
Webサイトでよく見る明朝体を比べてみよう
久々に文字を書いてみると確実に昔より下手になっていてびっくりする今日この頃。
前回のnoteは「Webサイトでよく見る丸ゴシック」をテーマにしましたが、今回は明朝体編!
少しずつフォントとお友達になれたらと思います👫
デバイスフォント
01.游明朝

「游明朝」はWindows8.1OSとMacOSにインストールされているフォント。
「時代小説が組めるような明朝体」をキーワードに開発された、落ち着きのある明朝体フォントです。
モリサワのページでは「文字の空間が均一に見えるような設計、丸みのあるウロコや柔らかな曲線が、明るく品のある雰囲気を演出します」と紹介されていました。確かにNoto Serif などと比べるとフトコロが狭めで優雅な印象があり個人的にはとても好きです。
Webサイトにおいては游ゴシックとセットで使われている事例が多くありました。
【メーカー・著作権所有】字游工房
【ウエイト】6ウエイト
【収録文字】ひらがな / カタカナ / 漢字 / 英字 / 数字 / 記号
■游明朝を使用したサイト例
Googleフォント
02.Noto Serif(源ノ明朝)

誰もがどこかで目にしたことがあるであろうNoto serif。
GoogleとAdobeの最強タッグで共同開発されたフォントですので、可読性も高くウェイトも豊富で大変使いやすいフォントです。
固すぎず柔らかすぎずという印象で、目立つ特徴がないのが使いやすく良いポイントなどだと思います。
GoogleとAdobeで異なる名前で公開しており、Googleでは「Noto serif」、Adobeでは「源ノ明朝」(英名=Source Han Serif)という名称です。
【メーカー・著作権所有】Google
【ウエイト】7ウエイト
【収録文字】ひらがな / カタカナ / 漢字 / 英字 / 数字 / 記号
■Noto serifを使用したサイト例
03.ZENオールド明朝

流れるような柔らかさが特徴のオールドスタイルの明朝体。
フリーフォントの栞さんでは「ひらがなの曲線と漢字のかっちりとしたデザインも美しく調和しています」と紹介されていました。
確かに漢字は少し直線的でややかっちりした印象がりますね。
少しレトロな雰囲気もありつつ、読みやすくて使いやすそうです◎
【メーカー・著作権所有】大平 善道(有限会社エイワン)様/ Zen Old Mincho Project様
【ウエイト】5ウェイト
【収録文字】ひらがな / カタカナ / 漢字 / 英字 / 数字 /記号
■ZENオールド明朝を使用したサイト例
04.しっぽり明朝

柔らかな筆の運びが特徴の、オールドスタイルの明朝体。
見ててうっとりしてしまうような曲線の美しさがありますね。静かで上品な、まさに「しっぽり」という名前のよく似合うフォントだなと思います。
こんな品のあるフォントがGoogleフォントで無料で利用できるなんて嬉しい話です。記号、英数字・漢字部分は源ノ明朝で補われているそうです。
【メーカー・著作権所有】 FONTDASU様 / Shippori Mincho Project様
【デザイナー】只野凡字 様
【ウエイト】5ウエイト
【収録文字】ひらがな / カタカナ / 漢字 / 英字 / 数字
■しっぽり明朝を使用したサイト例
☆「はんなり明朝」「うつくし明朝」と比べてみよう!
しっぽり明朝と命名の雰囲気の似ている「はんなり明朝」「うつくし明朝」。
Webサイトにおいてよく見るのは、ウェイトも多くGoogleフォントで提供されている「しっぽり明朝」ですが、せっかくなので比較してみました↓↓
■はんなり明朝
Google fontとして試験提供されている日本語フォント。
温かみのある墨だまりでやさしくふんわりとした印象。行書体のような線の繋がりも特徴。1ウェイト。
■うつくし明朝
幻想的な雰囲気のある明朝体。横書き需要にも応えられるよう、縦書きの美しい流れを重視したオールドスタイルのエッセンスは残しつつ、横へのつながりを感じさせるモダンなデザイン。1ウェイト。



