
Figma整頓術 ビザスクの場合
こんにちは。Figmaを愛し、Figmaに愛されたいデザイナーの私です。使いすぎて、IllustratorやPhotoshopに不便さを感じるようになってきました。
今回は、散らかりがちなFigmaの整頓方法についてのTIPSをビザスクでの実例つきで紹介します。ご参考になれば幸いです!
1. サムネイルを設定する

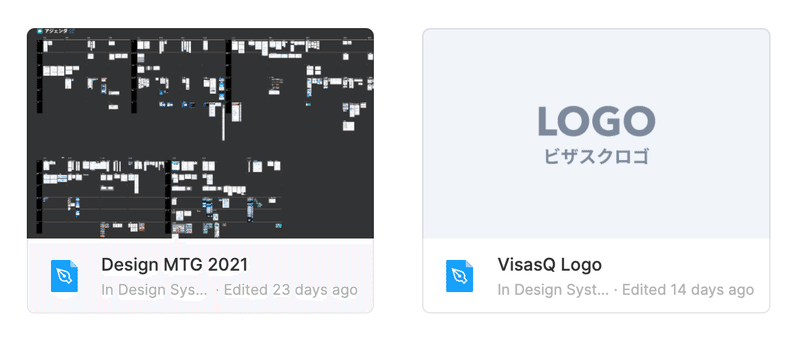
Figmaファイルのサムネイルは、左の画像のように1ページ目を俯瞰したものが自動で設定されます。オブジェクトが増えてくると何のファイルなのかわかりにくくなってしまうため、ファイルごとに専用のサムネイルを設定するのがおすすめです。
ビザスクではファイル名を中央に配置したシンプルなデザインを採用しています。おしゃれにすると気分がアガりますが、ファイルを増やすときに負担にならないよう汎用性の高いものにすると使いやすいです。
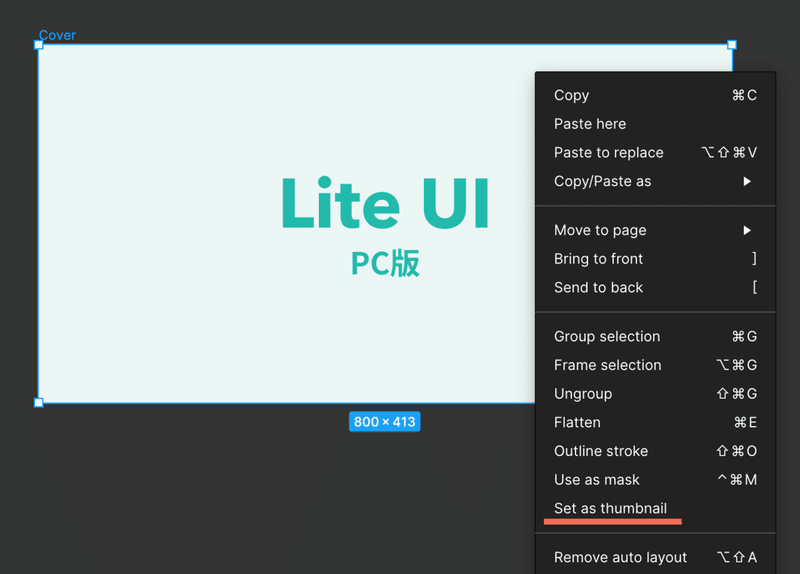
設定方法は、サムネイル用のフレームをファイル内に作成し、右クリックで表示されるメニューから「Set as thumbnail」を選択するだけです。反映に少し時間がかかることがありますが、気長に待ちましょう。

2. ページ名をわかりやすくする

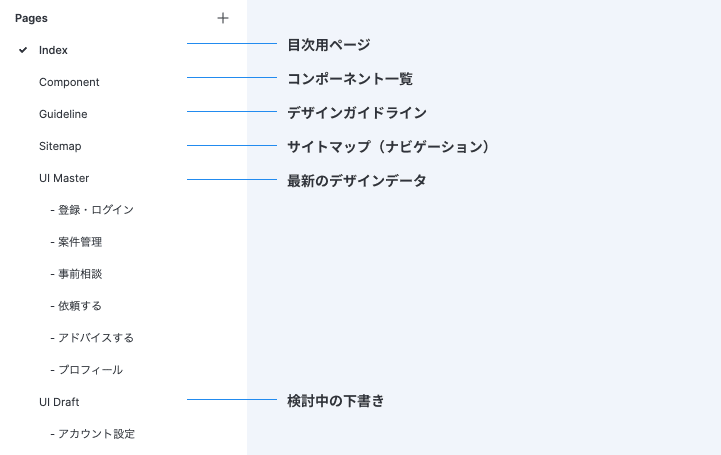
1ページに多くのオブジェクトを置きすぎるとどこに何があるのかわからなくなってしまうため、ビザスクでは機能単位でページを分けるようにしています。ページ名は、実装済みのデザインと検討中のデザインが混ざらないよう「Master」「Draft」という見出しをつけて、擬似的にフォルダ分けをしています。(全角スペースでインデントしているだけです)
ページ名に絵文字🍏を使うこともできるので、絵文字をタグのようにしてジャンル分けするのもわかりやすいかもしれません。ビザスクでは担当者名をページ名に含めていることもあります。命名規則はチーム内で決めて運用するのがおすすめです。
3. 目次をつくる

