
ノーコードツール Forguncy でモバイルアプリを作成してみよう
ノーコードでWebアプリを開発できるツールはたくさんありますが、もちろんForguncyもWebアプリを作成する機能を備えています。
kintoneやSalesforceのモバイルアプリと同様に、Forguncyで作成したWebアプリケーションは、専用のモバイルアプリケーションで動作します。
Forguncy Builderを使用してモバイルページを含むアプリケーションを開発したら、それをForguncy Serverへと発行し、そのURLをモバイルアプリケーションに登録することで、モバイルアプリケーションでの使用が可能となります。
今回は、手持ちのスマートフォンにForguncyモバイルアプリケーションをダウンロードしてインストールし、開発したアプリの動作を確認します。
専用モバイルアプリはこちらから入手できます。iPhone用とAndroid用がありますので、下記から適宜入手して手持ちのデバイスにインストールしてください。QRコードをスキャンする方法でも登録できます。
【iPhoneをお使いの方】AppStoreのこちらのページから入手できます

【Android(スマートフォン)をお使いの方】Google Playのこちらのページから入手できます。

アプリケーションの作成
Forguncy Builderを使って、モバイル用アプリケーションを作成します。
モバイル用アプリケーションの動作は次のようにします。
①写真をアップロードして表示する。
②画面のテキストボックスに文字を入力する。
ページ作成
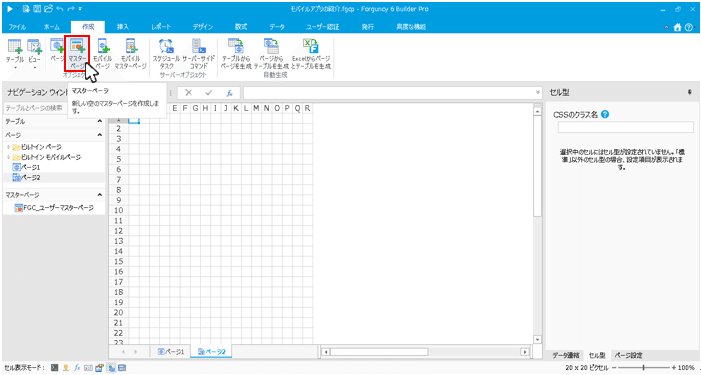
[作成]-[モバイルページ]をクリックして、「ページ2」というモバイル用ページを作成します。

参照:https://docs.forguncy.com/v6/#createmobilepage.html
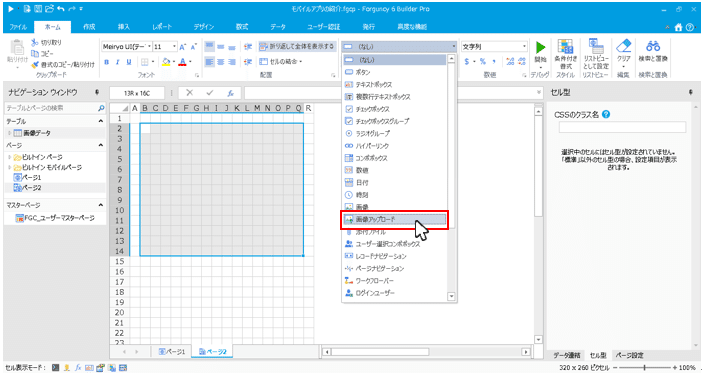
先ずはページ上に、写真を表示するエリアを選択し、「画像アップロード」型セルに設定します。

