
SlackのUXライティングの考え方
2020年1月に行われた Design Matters Tokyo のセッションでUXライティングについて学んだので記事にまとめます。
Slack社でUXライティングに取り組んでいるアンドリューさんのお話で、実際にUXライティングするワークショップも体験したので共有したいと思います。

Slack社のアンドリューさん
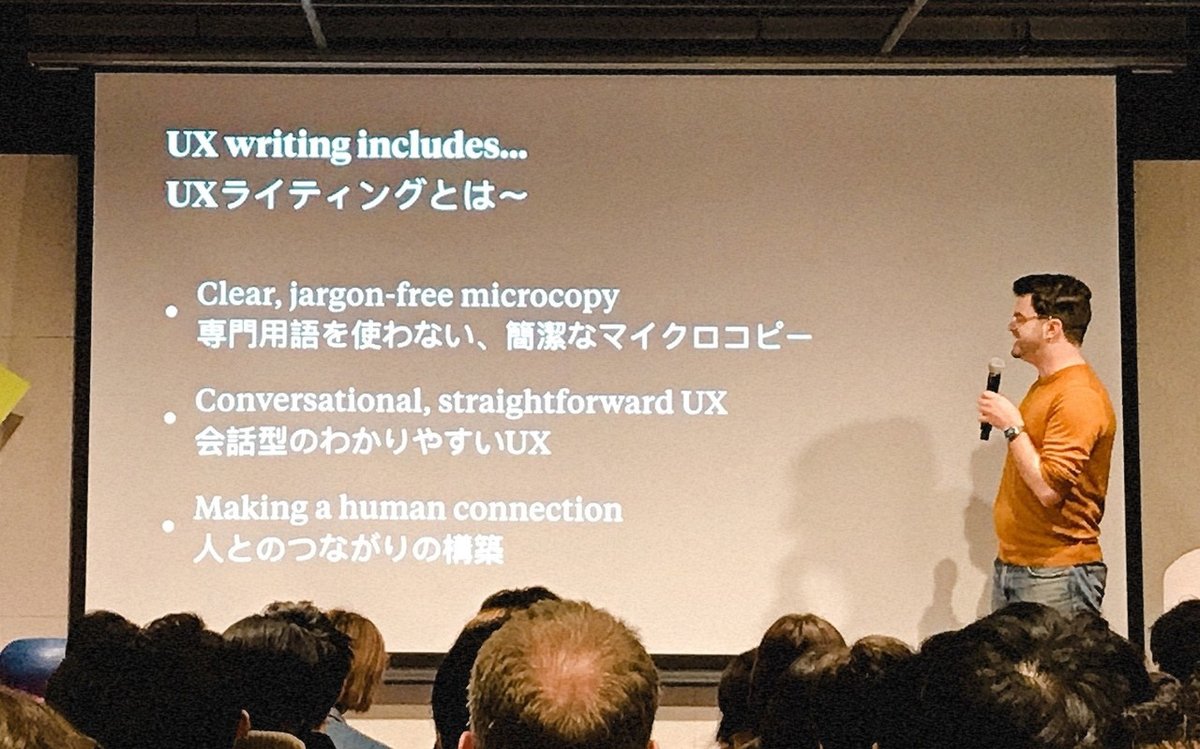
UXライティングとは
UXライティングとは、ソフトウェアやインターフェースを言葉で対話可能にすることを目的としたコピーです。
ユーザーの行動フローを理解し、専門用語を使わずに対話できるインターフェースを設計する職種のことを「UXライター」と呼んでいますが、まだまだ新しく誕生した職種のためいろいろと模索しているとのことです。

特にSlackでは人とのつながりの構築を意識してUXライティングに取り組んでいて、
どうやったら人と繋がれるのか。
どうやったら言葉で人と寄り添えるのか。
どうやったら心のあるソフトウェアになるのか。
これらを意識してUXライティングに取り組んでいます。適切なワーディングをただ作るのではなく、ユーザーとの関係を構築するために行っています。
ただし、UXライティングをする際は感情を強いるのではなく、ユーザーの感情に共感してつくることが大切とのこと。ユーザーとの共感なくして、UXライティングはできません。

UXライティングの事例
UXライティングの例をあげると、Twitterではサーバーがダウンするときにクジラの絵とともに「Twitter is over capacity」と表示されます。