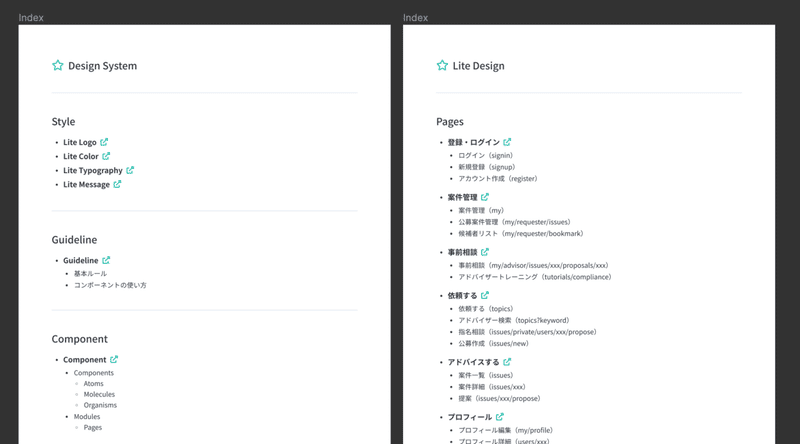
ページ名をわかりやすくしても、どのページに何があるのかが伝わりきらない場合もあります。特に普段Figmaを使わないメンバーはどうしても迷子になってしまうので、目次用のページを用意しています。
Figmaでは別ページへのリンクを埋め込むことができるので、ページ名横のアイコンをクリックすると該当のページに飛べるようにしています。
リンクはURLで指定するので、別のファイルやFigma以外のドキュメントへのリンクも置いてあります。目次ページへのリンクを社内のチャットやマニュアルなどに常設しておくと、いろんなページへ飛べるので便利です。
4. フレームをまとめる

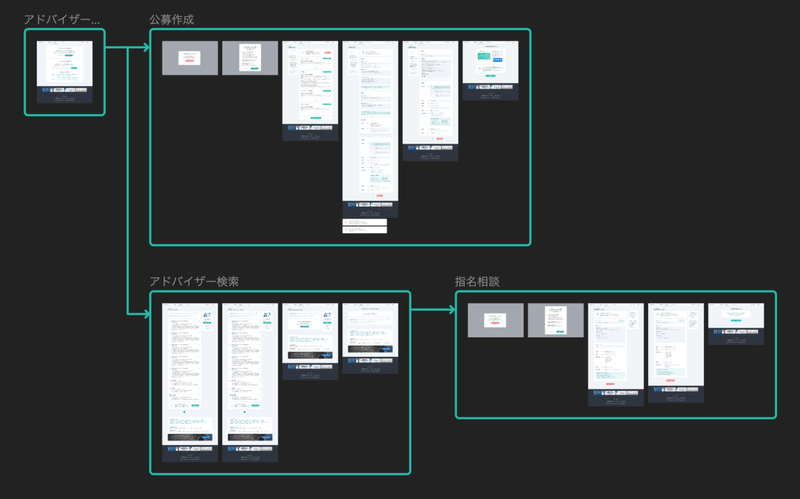
フレーム(画面)が無秩序にならんでいるとわかりづらいので、ジャンルごとに枠で囲ってまとめています。
この画面ではURLごとにフレームをまとめています。ページ遷移も矢印で表しているので、実際のサービスを触らなくてもなんとなく仕様がわかるようになっています。
AutoLayoutを使ってまとめるときれいに並べることができますが、プロトタイプ機能が使いづらくなるので注意が必要です。
5. テキストを配置する

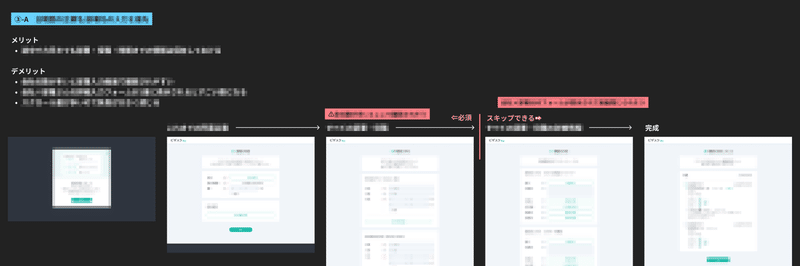
Figmaにはコメント機能がありますが、デフォルトでは表示されず、コメントがあることに気付かないことも多いです。誰が見てもすぐにわかるように、見出しやメモは画面上に直接配置するようにしています。
デザイン検討時の議事録などもFigma上に残しておくと、次に編集するときに思い出しやすいのでおすすめです。メモはすべて残しておくと邪魔になってしまうので、検討が終了したら削除するか、別の場所に移動しておくと良いと思います。
まとめ
以上がビザスクで行っているFigmaの整頓術でした。他社のデザインファイルを見る機会はあまり多くないと思うので、参考になれば幸いです。
他にもおすすめの整理術があれば、Twitterなどでぜひ教えていただけると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
