
Behanceアップデートしてたらしい!
アドビが運営するソーシャルメディアプラットフォーム「Behance」のアプリが、3月15日にアップデートされましたね。今回はそんなアップデートされた箇所の紹介と、気になっている箇所のUI分析をまとめます。
「Behance」使ったことない..見たことない..という方は以下から覗いてみてください!たくさんのクリエイターが作った作品を見ることができて楽しいですよ!
▼アプリ版
▼Web版
「Behance」の何が変わっている?
はじめに、「Behance」のアップデート内容を見ていきます。
3月15日のアップデートでは、以下が改良されていました。
We've made a number of improvements to our feed based on your feedback:
- Light background, making it easier for you to browse projects.
- Smoother free scroll, allowing you to browse the feed at your own pace.
皆様からのご意見をもとに、フィードの改良を行いました:
- 背景が明るいので、プロジェクトの閲覧がしやすい。
- よりスムーズなフリースクロールで、自分のペースでフィードを閲覧することができます。
①背景が明るいので、プロジェクトの閲覧がしやすい。
実際の画面を見てみると、
背景カラーがホワイト系になり、投稿された作品が見やすくなっています。
ちなみに今まではブラック系で、「Behance」で投稿された作品はトーンが暗いものが多い印象だったので、埋もれてしまいどこから作品でどこから作品ではないのかの境界線が曖昧だったように感じます。
「Behance」の背景カラーはホワイトとブラックを行ったり来たりしている感じがしますね...。デザインのトレンドに合わせて、調整しているのかなとも思います。

②スムーズなフリースクロールで、自分のペースでフィードを閲覧できる
こちらも実際の画面を見てみると、スクロールがスムーズになっていることが見えます。今までのスクロールは作品ごとにピタッと止まるような仕様になっていました。
今までは1つ1つしっかり作品を見たい人にとってはとても良いUIでしたが、デザインを流し見する人にとっては、ちょっとした無駄時間が生まれてしまっていたように思えます。
結局投稿されたデザインを気になったものは詳細を見るから、スクロールはスムーズな方が良い...とかも考えられますね。。一覧は流し見程度しかしないかも。
その他アプリで気になったところもいくつかあげていきます。
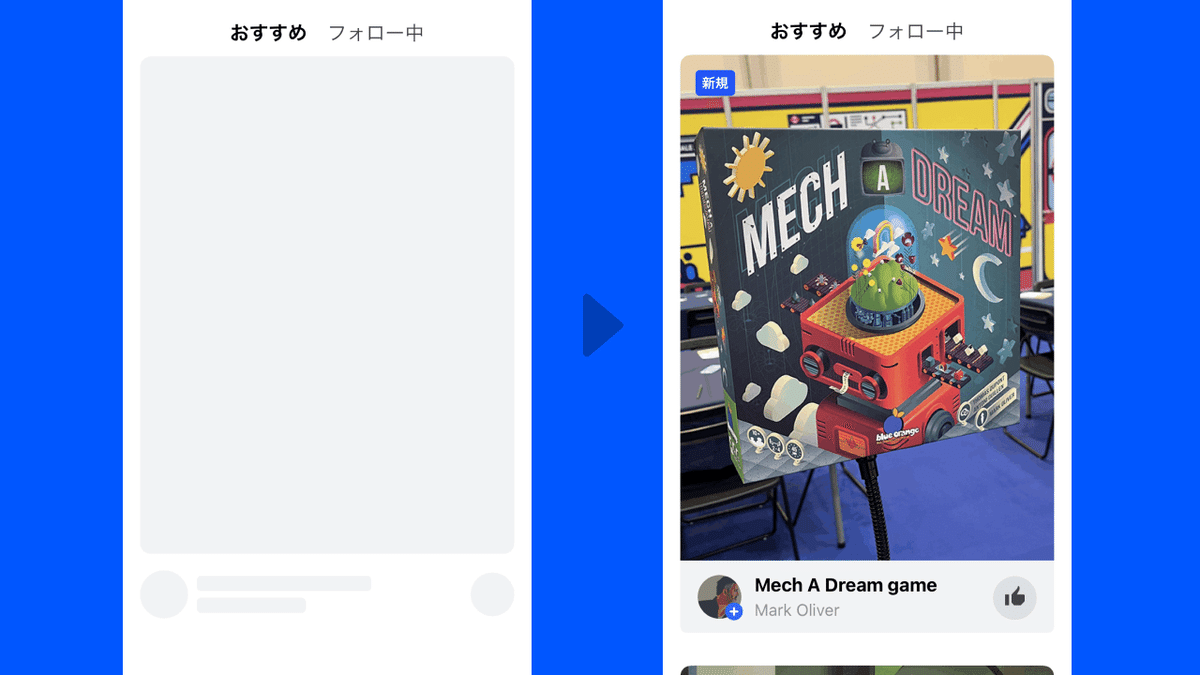
スケルトンスクリーンで「待ち」の体験をさせない
「Behance」ではスケルトンスクリーンが実装されていました。

スケルトンスクリーンとは、画面に表示するデータが読み込まれるまで、ワイヤーフレームのような枠組みのみを事前に表示させるUIのことです。
スケルトンスクリーンを実装することで、「待ち」の体感時間を短くし、ユーザー体験を向上させることができるとされています。
「Behance」はホーム画面にいろんな方の作品が表示されるまで、少し時間がかかります。実際には結構待ち時間があるのですが、このスケルトンスクリーンがあることで、何が表示されえるかの期待感・想像する時間が与えられるので、待ち時間を感じにくくなっています。
絞り込みと検索の表示箇所が違う
検索画面を見ると、検索アクションとして3つできるようになっています。
・キーワード検索の検索ボックス
・表示の切り替え
・条件による絞り込み

キーワード検索
上部固定で、テキスト入力によって検索ができる
このキーワード検索では、上部固定にすることで、キーボードが表示された時に意識せず他の情報が邪魔をせずキーワード検索に集中できるようになっているのかなと思います。
表示の切り替え
下部中央に固定で、プルダウンで選択ができる
中央にボタンがあるので、少し指を伸ばさないと届かない距離になりますね。なので、そこまで使用頻度は少ないけど、あったら使う機能程度の想定がされているのかなと思います。
条件による絞り込み
右下固定で、条件をいくつか選択することとでより詳細な検索ができる
ボタンとしては、表示切り替えよりも目立たない配色になっています。
中央に表示切り替えのボタンがあるので、両端に同等に目立つボタンがあると、作品などが見えず楽なってしまいます。
配置的にはなんとなく無意識に使えるような場所に設置してあるので、違和感なく使えるようになっています。
終わりに
「Behance」は他にもモーションなど細かい動きが設定されており、使っていて気持ちいいと感じる瞬間が色々ありました。時には違和感も感じますが...(今度違和感をまとめたい!!!)
今回UI見てるの楽しい〜〜〜〜というのが一番の感想。
アップデートを追ってみると、どこがどんな意図で改善されたのかを考えるのが楽しいです。
この記事が気に入ったらサポートをしてみませんか?
