
AMPPSでWordPressのテスト環境を作る
初めに
自分のパソコンの中に、PHPを動かす環境を「簡単に」作る方法として、XAMPPというのがありました。ザンプと読みます。
これをインストールすると、PHPやデータベースなどが積まれたサーバが動いているかのようになり、PCのフォルダの中に保存したindex.phpがWEBブラウザで動くのです。

PHPファイルは、そのままWEBブラウザで開いても動きません。PHPがインストールされたサーバへアップする必要があるのですが、そういうサーバをパソコン上にバーチャルで作る手法の一つがXAMPPです。
バーチャルなので自分のPCでしか閲覧出来ず、インターネット上に公開されるわけではないです。サーバを立てる前に、個人のPCでPHP開発の練習ができる、という感じですね。
そんなXAMPPのようなソフトウェアとして、AMPPSというものがあるようです。インストールが簡単で、すぐに使えるというのがメリットらしいです。
今日はこのAMPPSについて書きます。
ダウンロード/インストール

AMPPSのWEBサイトです。
https://ampps.com/
たくさんのサービスアイコンが散らばったバナーが目立ちます。
422 Apps and increasing >>> 422以上のアプリが使える!という感じでしょうか。

ダウンロードに進むと、こうしたソフトウェアではお馴染みの、窓とリンゴとペンギンのアイコンが並んでいます。僕の環境はWindowsなので、窓を選びました。

インストールして管理画面を開きました。アドレスはlocalhost/ampps/(PC内)です。ドメイン追加、ドメイン管理、FTP管理、PHPmyadminなどのボタンが並んでいますね。
これを見ると、比較的難易度の低かったXAMMPに比べても、かなり開発初心者向けに作られていると思いました。サーバ設定項目のひとつひとつをiPhoneアプリのような見せ方にしていて、やりたいことが視覚的に捉えやすいです。
仮想のドメイン設定もできますが、ローカル環境なのでIPアドレスのままでも大丈夫です。

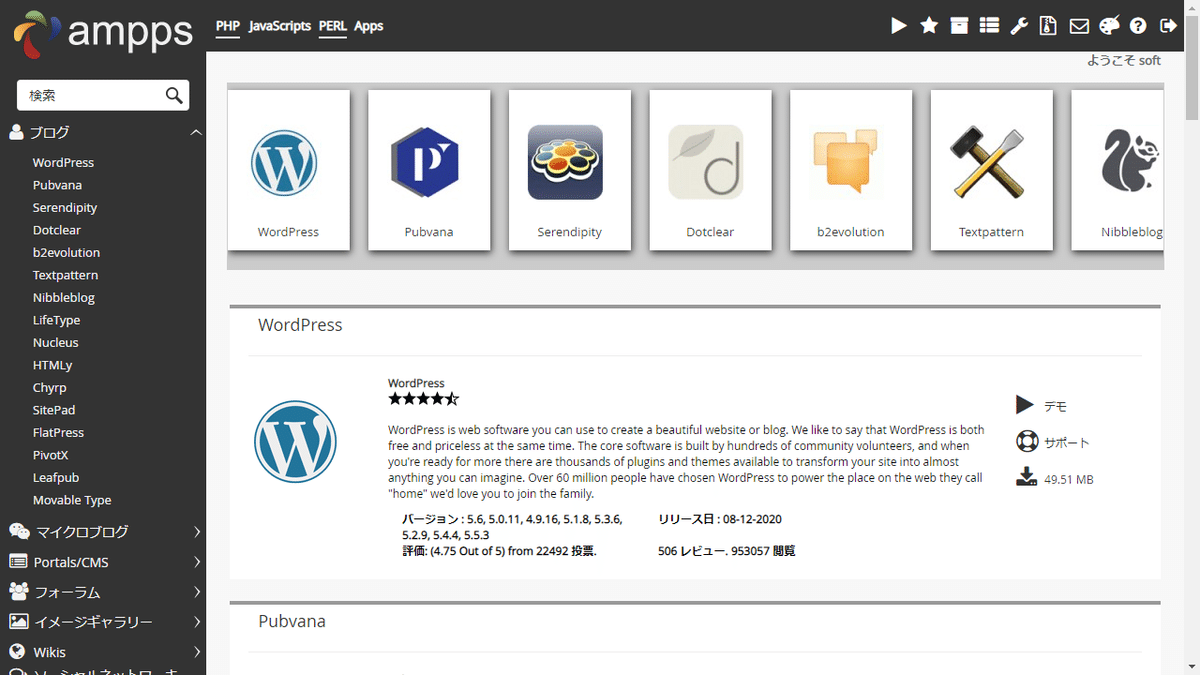
これは「ブログ」というアプリ一覧画面ですが、ここもアイコン表示を徹底しています。画像が多くて一覧を開ききるまでにやや時間がかかりましたが、たぶん僕のPCのスペックのせいです。
WordPressをインストール
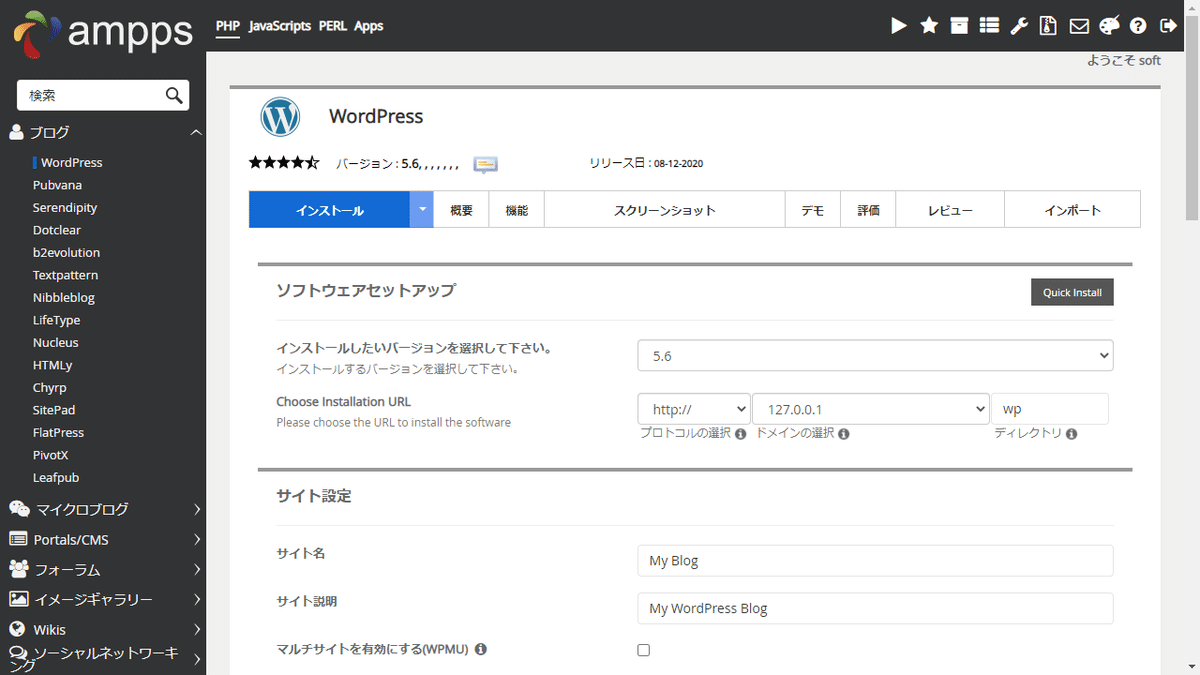
WPのアイコンを選んで「いますぐインストール」を押すとセットアップ画面になりました。

