
Figma Config 2022 で便利になった機能のおさらい
こんにちは、ふじけん(@kenshir0f)です。
Figma Config 2022 で大きめのアップデートが来て、何がどう機能が変わったのか追いきれなかったのでざっくりまとめたいと思います。
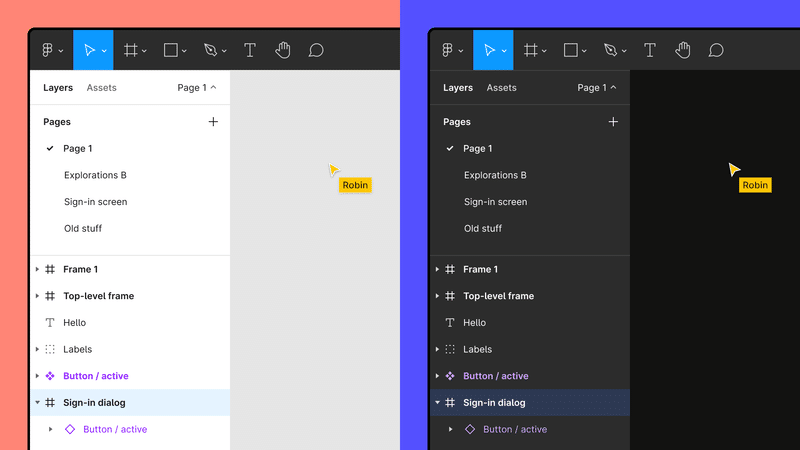
ダークモードの切り替え
Figma でデザインするときのサイドバーなど、画面全体をダークモードにする機能が追加されました。白い画面の面積が大きいと少し目がつらかったので普通に嬉しいですね。

