
私が選ぶGOOD WEB DESIGN2023
皆さん、こんにちは~
株式会社FORKの、webデザイナーのoyamadaです。
↓去年も開催した社内note企画、今年もやりましょうということになりました!
『私が選ぶGOOD WEB DESIGN2023』というテーマで今年も社内のデザイナーがそれぞれこちらのnoteのマガジンに順次投稿してまいります!
企画概要
2022年に見たWEBサイトのなかで、特に印象に残ったサイトを
【私が選ぶ Good Web Design 2022】として3つご紹介します。
※サイトの記載順はランキングではありません
サイトレビュー内容
①サイト名+リンク
②ジャンル
③タイプ
④主に使用されている色とフォント
⑤選んだ理由
ハッシュタグ風のキーワード(#写真が素敵 #余白の美 etc)を記載
私が選ぶ Good Web Design 2023は!?
ズバリ、最初にお伝えすると、自分が好きな物や今年購入したものです!
世の中にあるWEBサイトの多くが商業デザインで、
つい買ってしまった…、行ってしまった…、ということは、
その製品の良さや場所をデザインで上手にアピールできたということになるのではないでしょうか。
そんな理由から、以下の私が選ぶGOOD WEB DESIGN2023は、私が心動かされ、購入もしくは足を運ぶことになったサイトデザインとなります。
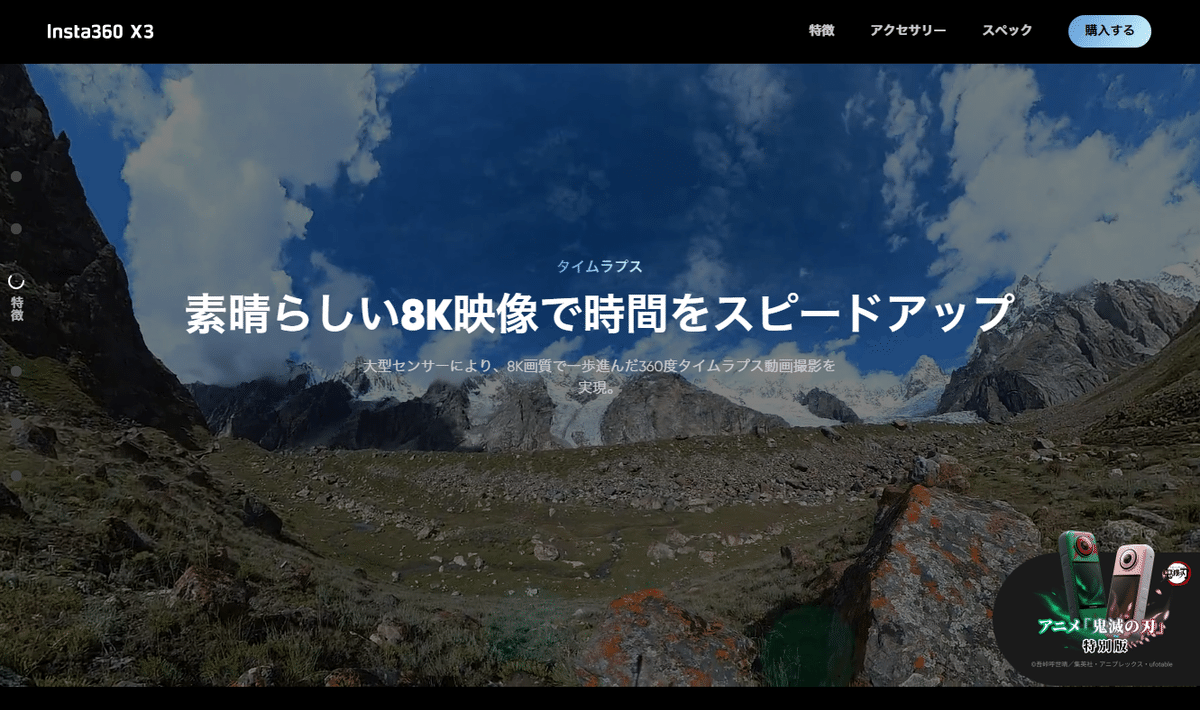
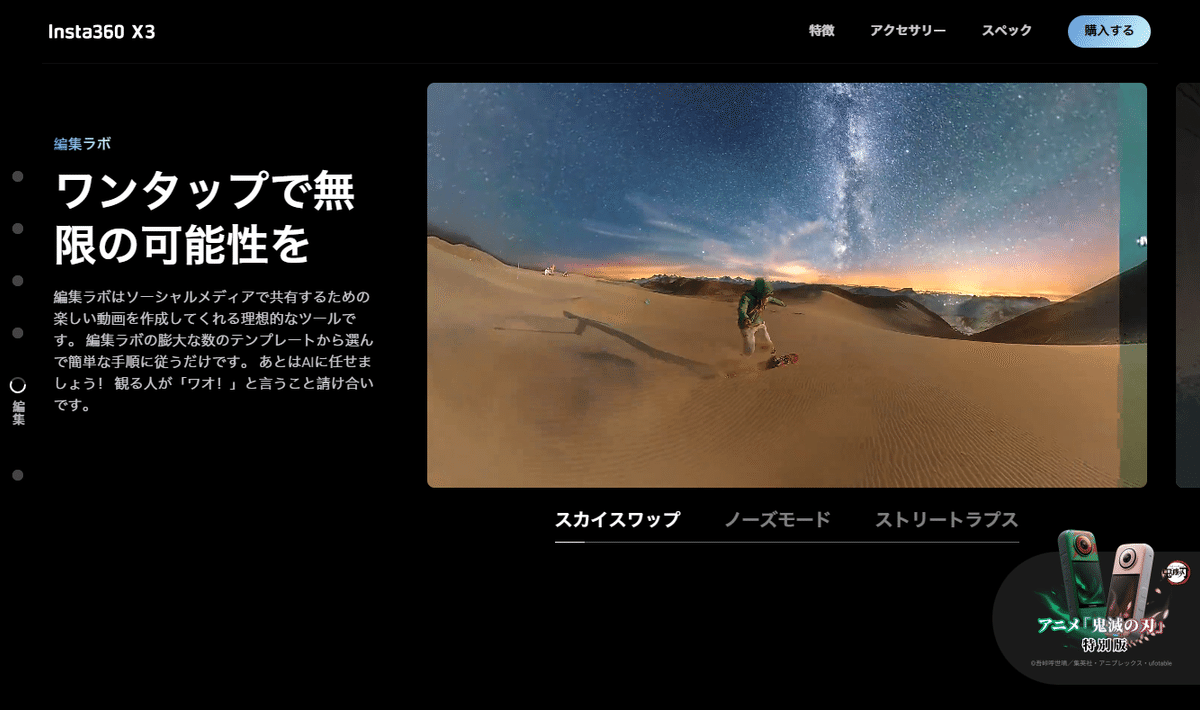
Insta360 X3
①Insta360 X3
②商品サイト(アクションカメラ)
③シンプル&クール&スタイリッシュ
④ベースカラーは黒、フォントは(日中韓)3カ国対応のNoto Sans CJK SC
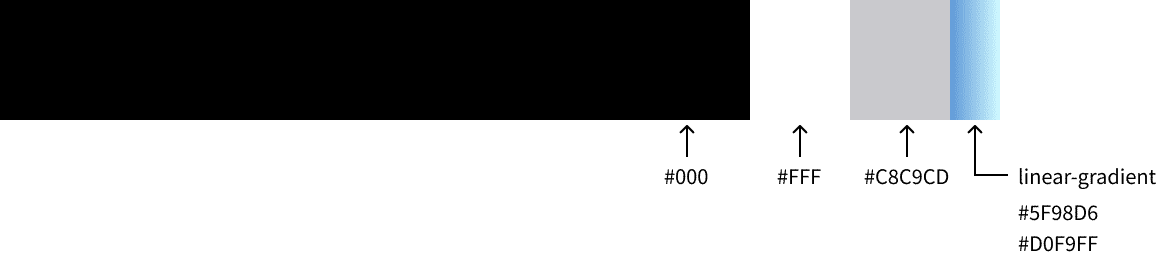
<色>
ベースカラー:黒(#000)
メインカラー(フォントカラー):白、グレー(#FFF,#C8C9CD)
アクセントカラー:青色グラデーション(#5F98D6~#D0F9FF)

<フォント>
英語:Gilroy
日本語&漢字:Noto Sans CJK SC
ところで、皆さん、Noto Sans JPは馴染みがありますが、
Noto Sans CJK SCってどの言語だかピンときますか??
