
Figma Community に個人・商用利用可能なアイコンセットを公開しました
こんにちは!はのめぐみです。普段はアプリや Web サイトのデザインをしています。
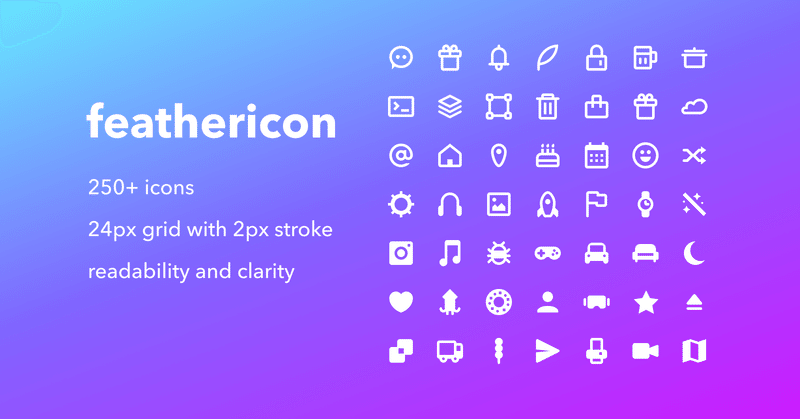
約半年前の2月に、Figma Community Beta のメンバーとして申し込み、feathericon (フェザリコン) という誰でも使えるアイコンセットを公開しました。
公開から時間がたってしまったのですが、全アイコンの種類とサンプルデザイン、入手方法やライセンスについてまとめていきます。
publish した! #figmahttps://t.co/ksazhqGsrY pic.twitter.com/kxym4pvDZ0
— はのめぐみ (@featherplain) February 12, 2020
250個以上のアイコンセットを配布
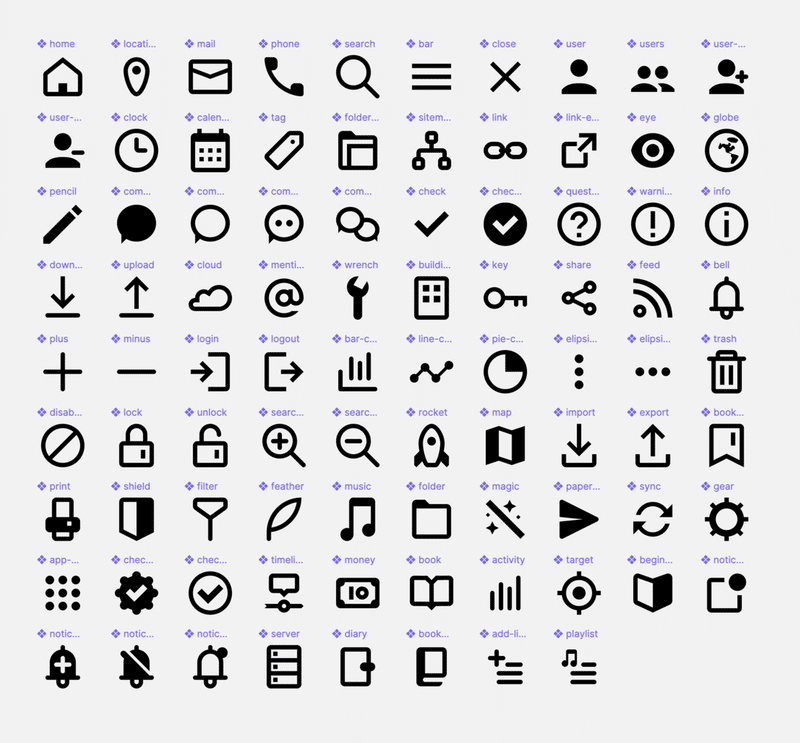
4年前の初回リリース時の100個からスタートして、空き時間に少しずつ数を増やしていきました。現時点は250個以上ありますが、まだまだ増やしていく予定です。
1. web-app
一般的なアプリケーションでよく使われそうなものをこのカテゴリ内にまとめています。最近は新しいアイコンの振り分けに困ったらこのカテゴリに入れがちなので、どんどん数が増えていきます。。