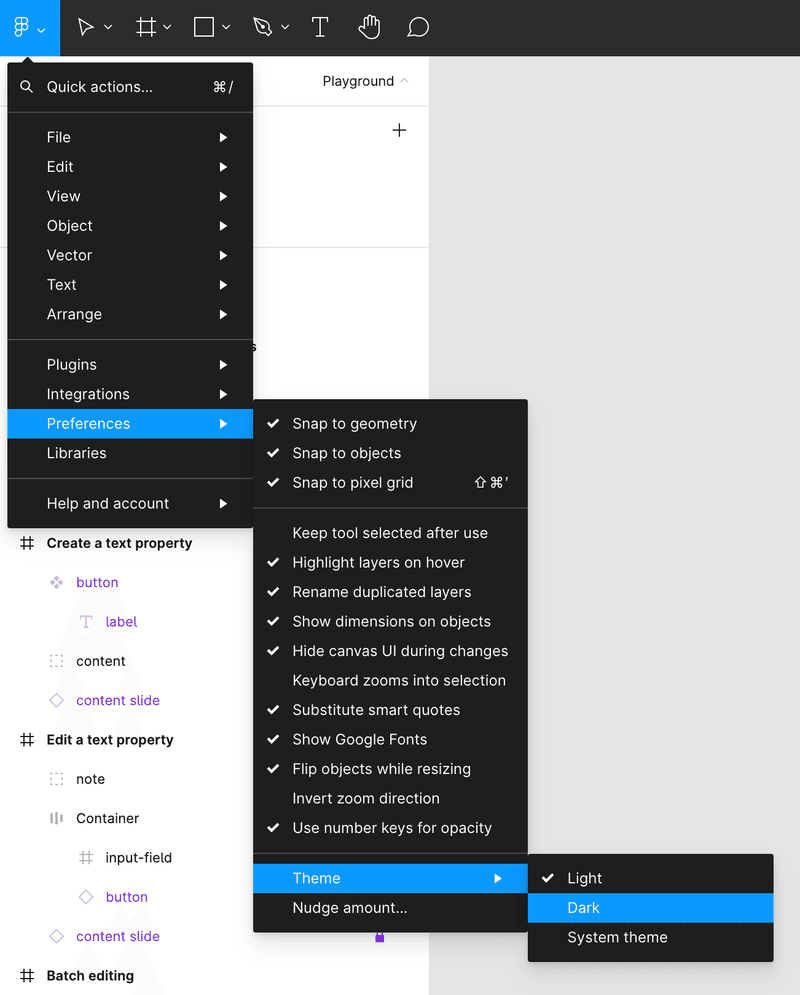
画面左上のメニューからダークモードとライトモードに切り替えることができます。

僕は Slack や VSCode など他のツールをダークモードで作業しているので、統一感が増えてめっちゃよき。
オートレイアウトの機能追加
オートレイアウト(Auto Layout) はテキストの長さや要素の数によって、自動的にそのオブジェクトのサイズが変わる便利な機能ですが、今回のアップデートでそのオートレイアウトがより便利になったのでいくつかご紹介。
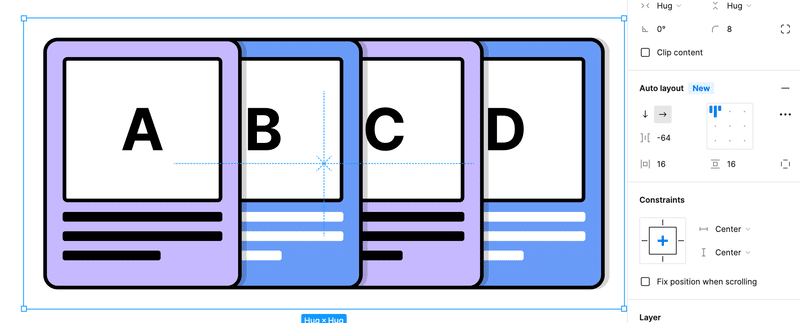
1. マージンをマイナスで設定できる(Negative Spacing)
重なるオブジェクトの間が最低のマージンは今まで 0 でしたが、マイナスを指定できるようになりました。これで、オートレイアウトでも要素を重ねて指定することができます。

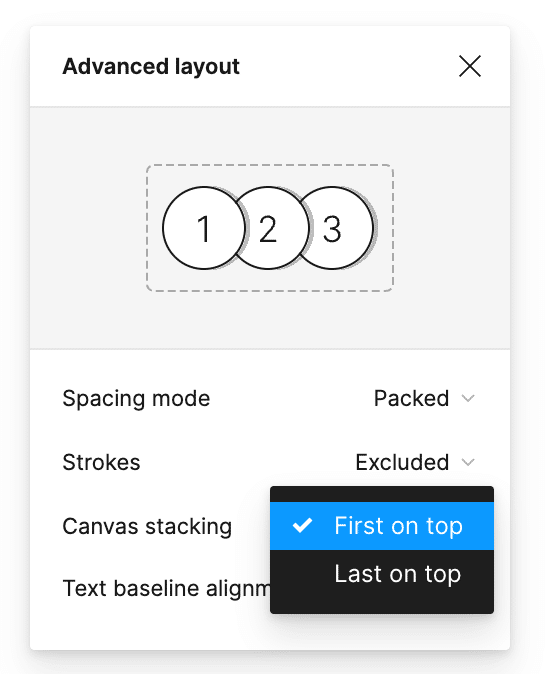
重なりの順番も指定できるみたいですね。

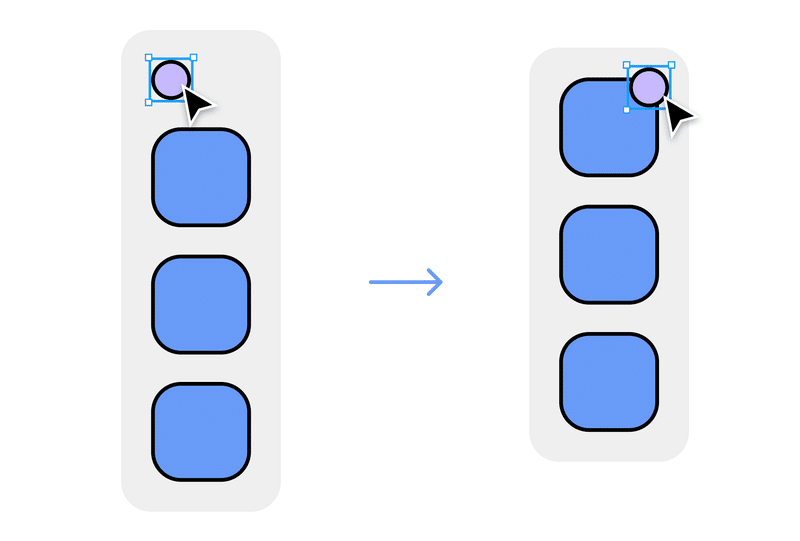
2. 要素を絶対座標で指定できる(Absolute Position)
オートレイアウトで組むとすべての要素が並び順どおりに並んでしまうため、例えばバッジなどの要素は他の要素とグループ化して位置調整などをする必要がありましたが、要素ごとに位置を固定で指定できるようになりました。

