記事一覧
#1日1サイトレビュー を100日間続けて思ったこと
以前より行っていたサイトレビューが100日目を迎えました。
毎日更新は今日で終了します。
前回(30日目)の感想も踏まえて、現在の感想を書いていきます。
良かった点
・流行のデザインがわかるようになった
・レビューしていく内にそれぞれのセクションごとの見せ方を覚えられたので自分がサイトデザインする時の引き出しを増やすことができた
・サイト内でどの点を注目して見るのか、どういった点が気になるか、自
100.Odakyu feel free trip #1日1サイトレビュー
【印象】
・爽やか、可愛い、繊細な印象
【ファーストビュー】
・写真を全面に表示。ゆっくりと拡大し、自動で切り替わる仕様になっている
・中央に線の細い手書き風フォントでサイト名を表示。文字色は白を使用。視認性を上げるために写真を少し暗くしている。手書き文字の下にゴシック体の柔らかいフォントを使用してキャッチコピーを表示している。繊細さや可愛らしい印象が出ている
・ヘッダーは背景色無し。右側にロゴ、
99.今井運送株式会社 #1日1サイトレビュー
【印象】
・かっこいい、信頼感、清潔感のある印象
【ファーストビュー】
・画面左側にキャッチコピーを表示。右側にメニューを縦に並べて表示している
・キャッチコピーの下に写真2枚をずらして表示している
・背景色は暗めの青を使用。信頼感やかっちりとしたイメージが出ている
・画面の右側に複数枚の写真をななめに並べて配置している。青で透かしているので、写真よりもキャッチコピーが目立つ印象
【コンテンツ】
98.済生会熊本病院 #1日1サイトレビュー
【印象】
・爽やか、清潔感のある印象
【ファーストビュー】
・画面いっぱいに写真を配置し、ゆっくりと縮小するアニメーションをつけている。自動で写真が切り替わる。中央に白字でキャッチコピーを表示。視認性を上げるために文字の周りに薄くシャドウをつけていると思われる
・写真の前面に角丸の白背景レイヤーを置き、メニューを配置。ホバーで小項目のメニューが開く。追従は無し
・メニューリストとは別にお問い合わせ
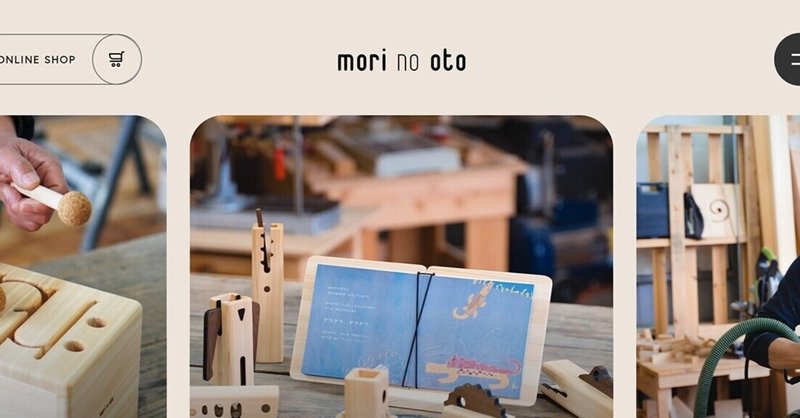
97.mori-no-oto #1日1サイトレビュー
【印象】
・ナチュラル、優しい、シンプルな印象
【ファーストビュー】
・カルーセルスライダーで写真を複数枚表示。左右に次の写真を画面から少しはみだして配置している。角丸で縦長に切り取っている。実際に製作している様子や工房におもちゃ製作物を置いた様子を撮影することでどのように作られているのかイメージしやすい写真になっている
・ヘッダーは左側にオンラインショップへのボタンを配置、中央にロゴ、右側にハン
96.人と尾道 #1日1サイトレビュー
【印象】
・上品、繊細、シンプルな印象
【ファーストビュー】
・上下左右に余白を開けて横長の写真を配置。右から左にゆっくりと動くようになっている。写真は自動で切り替わる。人とまちの様子や人と自然の様子を写したものを使用