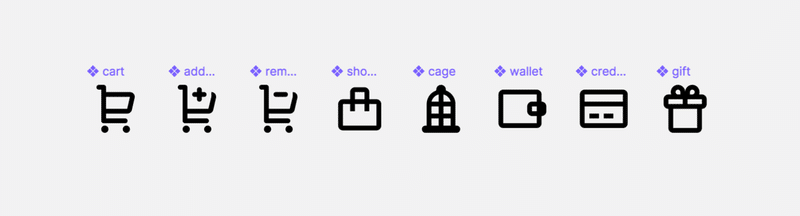
2. e-commerce
オンラインショップでよく使いそうなアイコンです。鳥かごのような cage アイコンが場違いな感じがしますが、なぜこのカテゴリに含めたのかは忘れてしまいました。。

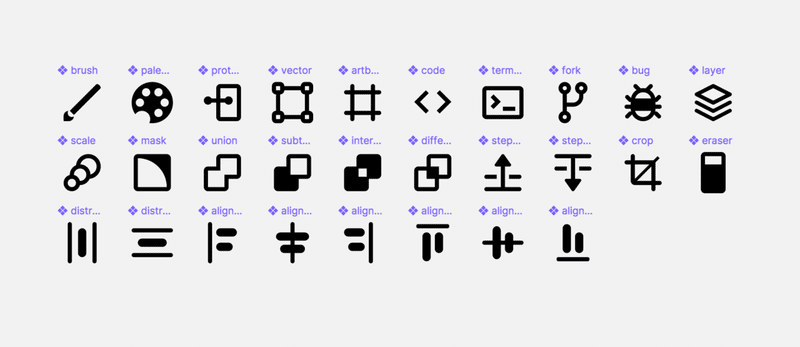
3. production
デザインツール上やエンジニアリングでよく見かけるアイコンです。お気に入りは bug です。どこか愛らしくてかわいいフォルムなのがポイントです。

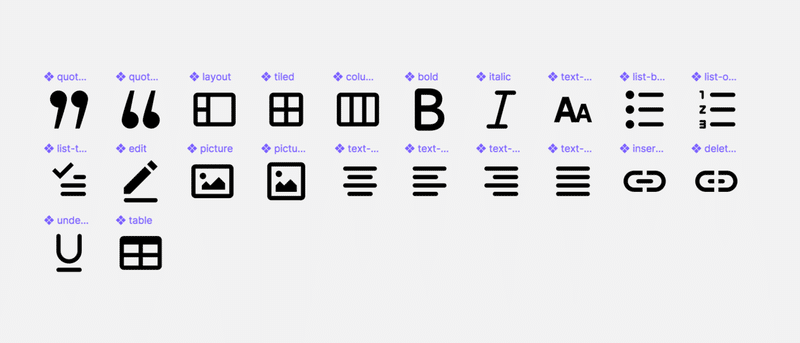
4. text-edit
テキストエディタ上で使えそうなアイコンはこのカテゴリにまとめました。

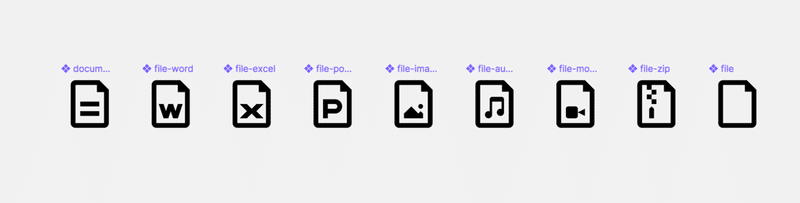
5. file-types
画像、音声ファイルなどのアイコンです。

6. weather
数が少ないのですが、天気のアイコンです。もっとバリエーション増やしたいなあ。

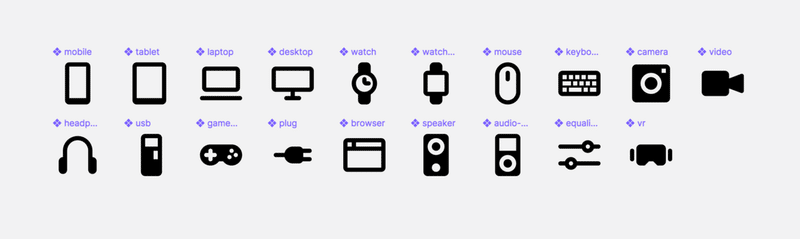
7. devices
スマートフォンやラップトップ、ガジェット類のアイコンです。