私は、今回恥ずかしながらピンと来なくて、調べてみたら、
Noto Sans CJK SCは、日本語も対応したうえで中国語[簡体字]を優先して表示させるNotoフォントでした!
見出しや本文の漢字の形をよく見ると、日本語Notoフォントで表示される違うのがわかります。



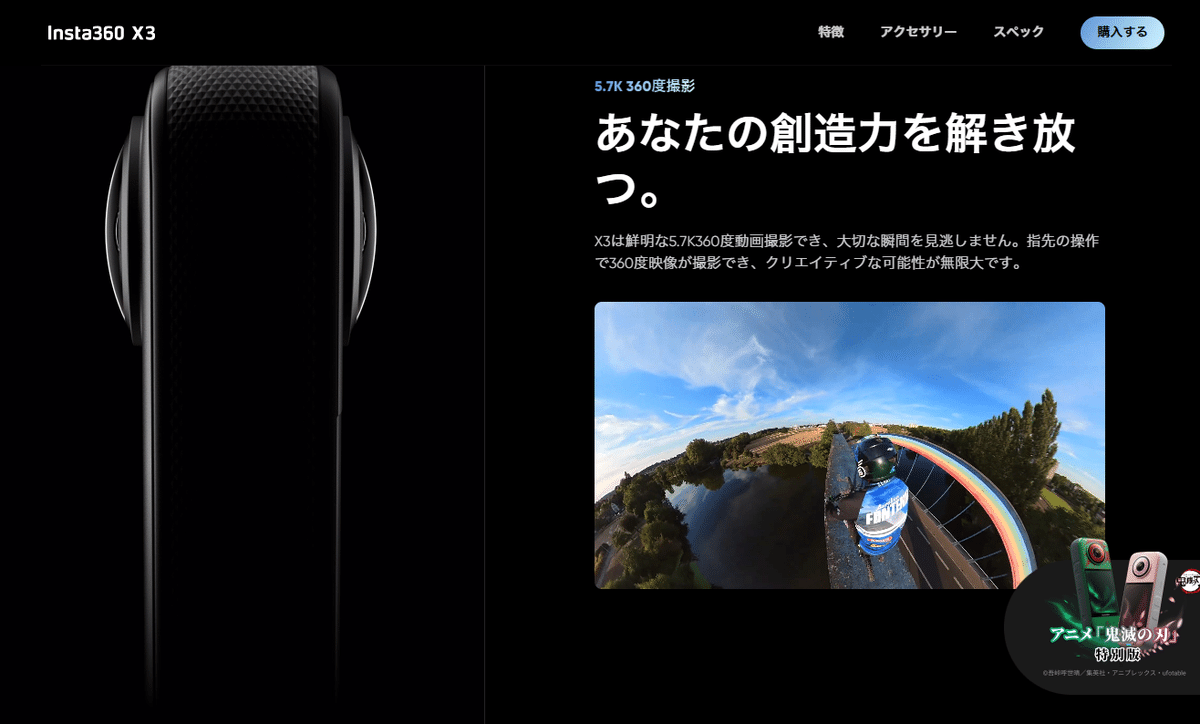
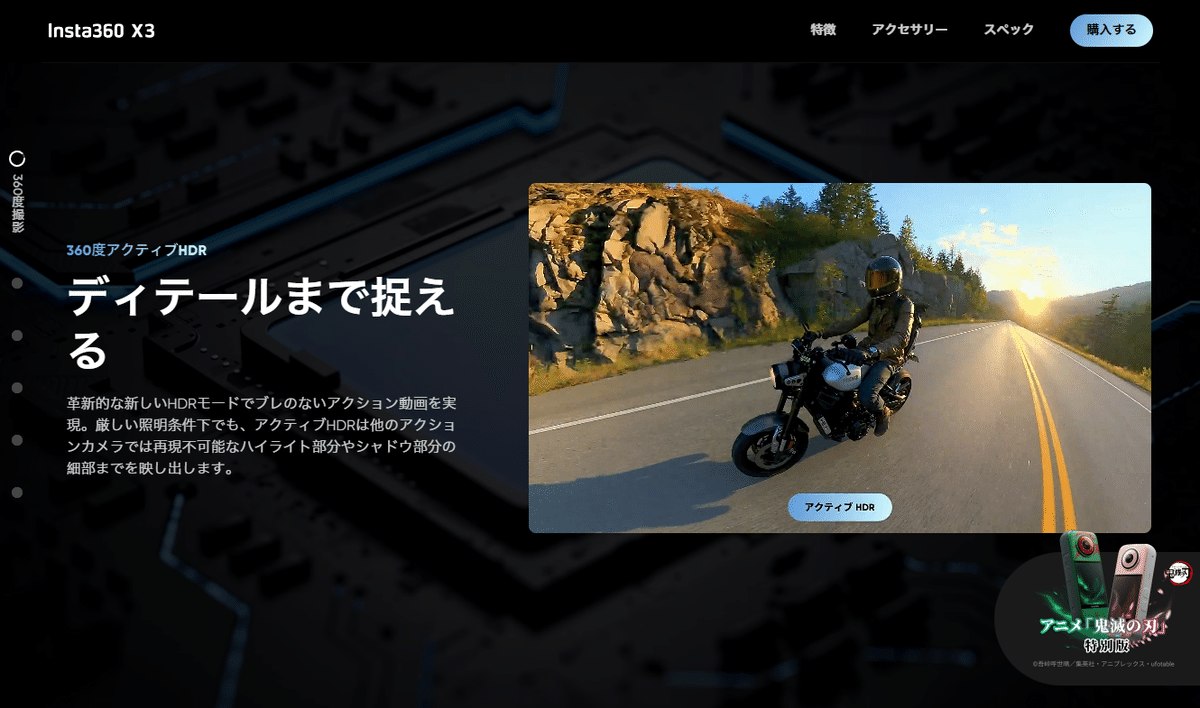
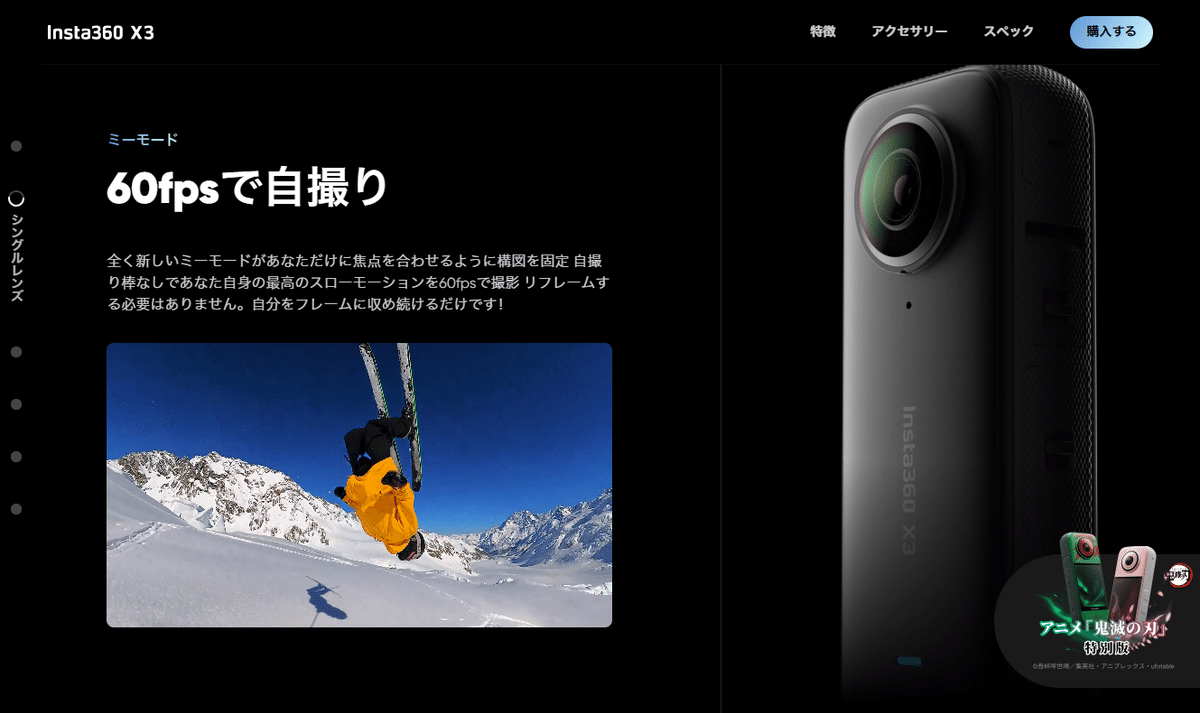
⑤臨場感と迫力のある映像で使用感の想起と購買意欲を湧かせるデザイン
話題のアクションカメラ。実は、半年くらいずっと購入を検討していました。社内のアクションカメラに詳しい課長に相談しつつ、他のメーカーのサイトも比較してみたのですが、insta360のサイトは紹介動画や機能紹介で沢山の臨場感と迫力のある映像が使われている。
しかも、世界各地で色々なシチュエーションで色々な人が楽しく撮影している動画を上手に編集しているので、色々な見ているだけで「こんなこともできるのか!」とワクワクさせられた。
ユーザーが使用しているイメージを想起させる動画をこれでもかというくらい各所に配置、自分も使ってみたくなるような購買意欲を湧かせるデザインだなと思いました。
そして、私も先日のブラックフライデーでついに購入してしまいました!
