収まるサイズに
調整しておきます

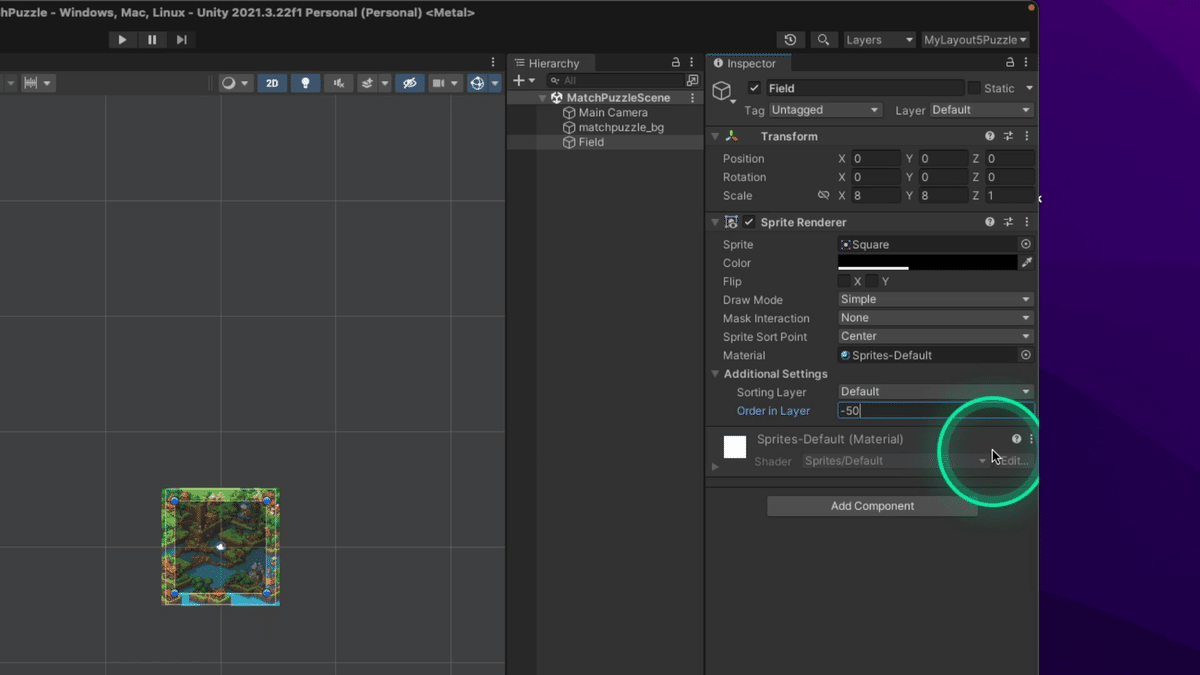
フィールド配置
Hierarchyを右クリック
2D Object > Square
名前を
Field
に変更
Position : x 0, y 0
スケール : x 8, y 8
Colorを0,0,0,100に変更
Order in Layerを-50に設定します

