
Editor X メディアマネージャーでできること
最近、UIが日本語対応になったノーコードツールである「Editor X」を使用してみました。初めて触った際にこのツールの中にあるメディアマネージャーという機能には様々な役割があると感じたので、今回はこの機能について自分の勉強メモも兼ねて書きたいと思います。
メディアマネージャーとは
Editor Xのメディアマネージャーはその名の通り、サイトで使用する様々なメディアの管理を行えるツールです。
主に画像をサイトにアップロードする際に使用する頻度が高いツールかと思いますが、その他にも機能があるので合わせてチェックしたいと思います。
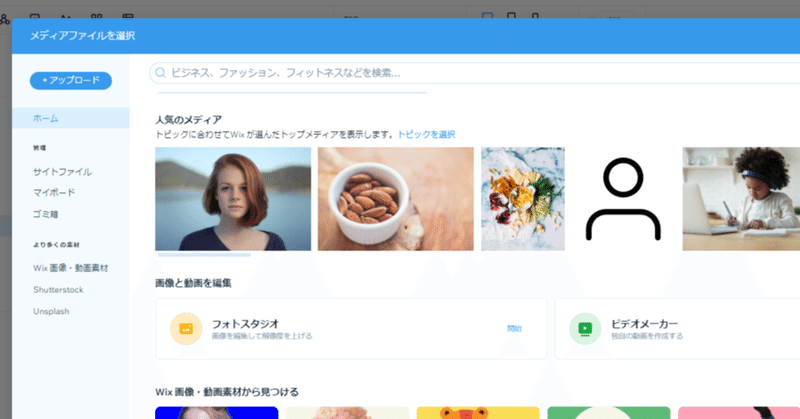
メディアマネージャーを開く方法はいくつかありますが、最初の画面上部バーのツールからの他、左上の「+」ボタン、要素を追加内の項目にあるメディアの「メディアをアップロード」の青いボタンから開く方法があります。

因みに、ツールから開くとWix画像動画素材の項目が開きます。+ボタンからの場合は、アップロードの画面から操作できます。

上記のホーム画面と説明から、管理するツールと一言でまとめてしまいましたが、メディアマネージャーではできることがいくつもあるので、特に気になった
サイトに追加するメディアのアップロード、ファイルの整理
無料素材や有料素材の検索、使用
アップロードした画像や動画の編集
この三点の機能を見ていきたいと思います。
今回は、「サイトに追加するメディアのアップロード、ファイルの整理」について書いております。
サイトに追加するメディアのアップロード、ファイルの整理
・メディアのアップロードについて
こちらが一番使用するメディアマネージャーの主な機能かと思います。
作成中のサイトで使用したいメディア全般(画像、ベクター画像、動画、オーディオ)をアップロード、管理することができます。

接続すれば、各SNS(左側アイコン)やドライブなどからもアップロードが可能です。対応している形式についてはWixと同じようでしたのでWixヘルプのこちらページで確認できます。
アップロードしたファイルは左の「サイトファイル」の項目から一覧で管理、確認することができます。

一点、SVGのベクターデータもアップロードして使用できますが、アップ時に注意することがあります。SVGがパスのグループになっているとアップしたときに拡大縮小がうまくされないため、複合パスにして原則シンプルなデータ構造にした上でのアップロードか良いかと思います。お試しする際は確認してみると良いかもしれません。
・管理の項目について
管理の項目は サイトファイル、マイボード、ゴミ箱 の三項目となります。
サイトファイルでは上画像のように、サイトに使用しているメディアの一覧となっており、新規にフォルダを作成したりサイトページへメディアを追加する等が行えます。

マイボードは、ボードを作成してファイルの追加や整理ができます。イメージとしてはピンタレストのボードと同じような使用方法が可能な機能です。
このボードという機能では、Editor Xを使用しているチームメンバーとボード内のファイル共有が可能なので、共通パーツなどがある際に活用できそうです。

ゴミ箱では、一度削除したファイルを確認することができます。ここにあるファイルは、復元か完全に削除するかのアクションを行うことができる機能となっています。
まだまだ触れきれていない部分もありますが、以上が大まかな「メディアマネージャー」の役割のひとつであるアップロードやファイルの管理についてになります。
Editor Xは最近ツールが日本語対応になり日本語対応のヘルプページの数も増えているので、より使い方が分かりやすくなっていくのではないのでしょうか!今回の記事では、日本語のヘルプページも参考に書いておりますのでそちらも是非ご確認ください。
他機能についても気づきなどがあり次第、引き続きメモしていきたいと思います。
参考、引用のヘルプページ
・MediaManagerについて
・サイトにメディアを追加する
・サポートされているファイル形式について(Wixメディア)
この記事が気に入ったらサポートをしてみませんか?
