
【Photoshop】差がつく!自然な立体表現に見せる方法
みなさんこんにちは!デザイナーのebikawaです。
先日、株式会社FiNC Technologies(以下、「FiNC」)の10周年を記念して社内報を制作し、社内に展開したのですが、表紙に使用したフィンクちゃんの立体化の方法がかなり勉強になったのでみなさんにもシェアしたいなと思い、記事にしてみました!

今回、背景の素材に合わせた加工にはなりますが、平面の画像を立体的に見せる際に応用が効くかと思いますので、ぜひご自身の制作に役立ててみてください!
(社内報に関しても、後日記事にしたいと思います!)
1.背景の素材を探す

Adobe Stockから、いい感じの背景になりそうな素材を探してきます。
今回は、左側だけ使用するイメージです。
2.フラットなフィンクちゃんに、背景に馴染むグラデーションをつける

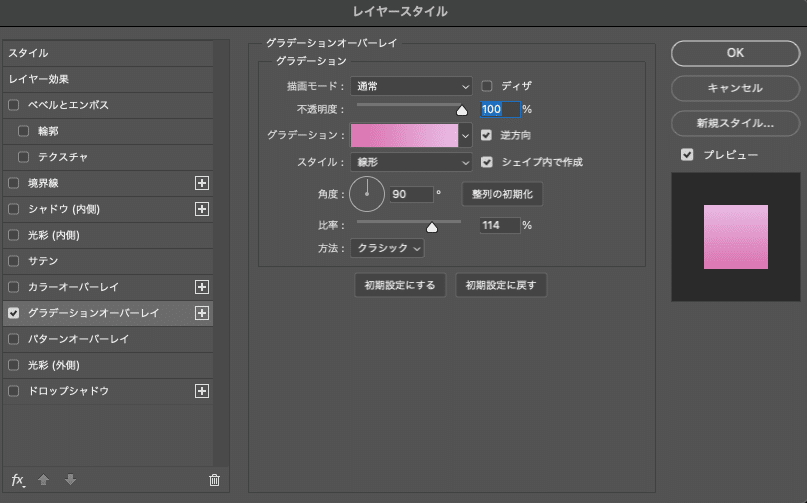
フィンクちゃんをベクトルスマートオブジェクトで上記写真素材の上に配置、レイヤースタイルで背景に馴染むグラデーションをかけます。

ピンクの色は、背景素材の暗い部分と明るい部分からスポイトで取ってきます。
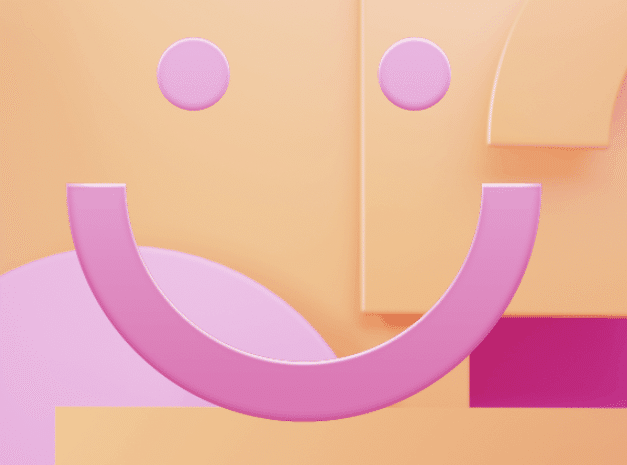
3.内側にハイライトを入れる

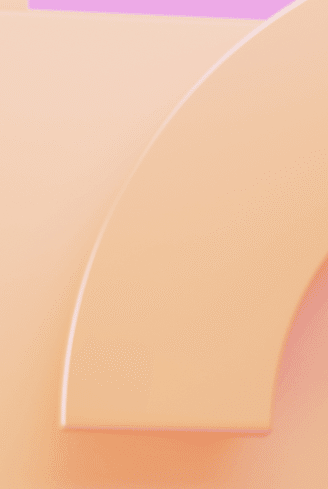
背景の素材を観察すると、オブジェクトの内側にハイライトが入っていることがわかります。

