
『Inkscape』を使ってみた②
①でインストールまで書いたので、
引き続いて使ってみた内容をまとめていきます。
いざ何をやったらいいかといってもピンとこないので、
インスタのストーリーで見た広告画像を作ってみようと思います!

ますは画面設定
ページ右下の▶︎をクリック→ドキュメントのプロパティをクリック。

ページタブの中から好きな設定を選択。
(カスタムサイズ調整もできる)

とりあえずA4横表示にしてやってみる。
(画面が広く使えるので――)
画面に関する基本操作
メインの内容ではないけど、覚えとくといいこととして、画面の見え方の調整を先に触れておく。
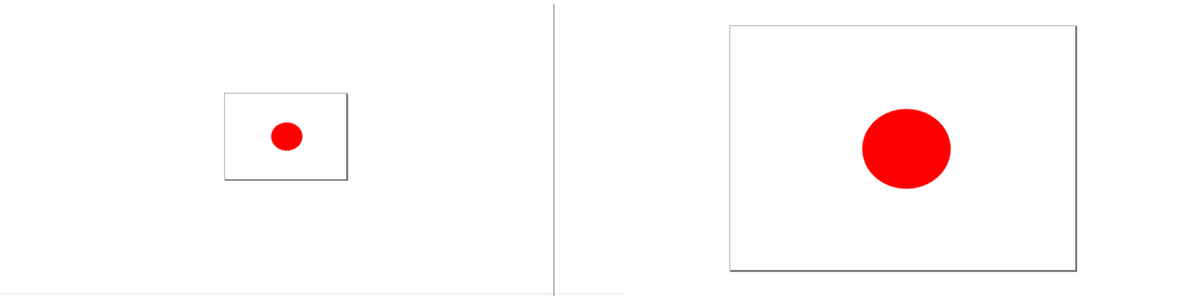
(例として何かマルでも置いておこうと思ったら日本感でちゃったな)
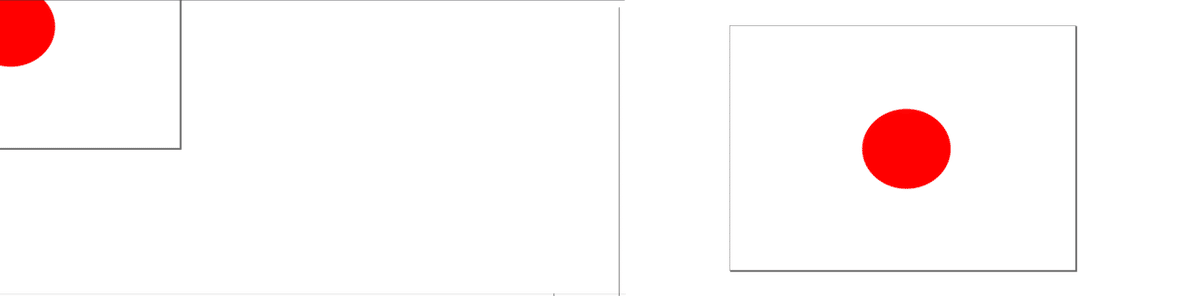
『Ctrl』押しながらマウスのホイールを動かす→ズームやワイド

『Shift』押しながら右クリックでドラッグ→画面の位置変更

Office系やらなにやら、結構いろんなソフトで同じ操作ができるので、覚えておくと便利だと思う!
背景づくり
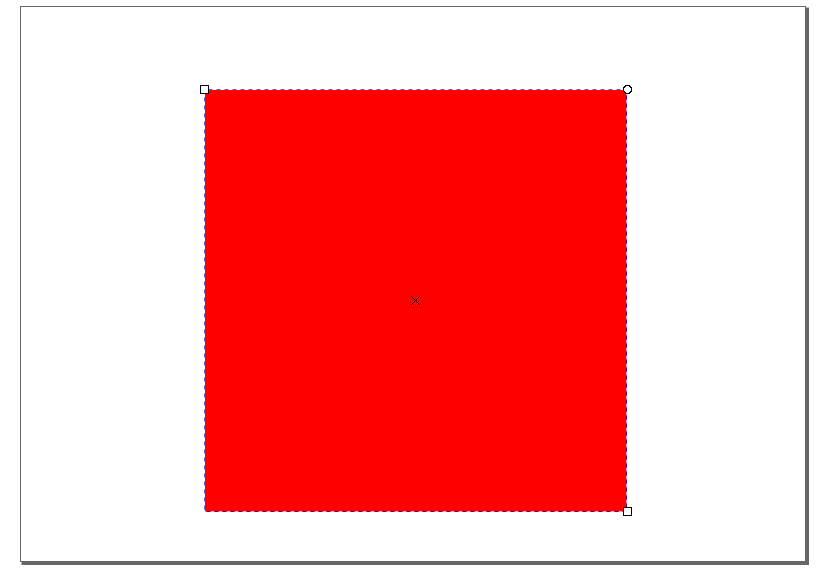
このデザインの一番後ろの紫の正方形をつくる。
画面左の四角をクリック