以上です。
これだけで、選択した写真やカメラを起動して撮影した写真をアップロードして表示することができます。
必要に応じてデータを連結することができますが、Forguncyの内部データベースのテーブルに格納される値は画像データではなく画像ファイルのファイル名です。使用するフィールドのデータ型は画像型です。
参照:https://docs.forguncy.com/v6/#createanimageuploadarea.html
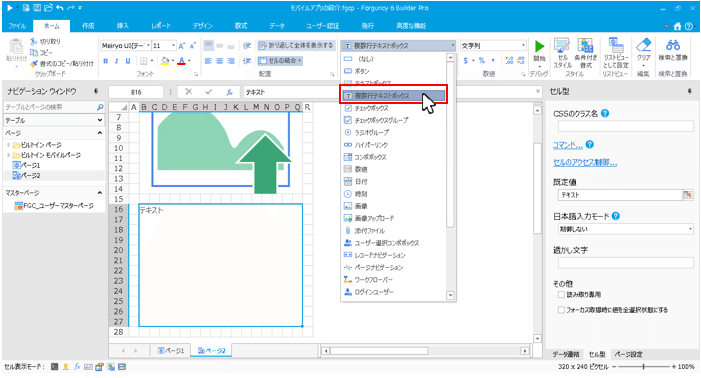
次に、テキストボックスを配置します。
エリアを選択し、「複数行テキストボックス」型セルに設定します。

以上のアプリケーションを、Forguncy Serverに発行します。
サーバーへのアプリ発行
ForguncyではForguncy BuilderからForguncy Serverにアップロードして運用開始することを「発行」と呼んでいます。アプリケーションを作成したら、ファイル名を付け、Forguncy Serverへ発行します。
アプリケーションの発行先のコンピューターに、あらかじめ Forguncy Serverをインストール して、必要な場合にはユーザーの追加をしておきます。運用環境のForguncy Serverに対してネットワークを介して接続できない場合は、アプリケーションをパッケージファイルにしてForguncy Serverに配置することができます。
オフラインでアプリケーションを配置する場合は、以下を参照してください。
https://docs.forguncy.com/v6/#placetheappoffline.html
また、Forguncy Serverはクラウド上に配置することも可能です。その場合は以下を参照してください。
https://support.forguncy.com/hc/ja/articles/206163362
今回は、Forguncy Builderからネットワークを介して直接Forguncy Serverに発行する方法を記述します。
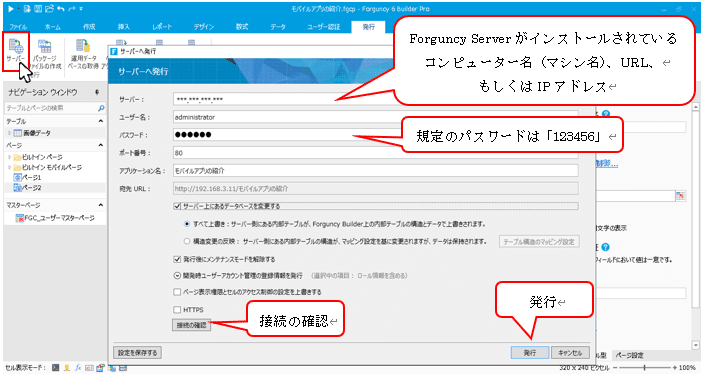
発行の方法は、「発行」タブの「サーバー」をクリックして、「サーバーへ発行」ダイアログを開きます。

上記の設定が終わり、「接続の確認」をクリックすると、問題がなければ「接続に成功しました。」のダイアログが表示されます。

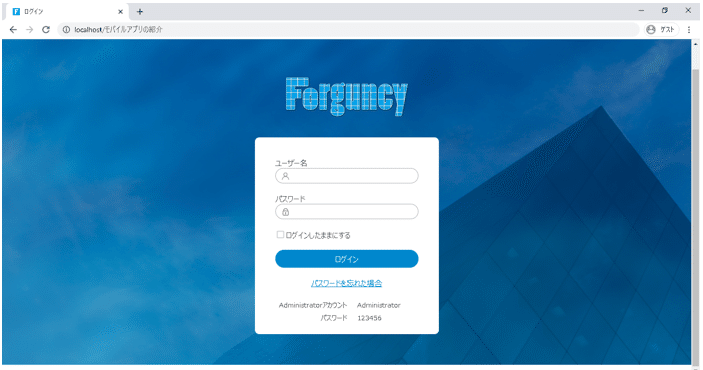
[発行]をクリックしてアプリケーションをForguncy Serverに発行すると、Webブラウザーにログイン画面が表示されます。

