
AEでグリッチノイズアニメーション!
みなさん、こんにちは。株式会社FORKの、webデザイナーのNorishioです。
最近は本当にさむいですね。何を言おうとしてたか、瞬間言葉を忘れるレベルでさむいです。(まだボケてないですw)
今回はコチラのグリッチノイズを使ったアニメーションをAfter Effects(AE)でつくって行きたいと思います。
01 素材準備
アニメーション作成前にメモやかるいイメージボード、絵コンテなどを作ってみてもよいかと思います。
動きが決まれば、つぎは絵を準備します。
絵は動かしたい部分をパーツわけします。
さいしょはラフ段階や絵をつくったあとに回転させてみたりして、稼働チェックするとスムーズです。
パーツわけは以下の通り。
今回のパーツわけはシンプルです。

①TV本体
②スイッチ各種(各4パーツ)
③TVモニターの背景
④TVの影
⑤虹背景
⑥キャラクター差分×15種
⑦手差分×4種
キャラの手や表情の変化は絵の差分をつくります。
ベースの絵が決まったらラフな差分を作成します。
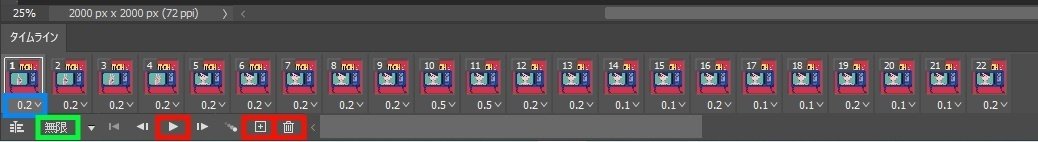
今回はphotoshopのタイムライン機能をつかって、アニメーションの確認をします。

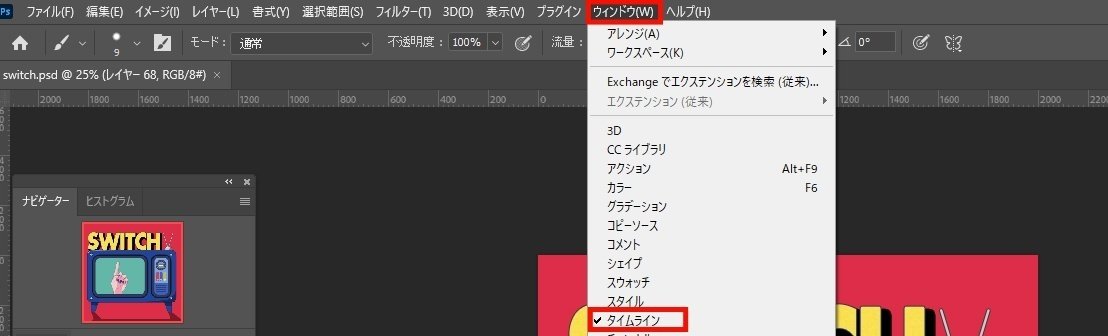
ウィンドウ>タイムラインをクリック
タイムラインはレイヤーの表示・非表示などで、絵を切り替えることでアニメーションをつくれます。

追加ボタンにドラッグすることで特定のタイムラインを複製することもできます。
青枠の0.2となっている箇所はそのレイヤーの表示時間です。
早く切り替えたい場合はなしか0.1~0.2あたりがおすすめです。
きみどりの枠はループの回数を指定できます。
ベースの絵とラフでパラパラ漫画のように動きをつけたら、gifで書き出して確認します。(ラフ版のアニメと完成版で色ちょっと違いますw)
「ファイル」→「書き出し」→ 「WEB用に保存」 ファイル形式はGIFに
今気づいたんですが、白眉が途中に入っている…w
とか動きもうちょっとなめらかにするか(絵の差分を増やす)、や腕は回転の動き入れもいいかもななど一旦置くことで多少冷静に見れます。
調整の手間は早めに調整しておく方があとあと面倒にならないので、早めにつぶしましょうw('ω')
このあと清書してパーツごとにレイヤーを1枚にまとめ、psdを保存します。
「hand_01」などレイヤーごとに名前をつけると、素材の読み込み時にわかりやすいです。
02 AEでアニメーション
アニメーションをつけてますが、概要のみなので
AEあまりさわったことがない方はコチラの記事もおすすめです。
まずファイル>新規プロジェクト。
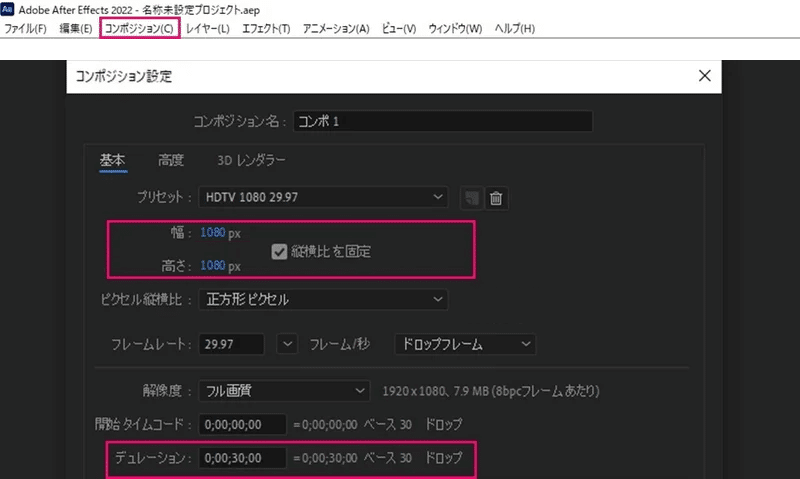
プロジェクトパネルで素材を読み込み、新規コンポジションを作成。
(今回はinsta用なので1080×1080など正方形のサイズ)で、デュレーションは適当に。(…30秒は長いんで、10~15くらいでよいかもw)

