
UIトレースレポート:Amazon Prime Music編
今回で2回目のUIトレースです。
前回のTwitterのトレースの時には、使われている言葉の色について気づきがあった一方、ページ全体の余白やフォントについて意識することが欠けていたので、今回はその辺りを重点的に考えていければ、と思いスタートしました。


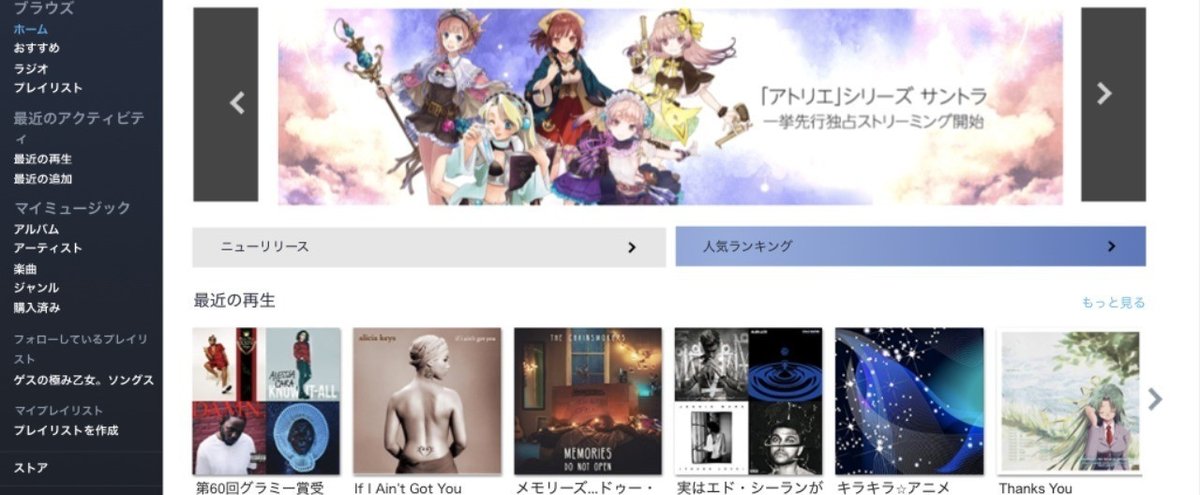
上:元画像 下:トレースしたもの
特に何も考えず元の画像を選択したら、自分の趣味が完全に露呈しました。
年末に暇で「ひぐらしのなく頃に」を全巻読み直した影響で、このラインナップになっています。
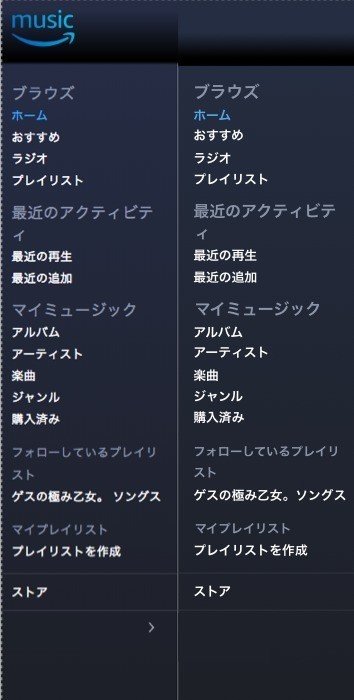
左のナビゲーションについて
トレースをしていると、左にあるナビゲーションにいくつか特徴があることがわかりました。

左:元の画像 右:トレースしたもの
背景色について
トレースして、背景色が実はグラデーションになっており、bottomが黒なのに対し、topが青みがかかった色になっています。
なぜこのようなデザインをしているのかについて考えたのですが、一つが下にあるストアやプレイリストより、上にあるおすすめや最近の再生らの方が圧倒的に利用する頻度が高く、よりそこを目立たせる意図があるのではないかと思いました。
あとはUI全体に立体感を表現したり、高級感を表現するためでしょうか。他に「こうじゃないか?」という意見や「実はこうなんだよ」と事実をご存知の方がいたら教えてください。笑
グルーピングについて
また、ナビゲーション内にあるグルーピングについていくつか特徴がありました。
グルーピング一覧
①ブラウズ:流行の楽曲やジャンル分けされた楽曲のリストがわかる
②最近のアクティビティ:最近再生・追加した楽曲がわかる
③マイミュージック:自分が登録している楽曲がわかる
④フォローしているプレイリスト:自分が登録しているリストがわかる
⑤マイプレイリスト:自分でリストを作成・再生できる
グルーピングでは、ユーザーにこのアプリ内でできることをわかりやすく伝えています。
この①〜⑤の順に表示されている意図を考えたのですが、おそらくユーザーが利用する頻度の高いものから表示しているのだと思います (実際には僕はマイミュージックしか利用しませんが。。) ただブラウズを最上部に表示しているのは、ユーザーに新しい楽曲を知らせることでよりアプリを便利に感じてもらい、回遊率ないし定着率を向上させるようにしているのだと思いました。
これら以外にも、左側の余白が12px設けられており、ユーザーに文字の読みにくさを与えない工夫や、フォントが"Amazon Ember"という独自のフォントが使われているといった気づきがありました。
カルーセルUIについて
続いてカルーセルUIについて考えます。
(↓これのこと。時間が経つと次の画像が表示される。矢印をクリックすることで手動で次の画像に移ることもできる)

そもそもカルーセルについては、ユーザーの利便性やアクセシビリティの観点であまり良しとしない意見もよく見かけますし、その意見については基本的に納得できます。
実際バナーをクリックしようとした瞬間次の画像に移り変わってしまい、目的とは異なるところに遷移してしまったりと、不便性を感じることもあります。
ただ、明確な目的を持ってアクセスするアプリでなく、比較的なんとなくアクセスしてぼーっと画面を眺めるタイプのアプリ(音楽を流してる時とかまさにそう笑)では、自動的に画像が移り変わってくれるカルーセルUIには少し楽しさを感じる部分もあります。
また、そもそもカルーセルUIはほとんどトップページに表示されるものであるので、毎回アクセスするたびに新しい情報が画像として見られるのは、ユーザーとしてワクワク感を感じる部分もあるかと思いました。
カルーセルUIを実際に業務で使用することになった時は、その性質によるユーザーのメリットとデメリットを比較して慎重に考えないとなと思いました。
(特にスクリーンリーダーを利用するユーザーの場合には、カルーセルは害を与えるものになるので気をつけないと。)
最終的にユーザーにとってもっともいい形はなんだろうと考えることができたところで、今回は以上です。
次はもう少しAmazon Prime Musicのレコメンド機能について考えようと思います〜。
おわり