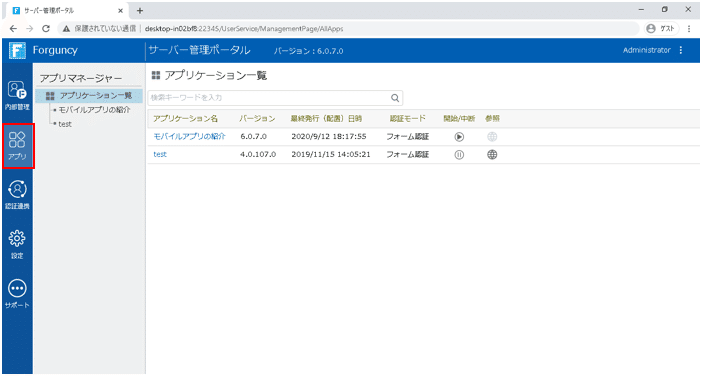
Forguncy サーバー管理ポータルを起動すると、発行したアプリケーションを確認することができます。

参照:https://docs.forguncy.com/v6/#publishtheapplication.html
モバイルアプリの起動
スマートフォンにインストールしたForguncyモバイルアプリケーションを起動します。
今回はAndroid版での動作を前提に記述します。
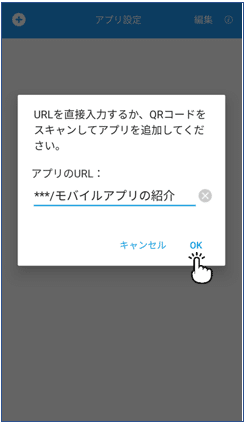
起動すると、アプリを追加するための画面が表示されます。(既にアプリケーションが登録されている場合は表示されません)
サーバーへ発行する際の「サーバーへ発行」ダイアログで、宛先URLに表示されたURLを入力し、「OK」をクリックします。

「アプリ設定」画面が表示され、登録したアプリケーション一覧が表示されます。アプリケーション名をタップすることでアプリケーションが起動します。

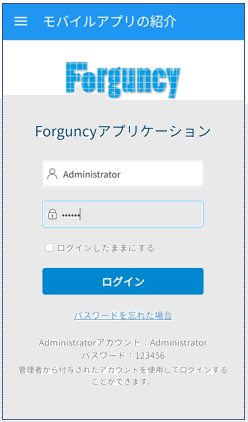
ログイン画面が表示されました。

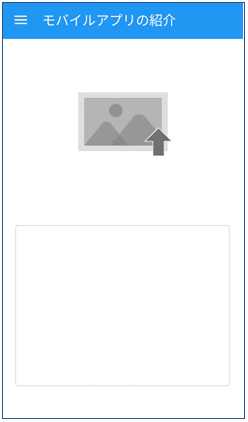
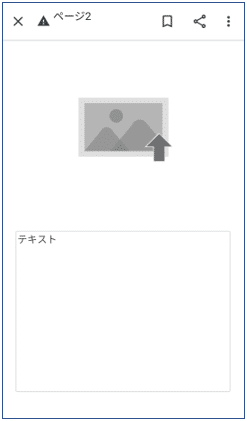
ログイン後の画面です。

これでForguncy Builderで作成したモバイル用アプリケーションがスマートフォンにインストールしたForguncyモバイルアプリケーションで開くことを確認できました。
次に動作を見てみます。
画像アップロード型セルを配置した上部の図をタップすると、
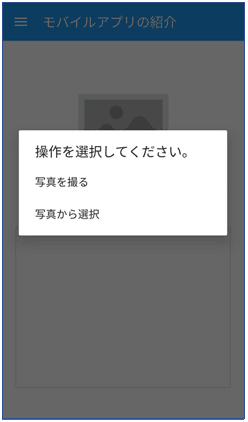
「写真を撮る」か「写真から選択」の選択が表示されました。

「写真を撮る」をタップするとカメラが起動し、「写真から選択」をタップするとスマートフォンに保存されている写真データの一覧が表示されます。
撮影した写真、または選択した写真が画像アップロード型セルを配置した部分に表示されました。

