ドットフォントを作ろう
ちょっとした気まぐれでドットフォント作ってみました。基本的には四角を並べていくだけなので、はじめてフォントを作る人もドットフォントは向いていると思います。ブロックのように組み立てていく感覚で、楽しく作れます。

これは10×10のグリッドに「は」を描いた例です。一番上と、一番右は開けておきます。そうでないと文字同士がぶつかってしまうので。つまり実質は9×9のグリッドに描いていく感じです。
今回、私の理想のドットフォントを作ってみたので、制作過程を書いていきます。
コンセプトを考える
ドットフォントは8×8、10×10、12×12、14×14、16×16が現在フォントとして存在する主なラインナップです。ファミコンらしくて、ドット感があるのは8×8(美咲フォント)ですが、一般的には12×12以上が主戦場です。8×8、10×10、12×12を並べてみます。



漢字が判別できる様になるのは一番下の12ピクセル。とはいえ12ピクセル以上だとスーパーファミコンとか初期の携帯電話の雰囲気です。太さ的には12ピクセルは本文向き、8ピクセルは見出し向きになると思います。
今回、私は10ピクセルにトライしたいと思います。Youtubeのゲーム実況とかグラフィックデザインが、私の用途の中心だと思ったからです。
M+BITMAP の派生フォントPixelMplusの10ピクセルをベースに改変したフォントを作っていきます。M+BITMAP FONTとは改変が可能なオープンソースのフォントです。(最近オープンソース化されたフォントワークスのドットゴシック12も含めると8〜12までのフリーダウンロード出来るドットフォントが揃いました。)
10ピクセルで、私が動画のテロップやグラフィックデザインに使いやすいドットフォント。これが決まったコンセプトです。
ひらがな・カタカナ・欧文等を作る

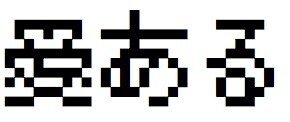
上記の画像が元のフォントのM+BITMAP FONTです。フォントワークスのもそうなんですが、私のグラフィック用途としては、情緒的すぎる気がしました。なので極力ナナメの点を減らして文字の幅を均一にし、モダン(無機質)でカワイイ寄りにしたいと思います。(ドットフォントは電光掲示板や工業機械の用途が多いので、M+BITMAP FONTの字形の方が本来は多用途で良いです)
10×10のグリッドを作ってコツコツと、試行錯誤して四角を並べて作っていきます。

こんな感じにできあがりました(最終的に更に変更が加わっています)。ぐっとカワイサと、まとまり感が出たと思います。また、多くの文字で高さを1ピクセル減らしています。これは漢字よりも「かな」を小ぶりにしたほうが読みやすいと思ったからです。逆に欧文は1ピクセル増やしています(理由は後述)。というわけで、ひらがなに続いて欧文領域やカタカナや記号なども私の理想のデザインにしていきます。
文字にエフェクトをかける
そのままのドットフォントでも良いのですが、テロップ・見出しで使うには少し痩せている気がするので少し太らせます。さらに少し角丸をかけて文字に丸みを加えます。本来なら使う時にフォトショップで行えば良いのですが、テロップで使う時はその作業がめんどくさいのではじめからエフェクトがかかってるのが理想です。エフェクトをかける前が右、かけた後が左です(下記画像)。

太らせたり、角丸をかけたのは読みやすさと、レトロ感を出したかったからです。テロップで使う時には、気づかないくらいの量で、見出しで使う時は映えるくらいのかけ具合にしています。
視覚調整する

左が太さ調整する前の文字で、右が調整後です。正方形を並べただけだとどうしても、横線が太く、縦線が細く見えてしまうんです。些細なコトだけど、ロゴを作るときにも注意した方が良いかもしれません。とはいえ今回はドットフォントらしい無機質さも大切。あまり視覚調整をしすぎると「らしさ」が失われる可能性もあるので5%以上の調整はしないとルールを設けています。

画数のすくない文字はドットを大きくしています。あとナナメの線はドットフォントの場合すごく細く見えてしまうので、特に太くしています。ひらがなの「く」などが字が細く見えてしまう最たる例です。「咲」よりも「く」の方がドットが大きいですよね。

フォントの場合、欧文は小さめに作られています。ドットフォントでも、同様です。これは日本語と欧文を混在させる問題点の解決の方法の一つなのですが、テロップ・グラフィック用途に限定すると日本語と欧文の高さが1ピクセル違うというのは、個人的に問題なので日本語の高さに揃えました。

また欧文のいわゆる小文字も日本語に合うように、サイズを検討しました。判別のしやすさよりも雰囲気を優先させる事が今回は大切なので。

濁点は大きく感じられてしまうので小ぶりにしています。濁点はドットフォントでもナナメでが基本ですが、私は直線にしてみました。理由はモダンなのと「ぽ」などの半濁点との区別を付きやすくするためです。