フィンクちゃんにもレイヤースタイルを使用して、内側にハイライトを入れていきます。

細かい設定は、背景の画像に合わせて適宜調整してみてください!
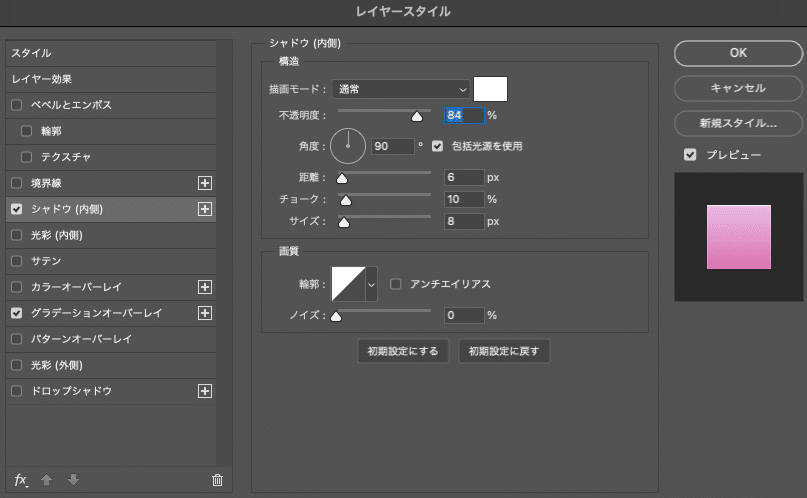
4.レイヤーをコピーして内側にシャドウを入れる

先ほど作業していたレイヤーをコピーして、塗りを0にします。(後から不要なシャドウ部分だけ消せるようにするためです!)

背景のオブジェクトを参考にしながら、フィンクちゃんの内側にシャドウを入れていきます。
こちらも、背景素材の影になっている部分からスポイトで色を取ってきます。
光源は上なので、角度を調整して下側にシャドウがかかるように調整していきます。
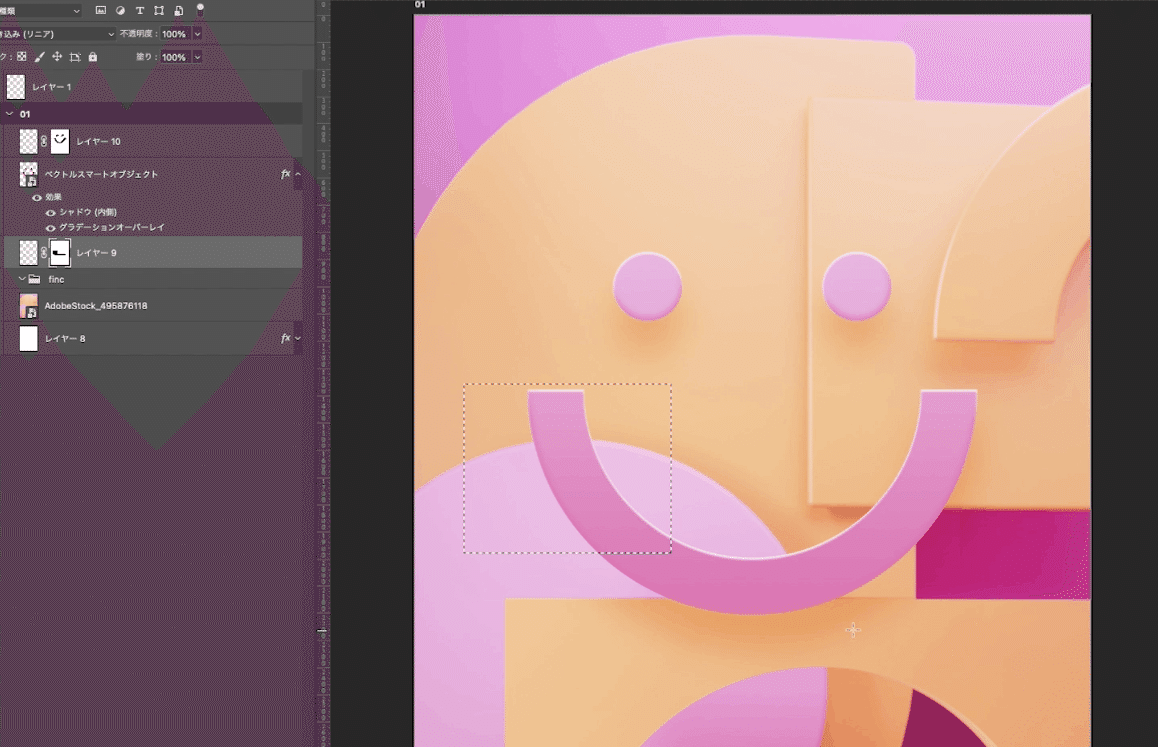
5.シャドウの不要な部分を消す

