
【五月雨☂の小話】絵心が皆無すぎるゲームプランナーなのに2DUIやタイトルロゴを担当した話
はじめに
皆さんこんにちは。
『ふゲだく!』の広報担当の五月雨と申します。
今回は、私が絵心皆無なゲームプランナーなはずなのに2DUIやタイトルロゴを担当したことについて書いていこうかなと思います。
画像マシマシなので少し長いかもしれないです…(小話とは…?)😅
それでは、よろしくお願いします!
ゲームプランナーなのに?
私はゲーム制作でゲームプランナーと進捗管理として立場を持ちリーダーとしてまとめることが多かったです。ここまではプランナーですよね?
ただ、ここからが少し違って…なんとゲーム内で使用する2DUIとタイトルロゴも担当するという…😅まず私は絵心はないです。証拠として全力の兎を書いておきますね。

まぁ、見てわかる通りマウスで書いているとはいえ下手くそですよね?これウサギですからね?ウサギ...。🐰
じゃぁなぜ2DUIを担当するようになったのか。
それはずばり…『人手不足!!!!!!!』
私は福岡情報ITクリエイター専門学校という専門学校所属でして、学科は
ゲームクリエイターコース(プログラミングメイン)とCG・映像制作コースがあります。
察しのいい方は気づいたでしょう。
「この学校…2Dデザイナーいねぇな???」と。
その通りです。いないんですよね2Dデザイナー。
そこでどうするか…プランナーとして様々な役職にタスクを分けていく中で気づいてしまいました。
「このタスク量で2DUIをプラスで誰かに渡すことできないわ…」と。
そこから私のゲームプランナーなのに2DUI制作をするという…2DUIデザイナー生活が始まることになりました。
Photoshop使えてよかった!!!
絵が下手な私が2DUIをどう制作していったかなのですが、なんとillustratorではなくまさかのPhotoshopでした。(笑)
というのも、おそらく2DUIを作るときはillustratorというソフトを使うはずです。本業の方がどうしているのかわからないので想像だけの話ですが、多分そうです。大まかなデータはillustratorで作って、加工をPhotoshopでするっていう感じだと思われます。なのに私は高校のころに使用していたPhotoshopしか使い方を知りませんでした。illustratorの知識は全くなかったのです。今からillustratorを勉強しながら、ゲーム制作の進捗を遅らせないように行動するのは無理だと思いました。だからPhotoshopを使用して作ることにしました。
まずは、UI作りを勉強する
今まではゲームをプレイするときUIというものを意識してプレイしたことはありませんでした。ただ、実際に作るとなるとある程度分析が必要になってきます。大きさや色の配色・デザインなどなど...。それを勉強するためにこのサイトを見ていました。
この2つのサイトは様々なゲームUIがまとめてありとても参考にしました。
それでも思いつかないときは
このサイトを見て似たようなUIを検索して出してみたりもしていました。
ボタン1つとっても、視認性やデザインでこんだけ印象が違うんだと思ったりもしていました。
見れば見るほどUIって面白いなって思った次第です。
やっぱりプロの方ってすごい!!!😎✨
PhotoshopでUI作り
私は序盤でいった通り絵が描けません。つまり、デザイン画をいったん書いてから作るという方法がとれないんです。
どうしていたかなのですが、はい、ぶっつけ本番で作ってました!
わぁ、怒られそう……コホンッ…許してください、そういうデザイン画とか書けないんです!!!🙇♀️🙇♀️🙇♀️🙇♀️
という茶番をしてますが、本当ですからね。
ということでPhotoshopで作るときは自分の頭の中でイメージしたものを直接作って修正してという感じにしていました。
描けないのでしょうがないと目をつぶってください。
(多分そういう問題じゃない...…)
実際どのようなUI作ってきたの?
ここからは、事例をもとに実際に作ったUIを大公開したいと思います。
えぇ、恥ずかしいですよ?ですがね…まぁいっかと割り切りました。
ということで実際の事例を7つほど上げてますのでご覧ください。
・事例1
初めてのチーム制作でつくったUI はこんな感じです。

