
【VRChat】Amplify Shaderで霧っぽい表現
こういうやつ
twitterに上げて圧縮されたせいで元のデータよりもボヤけて濃い霧っぽくなってる気がする。
なるほど pic.twitter.com/BJCXNSDvRu
— 双葉レイ (@futabarei) March 3, 2022
参考
やり方
基本的にAmplify Shaderのノード設定は参考に貼ったYouTubeの動画を見れば組めます。動画だとParticle Systemも組み合わせてますが、あんまり上手い感じにできなかったので断念。
また、Unity上でのfog設定(Lightingにあるやつ)とPostProcess設定については落雷さんの記事を参考にしてます。先人の知恵に感謝します。
ただ一点、自分の環境だと上手く行かない所があったのでそこだけ補足。
最初に貼った『こういうやつ』を見るとオレンジのボックスの根本がフェードアウトしてて霧っぽさを醸し出しているんですが、参考動画を見ると下記のようなノードで組まれてます。が、これが上手く表示されずバグった感じになる。何で。シェーダー初心者なのでマジでわからない。

色々と調べていく中で『Depth Fade』というノードを使えば同じようなことができるらしいことがわかり、組んでみたらできた。
『FogDepth』でフェードの深さ、『FogIntensity』で全体的な濃度を変えられるようにしています。

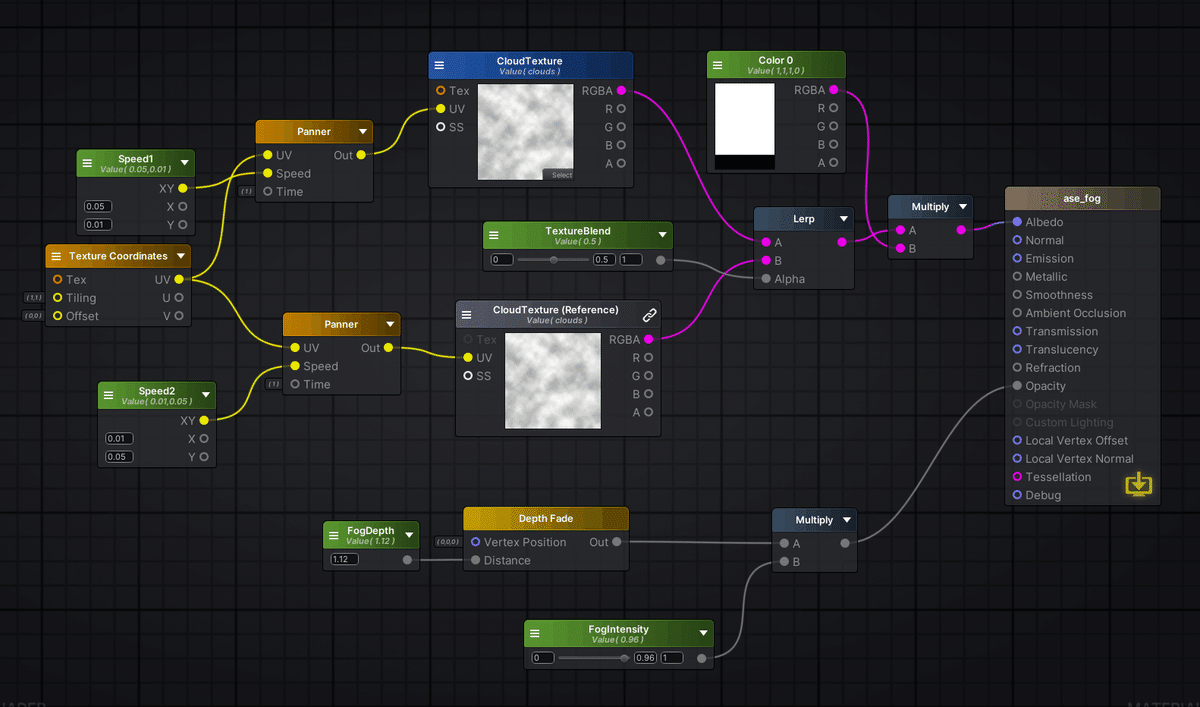
最終的なノードはこんな感じ。使っているテクスチャは一種類だけど動かす方向を少し変えてLerpで混ぜてる感じです。

感想
深度(Depth)を使ったfog表現は割と古典的な手法みたいですね。今回のように足元に置けばバレないけど裏側から見ると破綻します(背が低いアバターだと駄目かも)。
あと何だかんだ良い感じになるテクスチャを用意するのが一番大変だったかもしれない。汎用的なものはあらかじめストックしておかないとこういうときにめんどくささ爆増。
その他の手法としては下記が参考になりそう。
この記事が気に入ったらサポートをしてみませんか?