タイルのPrefab作成
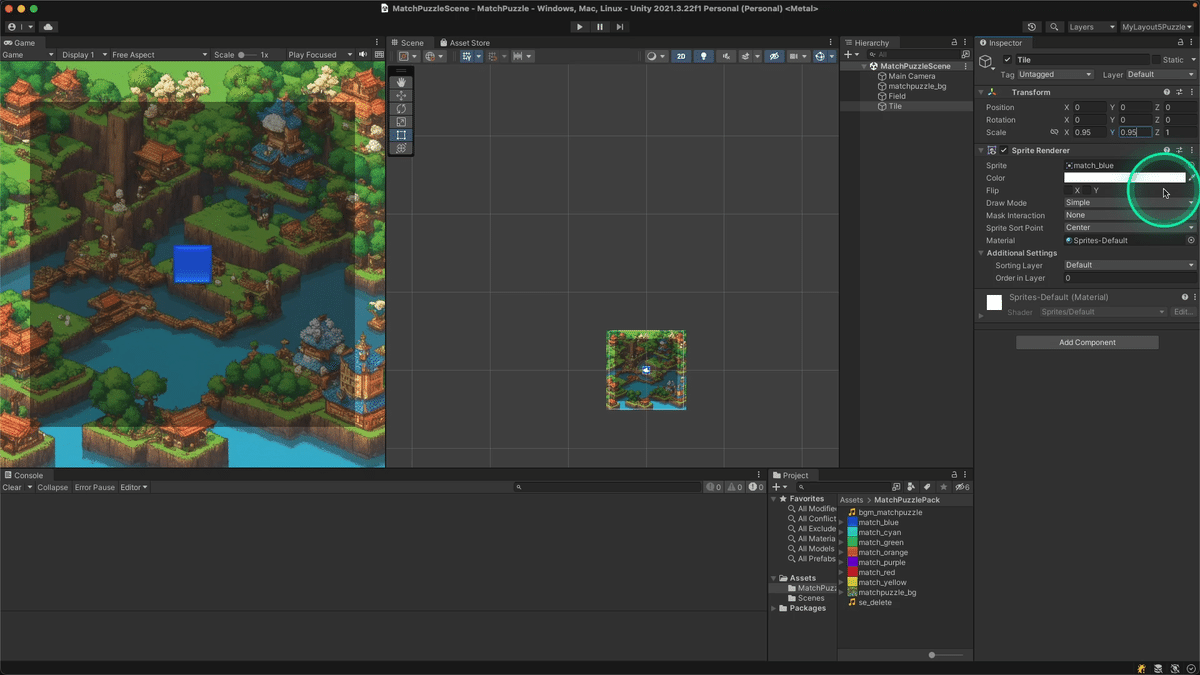
MatchPuzzlePack > match_blue
をHierarchyへドラッグ&ドロップして
名前を
Tile
に変更
スケールを0.95,0.95
に設定します

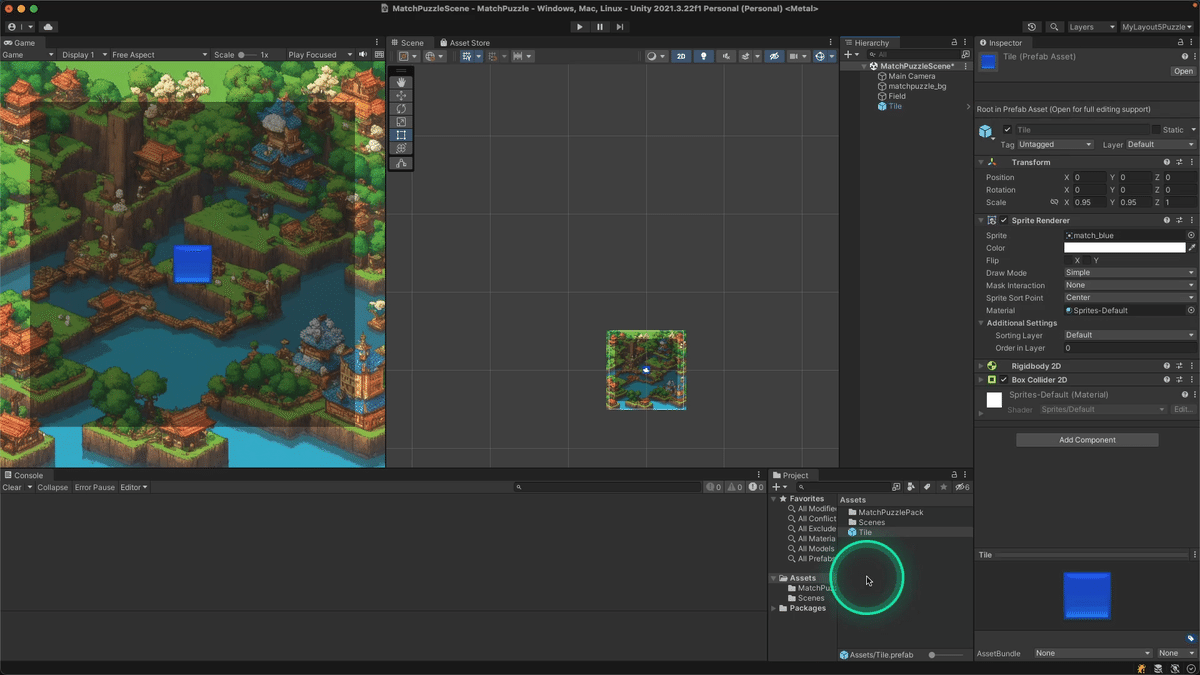
Add Componentから
Rigidbody 2DとBox Collider 2D
のコンポーネントを追加します
今作ったオブジェクトを
HierarchyからAssetsフォルダへドラッグ&ドロップして
Prefab化します

