
Xデザイン学校ベーシックコース #08プロトタイピング(2019/12/21)
2019年最後の授業は「プロトタイピング」ということで
まずは前回作成したアクティビティシナリオを元に簡易ストーリーボードを描いていきました。
A4用紙にポストイットを3枚づつ貼って書き進める形。
ここで、やってはいけないと強く言われたのが、
「インターフェース画面や用語は使わないこと」
いざ自分でやってみるとこれがなかなか難しい。。。
言われたそばから、ついスマートフォンのUIを書いてしまう自分がいました(苦笑)。
それと自分の場合は絵心がなさすぎw。
それでも面白いもので、チームでこれで行けると話していたものが、いざ絵に落としてみるとおかしいなと思う点が浮き彫りになってくるのを体感しました。
続いては、ストーリーボードを元にユーザーの活動を直接ユーザーインターフェースにスケッチするUXフローの作成へと移りました。
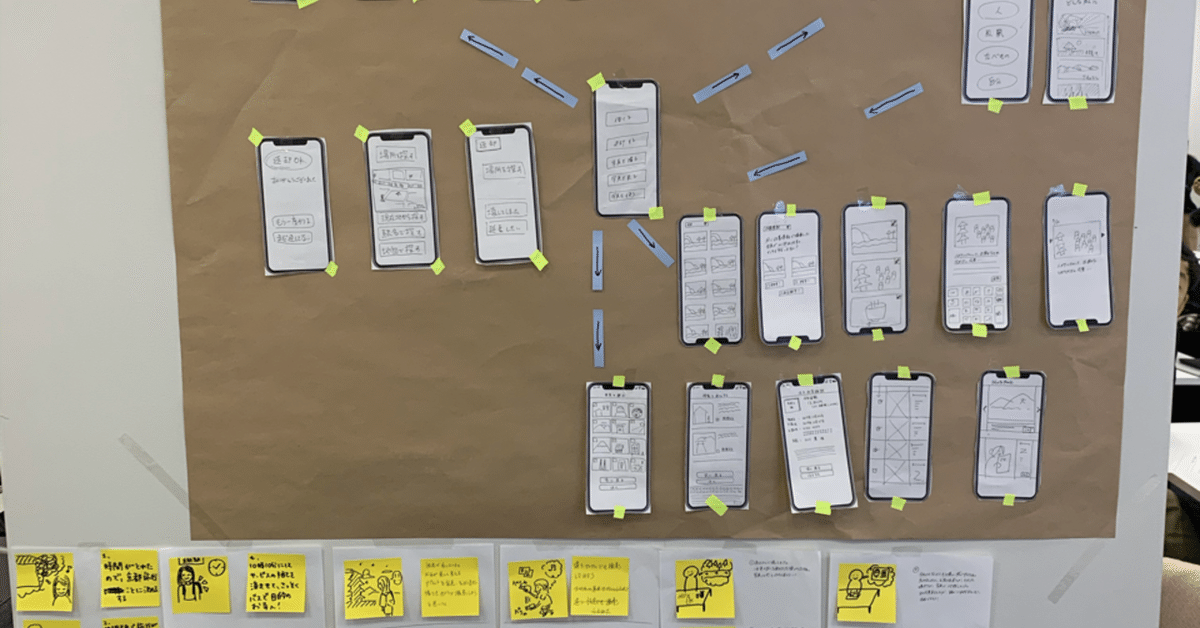
ここでは、ストーリーボードを見ながらワイヤーフレームを作成しました。
そして、これらをハサミで切って模造紙の上にシーンを組み合わせて遷移図を作成。

アクティビティシナリオを読みながら操作するような形で見ていくことで、足りない部分が見えてくるという算段なのですが、
今回の講義で先生から言われたのは
「みんな、スマホが好きだよねw」という言葉。。。
正直なところ、講義の時間中はこれでいいのかなと不安はあったものの、時間の成約もあり、手元に配られていたスマホ画面でワイヤーフレームが書ける用紙を使って自分たちも作成しました。
ただ、個人的にはすごく頭に引っかかるところがあり、後日チームで集まって議論をして構造化シナリオを組み直しました。
ただ、この時何も言われていなかったら何となく妥協してそのままだったかもしれません。
今このブログを書いているのは次の9回目の講義の後ですが、9回目の講義を終えて振り返ると、後日のチームミーティングとその後のブラッシュアップを経て、8回目の講義のときよりも提案内容に説得力が増したというか、自身の腹落ち度合いが高まったなと感じています。
講義の最後で、
「体験シナリオとプロトタイピングを使った設計と評価の繰り返し」
という話があったのですが、
まさに自分たちが今回の講義とその後の自主的なブラッシュアップで体験できたのだと思います。
過去の自分の経験を思い出してみると、何かサービスや企画を作ったり考えたりする際に、ついUIに目が言ってしまい、「キャンペーンをやろう」「このボタンを変えよう」「この機能をつけよう」というような話に終始していた気がします。
それが(たまたま)当たることもありますが、進め方が間違っていたことを痛感しました。
気がつくのが遅すぎですが、これで少しは自分も進歩したのかなー?なんて。
この記事が気に入ったらサポートをしてみませんか?