作業画面でドラッグすると、四角が描ける。

でも、長方形になってしまった。
正方形を作りたいときは『Ctrl』を押しながらドラッグ!

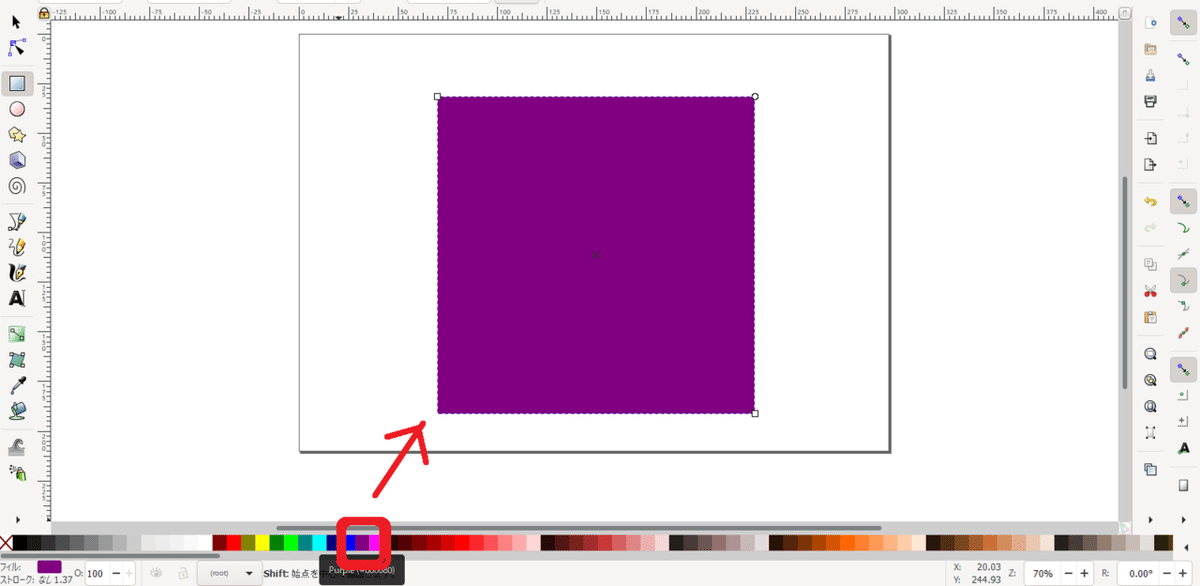
色変更
色を変えたいものを選んだ状態で、下のバーから好きな色を選ぶ。
すると色を変えられる。

細かな色の調整がしたいときは、
右クリックから『フィルとストローク』をクリック

色のバーをいじれば微調整ができる。

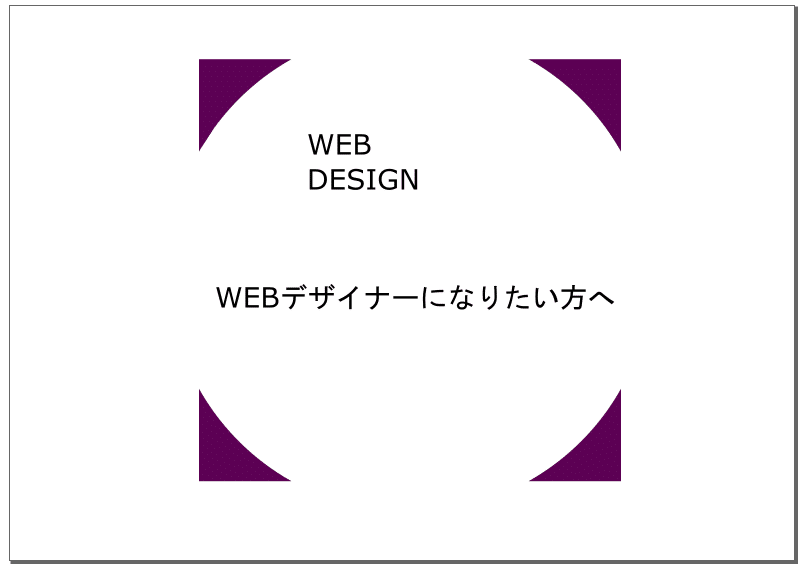
白マルをくりぬく
元デザインは四角からマルく中身がくりぬかれてる。
イメージとして、くりぬく部分を赤で描いてみた。

