
メールから自動でfreee取引を作成しよう! その5 - 雛形取引の数値を更新してPOST
前回の記事で、取引先や品目などパターン化された定型の取引の雛形をプロパティストアに保存しました。
また前々回の記事で、メールの本文から取引作成に必要な情報をオブジェクトで抽出しています。
今回は、この2つを組み合わせて、雛形取引の金額や発生日などを更新して、freeeに取引を作成していきたいと思います。
更新したいタグ
今回のサンプルケースでは、Conohaのレンタルサーバー料金への定期支払のため、勘定科目・取引先・品目などは固定(雛形取引のまま)とし、発行日・金額・備考欄を更新します。
加えて、Google Apps Script(以降GAS)を使って登録した取引であることがわかるようにGAS登録というメモタグを事前に作成しておき、このメモタグも追加します。
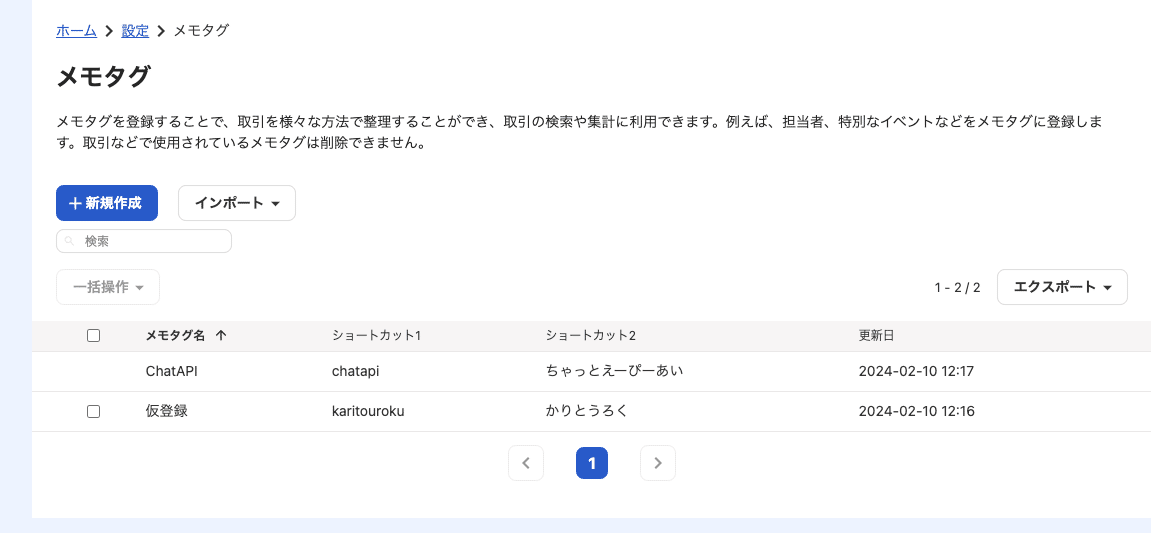
メモタグIDだってUIで確認できる
このメモタグをGASで追加するためには、メモタグIDが必要になります。GASでこのIDを確認することもできるのですが、ぱっと調べたい場合には、取引IDと同様にfreeeの操作画面でも確認できます。


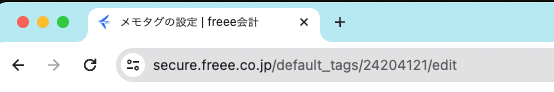
メモタグの設定からIDを調べたいメモタグを開くと、URLに24204121のようなIDが表示されています。
この数値がメモタグのIDになります。
請求日の前月末日を発生日にする
以前にもふれましたが、今回のプロバイダー料金は、前月分が翌月初に請求通知が来ます。
3/1-31までのサービス料金の取引の認識が、4/5とかのクレジットカード明細で把握される取引を発生日3/31で取引を自動で作成したい。
— freeelover (@iamfreeelover) April 24, 2024
自動登録ルールで前月末日の発生日を指定できるとよいのになー #freeeに願いを
請求日を基準日にして、新たに作成する取引の発生日は前月末日に設定したいので、メールから抽出した請求日(Dateオブジェクト)を用いて前月末日を返す関数を作成します。
/**
* 指定された日付の前月の末日を返す関数
* @param {Date} baseDate - 基準日のDateオブジェクト
* @return {Date} 前月の末日のDateオブジェクト
*/
function getEndOfLastMonth(baseDate) {
// 基準日から年と月を取得する
const year = baseDate.getFullYear();
const month = baseDate.getMonth(); // 月は0から始まるので、1月は0、12月は11
// Dateオブジェクトを作成し、基準日の月をセットする(1日に設定して、その前日に移動することで前月の末日を得る)
const date = new Date(year, month, 1); // 今月の初日
date.setDate(0); // 今月の初日から1日戻ると、前月の末日になる
return date;
}ということで、いよいよメールから自動でfreee取引を作成するスクリプトが完成します。
事前準備
このスクリプトには、freee APIを利用します。以下のマガジンで解説している事前準備が必要です。
注意と免責事項
スクリプトはテスト環境で動作テスト済ですが、ユーザー個々の環境で動作しない場合があります。
またGoogle Apps Script(以降GAS)はじめ、各種APIやサービスの仕様変更によって動作しなくなる場合があります。
一部のスクリプトでOpenAIのChat API(Chat GPTに相当)を利用しています。そのため、出力結果が必ずしも期待している内容にならない場合があります。
以上を踏まえ、本記事はコードの共有のみを目的としており、動作保証やサポートは必ずしもお約束しません。
賞味期限(管理人によるバグ修正や仕様変更に伴うアップデート対応期限)は本記事公開後3ヶ月とします。ただし、利用しているAPI等の大幅アップデート(破壊的変更)があった場合はこの限りではありません。
また、このスクリプトの使用から生じるいかなる結果に対しても責任を負いかねますので、ご自身のテスト環境で十分にテストを重ねた上で、使用者の自己責任にてのみご使用ください。
メールから自動でfreee取引を作成するスクリプト
これまでの連載で紹介してきたスクリプトを組み合わせていきます。
この記事が気に入ったらサポートをしてみませんか?