・写真中央に縦書きでキャッチコピーを表示。視認性を上げるために白い帯を敷いている
・ヘッダーは左側にロゴを表示し、右側にメニューを配置。追従は無し
【コンテンツ】
・明朝体を使用し
95.Leanani plus #1日1サイトレビュー
【印象】
・可愛い、賑やか、楽しい印象
【ファーストビュー】
・上下に余白を開け、左右横幅いっぱいにサイズを広げた写真を配置。写真内にイラストを組み込み、アニメーションで絵の具とラメをイメージしたイラストを表示している。写真がカラフルなこと、イラストも鮮やかなことから楽し気な印象。左側に手書き風のフォントでキャッチコピーを斜めのラインで表示している
・メインビジュアルに上部が一部被さるようにバナー
94.紙カミソリ™ | 貝印のカミソリポータルサイト #1日1サイトレビュー
【印象】
・カラフル、可愛い、シンプルですっきりとしている印象
【ファーストビュー】
・写真を全面に表示。青い紙が広がっており、中央に紙から突き破るように商品を持った手が写っている
・画面左側にキャッチコピーを表示。青い背景に白字なので視認性は良い
・ヘッダーはロゴを表示。メニューは無し
・画面右下に白背景で青字のボタンを配置。背面にシャドウを表示している。クリックするとオンラインストアに移動する
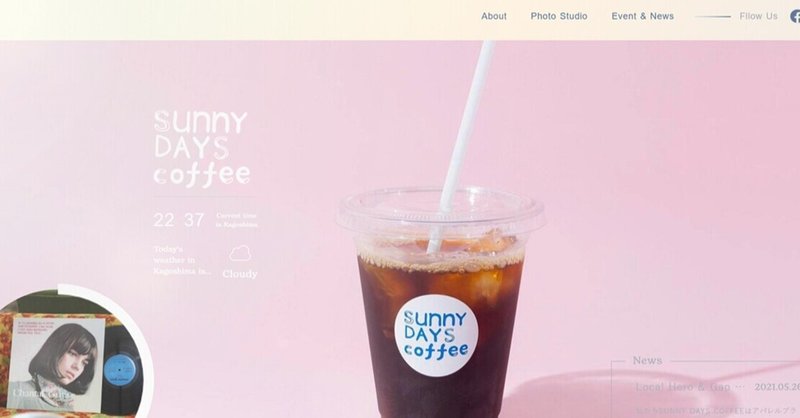
93.SUNNY DAYS COFFEE #1日1サイトレビュー
【印象】
・可愛い、上品、柔らかく優しい印象
【ファーストビュー】
・画面左側と上部に余白をあけてメインビジュアルを配置。写真は白がかった淡いトーンで少しかすれている。レコードなどを写していることもあり、レトロで可愛らしい印象。左から右にめくれるようなアニメーションで写真が切り替わる
・写真の前面左側に円で次に表示される。円の周りを白い枠線が動き、切り替わりまでの時間をあらわしている
・左側にロゴ
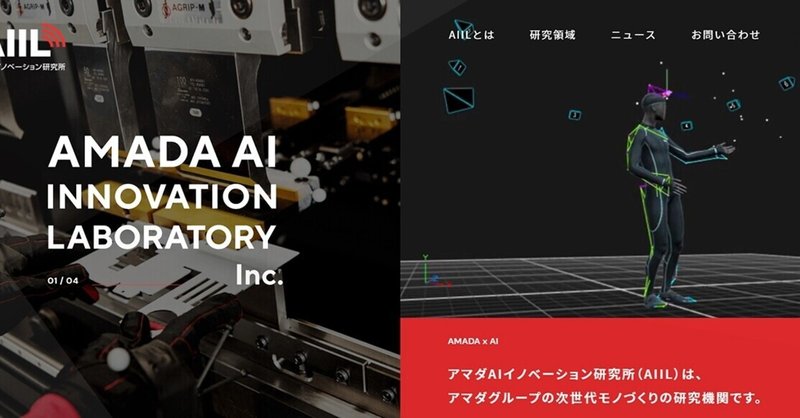
92.アマダAIイノベーション研究所(AIIL) #1日1サイトレビュー
【印象】
・かっこいい、清潔感、かっちりした信頼感のある印象
【ファーストビュー】
・画面左側に写真を配置。全部で4枚の写真を右から左にスライドで表示している。前面にキャッチコピーを表示。斜めの線が入った半透明の黒のフィルターをかけることで視認性を上げている
・画面右側上部に動画を配置。右側下部は背景色が赤のレイヤーを敷き、会社についての説明文を載せている
・ヘッダーは左側にロゴ、右側にメニュー(
91.ヘルシーオンスイッチ #1日1サイトレビュー
【印象】
・可愛い、ポップ、シンプルな印象
【ファーストビュー】
・画面右側に商品を持った手の写真を配置。商品に合わせたななめのラインでキャッチコピーを表示。下部には金額など商品情報を載せている
・画面左側にキャッチコピーを表示している。テキストカラーは黒だが、強調部分は白と黒で袋文字にしていたり白でマーカーを引いたりしている
