
「自分に必要な色」を提供してくれるライトを開発しました。
今回の内容は、下記の続編です。
できたもの
例えば「夜空を飛びたい」とLINEでテキストを送ると
夜空っぽい色が返ってくる。というものです。

今回購入したもの
Phillips hue Go
ライト本体です。
置く型のものを採用しました。
Phillips hue ブリッジ
これがないと、上記のライトを操作できません。
メルカリで安く買いました。(2つ合わせて8000円くらい)
こんな変態的な使われ方をされるとは思っていないだろう。
かわいそうに。
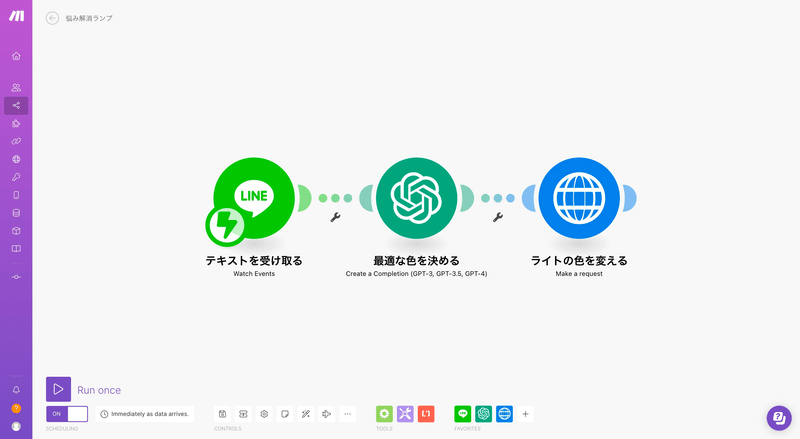
makeシナリオの全体像

参考にした記事
苦労したこと
外部からPhillips hue APIを叩くまでの道のり
苦労した点のほとんどはここです。
ここで8割の時間を使いました。
少し愚痴を言うと、正確な情報を載せている記事があまりなく、その通りにやってもうまくいかん!みたいなことが…(古い!とかではなく細部が間違っていた)
やっている人があまり多くなさそうだったので、その辺りは素人としては苦労ポイントでした。
上記で紹介した記事は正確な情報を記載してくれていました!
ほんとに助かりました。
慣れない色の指定方法
WEB系の人間なので、色の指定と聞くと
RGBかカラーコード(#FFFFFF 見たいはの)をイメージしていたのですが、初めてみる色の指定方法でした。
xy":[0.15,0.15]
こんな感じ。
調べてみるとCIE 1931 色空間というものを用いて色を指定するとのことでした。
ざっくり説明すると、x軸y軸で数値を指定してその交わる場所で色が決まる。みたいなイメージです。
なので、xy":[0.15,0.15]だと、やや濃いめの青ですかね。

中身の話
Phillips hueのAPIの話は、先ほども紹介しましたが下記記事が一番わかりやすかったので、こちらにお任せして…
プロンプトの話
ChatGPTへ渡すプロンプトは、下記内容で設定しています。
下記はユーザーの気分を表しているテキストです。
ユーザーの悩みが解消できそうな色をCIE1931色空間で教えてください。
- ユーザーの気分を表しているテキスト{{1.events[].message.text}}
- 出力条件
* 例:{"on":"true", "bri":200, "sat":254, "xy":[0.15,0.15]}
※bri … 明度。明るさ。0~254で指定。大きいほど明るくなる。
※sat … 彩度。鮮やかさ。0~254で指定。小さいほど無彩色(白・黒・灰色)に近づき、大きいほど純色(色相で指定した色)に近づく。
- 制約条件
* 出力結果のみを表示してください。
* カラーの変更を優先し、明度、彩度はユーザーの気分に合わせて調整をしてください。
最後の制約条件ですが、「出力結果のみ」を表示するようにしないと、次のアプリケーションに組み込めないのでご注意ください。
やってみて思ったこと
現物への反映は面白い
今まで、手に触れられるものへの開発や研究をしたことはありませんでした。
今回初めてやってみて、自分が生きている環境で何かが起こることがとにかく新鮮ででした!
本当に面白いことができそう
感情を理解した上で最適な色を返せるとなると、歌詞は無理かもしれないけれど、曲の雰囲気からカラーを提案する!であればなんか幸せなことが起きそう。
…あるなあ。
前回の流れと同じだ。
曲情報に合わせて、最適な色を提案する!をいずれやります。
この記事が気に入ったらサポートをしてみませんか?
