
サブスタンスペインターで極力ペイントせずにテクスチャをいい感じにする02
こんにちは、ごろう屋です。3DCGの仕事の合間に趣味でアバターを作っています。
前回、サブスタンスペインターを用いて極力ペイントせずに髪のテクスチャを書く記事を書きました。今回はその続きです。(更新遅いのは何卒ご容赦ください。。)
こんな感じのアニメやイラスト調の髪テクスチャについての記事です。

0.前回までの内容
前回で
ベースのグレーべた塗り
全体グラデーション
光源を決めて立体感を出す
1影を追加する
2影を追加する
ところまでいき、下図のように黒白の状態で終わっていたと思います。
簡単に前回の内容をお伝えすると
Light
3Ddistance
AmbientOcclusion
この3つのジェネレーターが便利ですよ、という内容でした。
今回はここからハイライトを足して、着色をしていきます。

1.ハイライトが入る個所を決める【Light】
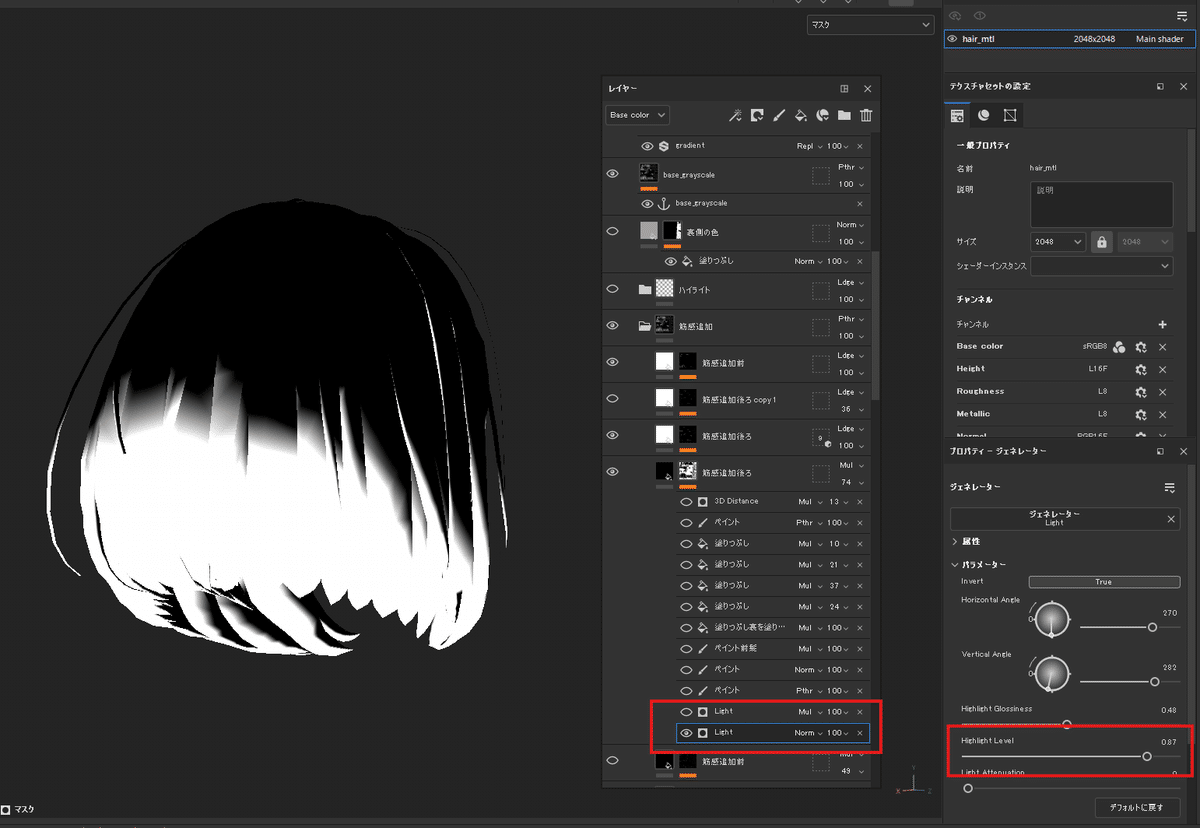
前回も出てきたLightを使用して、ハイライトが入る個所をきめていきます
後ろ髪にハイライトを入れる例です。Lightを使って後ろ髪の下側が白くなるマスクを取ります。マスク表示で作業していきます