かなりの UI デザイナーがこの機能を欲しがっていた気がしますね。僕もいちいちグループ化するの面倒だったので普通に嬉しい…
他にも UI 自体も変わっているので、何がどう変わったのかは触ってみてください。オートレイアウトのチュートリアルはこちら
コンポーネントプロパティ(Component Properties)
ちょっと説明が難しいのですが、コンポーネントの Variants の機能よりも更に細かく設定することができるようになったイメージの機能です。コンポーネントが持つ裁量をデザイン時にある程度定義できる、というイメージですね。
ボタンのコンポーネントに例えると、 Variants では「通常時、ホバー時、Disabled」などの状態や、高さ「44px、32px」などのサイズなどを設定できましたが、コンポーネントプロパティでは「アイコンの有無」や「テキストの種類」などを設定することができます。直接テキストを編集しなくても、画面右のプロパティパネルからコンポーネントの中身を変えることができるイメージです。

一見すると Variants に似た機能が増えただけで「何が便利?」と感じるかもしれませんが、コンポーネントプロパティは「実装に近いコンポーネント」を作ることができるエンジニアに優しい機能だなと感じました。上手く扱えばエンジニアとのコミュニケーションがスムーズになるだけでなく、デザイン時にコンポーネントをより使いまわしやすくなると思います。
活用方法については長くなりそうなので、別途記事を書く予定です。
この機能は Framer のコンポーネントで設定できて便利だなーと思っていたので、Figma にも実装されて嬉しいですね。
チュートリアルはこちら↓
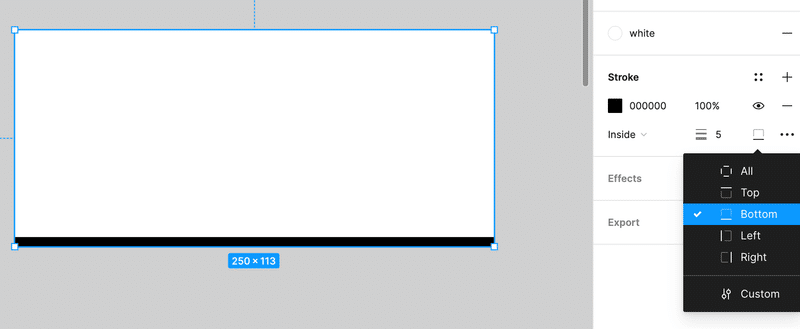
ボーダーを一辺だけ指定(Individual strokes)
今までボーダーを指定すると上下左右すべてに反映されていましたが、下線だけボーダーを置く、右側だけ置く、みたいなことができるようになりました。

タブなどで下線だけボーダーを引くときに無駄に Rectangle 増やしてグループ化して… みたいなのしなくてよくなりそうですね。
Variable Fonts の指定
フォントのウェイトなどを細かく調整できる Variable Fonts が Figma でも使えるようになりました。Figma でグラフィックを作る人にとって便利な機能で、イラストレーターでフォントを調整して Figma に貼る、みたいなことをしなくて済みそうですね。

アニメーションの強化 (Spring Animations)
Figma のプロトタイプで指定できるアニメーションは Linear や Ease in and out などシンプルなものしかできませんでしたが、よりリッチなアニメーションの動きを設定できるようになりました。

