
【Photoshop・Figma】まぜこぜショートカットを再確認しよう
こんにちはnagamです。
PhotoshopとFigma、日々の使用率が同じぐらい、いやFigmaの方が高くなりつつあるなかで、困っていることがあります。
ショートカットまぜこぜ問題です🌀
『移動ツール/V』や『テキストツール/T』が同じだったので、
Figmaを触り始めた頃はすんなり馴染めそうだなあと思っていたのですが、使っているうちにちょいちょいある違いに悩むようになりました。
同時に使っている時なんてパニックです。
手当たり次第に押してしまい、見に覚えがない変更が生じている…だなんてことが起きないように自分がひっかかりやすいショートカットをまとめていこうと思います。超個人的なピックアップで恐縮です。
※操作環境:Win
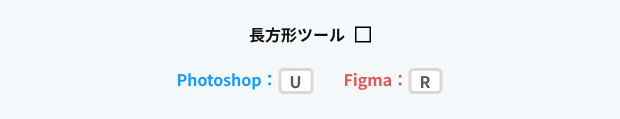
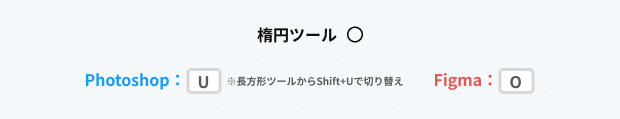
ツール系(長方形/楕円)


Photoshopでは長方形・角丸長方形・楕円・多角形・ライン・カスタムシェイプが全て「U」なのに対し、Figmaではそれぞれショートカットが別で割り当てられている。
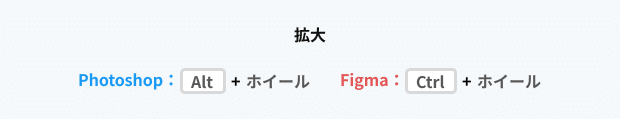
画面表示系(定規/拡大/100%表示/自動調整/スクリーンモード/アウトラインモード)

ShiftとCtrlの違いに引っかかる。

動かないな…?と一瞬ホイールをがちゃがちゃしてしまう。
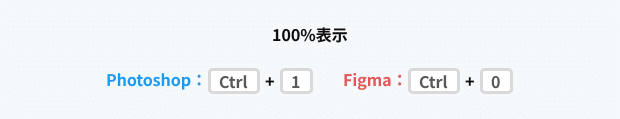
押すキーに違いアリ。

Figmaで「Ctrl+1」を押すとホームメニューに遷移。
全体図が見たかっただけなのに画面が変わってしまうのでとてもびっくり。

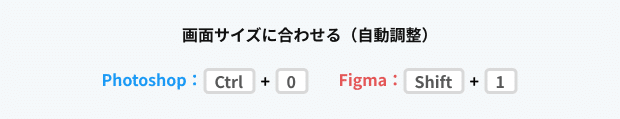
100%表示では「Ctrl」だったが自動調整は「Shift」になるのがFigmaでのひっかけポイント。しっかり覚えてすんなり使えるようにしたい。

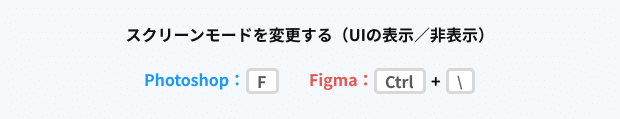
UIを非表示にして限りなく画面いっぱいで表示させたい時。
Photoshopの「F」はデフォルト→メニュー付き→フルスクリーンの表示切り替えが可能

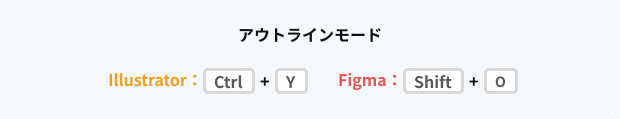
※Illustratorの話
ゴミやパスの状態を確認するため、アウトラインモードを重宝。
Ctrl+Yが定着しすぎてなかなか覚えられないので覚えたい。
Shiftキー&アウトラインの「O」!
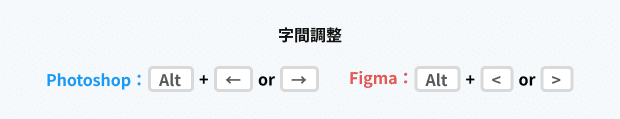
そのほか(字間調整/最前(最背)面へ移動)

Figmaで毎回、矢印キーを押して「Figmaは字詰めできないっけ?」と思ってしまう;;

前面・背面は「Ctrl」+「 [ 」or「 ] 」で同じなのに
「最前面」は違うので要注意!
Photoshopだと「 [ 」or「 ] 」はブラシのサイズ変更(ブラシ選択時)
まとめ
効率良く作業をするための「ショートカット」だと思うので、
アプリケーションごとに覚えてさくさく使えるようになりたい!
Winでもカスタムが出来るようになればなあとか
いっそフォトショのショートカットをFigmaに合わせられる範囲でカスタムしようかなあ…と思いつつ、とりあえずは適応出来るように頑張ろうと思います💪!
この記事が気に入ったらサポートをしてみませんか?