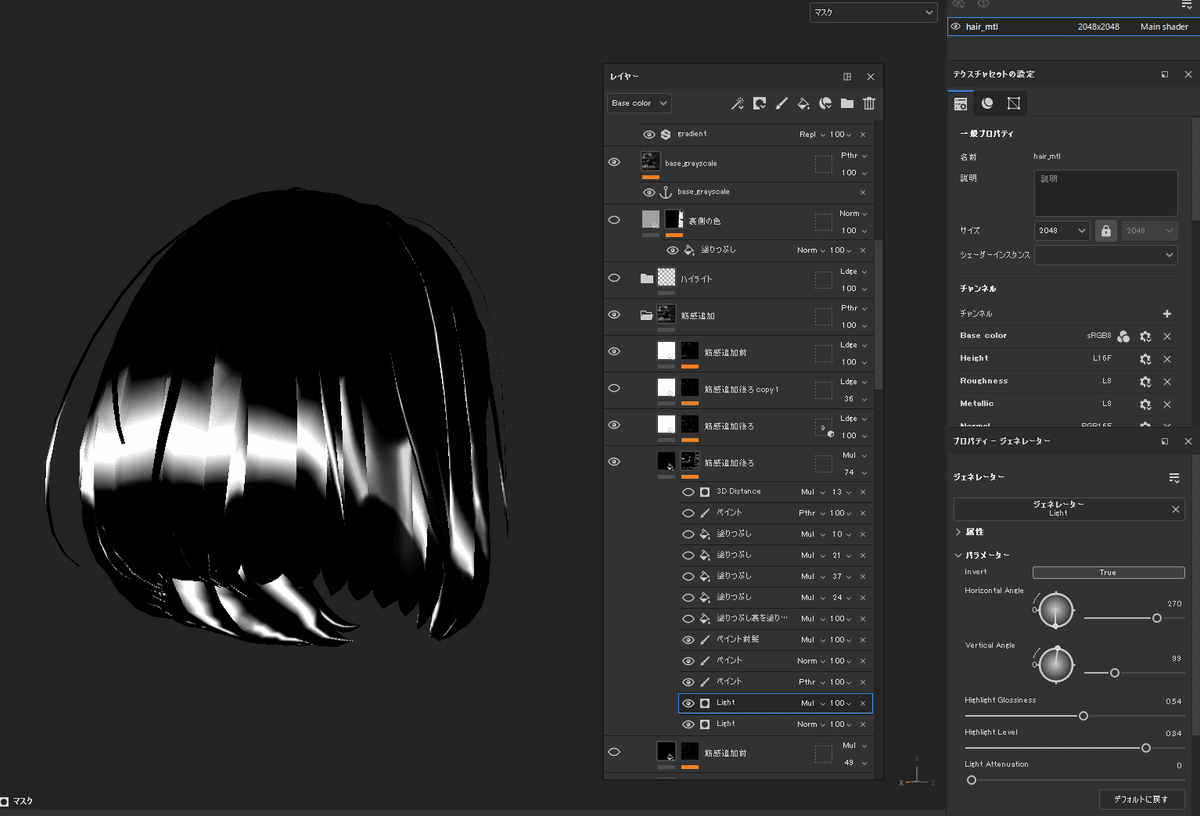
Lightを使って後ろ髪の下側のマスクを取ります。HighlihgtLevelを上げてパリッとさせます
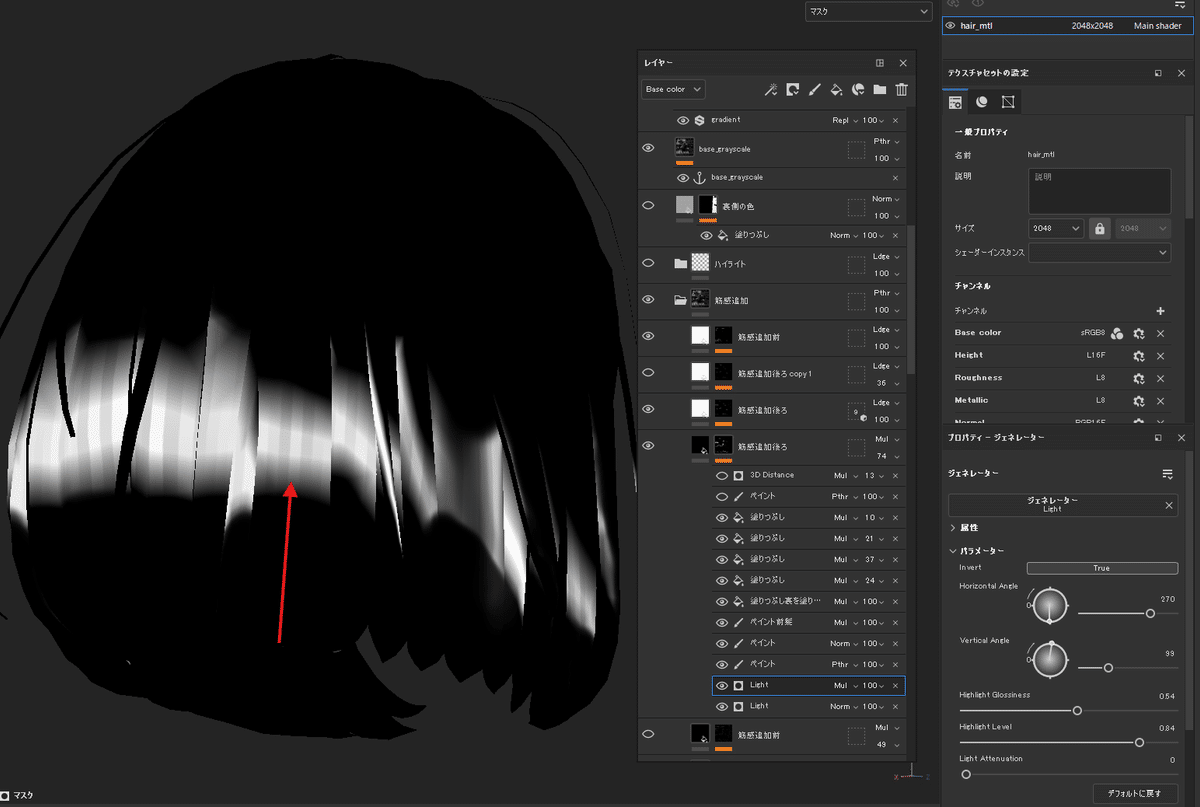
さらに下側が黒くなるようにLightを調整し、multiplyで重ねます。