アイコンが青くなったらPrefab化完了なので
Hierarchyからは削除しておきましょう
UI配置
タイマー表示
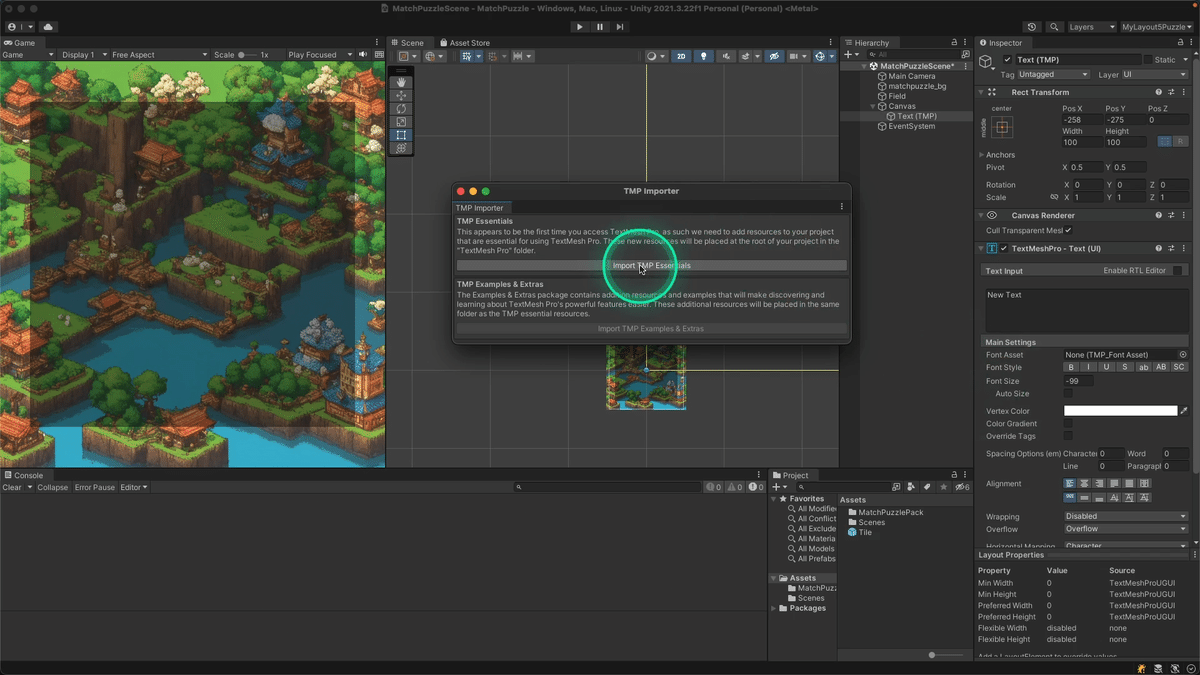
Hierarchyを右クリックして
UI > Text - TextMeshProを選択
Import TMP Essentialsが表示された場合はクリックして
Text Mesh Proをインポートします

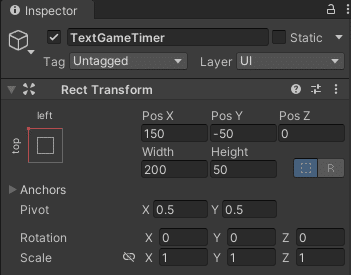
Rect Transformを以下のように設定します
オブジェクト名 : TextGameTimer
Anchor Presets(左側に表示されている赤い線) : left , top
Position : 150 , -50
Size : 200 , 50
に設定します

テキストの設定は
Font Style : Bold
Font Size : 36
Alignment : left、top
Outline(フォントがくっきりします、お好みで) : 0.1
に設定します