なるほど…!
どれも素敵ですが上から順(しっぽり→はんなり→うつくし)に行書のつながり感や曲がりの強さの「クセ」が強まっている気がします。
webサイトにおいて本文でも読みやすいのは「しっぽり明朝」かもしれませんね。
webフォント(Googleフォント以外)
05.A1明朝

ふわっとした温かい雰囲気が特徴のフォント。
優しい雰囲気にしたい!というときには真っ先にA1系の書体が思いつきます。
SANKOU! fontさんのサイトでは「やわらかな表情と墨だまりのアナログ感が味わい深い」と紹介されていました。まさにその通り味わいのあるフォントで、画線の交差部分の墨だまりがなんとも温かいです
個人的には墨だまりがしっかり見えるくらい大きく使うのが好きです。
A1ゴシックはGoogleフォントにありますが、残念ながらA1明朝は無いようでした。
【メーカー・著作権所有】モリサワ
【ウエイト】3ウエイト
【収録文字】ひらがな / カタカナ / 漢字 / 英字 / 数字 /記号
■A1明朝を使用したサイト例
06.筑紫明朝

上品で柔らかな雰囲気のある筑紫書体。
フトコロが狭く、レトロで味わいのある素敵なフォントですね。
フォント提供サービスのLETSさんのサイトでは「文字を組んだとき、リズミカルな心地よい可読性を醸し出します」と紹介されていました……リズミカルな…心地よい可読性を…醸し出す…!なんともおしゃれな表現。でも確かにそんな感じのフォントですよね、自分もフォントを感じたままに語れる語彙が欲しい…!
【メーカー・著作権所有】フォントワークス
【デザイナー】藤田 重信 様
【ウエイト】9ウェイト
【収録文字】ひらがな / カタカナ / 漢字 / 英字 / 数字 /記号
■筑紫明朝を使用したサイト例
07.筑紫Aオールド明朝

筑紫書体にはいくつも種類があるのですが、webサイトでもよく見かける「筑紫Aオールド明朝」をご紹介します。
筑紫明朝よりもフトコロがひと回り狭く、より古風な雰囲気です。
提供元のフォントワークスさんのサイトでは「テキストを組んだ瞬間に“音”を発するような書風」と紹介されていました。やはり筑紫書体を語るには優美な表現が似合いますね。
英数字は「Garamond のスタイル」が採用されているのが特徴とのこと。「Garamond のスタイルとは?」と少し調べてみましたが、16世紀フランスで生まれたクラシックなフォントで、数字の天地のラインが揃ってないことが1つ特徴かなと思います。
【メーカー・著作権所有】フォントワークス
【デザイナー】藤田 重信 様
【ウエイト】6ウェイト
【収録文字】ひらがな / カタカナ / 漢字 / 英字 / 数字 /記号
■筑紫Aオールド明朝を使用したサイト例
08.リュウミン

