
AEで朝食アニメーションの作り方
みなさん、こんにちは。
株式会社FORKの、webデザイナーのNorishioです。
いかがお過ごしでしょうか。たまにあたらしいことをはじめたい欲にかられることはないでしょうか?w
わたしは最近、blender入門動画をみながらそのまんまですが…つくってみましたwしずかに勉強しとけよなんですが、言いたくなってしまうかなしい?体質なのでさらしますねw

それと、3D Bibiさんの動画がすごくわかりやすかったので紹介しておきます~!(∩´∀`)∩ フゥー!!
いきぬきにチャレンジするとちょっと楽しいですね(*´з`)
昔に3Dちょっとつくったことあるんですが…、大体忘れている+ソフトはmayaとかZbrushでしたw
そもそも当時わからないことすらよくわからない状態で力技していたこともあったので、勉強しなおせる今は本当いい時代ですね…( ;∀;)
しかも無料で…気軽にチャレンジできて大変うれしいです。
書き出しのマシン負荷お高めなのはあいかわらずですが(-ω-)3Dとか映像系は書き出しがネッグ…。
そのうち、ちょっとしたものをつくれるようになりたいなと思います。
ハイ、‥そろそろFORK動画部の記事を書いていきます~。
今回も内容はわりと有料級かなと思いますw
今回はちょっと前につくった「朝食」がテーマの
アニメーションの作り方を紹介します。
▼こんな感じの動画です。ぜひ音ありでどうぞ!
素敵なBGMは「サマーアイスクリーム」で、
桜餅ルナさんよりお借りしました。
こちらをAfter Effectsでつくっていきます~!
<やること>
①素材準備(イラスト作成ソフト)
↓
②AEで読み込み、エフェクトやアニメーションをつける
↓
③ムービーを書き出し
01 素材準備
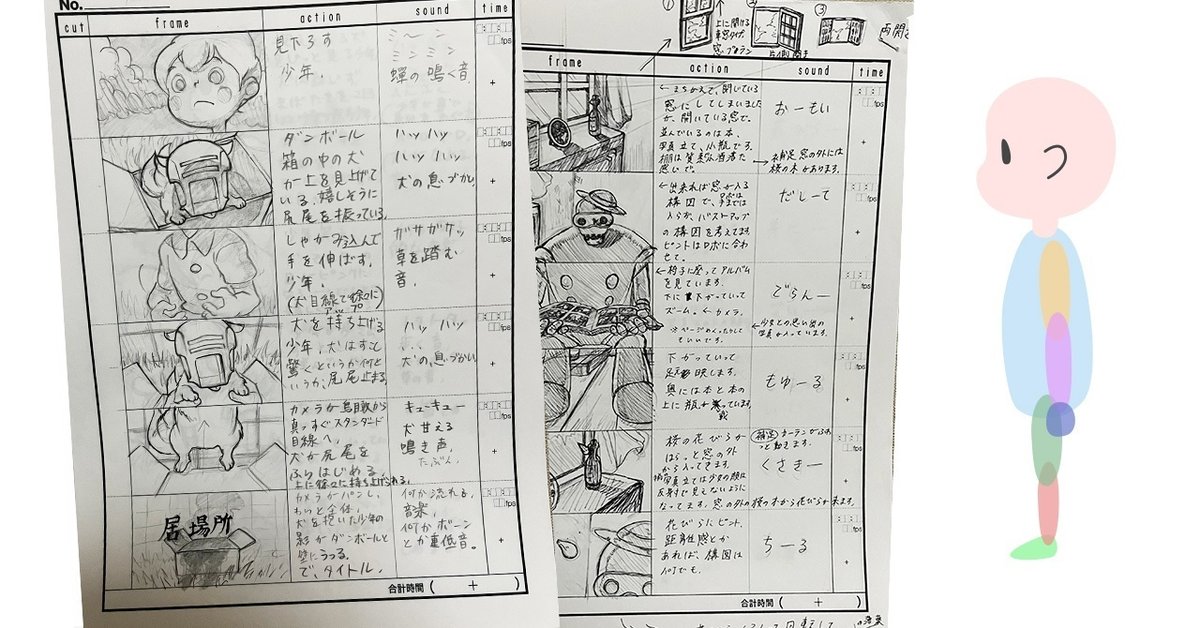
まず…イメージを詰めたい、あまりアニメーション作らないからイメージしづらい人はおおまかなアニメーションの流れを絵コンテでまとめたり、どこがどう動くのかや、上下の重なりのイメージを整理しておくとよいです。