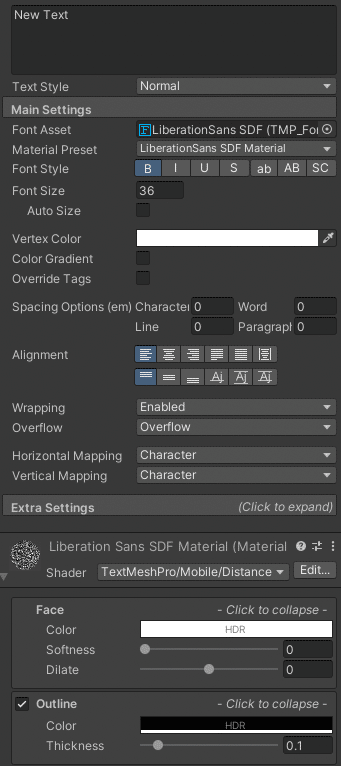
スコア表示
Hierarchyを右クリックして
UI > Text - TextMeshProを選択
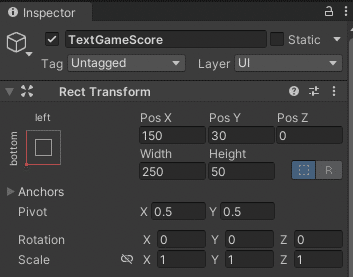
Rect Transformを以下のように設定します
オブジェクト名 : TextGameScore
Anchor Presets : left , bottom
Position : 150 , 30
Size : 250 , 50
に設定します

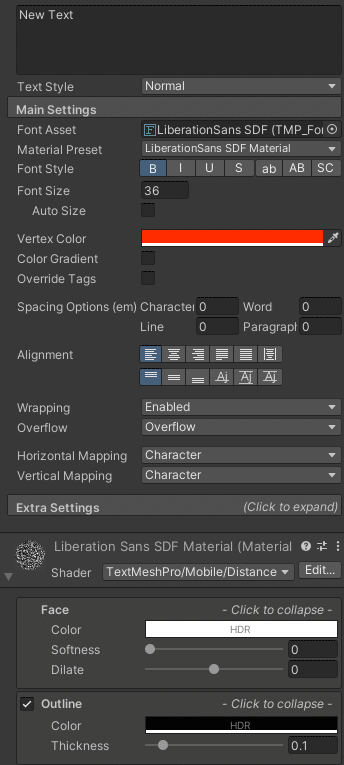
テキストの設定は
Font Style : Bold
Font Size : 36
Alignment : right , top
Outline(フォントがくっきりします、お好みで) : 0.1
に設定します

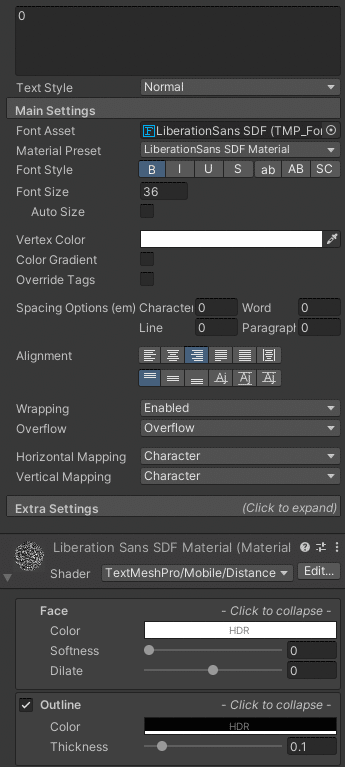
コンボ表示
Hierarchyを右クリックして
UI > Text - TextMeshProを選択
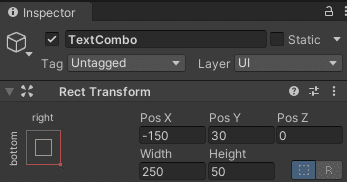
Rect Transformを以下のように設定します
オブジェクト名 : TextCombo
Anchor Presets : right , bottom
Position : -150 , 30
Size : 250 , 50
に設定します

テキストの設定は
Font Style : Bold
Font Size : 36
Vertex Color(コンボが目立ちます、お好みで) : 赤
Alignment : left , top
Outline(フォントがくっきりします、お好みで) : 0.1
に設定します