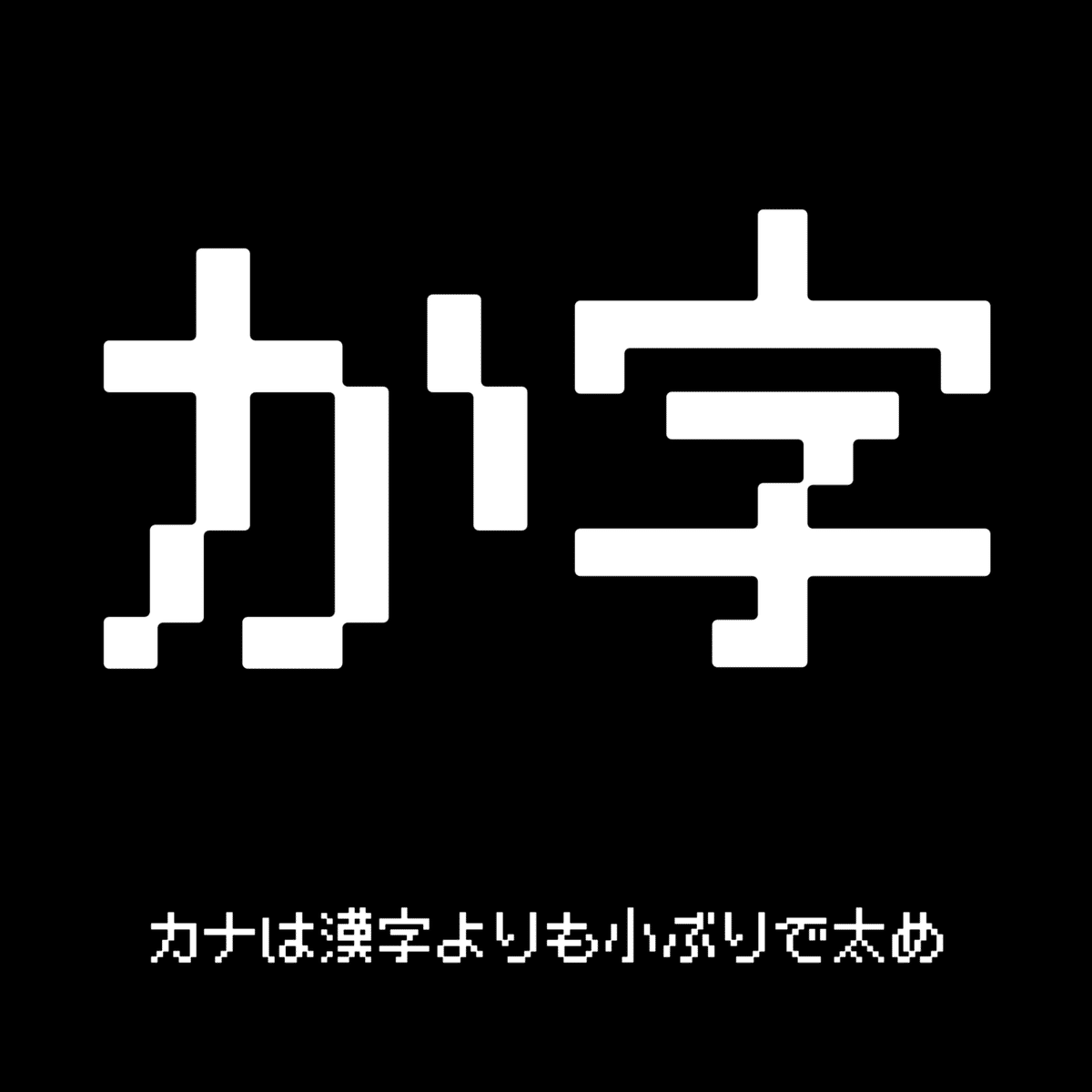
「かな」は漢字よりも小さめにしています。これは逆に通常のフォントのルールに従っています。ドットフォントだと「かな」と「漢字」を揃えたくなるけど、小さめにした方がテロップの時は自然に感じたので。

また「かな」の横幅を極力同じ幅にしているので、ドットフォントにしてはパラパラ感が少なく、漢字と「かな」のバランス感もあり文章として読みやすく仕上がっていると思います。フォント名は単純に「ベストテン」にしました。
フォントの制作にはGlyphsというソフトを使っています。体験版もあるので試してみて下さい。他にオススメとしてはOTEditがあります。
フォントのダウンロードはBOOTHから無料で行えます。
いいなと思ったら応援しよう!