8. directional
矢印のアイコンです。

9. food
食べ物系のアイコンもつくっています。日本ならではの団子やおにぎりもあります。

10. nature
アイコンはまだ2つしかないのですが、動植物などの生き物を今後増やす想定で作ったカテゴリです。インクを塗って競い合うあのゲームが好きなので、イカとタコを真っ先に入れました😎

11. event
チケット、メガホン、メダルなどイベントで使うアイテムをアイコン化しました。

12. shape
図形のアイコンです。

13. media-player
カテゴリの文字通り、ミュージックプレイヤーなどの再生機器で使用するアイコンです。

14. people
人の表情をアイコン化しました。表情によって英語でどう表現するのかが分からなかったので、絵文字を参考にネーミングしていきました。

15. vehicles
乗り物系のアイコンです。

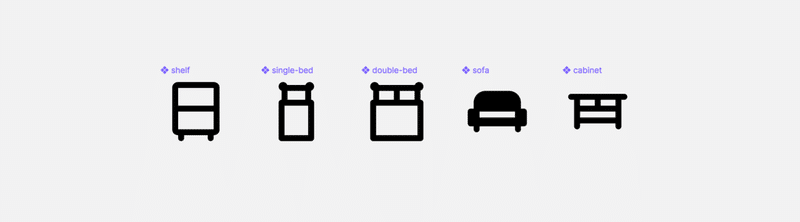
16. furniture
インテリアや家具系のアイコンも作りました。

Material Design に影響を受けた設計
feathericon は様々な種類のアイコンがありますが、ちゃんとデザインルールに則って作っています。Material Design の System Icons が非常に良くできているので色々参考にした結果、大きな影響を受けました。