右:パーツわけイメージを整理した図。簡易なもので自分がわかるよう
おはなしで言う起承転結の流れをまとめることで、「ココこうしたい」など具体的なイメージが出てくるのであとからパーツわけしたりする手間が省けたりします。
絵コンテは描き込まなくても、自分や相手がわかればいいです。自分はイメージ整理するのについ影など入れてますがw
画像は3Dアニメーション用の絵コンテです('ω')
ン年前ですが…最近は描いていないのでしょうがないw
今はテンプレートなどあるのでそれを使ったり、紙に出力してアナログで描くのもおすすめですが…
Storyboaderというフリーソフトもなかなか便利そうです('ω')
photoshopや映像編集ソフトでも編集できるみたいです。
話それましたが、では素材を作りますー!(・ω・)ノ
つくる前にどこに載せるアニメーションかで、サイズが変わるので(instagramなら1080×1080、youtubeなら1280×720など)サイズを決めます。今回はinstagramなので1080×1080ですが…絵の粗が目立たないようにすこし大きめの3000×3000で作っています。(ちょっと大きいですが…w)

上下にバウンドしたり、レイアウトが変わっても下が足りなくならないようにしています。
素材は画像単位でもファイル単位でも読み込めるので、データはパーツごとに画像で書き出して画像で読み込むのも、パーツごとにレイヤーにまとめてファイル読み込みするのも可能です。(ファイル読み込みはadobeのイラストレーター、photoshopに限りです…wお好きな方で)

テキスト・時計の針(長針・短針)・コーヒーカップの湯気・散らばっている四角(それぞれ)
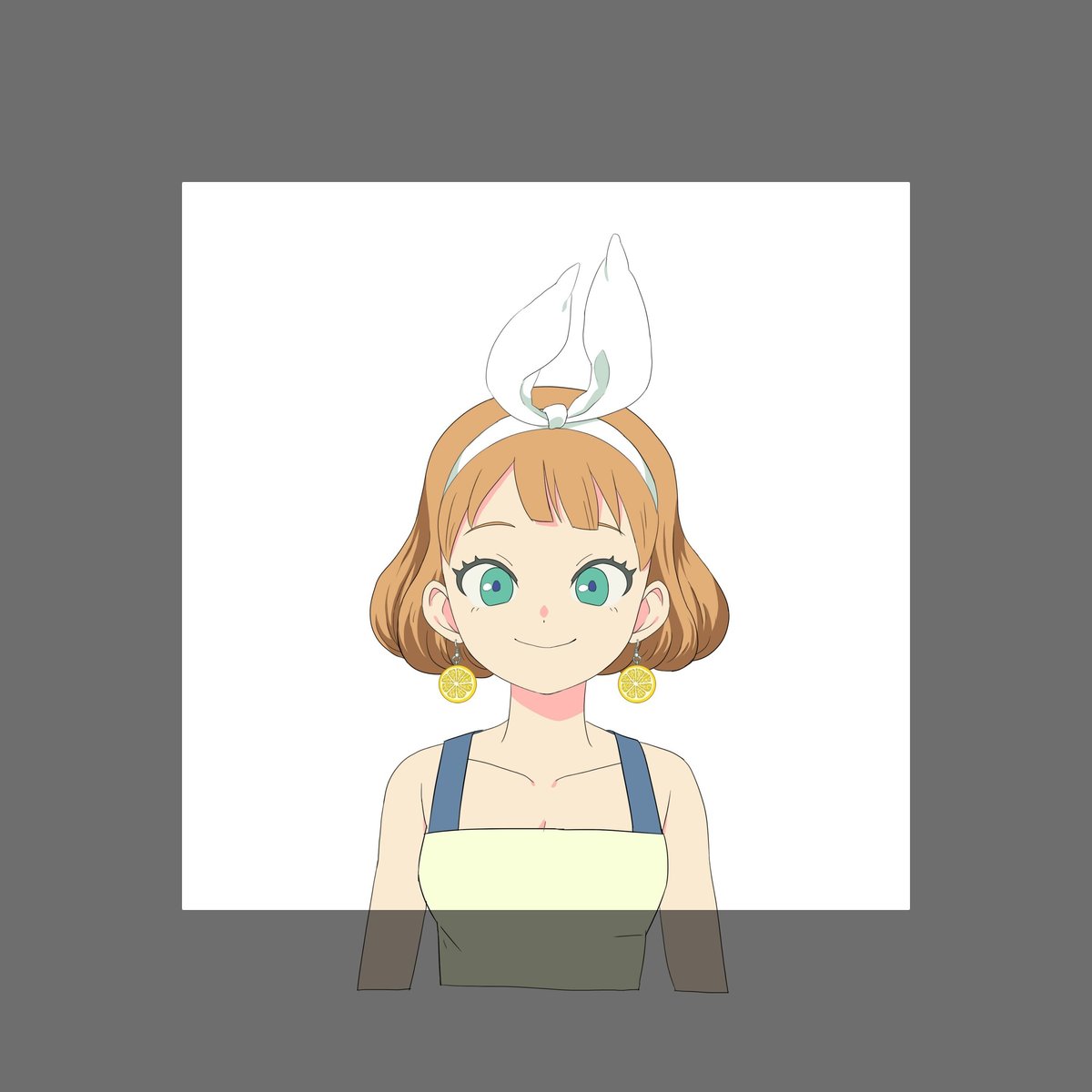
OP素材はイラストのテイストと拡縮など調整のしやすさから、イラストレーターのベクターデータで作成しています。