リザルト画面
Hierarchyを右クリックして
UI > Panel を選択
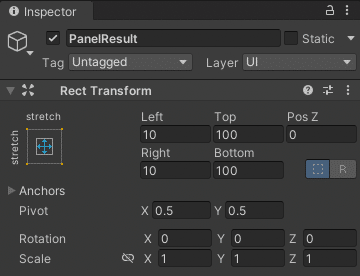
Rect Transformを以下のように設定します

stretchは端からの距離を指定します
今回は左右から10ピクセル、上下から100ピクセルずつの距離を指定します
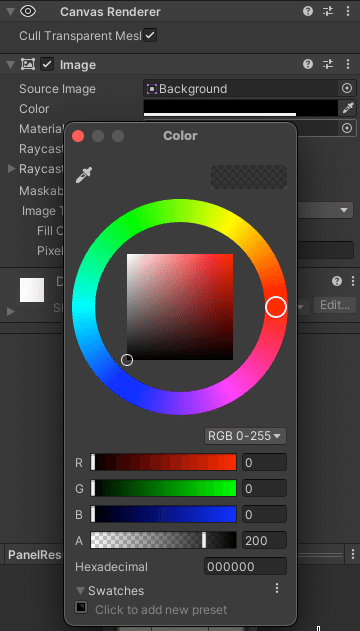
画像の設定は
Color : 0 , 0 , 0 , 200
に設定します

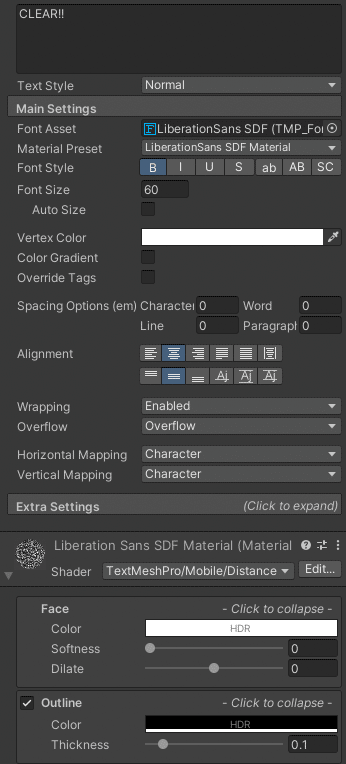
リザルトのタイトル
PanelResultを右クリックして
UI > Text -Text Mesh Pro を選択
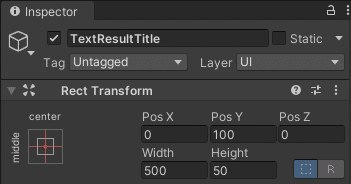
Rect Transformを以下のように設定します

テキストの設定は
Text Input : CLEAR!!
Font Style : Bold
Font Size : 60
Alignment : center , middle
Outline(フォントがくっきりします、お好みで) : 0.1
に設定します

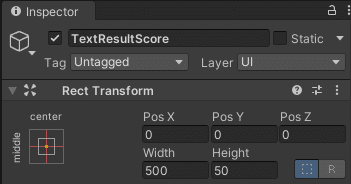
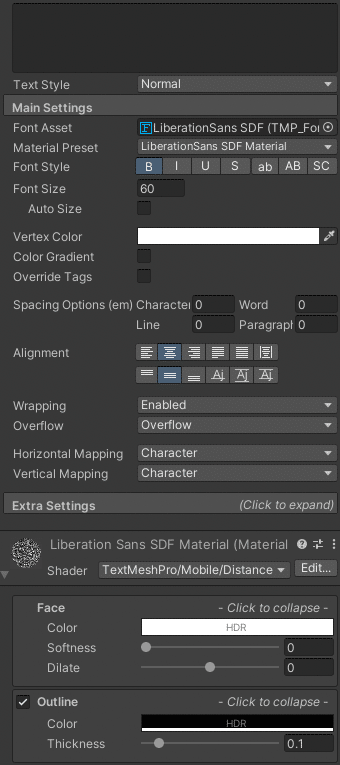
リザルトのスコア
PanelResultを右クリックして
UI > Text -Text Mesh Pro を選択
Rect Transformを以下のように設定します
(リザルトのタイトルとy座標が違うだけです)

テキストの設定は
Text Input :
Font Style : Bold
Font Size : 60
Alignment : center , center
Outline(フォントがくっきりします、お好みで) : 0.1
に設定します
(リザルトのタイトルと同じです、このテキストは後ほど入力します)