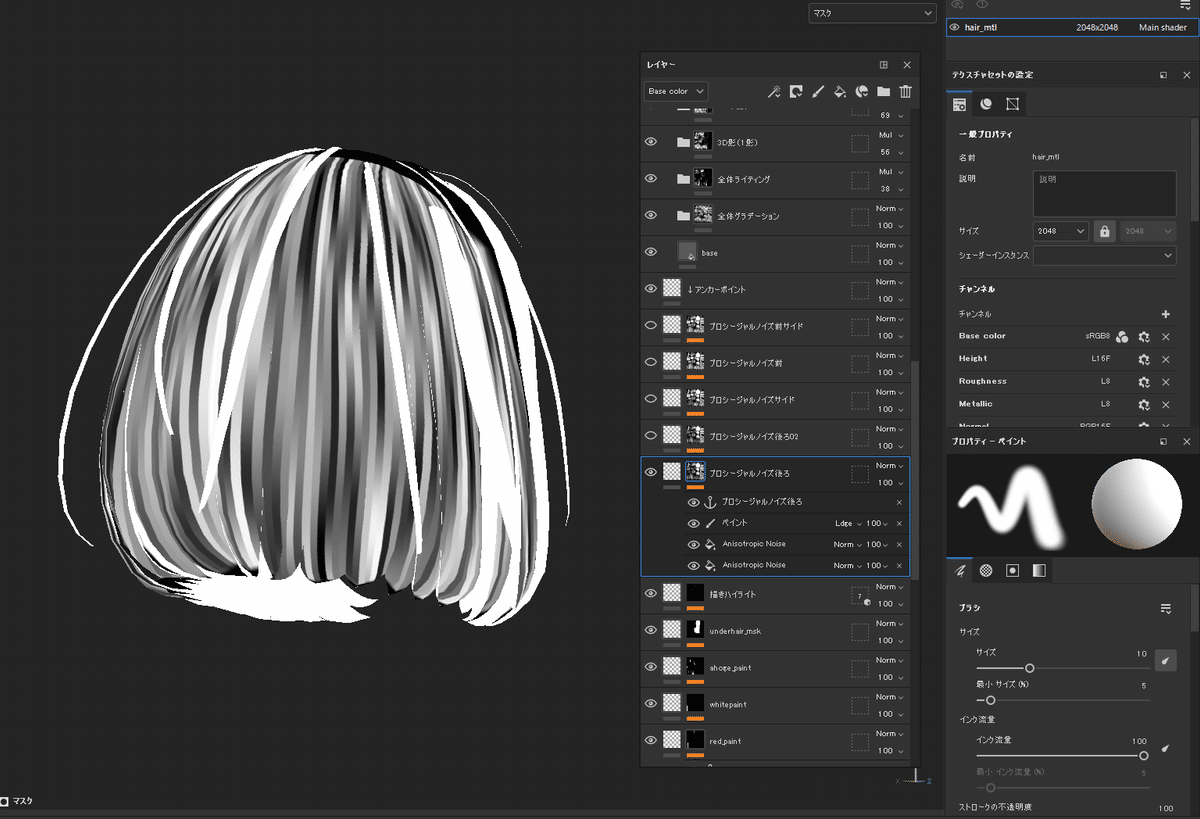
ハイライトの形が気になる個所はペイントでレタッチして微調整します

大体のハイライト用マスクができたので、もう少し味付けをしていきます。
ハイライトに筋感を付けていこうと思います。下図がその筋感が載った状態です。

2.筋感の準備【AnisotropicNoise】【ワープ投影】
先ほどハイライトのマスクを作っていたレイヤーとはまた別のレイヤーを作成し、その新規作成したレイヤーで筋感を足すマスクを作っていきます。