こちらもなんとも美しいフォント!
金属活字を元にして作られているとのことで、彫刻刀で彫ったようなシュッとした左右のハライが特徴。その一方、縦画・横画の先端やウロコには柔らかさを持たせておりかっちりしつつも親しみやすいという絶妙なバランスが人気のようです。
書籍の本文書体としてもよく使われているようで、可読性もバッチリな使いやすいフォントですね。
【メーカー・著作権所有】モリサワ
【ウエイト】8ウェイト
【収録文字】ひらがな / カタカナ / 漢字 / 英字 / 数字 /記号
■リュウミンを使用したサイト例
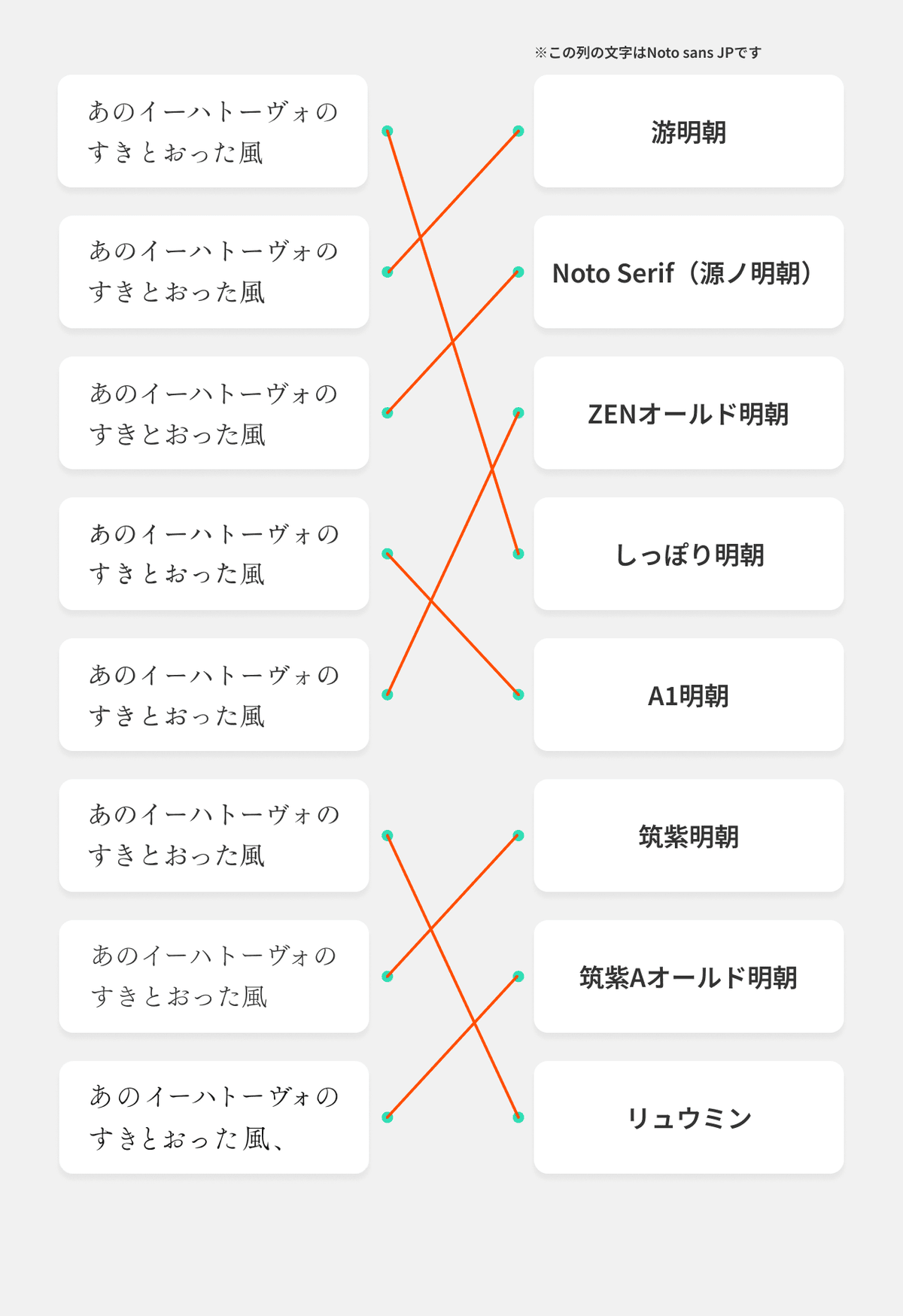
利きフォントタイム
さて今回もやりましょう利きフォント!
ひととおりのフォントの特徴を掴みましたが今回は難しそうな予感…!
正しい組み合わせになるように線を引いてみてください!

むっず!
答え
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓
↓

自分で作っておきながら自分で何問か外しました。
ベーシックなのはnoto serif、フトコロ狭めはオールド系かなとわかりつつその他の判別が困難、、
まだまだフォントを見る目を養っていかなければです。
今回もご精読いただきありがとうございました!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