下のタイムラインに素材を選んでドラッグ。
レイヤーの順番がちがっていたらドラッグで入れ替えて整理。
手首のスナップやボタンの上下・回転・・・などのこまかい動きをキーフレームアニメーションでつけます。
03 AEでグリッチノイズ
アニメーションもしっかりついたので、エフェクトを追加していきます。
▼今回はコチラの動画をもとに2パターン分のノイズを作成しています。
①冒頭のノイズ(テレビノイズ)

使用エフェクト
グリッド・ブラー(ガウス)
あたらしいコンポジションに黒の平面レイヤーを作成。
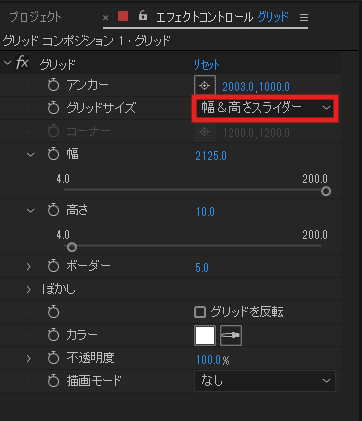
平面レイヤーにグリッドを適用し、グリッドサイズを「幅&高さスライダー」に変更。幅と高さを調整してボーダーをつくった後、不透明度を10%にする。
もう1つ複製し、複製したレイヤーにブラーを適用。マスクパスでキーフレームアニメーションを作成。

②キャラクターのところに出てくるノイズ(グリッチノイズ)

使用エフェクト
ディスプレイスメントマップ・フラクタルノイズ・チャンネルシフト
キャラクターの上に黒の平面レイヤーを作成。
平面レイヤーに「フラクタルノイズ」を適用。ノイズの種類をブロック、明るさ・コントラスト・複雑度など各パラメーターを調整。
展開のところで「*time500」でエクスプレッションキーを打つ。トランスフォームの中の乱気流のオフセットもアニメーションのキーを打つ。
上のエフェクトを複製し、各調整。平面レイヤーは非表示にする。
次にキャラの差分絵をノイズを適用する範囲だけプリコンポーズでまとめ、「ディスプレイスメントマップ」を適用。
マップレイヤーをエフェクトとマスクにして、各パラメーターを調整。最大水平置き換えと垂直置き換えのところでキーフレームアニメーション。
キャラのレイヤーと平面レイヤーをまとめてプリコンポーズし、「チャンネルシフト」を適用。赤色版を作成。
上記を複製し、今度は青、緑を作成。(RGBの色収差をつくる)
あとはレイヤーモードをスクリーンにして、位置をアニメーション。
RGBのシェイプをつくって部分部分ちょっとにぎやかす。
①の方が簡単で、②の方は凝るとちょっと手間がかかるかなといった印象です。動画見ながらがんばってつくったので、今回の動画でのグリッチノイズはあまり凝った感じにしてませんw
04 まとめ
いかがでしたでしょうか。
キャラクターやエフェクトがモニター越しに動くため、エフェクトを適用したコンボがいっぱいで…w振り返ると「あれ、これなんだっけ?」現象が起きました(´ー`)
データ構造考えないとなと反省。データの整理は大事ですね…(゜-゜)
あ、そうでした!
fork動画部のメンバーのko-gaさんが今月から新しくした、
フォークのHPのキービジュアルアニメーションを公開しています。
ステキなアニメーションなので、是非チェックしてみてくださいね!
つくり方をnoteにまとめてくださるそうなので楽しみですね~b(*'▽')b
以上、fork動画部の記事でした。
さいごまでお読みいただきありがとうございました!m(_ _)m
来年もまたよろしくお願いいたします~('ω')ノ
よいお年をお過ごしください!
fork動画部ってどんな活動をしているの?
instaでFORK公式アカウントから「#fork動画部」で動画を投稿しています。(上の#fork動画部を押すとinstaに飛びます)
noteでは、After Effectsなどで作ったアニメーションの解説や気になる技術、動画作成に役立つtipsなど公開していきます。
▶バックナンバーはこちらからチェック
FORKの公式アカウント
▶インスタはこちら ▶マガジンはこちら
フォロー・スキ・いいね大歓迎です(*´з`)ノ
noteではサイトレビューのマガジンもあります!
・・・じつは、FORKはweb制作の会社です。
この記事が気に入ったらサポートをしてみませんか?