Twitterがサーバーダウンしているページ(画質ごめんなさい🙇♂️)
これはUXライティングのいい例で、イラストが可愛いからサーバーエラーをしていてもなんとなく許してしまう。だけど普通に「Twitter is down」と書かれていたらユーザーは許してくれません。
ユーザーが「Twitterができない」と感じるよりも、このページに来て「クジラがちゃんと家に帰ってくれたらいいな」と思えることが大切で、コンピューターを人間的な瞬間に変えることがUXライティングでは大事と述べています。
Slack社にはそういったワーディングを考える人々が集まっています。
例えばSlackがダウンしているときのメッセージは本当に謝罪しているように見え、エンジニアが必死で働いて治そうとしているのが分かるようにしています。

一生懸命解決しようとしているのが見えると、ユーザーは頑張れという感情に移り、ユーザーがSlackのシステムのことを知っているような気になってきます。「サーバーダウンはもちろん嫌だけど、Slackを作っている人たちは好き」となることを目指してテキストを考えています。
ユーザーとの繋がりを結び大切にすることで、ユーザーとの良い関係を築くことができます。すると「ソフトウェアを作っている人たちがスキ」という感情がプラスに働き、サービスのエンゲージメントにつながってきます。
なぜUXライティングが重要なのか
私たちが作るソフトウェアは、人をイライラさせたり混乱させたり、もちろんハッピーにすることもできます。もちろん、ユーザーをハッピーにするために私たちはソフトウェアを作っていますよね。

ちょっとしたトラブルのメッセージでも感情をいれることができますし、プロダクトに感情をいれることでユーザーをハッピーにすることができます。
こういったちょっとした気遣いをUXライティングで実現することで、チャットワークなどの他社サービスとの差別化に繋がります。
Slack社でのUXライティングの取り組み方
UXライティングの取り組み方はシンプルな3ステップで進めます。
1. ユーザーがなにか感じている場面を見つけます。
2. その時の感情に寄り添う方法を考えます。
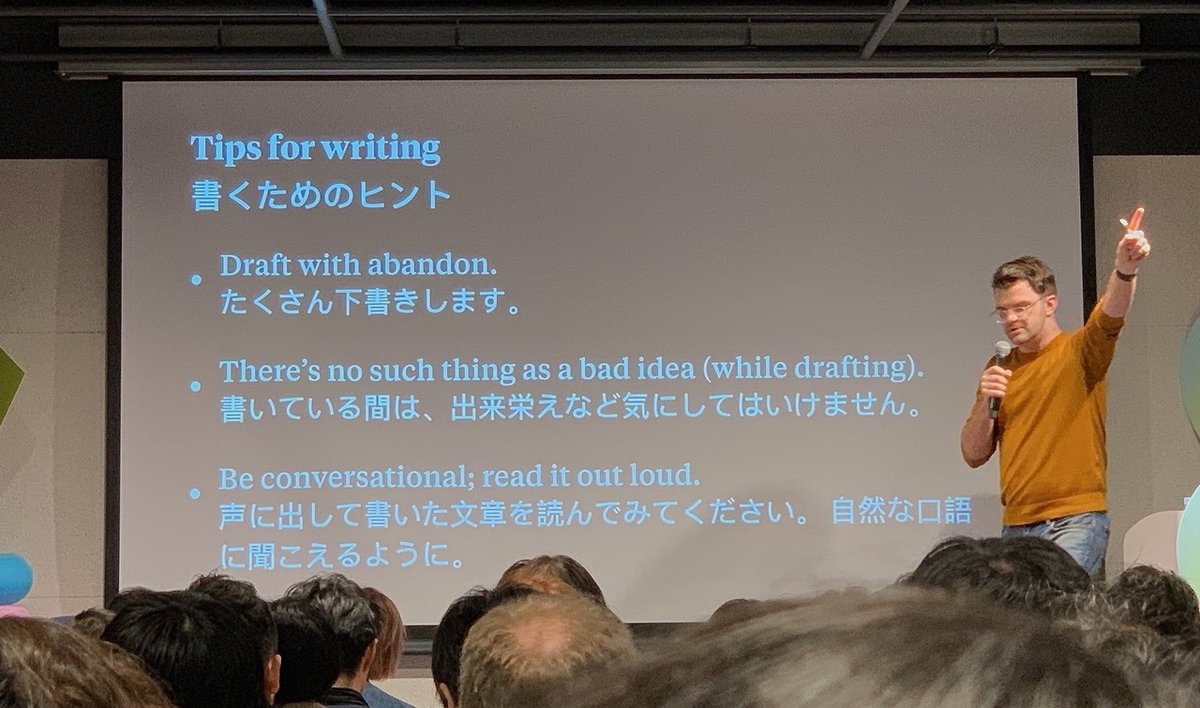
3. たくさん下書きして、一つを決定します。(ブレインストーミング)