なんで別レイヤーでやるかというと、アンカーポイントという機能を使って作った筋感マスクを使いまわしがきくようにしたいからです。アンカーポイントはサブスタンスの中で多分一番好きな機能なので順を追ってお伝えしていきます。
まずは筋感マスクの完成形をお見せします。
下図のようなマスクを用意していきます

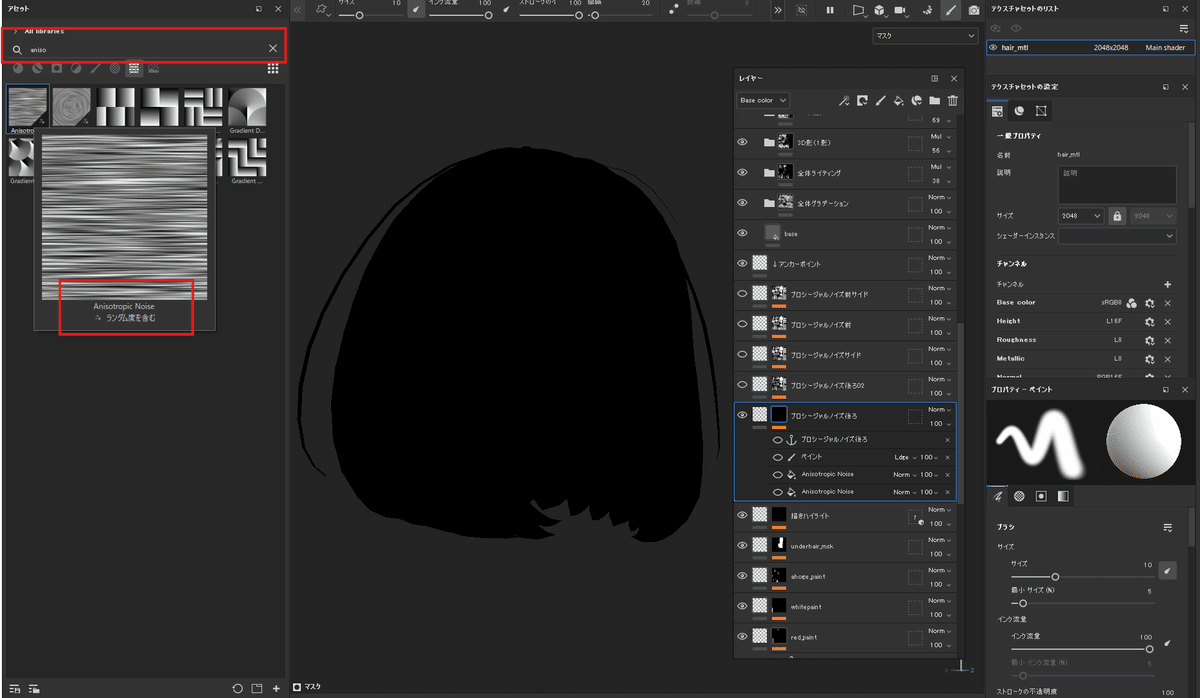
テクスチャの検索画面でanisoと打つとAnisotropicNoiseというのが出てきますのでそれを使用します

