
STUDIOで上から下がるドロワーメニューを作成する
皆さん、こんにちは!株式会社FORKのwebデザイナーoyamadaです。
現在、社内のデザイナーの日々のアウトプットを掲載するアーカイブページを、STUDIOで共同作業をしながら制作中です。
今回はその制作過程で、STUDIOで上から下がるドロワーメニューを作成した手順を覚書きを残しておきます。
STUDIOの操作の学習をされている方にとって、お役に立ったら幸いです。
【完成形】
完成形はモバイルデザインのハンバーガーメニューをクリックすると、ヘッダーから下にメニューがスライドして下がるモーション付きのドロワーメニューです。

01.「モーダルページ」を新規作成
ドロワーする時のメニュー部分は、左側の「ページタブ」→「ページの追加アイコン」をクリックして、「モーダル(通常)」で作成します。

新規作成した直後は、良くある角Rの付いたモーダルウィンドウ画面のベースが設置された状態でできます。

02.作成済みのヘッダーをコピー&ペースト
通常ページですでに作成済みのヘッダーデザインをコピペします。
※ヘッダーは通常ページで配置を「固定」で設置しているので、モーダルページにコピペした時も引き継がれます。もし「相対」になっていた場合は「固定」にします。
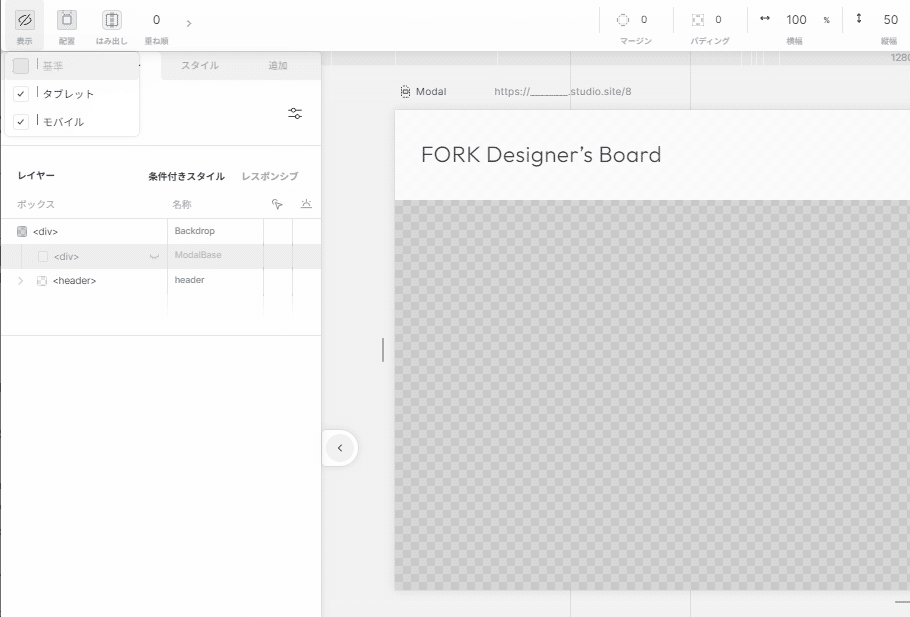
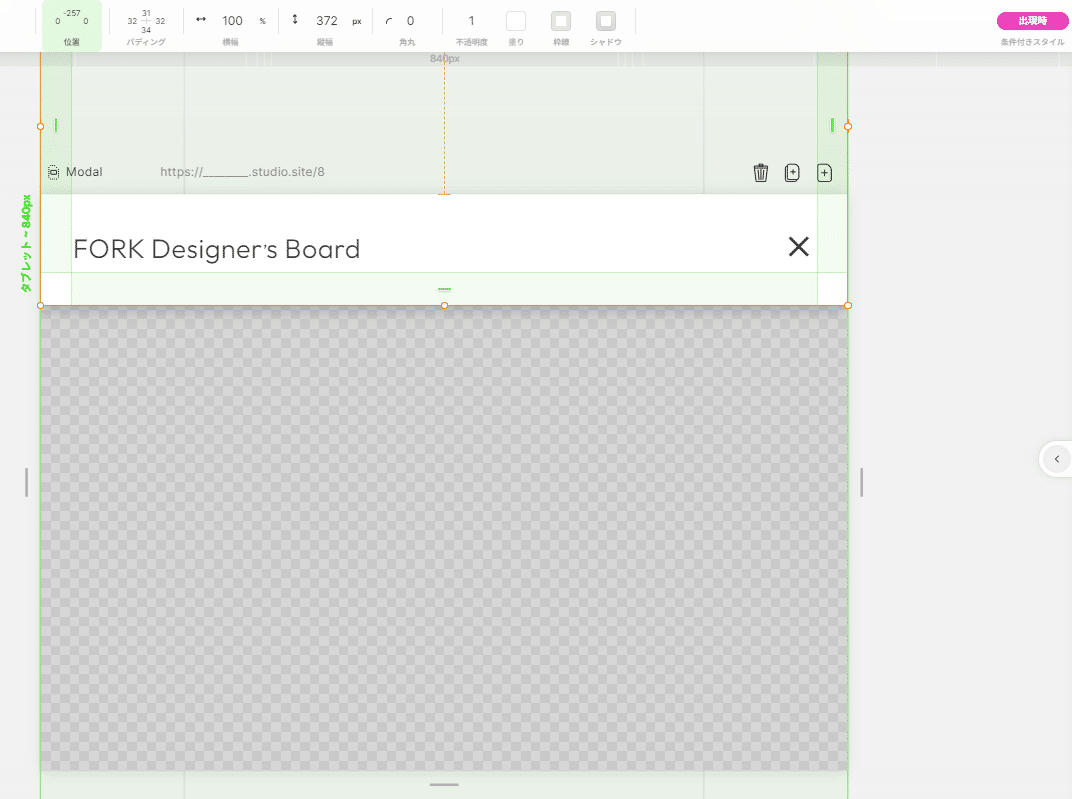
モーダルウィンドウ部分をメニューのドロワー部分にしたいと思いますので、角Rを「0」にして、パディングも「0」にして横幅いっぱいにします。