テキストボックスに文字を入力してみます。
入力、削除、改行、問題なく行えます。

アプリとの違いを確認するため、モバイルアプリケーションに登録したURLを、WEBブラウザーで開いてみます。

ログイン後の画面も、アプリと違いはありません。

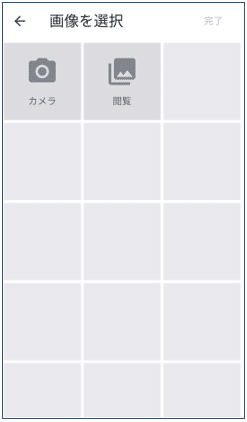
画像アップロード部をタップすると、画像選択画面が開きました。
「カメラ」を選択して写真を撮るか、「閲覧」を選択して端末内に保存されている写真を選択するかを選ぶことができ、モバイルアプリと同様の機能を保持しています。

テキストボックスに文字を入力してみます。
こちらもモバイルアプリと同様、問題なく入力できます。

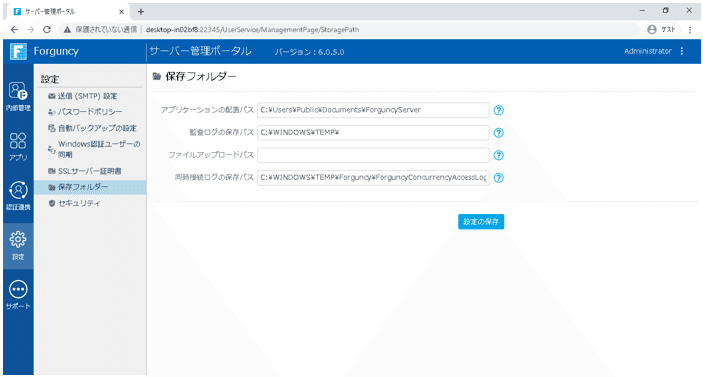
ファイルの保存パス
Forguncyアプリケーションが配置されるフォルダーや監査ログが出力されるフォルダーなど、各種パスはForguncy サーバー管理ポータルで指定できます。

Forguncyアプリケーションを配置するサーバー側のフォルダーパスの既定値は「C:¥Users¥Public¥Documents¥ForguncyServer」です。
画像アップロード型セルや添付ファイル型セルを使用してForguncyの内部データベースに画像データやファイルデータを保存するようにした場合、既定ではForguncy Serverがインストールされているコンピューターの以下の場所に保存されます。
C:¥Users¥Public¥Documents¥ForguncyServer¥<アプリケーションパス名>¥Upload
アップロード先のパスを変更したい場合は、「ファイルアップロードパス」に指定してください。
参照:https://docs.forguncy.com/v6/#savedfolder.html
まとめ
モバイル用アプリケーションは、Forguncy Builderを使って作成します。
作成したアプリケーションをモバイル専用のアプリケーションから起動した場合も、Webブラウザーから起動した場合も、表示や機能に大きな違いはありません。
モバイルカメラを利用した機能も、モバイルアプリ、WEBブラウザー共に機能します。しかし、Webブラウザー版では実現できない機能もあります。
それについては、また別で記述します。
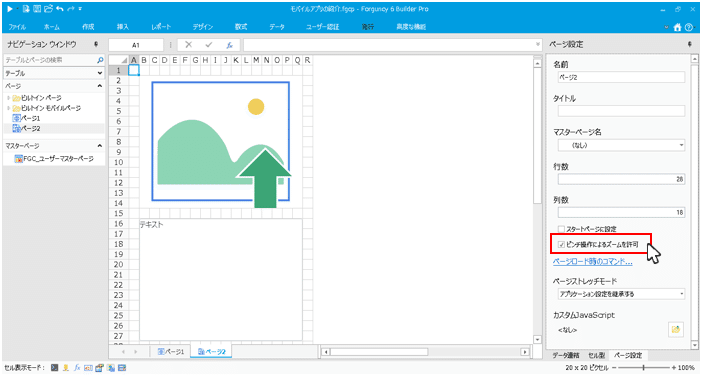
他に、モバイルページは、デフォルトではズームができません。
ページのズーム機能を有効にしたい場合は、ページ設定から「ピンチ操作によりズームを許可」にチェックをしてください。

参照:https://docs.forguncy.com/v6/#mobileapplication.html
この記事が気に入ったらサポートをしてみませんか?