そしたらこの̻シカクとマルを一緒に選択する。
『Shift』を押しながらそれぞれクリックすればできる。
その状態でパスタブの『差分』をクリック。
すると、下側のシカクから上側のマルをくりぬける!

文字を入れる
中身を作っていく。
左の『A』とかかれたところをクリック。
作業画面をドラッグすると、文字入力画面がつくれる。

とりあえず枠を2つ作って、入力する。

右クリックからテキストとフォントをクリックして、
フォントの種類や太字などの変更をする。

文字をダブルクリックして出てくるタブから
『割り付け』と『行間』を編集する。

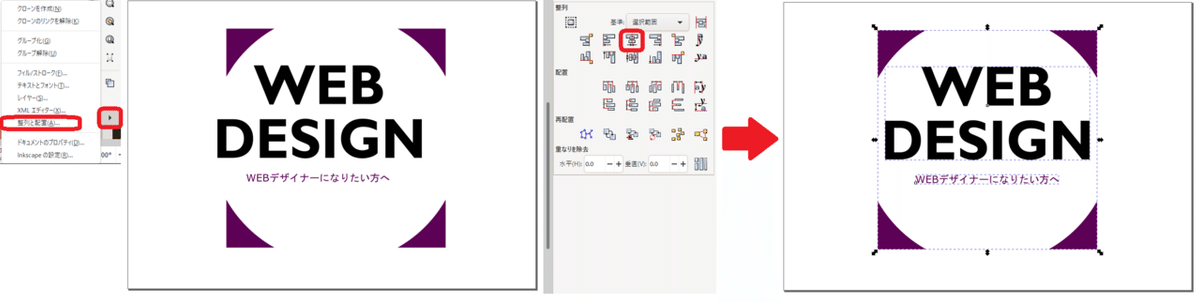
位置の調整
画面右下から『配置と整列』をクリック。
文字と背景すべてを選んで『中心を垂直軸に合わせる』をクリック。