PC版デザインはドロワーでは無いので、「表示」の「基準」のチェックを外して非表示にしておきます。
今回は「タブレット」と「モバイル」の2つのデザインのみで、ドロワーメニューを作成したいと思います。

03.ハンバーガーメニューを閉じるアイコンに変更する
「タブレット」のデザインのハンバーガーメニューを(三本線マーク)を閉じるアイコン(×印)に変更します。
左のパネルで閉じるアイコン(×印)のリンクに「モーダルを閉じる」を設定します。
これで、クリックした時にモーダル画面が閉じる設定となります。

STUDIOではデザイン反映の優先順位が「基準(PC)>タブレット>モバイル(SP)」となっているので、
「タブレット」で閉じるアイコン(×印)に変更すれば、下位階層の「モバイル」(スマホデザイン)も変更が反映されています。
04.メニュー部分を作る
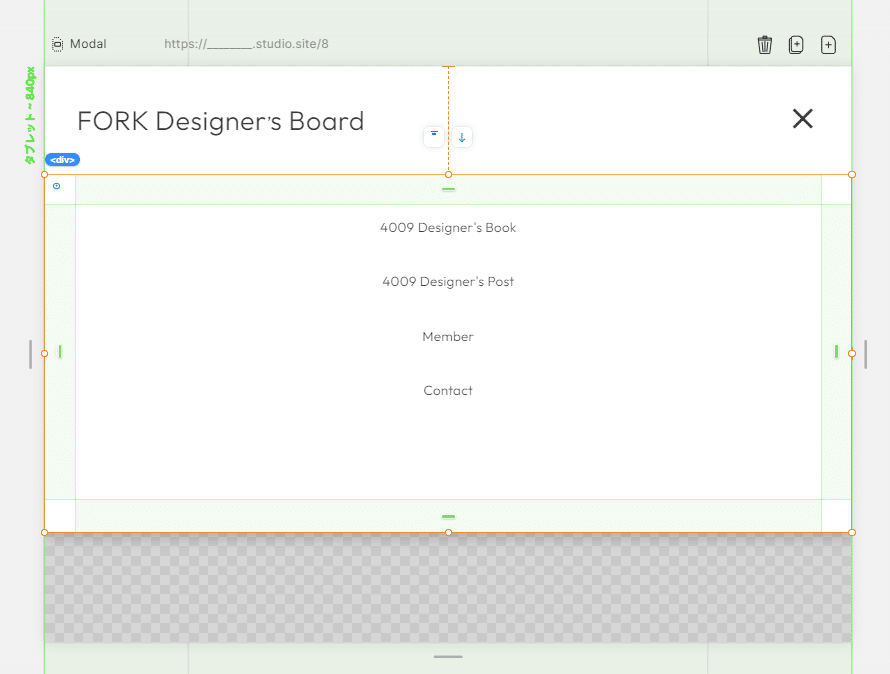
PCのヘッダーからメニュー部分をコピペして、配置やマージンなどのレイアウトを調整します。