上部はハイライトがかかっているので、シャドウを消したいのですが、そのままのレイヤーで消しゴムで消したり、マスクをかけると上の画像のようにうまく消えてくれません…

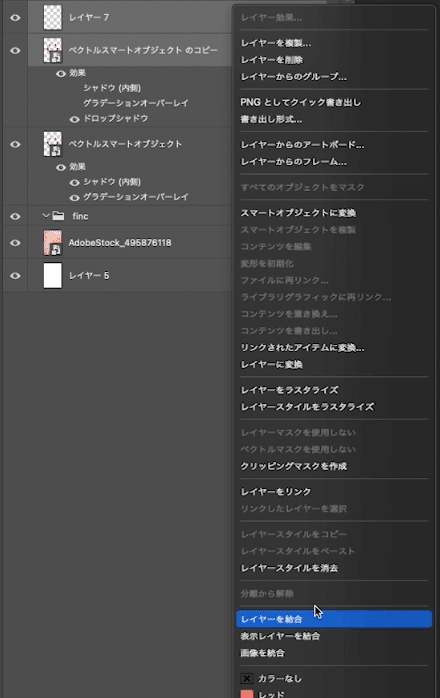
なので、空白の新規レイヤーを追加して、先ほどのレイヤーと結合させます。

シャドウだけうまく消せる状態にしたら、マスクや消しゴムでハイライトがかかって欲しい、上部の不要な部分を消していきます。

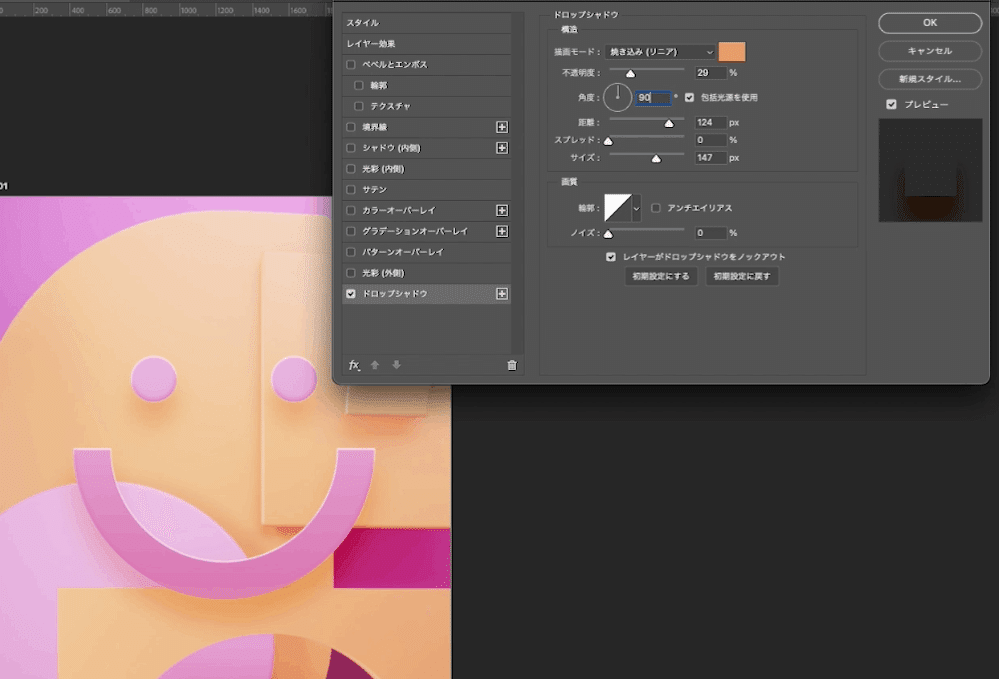
6.後ろのシャドウをつける
フィンクちゃん自体の立体感はこれで完成です!
最後に、後ろのシャドウをつけていきます。

内側のシャドウを作った時と同じように、ベクトルスマートオブジェクトのレイヤーを複製して、塗りを0にします。

ドロップシャドウのレイヤースタイルを追加して、背景の影の部分からスポイトで色を取ってきて、良い感じに馴染む描画モードに変更します。
今回は、「焼き込み(リニア)」がしっくりきました。

そして、背景の素材をよく見ると、オブジェクトがいくつか重なっているので、影の濃淡をつけて、デコボコ加減を表現していきたいと思います。

不要なシャドウを消すため、先ほどと同じように空白の新規レイヤーを追加して、レイヤーを結合します。

結合して、レイヤー化すると、先ほど設定した描画モードが外れてしまうので、レイヤー自体に「焼き込み(リニア)」をかけます。

マスクを追加して、奥行きがある部分のシャドウを消していきます。

ブラシなども使用しながら、丁寧に消していきましょう!

7.完成!

これで完成です!!!
最後に
いかがだったでしょうか?
背景に使用する素材によって、効果のかけ方は変わってくるかと思いますが、合わせる素材を隅々まで観察して、再現する力が大切なのだということを実感しました!
ぜひ、応用させてご自身の制作に役立ててみてください。
そして、制作の過程を動画にしたものをTwitterに上げているので、よろしければそちらもご覧になってみてください!
