
Safariみたいに入力フィールドを簡単に移動できるアレをライブラリ化した #movabletoolbar
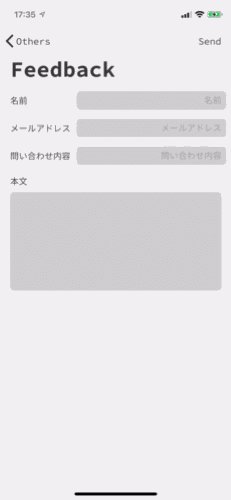
iOSアプリを開発してて入力フォームが必要な場面は色々発生すると思いますがフォームの入力体験を向上したいなと思う上で意外と面倒臭いのがフォームの移動のところですね。これは個人アプリ上で開発して、本業や副業などで関わるアプリには必ず入れるコンポーネントの一つです。

さすがに毎回コピペするのもアレだったので今後も簡単に活用できるようにライブラリ化することにしました。
インストール
Swift Package Managerで利用できるようにしたので https://github.com/fromkk/MovableToolbar をXcodeのPackagesに追加してもらえれば利用できると思います。
.package(url: "https://github.com/fromkk/MovableToolbar.git", from: "0.0.1"),もしかしたらCarthageでも利用できるかも?しれません(試してくれた方がいれば教えてくれると嬉しいです)
使い方
import MovableToolbar
lazy var toolbar: MovableToolbar = {
let toolbar = MovableToolbar(frame: CGRect(origin: .zero, size: CGSize(width: view.bounds.size.width, height: 44)))
toolbar.toolbarDataSource = self
toolbar.toolbarDelegate = self
return toolbar
}()
// MARK: MovableToolbarDataSource
func numberOfRows(in toolbar: MovableToolbar) -> Int {
return Item.allCases.count
}
func inputView(with toolbar: MovableToolbar, row: Int) -> UIView? {
return textField(of: Item.allCases[row])
}
// MARK: MovableToolbarDelegate
func currentInputView(with toolbar: MovableToolbar) -> UIView? {
return Item.allCases.map { textField(of: $0) }.first { textField -> Bool in
return textField.isFirstResponder
}
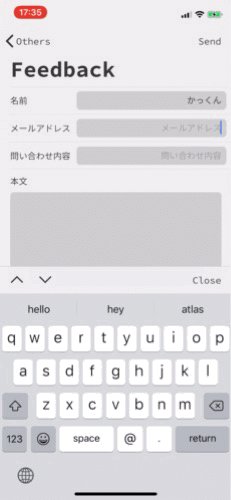
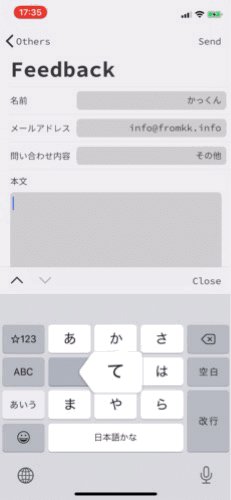
}こんな感じで toolbarDataSource と toolbarDelegate を設定し、利用する全てのtextFieldやtextViewのinputAccessoryViewに設定します。
textField.inputAccessoryView = toolbarまとめ
これまでは中で利用する画像を作成するのが面倒だったのでライブラリ化に踏み切れなかったのですが、SF Symbolsを利用すれば画像を埋め込む必要なく外に出せることに気づいたのでこの度ライブラリ化することができました。いいなと思ったらスターしたり、不具合や要望があれば Issue を書いたり Pull Request を送っていただければと思います。
この記事が気に入ったらサポートをしてみませんか?
