
Photo by
ryonakano
Webプログラミングの始め方(8)
ここでのゴール
htmlファイルを作成し置き場を理解しよう
説明

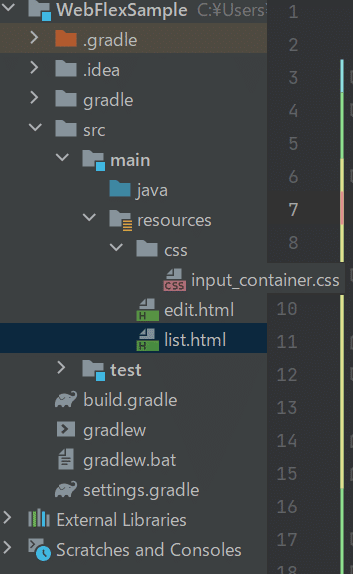
src.main.resourcesフォルダの下にedit.html、list.htmlファイルを作成してhtmlファイルを記述していきます
list.html
edit.html
ここにはhtmlは置けない様なので違う場所に配置します。
こちらから参照してくださいGitHub
続けてCSSファイルを作成します。

input_container.css
#input_container {
display: grid;
grid-template-areas:
"grid-title-1area grid-title-2area grid-title-3area"
"grid-input-1area grid-input-2area grid-input-3area"
"grid-error-1area grid-error-2area grid-error-3area";
}
#id_label {
grid-area: grid-title-1area;
}
#lastName_label {
grid-area: grid-title-2area;
}
#firstName_label {
grid-area: grid-title-3area;
}
#id {
grid-area: grid-input-1area;
}
#lastName {
grid-area: grid-input-2area;
}
#firstName {
grid-area: grid-input-3area;
}
#id_error {
grid-area: grid-error-1area;
}
#lastName_error {
grid-area: grid-error-2area;
}
#firstName_error {
grid-area: grid-error-3area;
}この記事が気に入ったらサポートをしてみませんか?