バージョン、URL(パス)、サイト名、アカウント名など必要最小限の項目を埋めるだけでOK。通常、config.phpで記述するデータベース設定にも一切触れることなくWordPressサイトが出来上がりました。
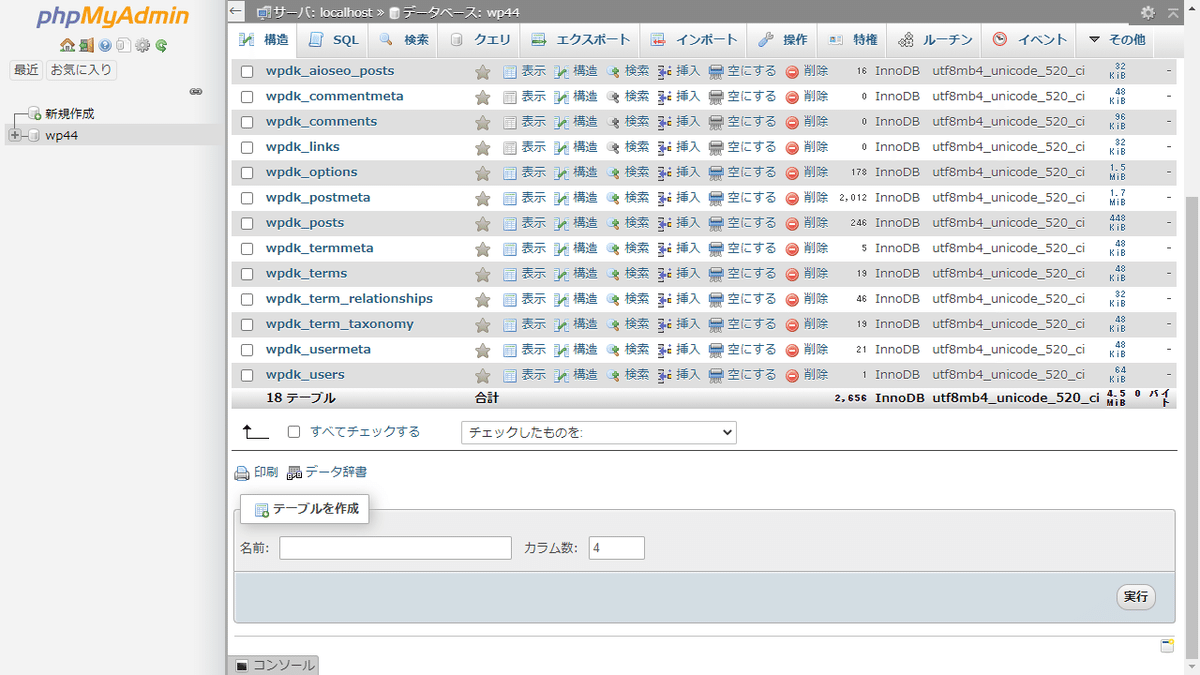
ためしに、PHPmyAdminを開いてみると、WordPressっぽいDBにテーブルが生成されていました。