今年2023年はあまり旅行やアクティビティな活動ができなかったので、
来年2024年は、このinsta360と一緒に色々な場所に撮影旅行したいなと思っています!!








Starbucks Coffee Japan
①ほうじ茶ラテ
②季節限定商品ページ
③タイプ:シンプル&キュート
④ほうじ茶カラー&丸ゴシック、Noto sans jp
⑤背景の流れるように変化するふんわりやさしいグラデーションが商品のコンセプトとイメージにマッチしたデザイン
商品の画像を引き立てながら、商品イメージをページ全体で表現されているスタバの限定商品紹介のページ。
今回は、ほうじ茶ラテということで、ほうじ茶をイメージしたアクセントカラー。
商品のコンセプト「静かに流れるせせらぎのような やさしい香りに、ひとつ深呼吸して。」のコピーに合うような、柔らかい色のグラデーション背景が左から右へ流れるような動きをしています。
スクロールするにつれて、商品に合わせた色に優しく変化する微妙な変化が楽しめるデザインだなと思いました。
そして、いつもこの最大限発揮されたシズル感によって限定商品を試してしまいます。
株式会社HUGE(ヒュージ)のモダンメキシカンレストラングループ店各サイト
①MUCHOMODERN MEXICANOムーチョ モダンメキシカーノ 他3店舗
②モダンメキシカンレストラン
③スタイリッシュ&モダン