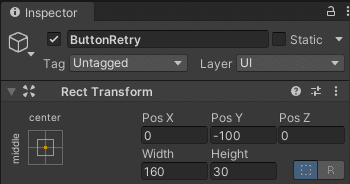
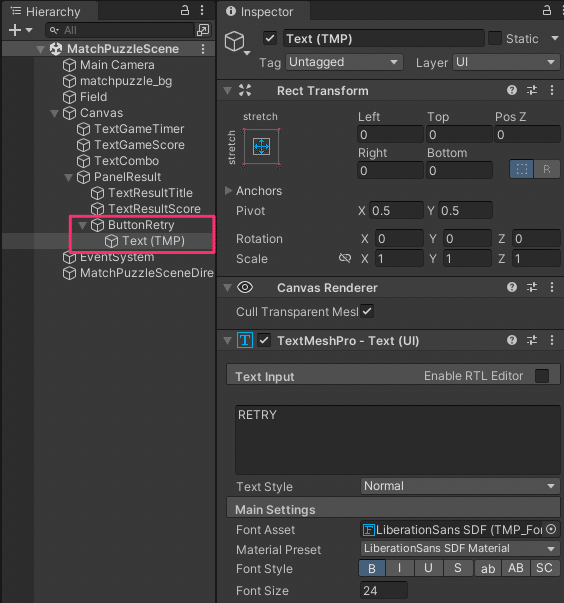
リトライボタンを追加
PanelResultを右クリックして
UI > Button - TextMeshPro を追加
Rect Transformを以下のように設定します

子オブジェクトのテキスト表示を
RETRY
に変更します

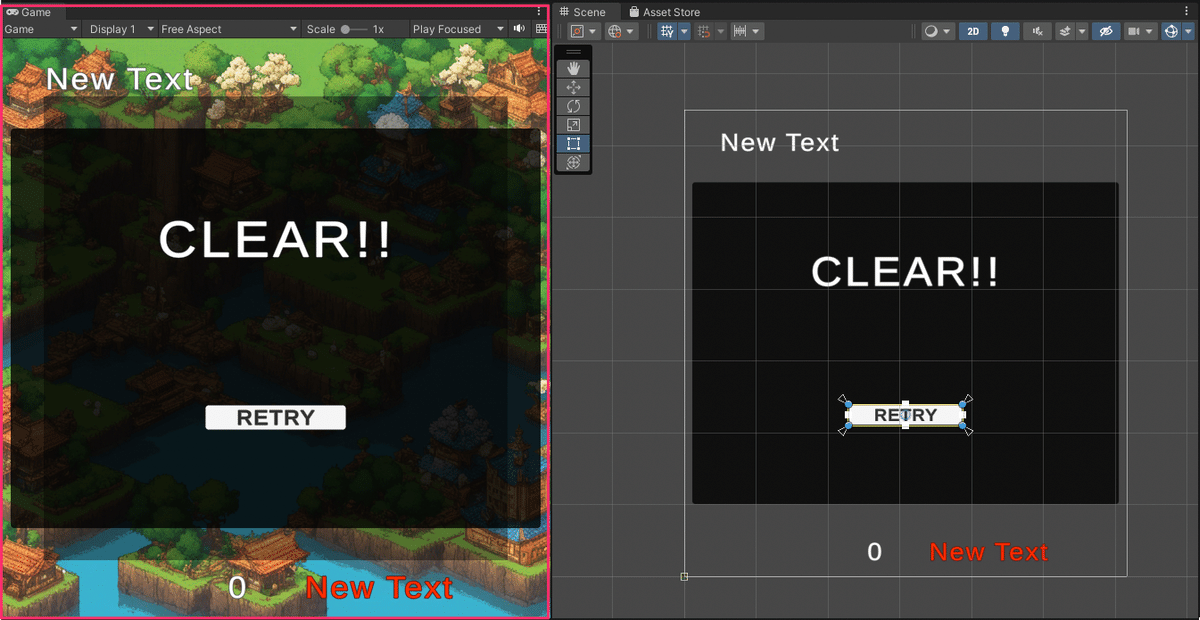
スクリーンサイズを調整
今回作ったオブジェクトが画面内におさまるように
gameビューのサイズを調整しておきましょう

以上でこのレクチャーは完了です。
MatchPuzzlePack.zip
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?