(これをUIシートと呼んでいいのかわからないだけ)
まぁ、加工もほぼないしなんかぺったりしてますよね。
えっと、正直…地味。ダサい。ダサいね!
あ、これ私が作ってるので何言ってもいいです(笑)
皆さんも大体そう思いましたよね。それで正解です。
ベベルとエンボスとグラデーションを乱用しているだけでのUIです。
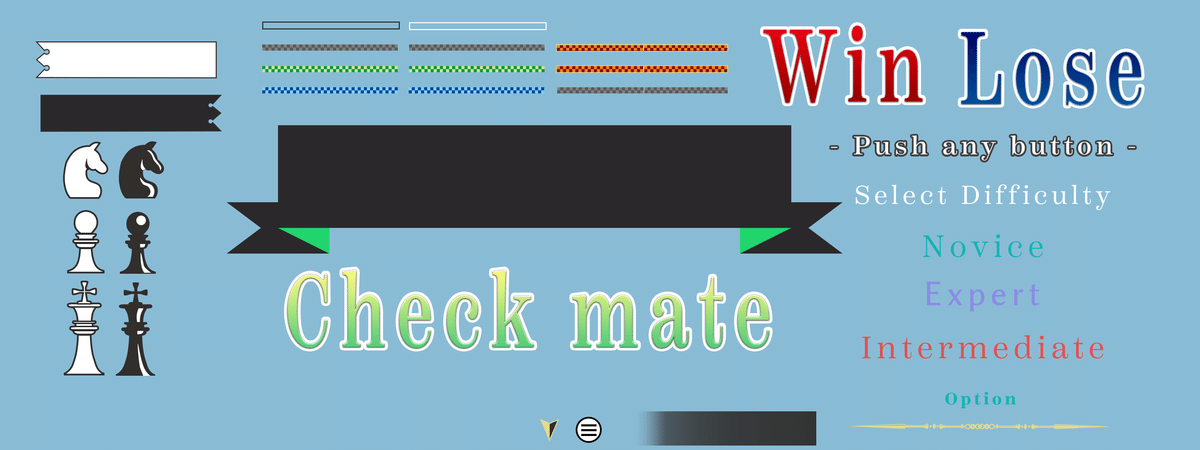
・事例2
チェス風のアクションゲームを作るということでそれっぽいUIを作ったときです。

少しは成長したかな?🤔
この時に学びました。パスというものを...。
これ便利すぎる!!と覚えてしまったので、今後パスを乱用したUIが大量に出てきます。絵を書けない人の救世主すぎますよね。
(そう思ってるの私だけかもしれない…(笑))
・事例3
あるゲームに使用したUIです。

左の四角の物は実は3Dモデルに貼り付けるテクスチャです。
え...何でテクスチャ書いてるのかですか?
…聞かないでください。(人手不k…。)
簡単なテクスチャだったので担当しただけです。
・事例4
SPACE REFLECTというゲームを作ったときのUIです。

このUIを作るころにはロゴを担当していますね。
加工技術も少しづつ上がっている気がします。
ハニカムの模様を作るのは大変だったですね。
右上のバーなどにハニカムの模様を入れてみたりとかとにかくハニカムの模様を乱用したUIでした。
様々なサイトのUIを参考にしていろいろやってみました。
・事例5
あるゲームに使用したUIです。