Icon shapes are bold and geometric. They have a symmetrical and consistent look, ensuring readability and clarity, even at small sizes.
アイコンの形は太字で幾何学的です。それらは対称的で一貫した外観を持ち、小さいサイズでも可読性と明瞭性を保証します。
feathericon でもサイズに影響されない視認性を重視したデザインを意識しています。
- 24px のグリッド / 20px のセーフエリア
- 2px を基本とした線幅と角丸、余白
- 形状を抽象化し幾何学的なデザインに落とし込む
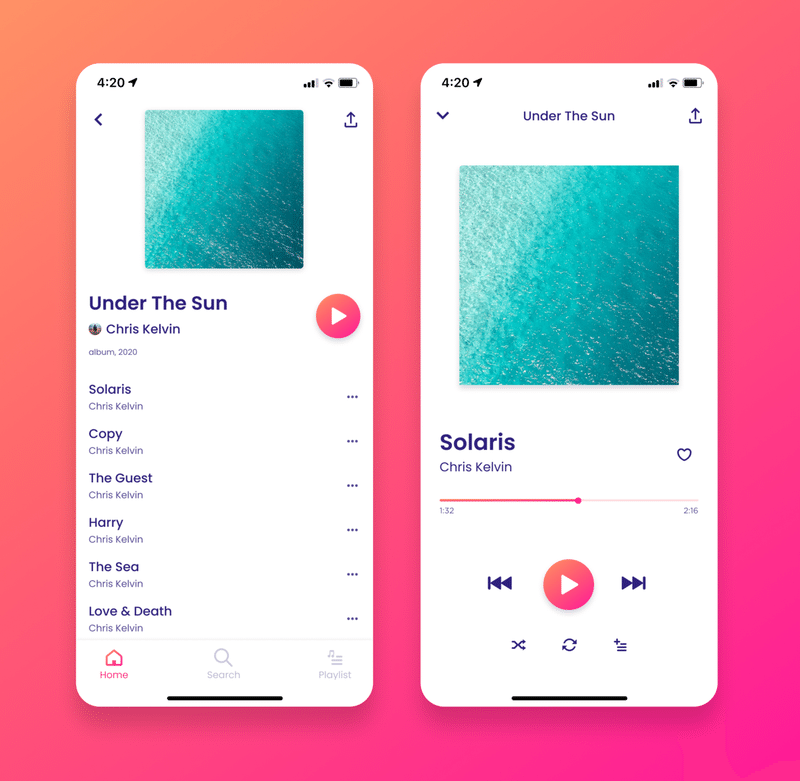
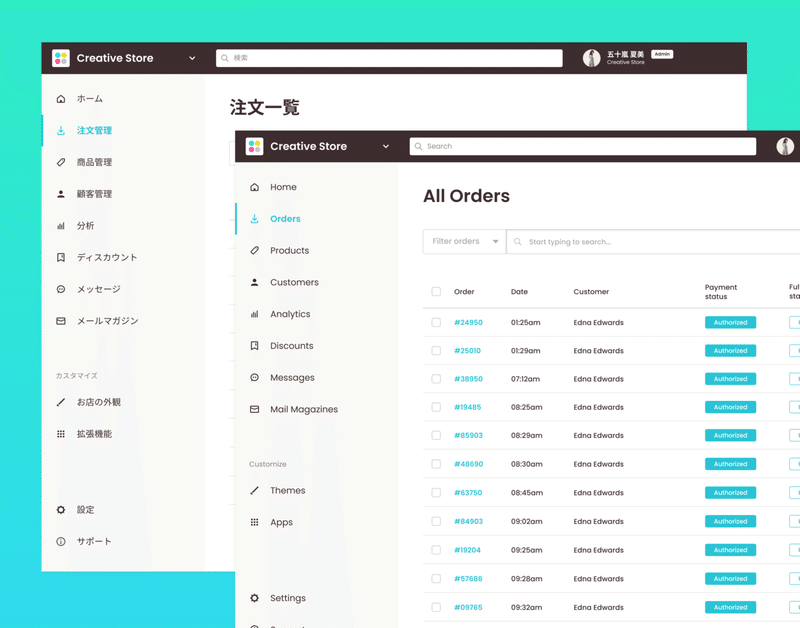
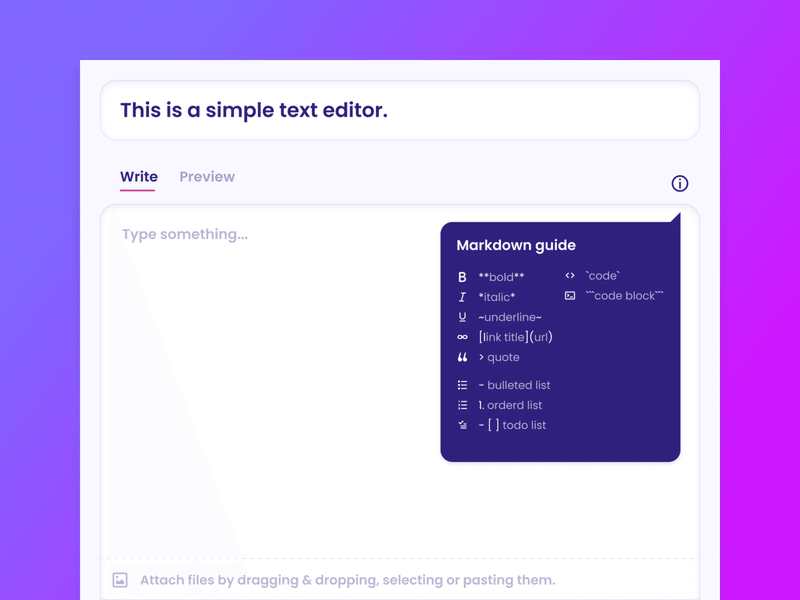
アイコンを使用したデザイン例
使用イメージが湧きやすいよう、いくつかサンプルを作りました。アプリケーションの UI に馴染みやすいデザインです。



