
Figmaでマイクロインタラクションを作成する
こんにちは!nabeです。
今回はFigmaで「マイクロインタラクション」を作成するにあたって、
例を用意し簡単な手順についてご紹介できればと思います。
そもそもマイクロインタラクションって何?
DanSaffer氏の書籍「マイクロインタラクション-UI/UXデザインの神が宿る細部」 より、以下が記されているようです。
マイクロインタラクションとは、単一のシナリオに基づいてひとつの作業だけをこなす最小単位のインタラクションのこと
ちょっと難しいですが、ユーザーとのコミニケーションの一つで、ユーザーが行った動作をわかりやすく伝えることことができます。例としては、ハートのいいねボタンを押した時の挙動やローディング画面も当てはまります。
そこで今回はボタンのホバー時の挙動を作成について紹介します。
ボタンのホバー時の挙動を作ろう!
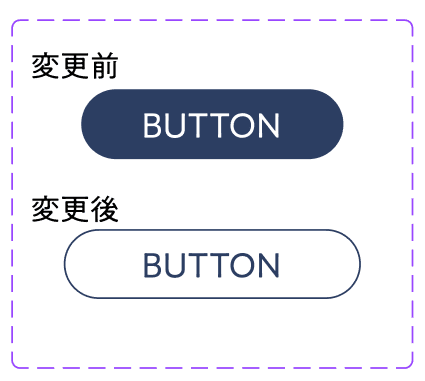
今回はボタンのホバー時に、色が反転し横幅が広がるような動きを
作成して行きたいと思います。

以下の手順で進めていきます!
1.「変化前」と「変化後」のデザインを用意する
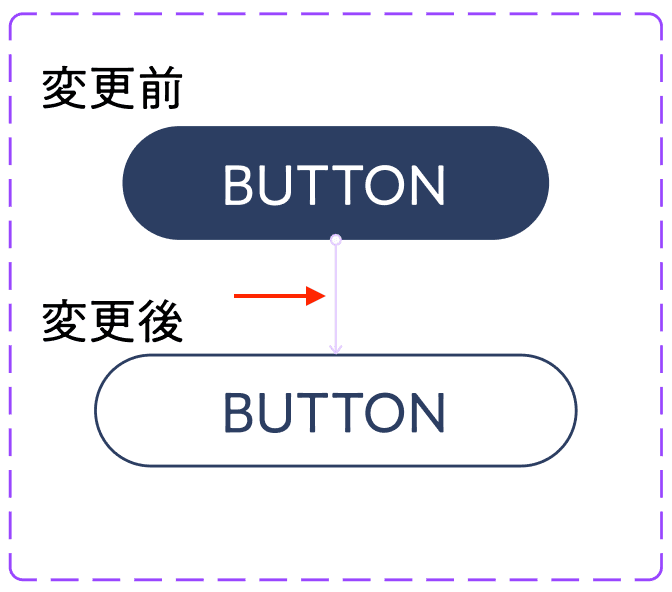
2.デザイン同士を矢印(Connection)で繋ぐ
3.アニメーションの詳細設定を行う
1.「変化前」と「変化後」のデザインを用意する
ボタンなどよく使い回すパーツの場合は、作成時にコンポーネントに設定しておくと作業がスムーズになります。
今回の流れとしては、変更前のボタンを作成→コンポーネントに設定→
バリアントを作成→変更後のデザインを作成しました。

2.デザイン同士を矢印(Connection)で繋ぐ
画面右のパネルからプロトタイプを選択し、「変更前」と「変更後」のボタンを繋げます。

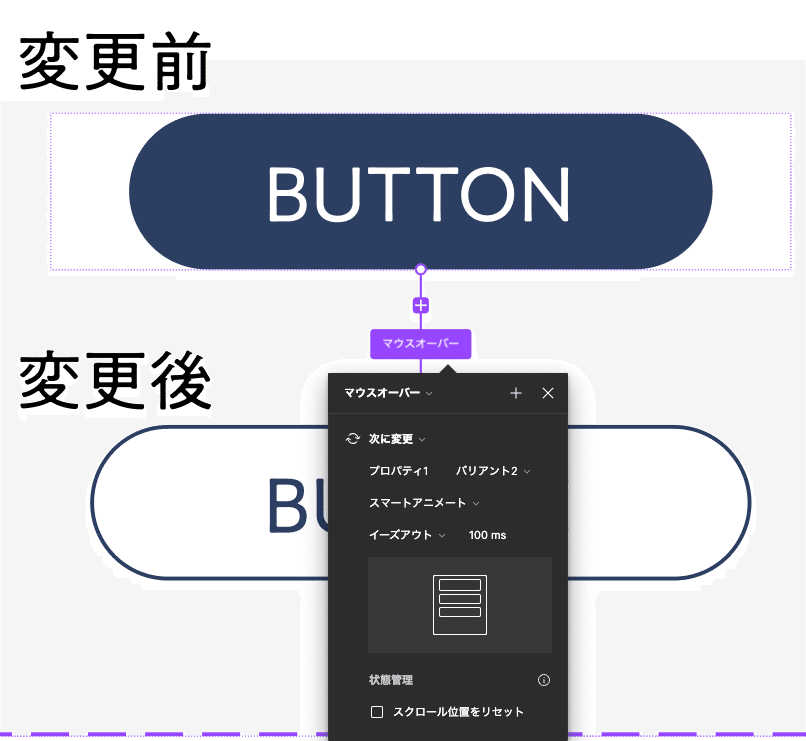
3.アニメーションの詳細設定を行う
要素同士を矢印で繋ぐと「Interaction details」というパネルが表示されます。ここでは、Trigger(何をしたら)、Action(どんな動きで)、Animation(何が起こるか)の設定ができます。
今回は以下のように設定しました。
・Trigger:マウスオーバー
・Action:バリアント2に変更
・Animation:スマートアニメート(イーズアウト)
※スマートアニメートに関しては下で説明します。

これで設定完了です!
アセットのコンポーネント一覧から持ってきて
プレビューで確認すると最初の動きが再現できます。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
Figmaのスマートアニメート(英: Smart Animate)の説明↓
レイヤー名と階層をつかって、2つの状態間の最適な遷移アニメーションを、自動的に見つける機能です。
こちらを設定するときは変化させる要素の名前が同じでなければ、
アニメーションが実行されないため注意が必要です!
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
まとめ
設定次第で、ハンバーガーメニューやトグルの動作なども作成できます。
このようなアニメーションをfigma上で作成ができるようになれば、
お客さんや社内コミュニケーションがよりスムーズになると感じました。
今月の記事は以上になります。
ここまで読んでくださりありがとうございました!
今月は企画として新卒の方の自己紹介記事も載っていますので、
ぜひ覗いてみてください👀
この記事が気に入ったらサポートをしてみませんか?