文字をカラフルに!
最後に文字をカラフルにする。
そのためには、カラフルの元になる画像を用意する。
『カラフル 背景』で検索したこれをお借りすることにする。

ドラッグ&ドロップで作業画面に持ってくる。
持ってきた画像を最背面へ。

さらに画像をパターンからオブジェクトに変換。

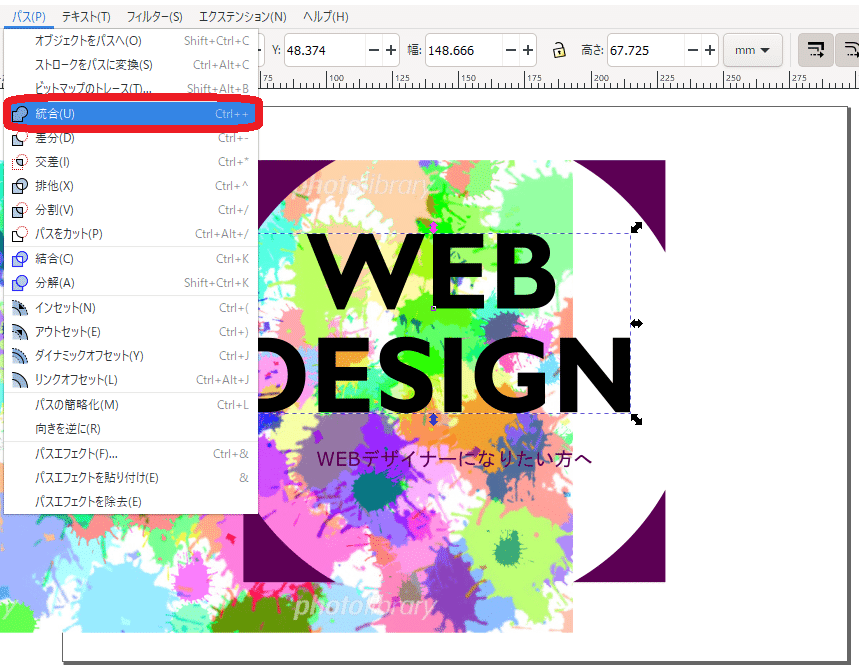
今度は文字を右クリックし、グループ化を解除。

その文字を結合。

これで準備OK!
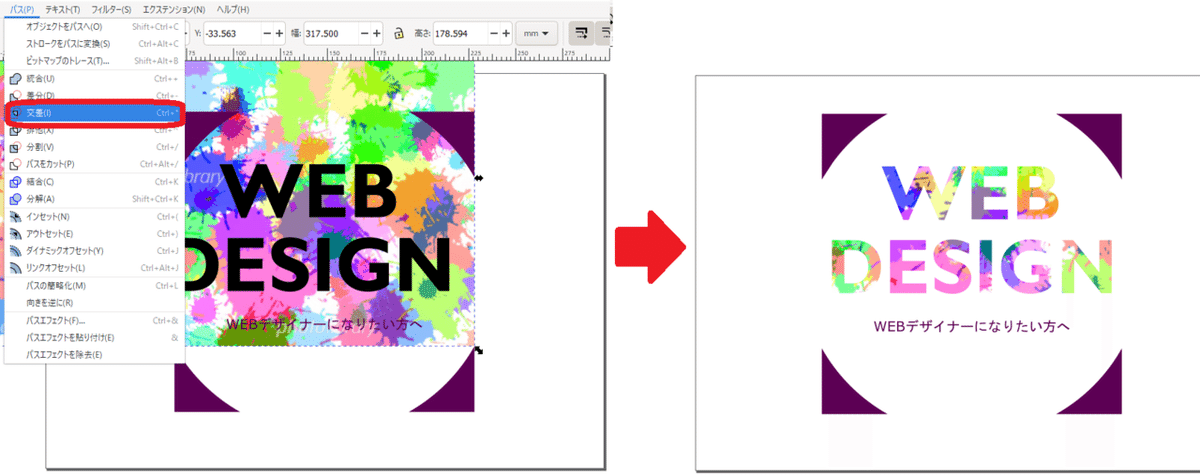
最後に画像の気に入った部分を文字と重ねて
画像と文字どちらも選択して『交差』をクリック!

エクスポートすれば作った部分だけ切り出した画像データになる。


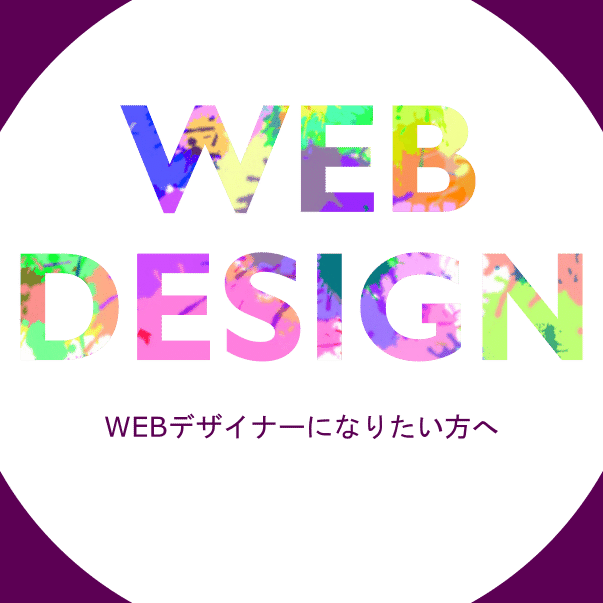
完成~~~~~
パスやオブジェクトなどの言葉や、
グループ化されたものは交差できないといった
細かな仕様がややこしいけど、
感覚的にいじれて面白いので、
ぜひやってみたらどうだろうか―――?
いらしてくださって、ありがとうございますー!