UI制作の前に、DestinyというゲームにUIの雰囲気を似せてほしいという注文がきていたのでそれっぽくしてみました。
正直、Destinyを遊んだことはなかったので雰囲気を似せてあとはオリジナルみたいなところが多かったですね。
プレイヤーの名前入力のところを作るのが一番大変でした。
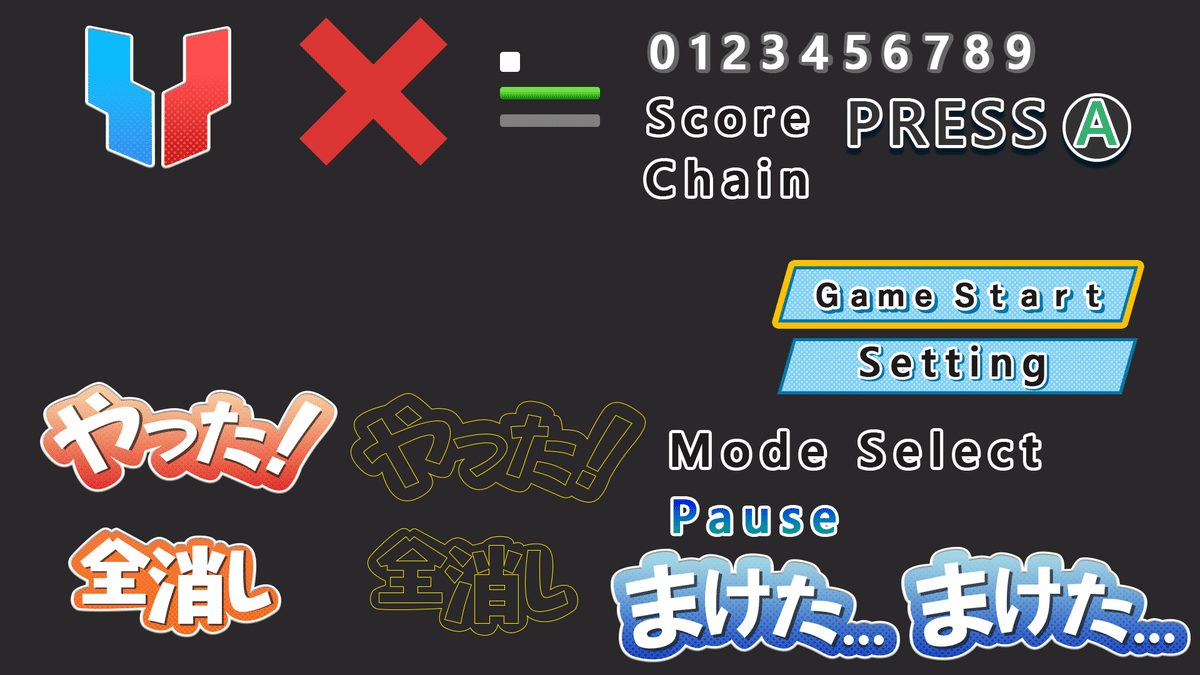
・事例6
ばぶるどろっぷというゲームを作ったときのUIです。






UIシートというか、最後のほうは画面イメージのままUI作ったのでって感じなんですけど。まぁ、ぷよぷよ見たいなゲームだったので、すべてのUI はぷよぷよっぽく作ってみました。
ロゴに関してはフォントを使わず、すべてベジェ曲線で作ってます。
(ちょっとこれだけではわかりにくいとは思いますが…)
ベジェ曲線が楽しくなった人間の末路はこうなってしまいます。
フォントを読み込んで加工するという方法が一番効率的ですがなぜかこの時は手作業でポチポチとやってしまったのでした。
・事例7
DoragonHunterというゲームを作ったときのUIです。
※以下の画像に載っている2DUIは、商用利用などはしないであくまでも就職作品のために使うことを条件に作りました。
(ふゲだく!では販売活動も行っておりますが、この作品は販売を一切行っておりません!完全個人制作の部分で使用している素材になりますので、そのようにご認識をよろしくお願いします。)




(スペルミスはわざとやっているものになります。
依頼者のこだわりだったのでドラゴンアイっぽくしてます)