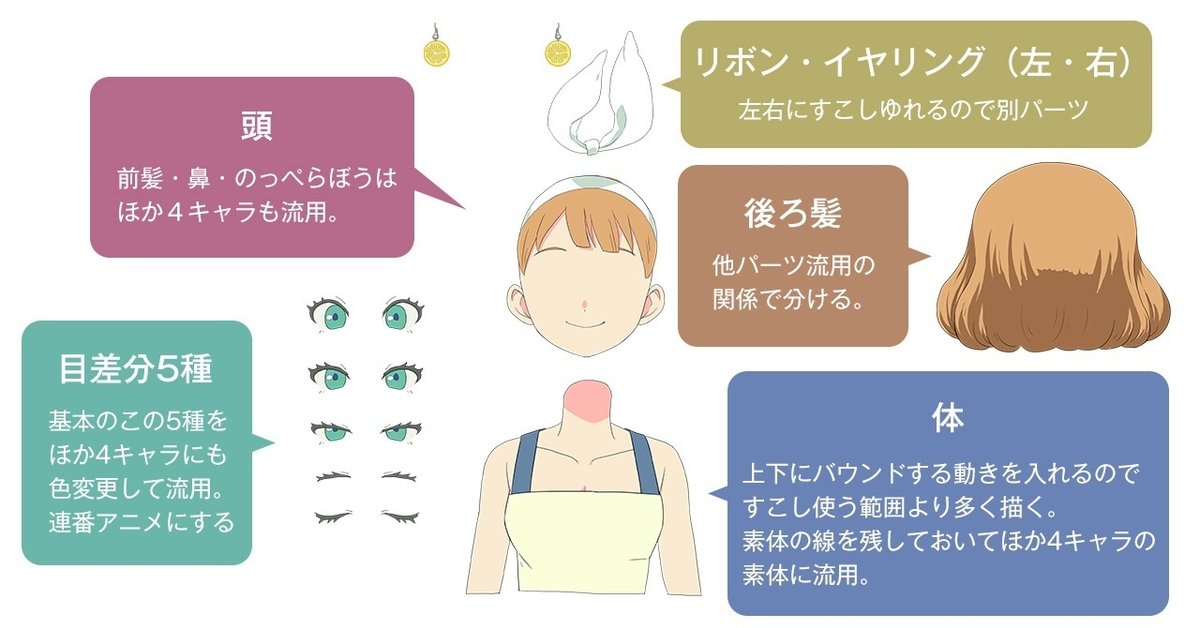
これをベースに残り4キャラ分作成。基本構造は大体一緒。線画と塗りや髪、服、肌など細かく分けておくと流用や後から修正がしやすいです。マスクなどつかうとなお便利です!
・イラストの作成ファイル(線や塗りなど細かいレイヤー分け残したまま)とアニメーション読み込み用のファイル(頭・体などパーツごとにレイヤー統合)したファイルを分けておくと便利です。
・今回のようにキャラが切り替わる場合は、キャラごとにファイルを分けるとAEに読み込んだときにごちゃごちゃせずに済みます。
・画像で書き出して読み込む場合は、透過部分もマスクを切って書き出すと(キャンバスサイズなどで)目鼻など最初から所定の位置に配置できます。
・レイヤー、あるいは書き出し画像にはパーツごとに名前をつけると、何のパーツかわかりやすいです。
レイヤー名などの例:
head、earing_r~など(日本語でつけてもよいですが、英語でつけておいた方がwin→macなど文字化けせずに済むなど利便性が高いためアニメーションをつくる人は大概英語でつけています)
earing_rのrはright、lはleftの略で左右の区別につかいます。

