
【講評会】 FLAMo Challenge Vol.5
今回の課題
今回は、企業アニメーションやUIで見ることも多い、アイコン素材をアニメーションさせる課題でした。 細かい動きになりますが、一つひとつ丁寧に作ることで作品全体のクオリティが上がりますし、クライアント企業や商品などのイメージアップにも繋がりますね!
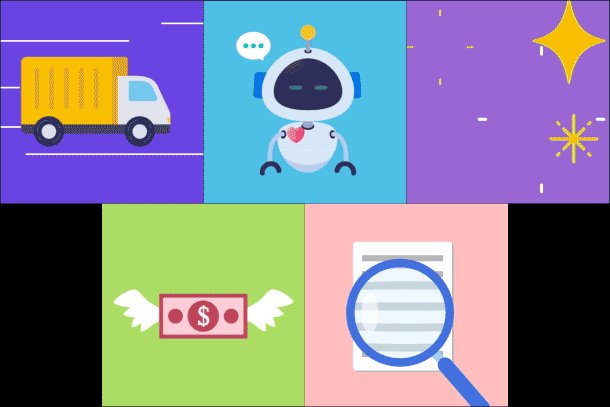
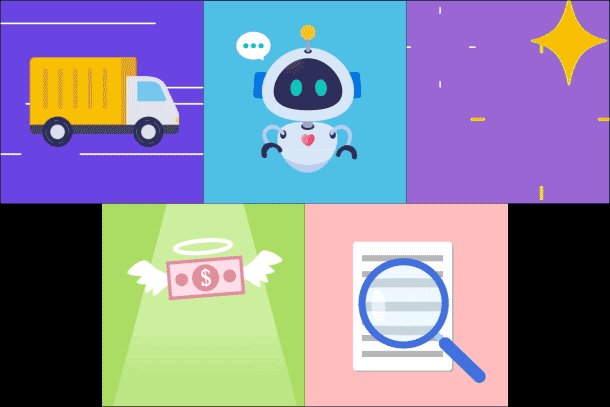
そんな今回の素材はこちらです。

素材の数が多かったので選ぶのに苦労されている方が多かったですね。 今回もユニークなものが出揃いました。それぞれ講評させていただきます。(順不同)
Sさん

アイコンの時間軸を拡張して荷物の積み込みから描いていますね!ここまで作れると他の色々な場面にも応用が効きそうです。 仕事などでしっかり時間が取れる場合はプラグイン(例えばDuik Basselなど)を使って足にIKを設定して動かすと、接地感を出しやすくなるのでオススメです。トラックの移動はタイヤの回転が重要な要素なので、タイヤにラインを書き足すなどしてタイヤが回っている様子を表現してあげると良いですね!
Yさん

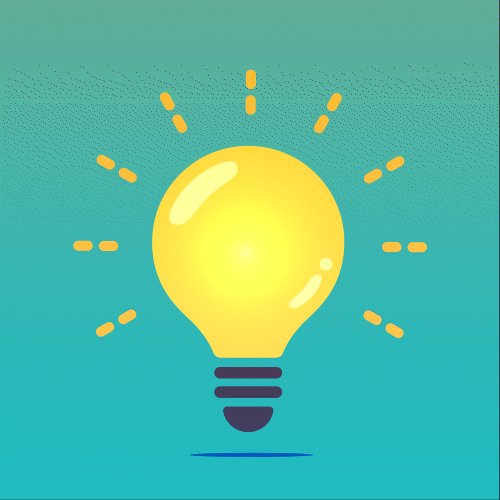
電球のループアイコンですが、モーフィングのプラグインを使って制作されていましたね!(Super Morphings:https://flashbackj.com/product/super-morphings)ループの切り替わり部分にほんの少しショックがありますが、この辺りの微調整までプラグインで追い込めると素晴らしいですね!あと、電球を光らせたり周りの線を伸ばして出現させるなど細かな作り込みも欲しいところなので、時間配分を考えて全体のクオリティを上げていけると良いと思います!
Aさん

「うーん…」と考えて、納得している。というストーリーが丁寧なアニメーションから良く伝わってきます。 更にブラッシュアップする場合は、細かい部分になるのですが、顔の頷き・右上を見上げる顔の傾きはもう少し大げさに付けてあげるとメリハリのある動きになりそうです!吹き出しは目が笑うタイミングでは消えていて、目が笑ったタイミングで頭のアンテナがフワッと光る。というように微調整をすることも出来そうですね。基本的にとても上手なので、上手な作例を沢山見てブラッシュアップポイントを探り出せるように目を養っていきましょう!
Mさん

電球が現れてピカッと光るモーションですね!周りの線が出てくる時に黄色ではなく白い線から入ってくることで、色味にコントラストが付いてピカッと光る感が増していますね!この場合、電気が付く前は電球の色は暗く彩度が低くても良いかもしれませんね。光る前は影は付けなくても良いですし、電気が付く前後で背景の明るさを変えても面白いかもしれません。 影を動かすアイデアは流石です!こういったひと手間で面白味がグッと増しますね!

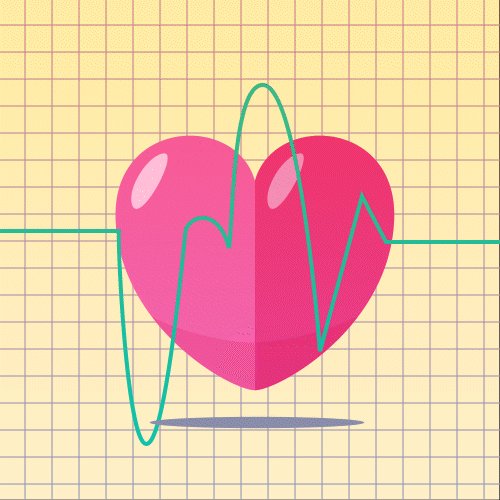
こちらも可愛らしくて素敵です! ひとつ気になる点をあげるとすれば、心電図のラインアニメーションに丸みを帯びている部分と角が尖っている部分があり、統一されていないところですね。どちらでも可愛らしくて良いと思いますが、統一されていた方が変に気にならず見やすいのではないかと思いました。画面全体の色味のバランスもGoodです!
Mさん

2Dでここまで立体感を出せる技術に驚きました!耳のパーツが難しいと仰っていましたが、それほど違和感はなく、ここまで出来ていれば素晴らしいのではないでしょうか…! 欲を言えば顔が回っているところからもうワンアクション作ってストーリーを見てみたかったですね。(時間制限が厳しいですが…)アニメーションとしては、文句の付けようがありません!
管理者

素材が沢山あったので、とにかく数を作ろう!というコンセプトで挑戦しました。 時短して沢山作りたかったので、イージングはFlow、キーフレーム管理はKey stoneなどのスクリプトを多用しています。作る速度が速ければ、その分余った時間を作品全体の調整に使うことも出来るので結果的にクオリティにも関わってきます。今回のような課題では、効率化を突き詰めて制作速度の向上を目的にしてみても面白いかもしれませんね。
最後に
たくさんのご参加ありがとうございました! アイコンのモーション素材は、作った分だけ自分の武器としてストック出来るのも良いところです。 汎用性の高いものは時間がある時に予め作っておくと、時間効率もクオリティも上がって一石二鳥になりますね!
それでは、次回も皆さまのご参加を楽しみにしています!
この記事が気に入ったらサポートをしてみませんか?