ダウンロード方法 1. Figma で直接 Duplicate する
Figma ユーザーの方はこちらの方法が一番手っ取り早いです。
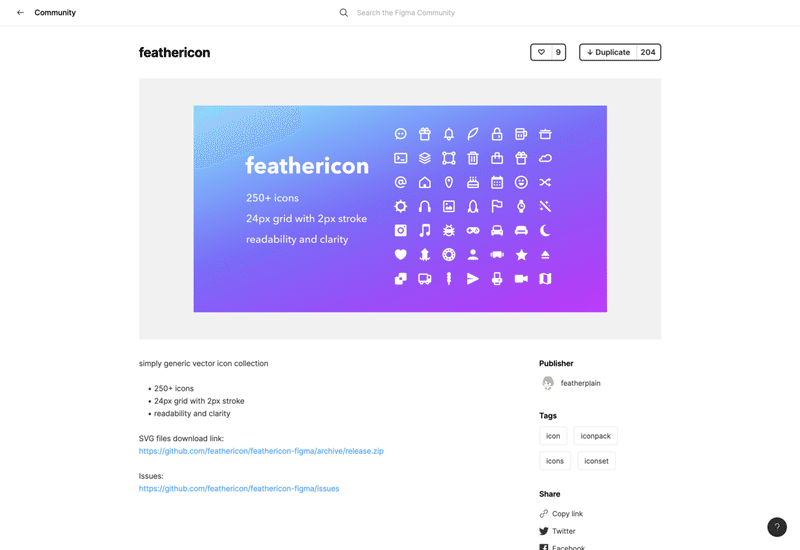
Figma Community の画面で "feathericon" と検索して Duplicate ボタンを押すだけです。もしくは以下の URL から参照できます。
▼ Community 画面で feathericon と検索して

▼ 右上の Duplicate ボタンを押す

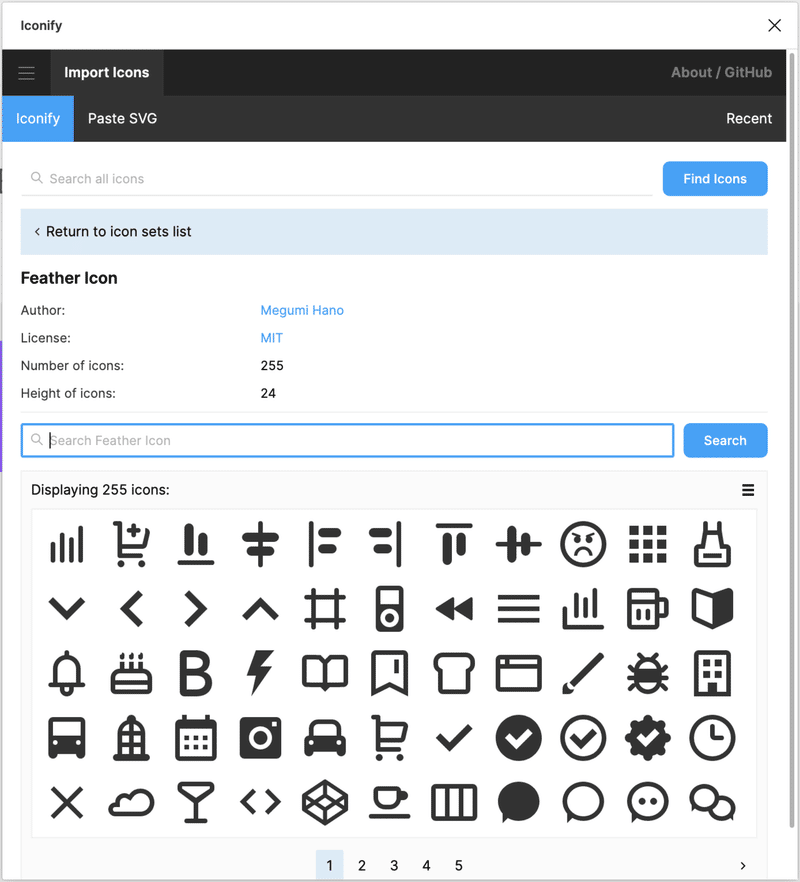
ダウンロード方法 2. プラグインを使う
Figma をお使いの方は、Iconify というプラグインから feathericon を使えます。記事公開後に Facebook のコメントで Kite さん @ixkaito から教えていただきました。ありがとうございます🎉