④ベースカラーは白、アクセントカラーはロゴのシンボルカラー、フォントは游ゴシック体&メイリオ

⑤同レイアウトで系列店の統一感を出しつつ、各店舗の特徴を上手に訴求している
メキシコ料理はもちろん、カラフルなお料理や店内、ラテンの陽気な雰囲気が大好きな私。
以前、こちらのある店舗に行ったことがあり、興味があってWEBサイトを見てみたら、他にも系列店が沢山あることを知りました。
それぞれの系列店のサイトを見比べてみたら、レイアウトなどのデザインは共通で、店舗ごとにアクセントカラーと写真を変えて見せている。
アクセントカラーはロゴのカラーを使っている。
系列店の統一感を出しつつ、各店舗の特徴として、美しい店舗の内装やお料理の写真を変えて上手に訴求されている。
美味しそうな料理とおしゃれな店内の写真を見ていたら、他の店舗にも足を運ぶことになりました!
最後に
いかがでしたでしょうか?
今回は、私が心動かされ、購入もしくは足を運ぶことになったサイトデザイン3つご紹介させて頂きました。
改めてサイトデザインが人の心を動かす大事な要素だということが実感できました。
それでは、本年もお読みいただきありがとうございました。
良いお年をお迎えください~
▼他のフォーク社内のデザイナーのレビュー投稿はこちらでご覧頂けます!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
