
Shopifyで店頭受取・地域配送できるストアを作る方法
こんにちは。TCAディビジョンの森田です。
コロナ対策としてテイクアウトを始めている飲食店も出てきていますが、今回はShopifyを使った、オンラインで注文して「店頭受取」「地域配送」を実現できるアプリをご紹介します。イメージとしては宅配ピザみたいなものですね。
必要なこと
・Shopifyストアを準備
オンラインで注文を受けるためのプラットホーム
・店頭受取か地域配送を実現するためのアプリ導入
実現したいことに応じてアプリを導入します。今回は2つのアプリをご紹介します
①Store Pickup + Deliveryアプリ:店頭受取、地域配送
②Local Deliveryアプリ:地域配送
Shopifyストアを準備
通常無料トライアル期間は14日間ですが、現在はコロナ対応の一環として90日間に期間延長となっています。
Shopifyはアプリを導入して機能追加できるサービスです。アプリの多くも14日間程度の無料トライアルが提供されていますが、アプリ側は期間延長されていないと思われますので、なるべく無料期間内で早めに一気に作業されることをオススメいたします。
また、余談ですが、通常はスタンダードプラン以上でしか利用可能できない「ギフトカード機能」も全プランで利用可能となっています。良かったらチェックしてみてください。
https://www.shopify.jp/blog/gift-cards-all-plans
Shopifyを使って「オンラインで購入して、カーブサイド・ピックアップする」体験を素早く設定する方法
「カーブサイド・ピックアップ」とは、オンラインで注文してお店の駐車場で商品を受け取ることをそう呼ぶそうです。
米小売最大手ウォルマートについて、「店舗が広すぎ、列が長く、駐車場が混んでいるので買い物には行きたくない。でも、商品の価格は魅力的」と思っているあなたのために、同社は解決策を編み出した──「カーブサイド・ピックアップ」サービスだ。
主に食料品を購入する顧客が利用しており、「クリック&コレクト」とも呼ばれるこのサービスは、米国内のウォルマート2146店舗で提供されている。顧客はオンラインで購入する商品を選び、店内を歩き回って品物をかごに入れるのは、ウォルマートの従業員だ。
オンラインで注文した商品を店頭で受け取る「ボピス(Buy Online Pickup In Store:BOPIS)」と似ているものだが、カーブサイド・ピックアップは車から降りる必要がなく、これまで以上に便利なサービスとなる。
https://forbesjapan.com/articles/detail/26770
下記Shopifyのはじめ方がこちらのサイトにまとめられています。英語ですが、丁寧に記載されているのでchromeの翻訳機能等で翻訳してご覧ください。ここでは、ざっと流れを記載します。
手順
アップロードする商品の数に応じて、ストアを10分〜1時間以内に稼働させることを目的にこのチュートリアルを作成しました。さぁ、始めよう!
1.販売を始める前に
写真、ロゴ、文章などを用意しておきます。
2.オンラインストアを開始する
Shopifyサイトからストアを開始します。
3.商品を追加する
商品管理画面で商品を追加します
[在庫を追跡する] 、[配送が必要な商品です]チェックを外す。

4.テーマをカスタマイズする
「カスタマイズ」とは画像やテキストの設定、レイアウトの設定画面です。
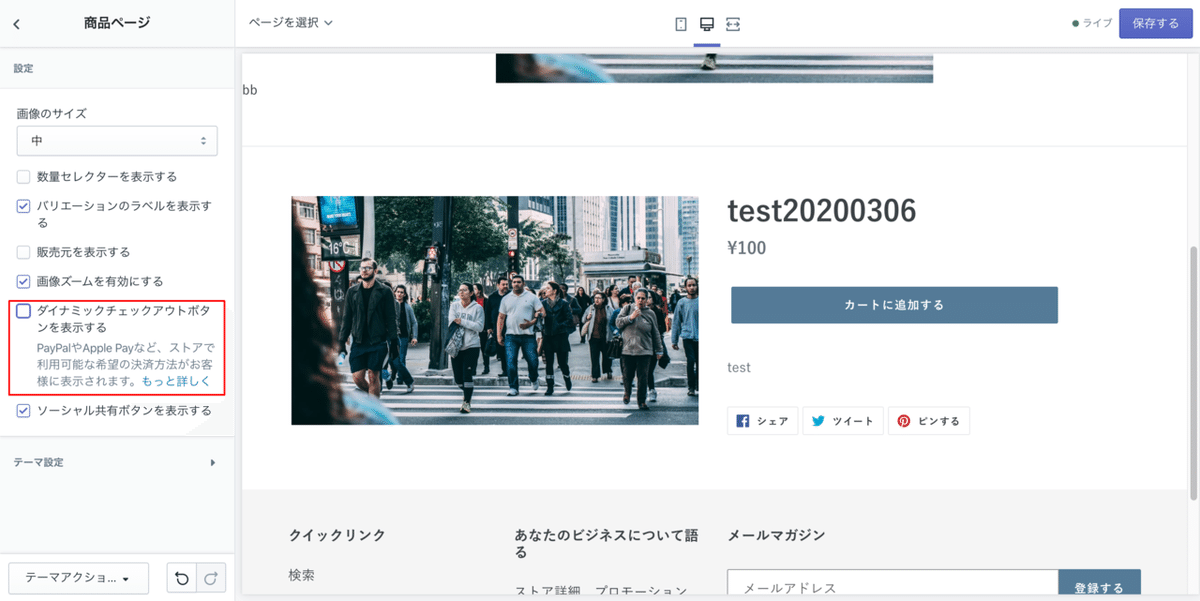
5.商品ページをカスタマイズする
商品ページのカスタマイズをします。
[ダイナミックチェックアウトボタンを表示する]のチェックを外す。