まぁ見ていただいたらわかったでしょう。
モンスターハンターみたいなゲームを作るので、ちゃんとそれっぽいUIを作ってほしい。できるだけ本家を再現するような形でという注文がきました。なるべく本家に似せるため頑張りました。
このUIが一番大変でしたし、プレッシャーも感じていました。
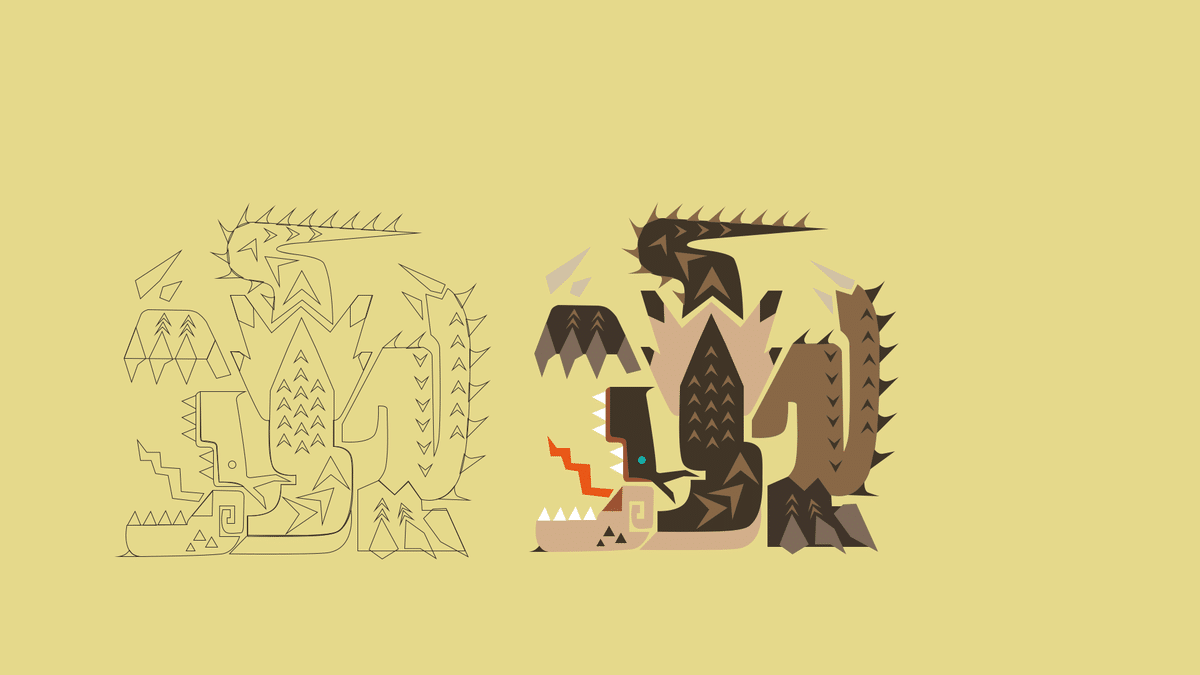
ドラゴンのモチーフは実際にモンスター役で出ていたこの子です。
UIシート風の⑭⑯⑰⑱に置いている一部のUIには下の写真のドラゴンをモチーフにとげとげ感を出したりしてみました。だから棘をわざと差し込んだりしてました。

⑰に関して少し語らせてほしいんですけど、注文としてティガレックスみたいにしてほしいと来ました。

UIシート風⑰と見比べて、だいぶ頑張ったと思いませんか!!!!!!
トレスと言われればそうなんですけど…😅
一応、見よう見まねでパスでポチポチやってみました。リアルにパスを作って加工まで5,6時間くらいかそれ以上かった気がします。
こんな感じで、できるだけありとあらゆる場所をモンスターハンターにしてみました。図々しいですが努力点ください!!!
ただですよ!デザインは確かにモンハンなのですが加工だけは本当に頑張りました!Photoshopでバチバチに加工して、その他素材で映っている素材やロゴなどは頑張りました。
絵を上手になるときは、模写やデッサンなどが大事と言われることが多いと思いますがこの経験でモンハンのUIを模写してみるって言うのができた気がします。(笑)
最後に
いやぁいろいろやってきましたね。
みなさん私、五月雨が何の役職だったか覚えていますか?
2DUIデザイナーではないですよ?ゲームプランナーです(笑)
ということでですね。
今回はゲームプランナーなのに2DUIをしましたという話でした。
ただ、この経験が無駄になったことは何もなくてむしろかなり役立ちました。自分の企画書のロゴだったり、中身のデザインだったりをこだわってすることができたんです!😆

これは、MemoriPairsというゲームの企画書を作ったときのロゴです。
2DUIをやっていたので加工の仕方などが上達して、それっぽいロゴを作ることができました。
ゲームの企画書を作っていて「疲れたなぁ」と思ったら2DUIとかを仮で作ってみて加工とかを学んでみるといいかもしれません。それだけで企画書のビジュアルをUPさせることができるかも!✨
それでは長くなりましたが、ご覧いただきありがとうございました!
こういう小話系もまたどこかで書くかもしれません。
その時は、ぜひご覧くださるとうれしいです。
それでは、また今度👋
各種『ふゲだく!』公式アカウントなど
・X(旧Twitter)
https://twitter.com/fugedaku
・Instagram
https://www.instagram.com/fugedaku_official/
・YouTube
https://www.youtube.com/@fugedaku_official
・福岡情報ITクリエイター専門学校【公式サイト】
https://www.o-hara.ac.jp/senmon/school/fukuoka_it/
この記事が気に入ったらサポートをしてみませんか?