・画面左上にロゴを表示している。ヘッダーメニューは無し
【コンテンツ】
90.アビルキャンプリゾート那須 #1日1サイトレビュー
【印象】
・可愛い、にぎやか、楽しい印象
【ファーストビュー】
・夜空をイメージし、ネイビーの背景色を使用
・写真を画面右側に表示し、切り替えの際に右から左下に流れるアニメーションを使用。写真は4枚とも夜に撮影している
・画面左側、写真に一部が被るようにキャッチコピーや説明文を表示。文章量は多めになっている
・背面にロゴが横に流れるアニメーションを表示している
【コンテンツ】
・サイト内では施設内
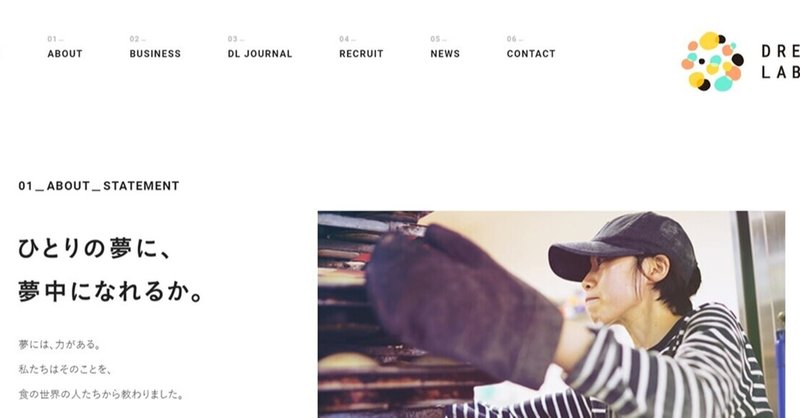
89.株式会社ドリームラボ #1日1サイトレビュー
【印象】
・シンプル、かっこいい印象
【ファーストビュー】
・「ABOUT」セクションをファーストビューに配置している。右側に写真を置き、アニメーションで切り替わるようになっている。トーンは淡い印象
・写真の切り替えにかかる時間がゆっくりな印象なのでもう少し早い方が次の写真を見る人が増えそうだと思った
・左側にコンセプト文を表示。詳細ページへのボタンは黒背景に白字。ホバーで矢印アイコンが動き、マウ
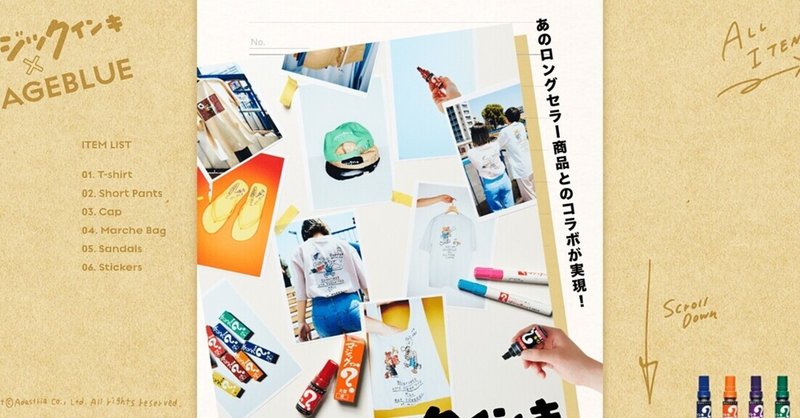
88.マジックインキ×RAGEBLUE #1日1サイトレビュー
【印象】
・可愛い、楽しい、にぎやかな印象
【ファーストビュー】
・画面中央にノートをイメージした背景を配置し、前面にインスタントカメラ風の写真を並べている。写真や文字をななめに配置することでポップで楽しそうなイメージを作っている。背面にベージュのシャドウを重ねている
・画面左右はざらついた紙のようなベージュの背景を使用。外側に赤いラインが引かれている
・背景とは明度の違うベージュでアイテムリスト
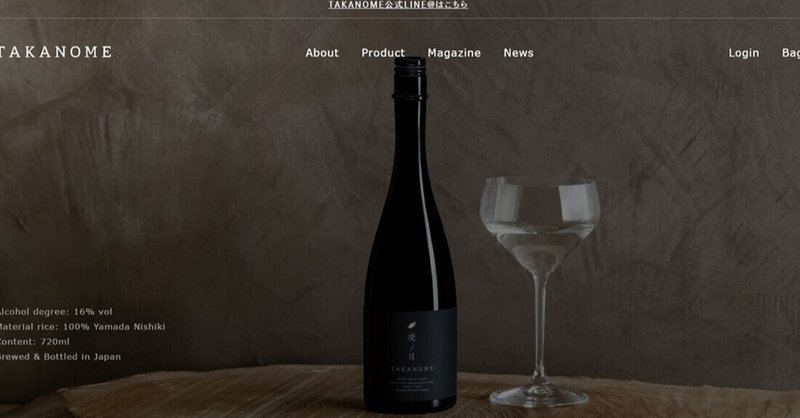
87.TAKANOME #1日1サイトレビュー
【印象】
・上品、高級感、繊細な印象
【ファーストビュー】
・メインビジュアルは商品を中央に置いた写真を使用。写真のトーンは暗め。マウスポインターを動かすとその位置に合わせてスポットライトのように明るさが変わる
・写真前面の左下に商品の成分について英語で記載している
・ヘッダーは上部にLINE@のリンク、下部にメニューの2段構成になっている。左側にサイト名、中央にメニューのテキストリンク、右側にロ
86.名古屋港水族館ライブ supported by ctc #1日1サイトレビュー
【印象】
・可愛い、優しい、柔らかい、楽しそうな印象
【ファーストビュー】
・1番最初に自動スクロールでサイト最下部まで移動する
・画面中央に建物の入口のイラストが配置されている。その前面に青の半透明のレイヤーを敷き、コンセプトについてのテキストを表示
・コンセプトの下にはお知らせ欄を配置。右から左へと文字が流れるようになっている
・お知らせの下にはフッターとしてコピーライトやプライバシーポリシー