6.ショッピングカートページをカスタマイズする
カートページのカスタマイズをします。
(参考サイト内ではカーブサイド・ピックアップの特性上、メモ欄に車のナンバーを入力してもらう旨記載がありますが、必要なければ特に設定しなくても問題ないかと思います。)
7.メールをカスタマイズする
注文完了メールなど、メールの文面を編集します。
8.ストアを起動します
Shopifyプラン選択し、パスワード無効にすればサイト公開できます。
(自分で付けたストア名.myshopify.comドメインとしてストアは作成されます。が、できれば独自ドメインを設定しましょう。)
9.注文を受け付ける
注文を受けたら、注文管理で集荷の準備をします。
10.支払いを受け入れる
お支払い方法を設定する際は、サービスを提供する会社に確認し、ルールと料金を理解しておいてください。
Store Pickup + Deliveryアプリ:店頭受取、地域配送

通常のオンライン購入、店頭受取、地域配送がカート画面で選べるようになるアプリです。アプリは[アプリ管理]>[Shopifyアプリストアへ行く]より、アプリストアから本アプリを選択してインストールします。
3つのプランがあります。基本機能はどれでも利用できるようです。14日間の無料トライアルも利用できます。
・ESSENTIAL $29/month ロケーション1〜3か所
・ADVANCED $35/month 1〜100か所
・PRO $49/month 1-2,000の場所、高度な機能

こちらが実際に導入してみた画面です。全部表示していますが、地域配送は行わなければ非表示、といった制御も可能です。インストールすればとりあえずの利用はできるようになりますが、利用する機能について必要に応じて設定をしていきます。
最低限設定したほうが良さそうなポイントは次のとおりです。
店頭受取(Store pickup)
・Location(受取場所)をアプリ登録します
・[Settings]>[Languages] Japaneseに設定
・[Settings]>[Store Pickup] enabledに設定
・[Settings]>[Design]>[Store Pickup] 日本語テキストを設定
地域配送(Local Delivery)も同じような設定です
触ってみて気づいた点
・管理画面で設定できる項目が多い
・最初は全て「英語」で設定されているので日本語にしていく必要がある
・アプリの管理画面も「英語」であり日本語化は出来なそうなので頑張って読む
・日時指定すると英語順の表記になってしまう
・地域配送のとき、GoogleMapを使った店舗からの距離計測によるお届けができるかのチェックがうまく動作しない(設定の仕方かもしれません...)
・上記GoogleMapの代替として、ロケーションにお届け可能郵便番号を複数指定しておけるのでそちらのほうがきちんとチェックできそう
・店頭受取の場合、送料は自動的に店頭受取用の送料が選択され他は表示されなくなる
・店頭受取の場合、アプリ内にも注文管理画面があり受取のステータス変更ができる模様。Shopifyの注文データとは別管理となり二重管理になってしまうので、アプリ側を使わずにShopifyの注文データを利用する運用ルールでも良さそう
Local Deliveryアプリ:地域配送

地域配送がカート画面で指定できるようになるアプリです。
プランは$13.99/monthのみです。14日間の無料トライアルも利用できます。

こちらが実際に導入してみた画面です。インストールすればすぐに使えそうで、細かな部分は後から設定でも良さそうです。
お届け日時選択するエリアはスニペット(htmlをパーツに細切れにしたソースファイルのこと)で読み込んでいるので、html編集で日本語に直す、レイアウト調整などはできそうでした。

こちらはアプリの管理画面です。カレンダーで表示されるのが見やすいですね。前述のStore Pickup + Deliveryアプリよりも機能がシンプルな印象でした。ただし、こちらも基本的には英語。
---
長々と書いてしまいましたが、やっていることはShopifyストアを準備する+アプリを入れるという工程だけです。高速にストアを立ち上げられるのがShopifyの良さの一つです。こちらの記事がコロナの影響でお困りの方のお役にたてば幸いです!
※本記事では大枠のみ記載していますので、細かい部分の調整や設定は必要だと思います。実運用を想定して試しながら調整いただくと良いと思います。
また、国内でテイクアウト、デリバリーを実施しているところも増えていますのでテイクアウトに関する情報をまとめました。こちらもご覧ください!
エンジニアさん主導で、オンライン注文を受け付ける EC ショップを簡単に立ち上げられるサービス「BenToGo」の立ち上げも行われているようです!
この記事を書いた人:FRACTA TCAディビジョン森田(@lingling_yas)
直近の記事 ▽
・【Shopifyアプリ検証】Shopify Plus Transporterエラーメッセージ例
・allbirdsの開封体験会レポート
FRACTAでは、ブランディングやEコマースに関する情報を発信しています。ぜひフォロー、スキをお願いいたします!