出現した時、ヘッダーの下からメニューが出てくるようなモーションをつけたいので、メニュー部分の配置を「固定」にします。
すると、ヘッダーの背面に移動します。

出現したあとの状態にするために、メニュー部分をヘッダーの下に移動させます。

05.出現時のモーションを設定する
メニュー部分を選択した状態で、右上の「条件付きスタイル」の出現時を選択

選択した状態でヘッダーの上位置辺りまで移動させる

そのままの状態でモーションタブに切り替えて、イージングや時間などの調節をします。

同様に「モバイル」のデザインも確認して、レイアウト調整します。
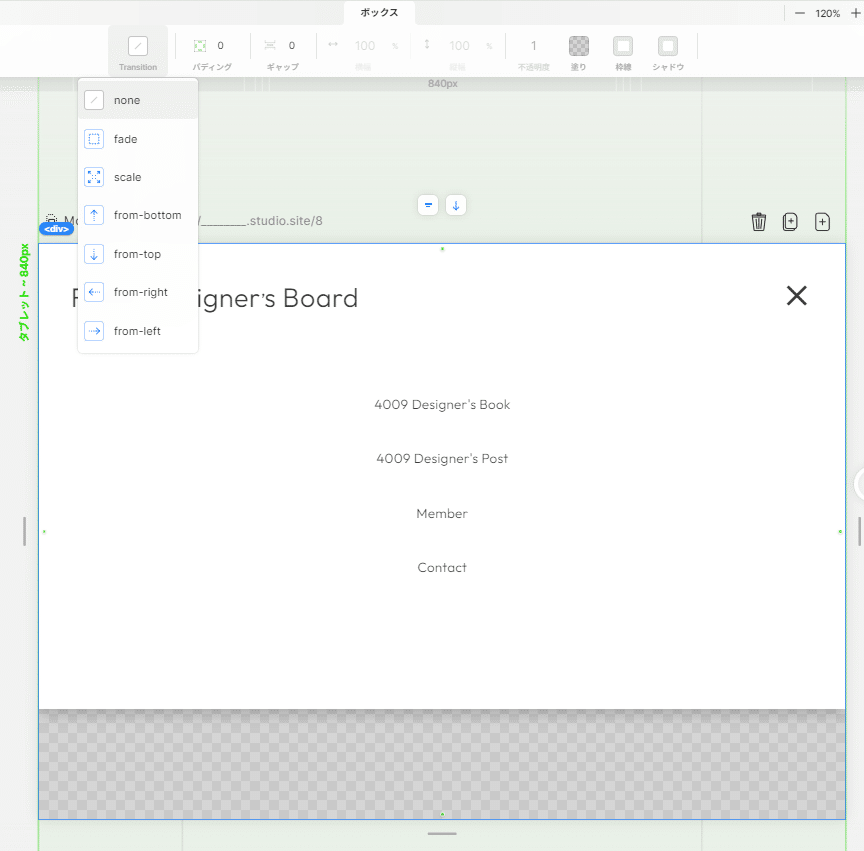
06.最後にTransitionを「none」にする
最後にページ名部分をクリック(もしくはレイヤーの一番上のボックス<div>を選択)して、Transitionを「none」に変更します。
これをしないと、モーダルページにデフォルトで設定している「from-bottom」の動きがページ表示時にかかってしまいます。
以上でモーダルページの設定は完了です!

通常ページに戻って、ハンバーガーメニューのリンクに先程作成したモーダルページを設定して、プレビューで確認したら完成です!


まとめ
いかがでしたでしょうか?
私は最後の06の設定が色々変えられることを知ってから、
モーションの組み合わせでSTUDIOでも色々な表現ができるんだなと、STUDIOでの実装の可能性がぐんと広がった気がしました!
それでは最後までお読みいただきありがとうございました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