ここまできたら、本番環境のWordPressからAMPPS環境のWordPressへインポート作業をします。
WordPressサイトの引っ越し
WordPressにはサイト引っ越し用に、エクスポートとインポートの機能がついています。基本的にはこれを使うことでサイト移行ができます。
■引っ越し元サイト:バックアップしておくもの
├ WordPress
│ └ 設定情報 >>> 設定画面のキャプチャー
├ テーマ
│ ├ テーマファイル >>> FTPからダウンロード
│ └テーマ設定 >>> 設定画面のキャプチャー
├ プラグイン
│ ├ プラグインファイル >>> FTPからダウンロード
│ └プラグイン設定 >>> 各プラグイン設定画面のキャプチャー/バックアップファイル(機能があれば)
├ コンテンツ
│ ├ 投稿/固定ページ/カテゴリなど >>> エクスポート(XMLに記述される)
│ ├ メディア >>> エクスポート(XMLにファイルパスが記述される)
★引っ越し先サイト
├ WordPress
│ └ 設定情報 >>> キャプチャーした画像みながら復元。(元サイトのダッシュボードを見ながらでもよい)
├ テーマ
│ ├ テーマファイル >>> FTPでアップロード
│ └テーマ設定 >>> キャプチャーした画像みながら復元
├ プラグイン
│ ├ プラグインファイル >>> FTPでアップロード
│ └プラグイン設定 >>> キャプチャーした画像みながら復元/バックアップファイルから復元(機能があれば)
├ コンテンツ
│ ├ 投稿/固定ページ/カテゴリなど >>> インポート実行時に書き込まれる
│ ├ メディア >>> インポート実行時に元サイトのURLからダウンロードされる
だいたい、こんな感じで完了するのですが、メディアファイルは注意が必要です。
インポート時に、元サイトへ1ファイルづつ取りに行く動きをするので、ファイル数やサイズによって時間がかかります。また、元サイトをクローズしてしまったり、URLが変わってしまうと取りに行けなくなります。
サイトコピー完了

管理上、開発環境と分かるようにサイトタイトルに[dev]という接頭辞を付けました。
このサイトはパソコンの中に存在していて、しかもAMPPSを起動したときだけ出現します。プラグインやテーマなどを本番環境と同じ状態にしているので、WPのアップデートやサイトリニューアルのときに先行して試すことができますね。
これで、AMPPSでWordPressのテスト環境が完成しました。
インストールから管理画面まで、とにかくわずらわしさの少ない、最小の手数でできるツールだと思います。
AMPPSのランチャー
WordPressが動いているのでPHPが動くことはもうわかっているのですが。
phpファイル単体での動作を確認してみます。
PHPファイルを保存する場所
WEBアクセスするURL
ローカル環境だと、これらがどこなのか、けっこう分からなくなったりしますが、AMPPSではどうか。

じつはAMPPSを起動すると、このようなランチャーが立ち上がります。
XAMMPのコントロールパネルに近いものですが、ここもAMPPSではアイコン、視覚によるインターフェースが徹底されています。
PHPファイルを保存する場所:フォルダアイコン
WEBアクセスするURL:地球儀アイコン
を押すことで、いつでもアクセスできるようになっていました。
さっきインストールしたWordPressのフォルダへも、ここからアクセスできます。
せっかくなので、PHPやDBを使ったものを作って試してみようと思います。
本日は以上です。
駄文にお付き合いいただき、ありがとうございました。
PR
「THE HANON 電子音楽」の音源告知です。
ニンテンドー3DSの「KORG M01」で作成した9曲を収録した「PLYDS」配信中です。

各種音楽配信プラットフォームはこちら
https://linkco.re/xbNgBrMN
THE HANONオフィシャルサイトはこちら
https://farewellto8bit.com/plyds
#PLYDS #THE_HANON #KORG_M01 #3DS #KORG #nintendo #detune #電子音楽 #electronicmusic #テクノ
この記事が気に入ったらサポートをしてみませんか?