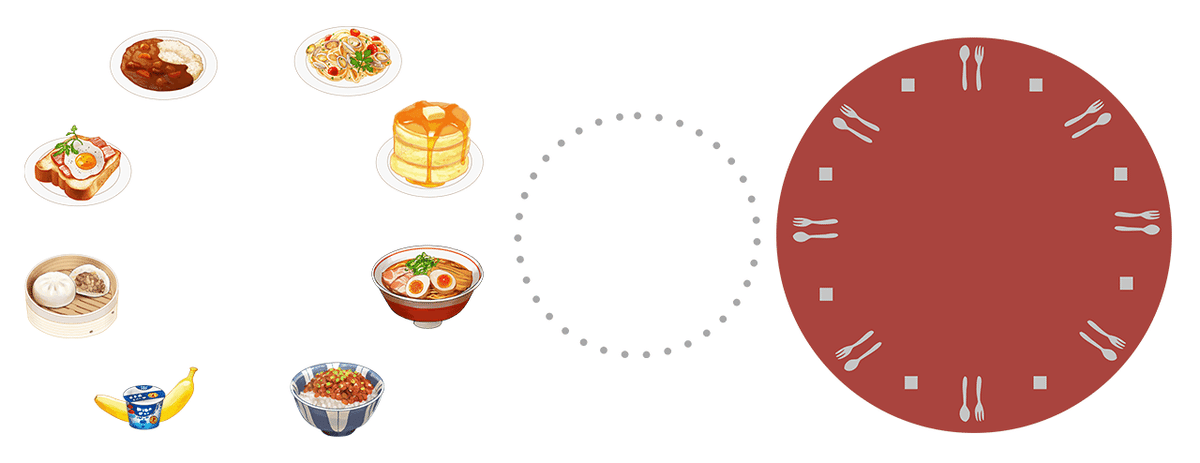
食べ物は1つずつ別パーツ
イラストの作成とレイヤーのネーム分け、整理などが終わったら次はアニメーションです。
02 アニメーション
どかどかアニメーションをつける前に…まずおおまかな流れを整理します。
今回のアニメーションで言うと、
①朝食の文字のOP
②女の子1~5の切り替え
③クレジット表記
こんな感じですね。
アニメーションの主軸は女の子の動きなので、まずそこからつくります。(時間が足りないときに多少削ってもよい箇所は後まわしです)
基本のキャラの共通のうごきは上下のバウンド、目のまばたきです。
まばたきは連番アニメ(静止画を連続させてアニメーションさせる)にするので、さきに作ります。↓こんな感じです。

これは分かりやすいようにしています。AEでも、photoshopでも作れます。
photoshopのタイムライン機能は動きを確認しながらつくれるのでなかなか便利です。
※目の位置がずれないように透過部分も含めて書き出しておくとよいです。
GIFだと色が変わる場合もあるので、AEでまとめてアニメーションをつけるのもよいです。今回差分は5枚ですが、もっと動きをなめらかにしたい場合は絵の差分を増やしてください。
photoshopのタイムライン機能を使ったアニメーションは、こちらの記事に
わかりやすくまとまっているので見てみてください~。▼
AEで作る場合は…
そのまえにもしAEの基本操作がわからないよって方がいれば、以下の記事でも紹介していますので、よければこちらもあわせてどうぞ~!▼
①素材の読み込み
プロジェクトパネルで右クリック>読み込み>ファイル
コンポジションを作成に☑して読み込み。
※画像ならドラッグ&ドロップで入れるのも可。
画像読み込みはフッテージで、コンポジション作成が不要です。ほかは同じです。
②つぎは素材を読み込んだら作成したコンポジションにドラッグ&ドロップで素材を置きます。
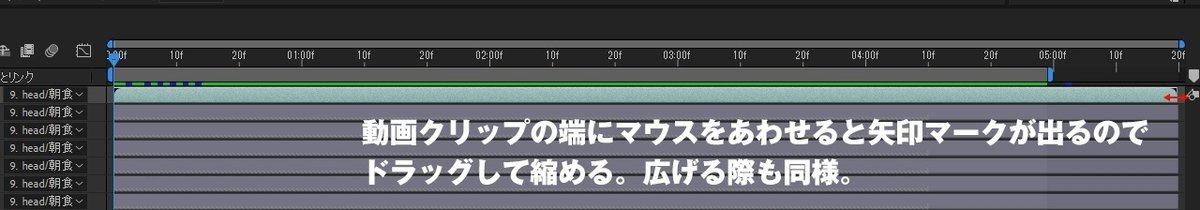
③配置したクリップの長さを変更し、ならべます。