これらのステップを言語化し、ブレインストーミングでたくさんアイデアを出してから良いワーディングを見つけています。
Slackの事例を見ていきましょう。
事例1: リアクションの絵文字が23個しか付けられないことを伝えたい
Slackはパフォーマンス上の問題から、一つのメッセージに23個のリアクションまでしか付けられません。そこで「これ以上リアクションを付けられないことを伝える」ときのメッセージを考える必要がありました。

UXライティングでは、以下のように整理してワーディングを考えます。
1. 起こったこと (What happened)
2. 彼らが感じている感情 (What they're feeling)
3. 伝えたいテーマ (The theme we'll convey)
メッセージに23個もリアクションをつけているときって、ちょっとふざけながら、楽しみながらやっていますよね。ポジティブに楽しんでいる状態を阻害したくないので、ユーザーに共感できるメッセージを考えています。

23個付けられないアラートの冒頭が「やりましたね!」と褒めている
起きている出来事と感じている感情を汲み取った上で伝えることを伝えるメッセージを届けています。
事例2: 未読メッセージが無いときのメッセージ
Slackには「All unreads」という未読のメッセージをすべて見れる機能があります。すべての未読がなくなったときのアクションを逃さず、どういったメッセージを提供すると、ユーザーとのつながりを作れるか考えました。

UXライティングでは、ポジティブなメッセージを伝えるだけでなく、次に何をすべきかも伝えることが重要です。ここではいろんなパターンのメッセージを用意してランダムに表示しています。

例えば「未読コンプリート!この調子でどんどん行っちゃいましょう!」など、アクションを褒めつつ次の行動を促しています。他にもドラクエ風のテキストにして遊び心を入れたりしていて、すごい親近感がわきます。

Slackでもお気に入りのメッセージ
事例3: 検索バーのテキスト
検索バーのテキストも「ここに何か良いものをつくるチャンスがあるんじゃないか?」といった考えからスタートしています。

この検索をするときにユーザーは何を感じているのだろうか?
好奇心を感じている?ちょっと思い出しかけた探検心がある?
こういったきっかけを逃さずに、思いやりのあるソフトウェアになるよう細部までこだわっています。

ソフトウェアはコンピューター的になってしまうが、人間的になる必要があります。
Slackはいろんな箇所にユーザーと親しくなるタイミングを見つけては、逃さずに接点を持とうとする姿勢は本当にすごいです...
実際にUXライティングを体験する
デジタルプロダクトにUXライティングを取り入れるにはどうするか、ワークショップ形式で体験しました。
あるお題に対して、適切なワーディングを考えるワークショップです。
まずはお題からユーザーの感情を書き出し、伝えたいことを整理します。

僕が引いたお題はこちら。

オークションに競り勝ったときの気持ちと、伝えたいことを考えます。
ポジティブな感情はすぐにイメージできましたが、次へのつなげ方が難しいお題だなと感じました。
UXライティングのコツはたくさん書くこと。
Slackの人たちも一つの文言に対して何十個も書いて良いライティングをひねり出しているそうです。

そして声に出すことが大事で、機械的ではなく人間的な親しみやすいテキストになっているかを最後に読み上げてチェックします。

ひたすら書いて隣の人と交換し、どのアイデアが良いかを議論しましたが、書いてみるといろんなパターンが見えたり、自分では思いつかないものを相手が書いていたりと、やってみるとそこまでハードルが高くないなと感じました。
ユーザーの感情をグラフ化してシーンを汲み取る
次のステップとして、ユーザーの感情をグラフにして、ユーザー接点の機会はどこにあるのかを探ります。

気分が下がっているときにメッセージが発生しても邪魔だと思いますよね。
ソフトウェアとユーザーで繋がりと思えるもの、繋がれるタイミングを見極めることが大事なので、チャンスとなる場所をグラフに書いて見極めます。
もらった資料はこちら↓

(本当は書き込んでいましたが見にくかったので消しました...💬)
モチベーションのグラフを描き、そこから接点を見つけてどんなメッセージを伝えるのが良いか、共感するメッセージを考えていきます。

UXライティングをひたすら書いて共有したり、他の人の発表を聞いたりしてワークショップは終了しました。
実践的でかつ非常に分かりやすいセッションでした。
おわりに
UXライティングの背景や基本、事例、実践的なワークショップと非常に濃い内容でした。
自社のプロダクトではUXライティングが全く出来ていないので、今日学んだことはしっかりプロダクトに反映していきたいと思います。

トークが分かりやすく、かつ実践的でとても感動しました。
ありがとうございました!!

明日はボタンのテキストなどを、プロダクトの文言を考えるセッションがあるのでとても楽しみです...!
うちのごまお(ブリティッシュショートヘア)のおもちゃとチュールになります🐈