ダウンロード方法 3. svg ファイルを入手する
以下のリンクからダウンロードできます。今後アイコンが増えても、常に最新のファイルがダウンロードできます。
Figma から SVG ファイルへ一括自動書き出し
Figma から SVG ファイルに一括で自動書き出しするために、Travis CI を利用しました。master ブランチに変更があると CI が走ります。書き出すための Javascript は GitHub の figma-action のコードを拝借し、少しだけ書き換えています。こういうことがサッとできるのもオープンソースのおかげです。ありがたいです🙏
ライセンス
Figma の Community Guidelines に従って CC BY 4.0 のライセンスのもとで使えます。
あなたは以下の条件に従う限り、自由に:
共有 — どのようなメディアやフォーマットでも資料を複製したり、再配布できます。
翻案 — マテリアルをリミックスしたり、改変したり、別の作品のベースにしたりできます。
営利目的も含め、どのような目的でも。
このライセンスはFree Cultural Worksのために使うことができます。
あなたがライセンスの条件に従っている限り、許諾者がこれらの自由を取り消すことはできません。
クレジットについて
CC BY 4.0 ではクレジットとリンクの明示が必要ですが、feathericon の利用においては特に必要ありません。「使ってみたよ!」とツイートしてくれたりすると作者として嬉しいです😊
表示 — あなたは 適切なクレジットを表示し、ライセンスへのリンクを提供し、変更があったらその旨を示さなければなりません。これらは合理的であればどのような方法で行っても構いませんが、許諾者があなたやあなたの利用行為を支持していると示唆するような方法は除きます。
もともとは OSS として4年前から公開していた
Figma Community に公開したのは割と最近なのですが、もともとは OSS としてつくっていたものです。
これは2年前の GitHub Satellite 2018 での登壇資料ですが、開発当時のエピソードをまとめています。 いろいろ試行錯誤しながら作った記憶があります。
当時は Sketch でデザインしたものを SVG ファイルなどに自動書き出しし、アイコンフォントとして利用できるようにしていました。最近メンテナンスが億劫になってきてアップデートできていません。。🙇♀️
Figma でつくってそのまま Community に Publish したほうが圧倒的に楽なのと、技術的に古くなってきているのが理由です。アイコンフォントも見なくなってきましたし。そのため本家の feathericon のリポジトリと Figma の feathericon でデザインの差分ができているのが最近の悩みです。
これは4年前の Facebook での投稿のキャプチャです。記事のアイキャッチで使っているアイコンが当時のデザインのものです。

3年前にスタートアップ Rails 勉強会で LT もしました。参加者の中でデザイナかつ女性だったのが私ひとりだけというアウェイな環境だったので印象に残っています😂

その後、デザインを大幅に改変したものをリリース。npm にも配布しています。
ベータ版ですがデザインを大幅にアップデートした feathericon をリリースしました🎉
— はのめぐみ (@featherplain) July 7, 2018
Website 👉https://t.co/j9uz4QmInq
GitHub 👉https://t.co/eIE8B8lVwe
npm 👉https://t.co/WB9RCstd90 pic.twitter.com/BxLD1uSJXU
フィードバックや要望がある場合
GitHub の Issue を作成してください。Twitter だと会話が流れてしまうため、よりオープンに議論ができてログとして残りやすい GitHub の Issue のほうが嬉しいです。個人の感想としてツイートする分には構わないのですが、作者が改善点に気づくことができません。GitHub のアカウントを持っている方は、ぜひ Issue でお願いします🙏 GitHub のアカウントを持っていない方は Twitter で @featherplain までメンションしてください。
読んでくださってありがとうございます😊 サポートいただけたら、コーヒーブレイク代に使わせていただきます☕️✨