④プレビュー再生をし、動作を確認。クリップの長さを調整。
⑤目のまばたきが完成したら一旦透過のaviやmovなどで書き出したり、あるいは邪魔にならないようにクリップをまとめて選択し、プリコンポーズします。(どちらでもいいです)
※「After Effectsをさわってみよう」の記事のお役立ち小技編の③レイヤーをまとめるにプリコンポーズの説明があります。
▼透過書き出しの方法は以下を参照
つぎは頭に回転の動き、イヤリング、リボンの揺れの動きをつくります。
①まばたきといっしょに素材を読み込んでいる場合は素材をタイムラインにドラッグ。読み込みがすんでいない場合は読み込みをし、タイムラインにドラッグします。
②タイムラインにドラッグしたら、まばたきのコンポジションあるいはムービーファイルが上にくるように(見えるように)レイヤーをドラッグで移動し並び替えをします。
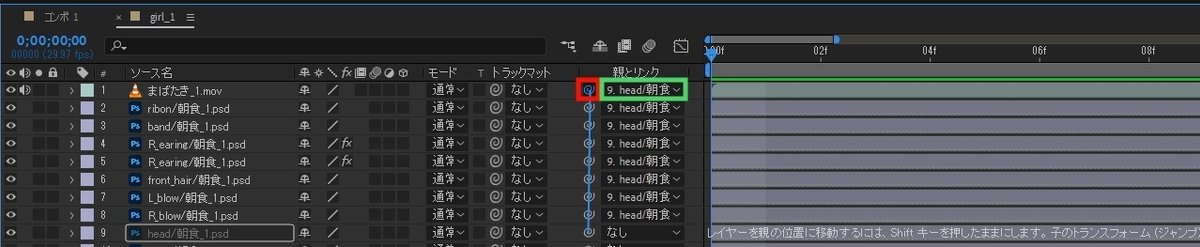
③頭をかたむける動きをするので、髪やリボンなど体以外の箇所は親とリンクで頭と動きをリンクさせます。

きみどりの枠のように親とリンクに頭のレイヤーが登録されます。
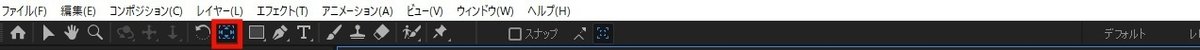
④頭に回転の動きを付けます。(もし回転の動きがおかしい場合はアンカーポイントの位置がオブジェクトの真ん中でないかも‥。)