ちょっとしたインタラクションをさらに磨くことができるので普通にありがたいですね。
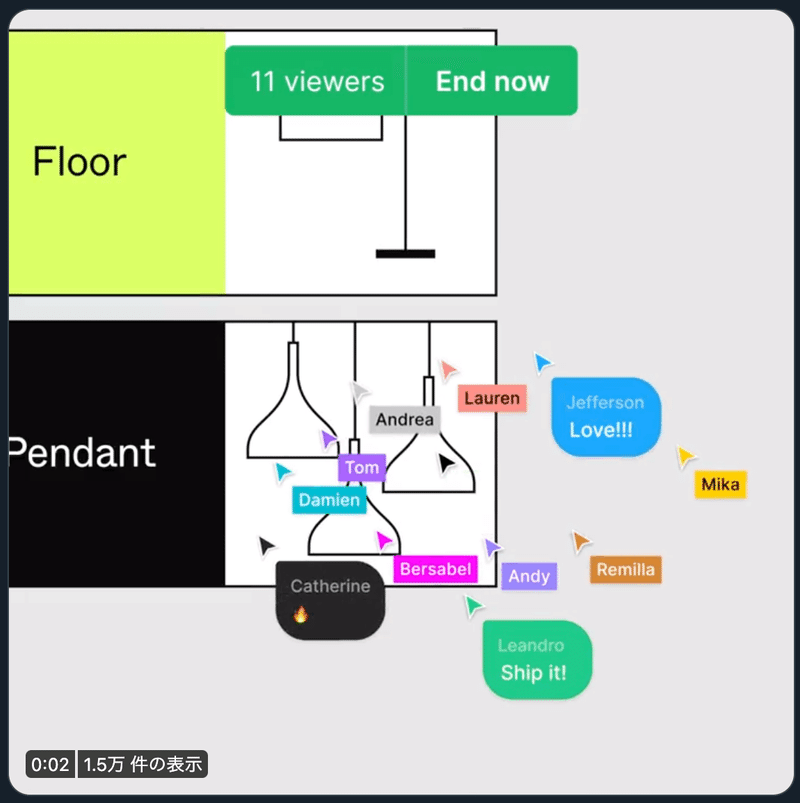
画面共有がしやすく (Spotlight)
他の人が同じファイルを開いていると画面右上にそのユーザーのアイコンが表示されて、アイコンをクリックするとその人が見ている画面を追うことができますが、スポットライトではその画面共有を他の人に提案できる機能です。

「右下の方にあるこの画面が…」や「僕のアイコンクリックしていただいて…」など言わなくても、スポットライトで楽に画面をみんなに共有できる、みたいなイメージですね。
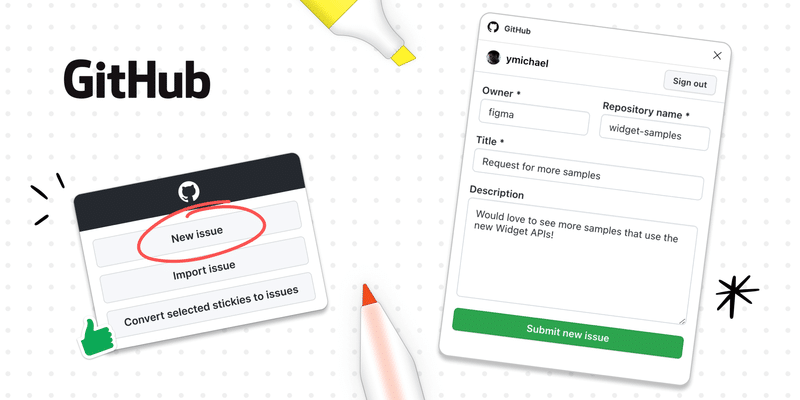
Figjam の Widgets の追加
Figjam に Jira や Asana, GitHub などと連携できる Widgets が追加されました。
例えばプロジェクトの管理などを GitHub の Issue で管理していて、ロードマップを Figjam で整理するときやブレストで出た課題などを issue に起票するときなどに使えそうです。

おわりに
今回のアップデートはかなり量が多かったので、全部おさらいするついでに何がどう変わったかまとめました。個人的には Component Properties が実装寄りにかなり近くなってありがたいので、どれくらいの粒度でプロパティを設定するのが効率的か試行錯誤してみようと思います。
既に作られてる Auto Layout を整理したり、Component Properties を再設定するのは時間かかりそうなので、少しずつ適用させていこうかな…
ではでは 👋
うちのごまお(ブリティッシュショートヘア)のおもちゃとチュールになります🐈