画面上で真ん中に移動させましょう。
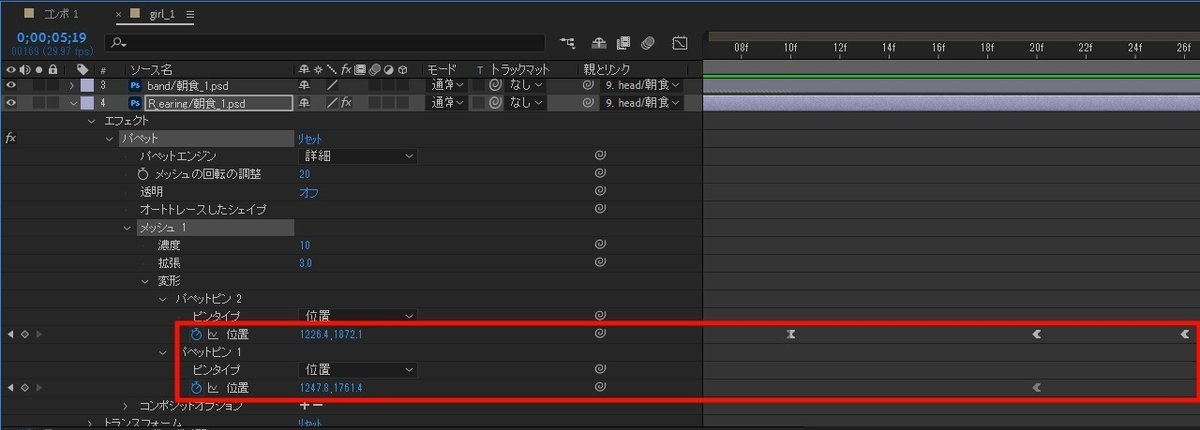
⑤つぎはリボンとイヤリングの動きをつけます。
こちらはエフェクトのパペットピンツールをつかいます。(リボンは通常のトランスフォームの回転で大丈夫です)
画面上でピンを打っていきます。(うった点ごとにうごきを制御できますので、うごかない点とうごく点を差別化できます)
イヤリングは動きが複雑ではないので、根本とかざりの2つに点をうちます。


パペットピンツール・通常の回転のつかいわけ
パペットピンツールは点ごとに動きを制御できます。
通常の回転はくるっと回るだけなので、パペットピンツールの方がより有機的な動きをつくりやすいです。重さの表現など出しやすいかなと思います。
また点を多くした方がよりなめらかな動きをつくりやすいですが、その分調整もふえます。
パペットピンツールについてはこちらでくわしく紹介されています~!▼
このときまばたきの時間が足りないなどあれば、レイヤーを複製して(Ctrl+D macならcommand+D)位置を調整やレイヤーを右クリック、速度で少し遅くすることで長さをふやすなど調整します。
⑥キャラの動きをつけ終わったので、キャラのレイヤーをまとめてプリコンポーズします。
⑦プリコンポーズしたら上下のバウンドの動きをつけ、それをループさせます。
※「After Effectsをさわってみよう」の記事のお役立ち小技編の①特定の動きのキーアニメーションを繰り返せるにループの説明があります。
こんな感じでキャラのうごきを残り4つ分もつくります。
ファイルが重いなどなったら、ファイルを小分けにすることをおすすめします。(私もOPと本編、合体させるファイルはファイルを分けていたりします)
次に背景のアニメをつけていきます。
円形の素材2点は、回転を3回など指定するループアニメーションです。
食べものは透明度をかえるアニメーションで順ぐりに登場させています。こちらは割愛します。
湯気はAEのエフェクトでフラクタルノイズを使用しています。
▼こちらの動画を参考にしています
色相/彩度のエフェクトもつかい、すこし黄色寄りの色にしています。(美味しそうに見せるため、暖色系等に色をよせています)
あまり内容が長くなりすぎてもアレなので、OPも割愛します。(もう十分長いけど…w)
四隅のモーショングラフィックスのアニメは動画を見ながらつくりましたw('ω')ほかはマスクや位置・透明度など基本のアニメーションです。
サブタイトルはAEのデフォルトのテキストアニメーションを利用しています。
テキストアニメーションは以下のような動画で紹介されています。
…が、数が多いので、イメージを強く持って倍速とかでザザッと見ながらチョイスするぐらいがちょうどいいですwある程度一覧の種類別で検討をつけておくのもよいかもしれないです。
ファイルの保存は、After Effectsの上のメニューバーの、
ファイル>別名で保存でファイル名の変更とファイルの保存場所の指定が出来ます。2回目以降は上書き保存です。
動画の書き出しは以下を参考にしてみてください。
03 まとめ
いかがでしたでしょうか。
ここまでお読みいただきありがとうございました!!
アニメーション作成の一例として参考になれば幸いです~。アニメーション作らない方もこんな感じで作っているんだなぁ、ぐらいに見ていただければと思います。
まだまだいろいろ勉強中なので、ぜひおもしろい技術や方法などあればコメントください~w(・ω・)ノまた同じように勉強中の方はいっしょに勉強していけるとうれしいです(*´з`)勉強したいこといっぱいあるんで、そのうちcolsoの講座とかやりたいな…ってときどき考えています。
さむくなりましたが、みなさん体調に気を付けてお過ごしください…m(_ _)m
ではまた来月お会いしましょう…!
この記事が気に入ったらサポートをしてみませんか?