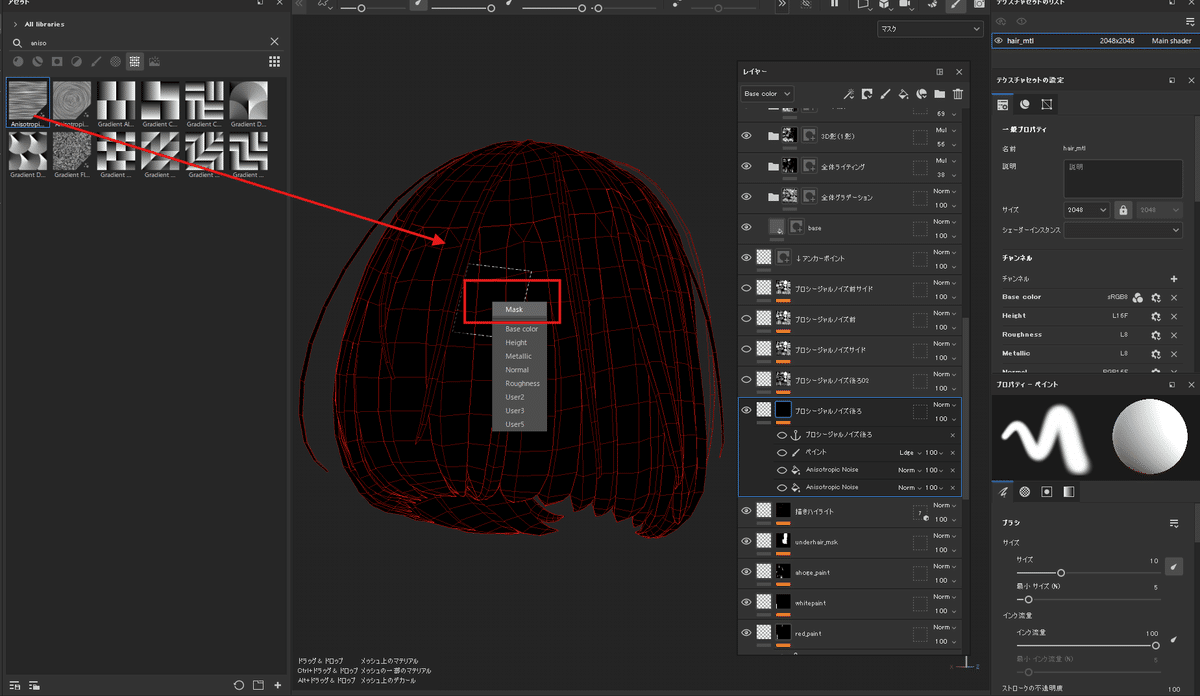
出てきたAnisotropicNoiseをモデルに向かってドラッグアンドドロップします。するとどのチャンネルに使用したいのか聞かれますので一番上のMaskを選択します

すると新規レイヤーが一番上に作成され、マスクにAnisotropicNoiseが使用されています。このレイヤーは不要なので、AnisotropicNoiseをコピーし作業していたレイヤーへペーストします

AnisotropicNoiseをコピーします。ctrl+Cでいけます

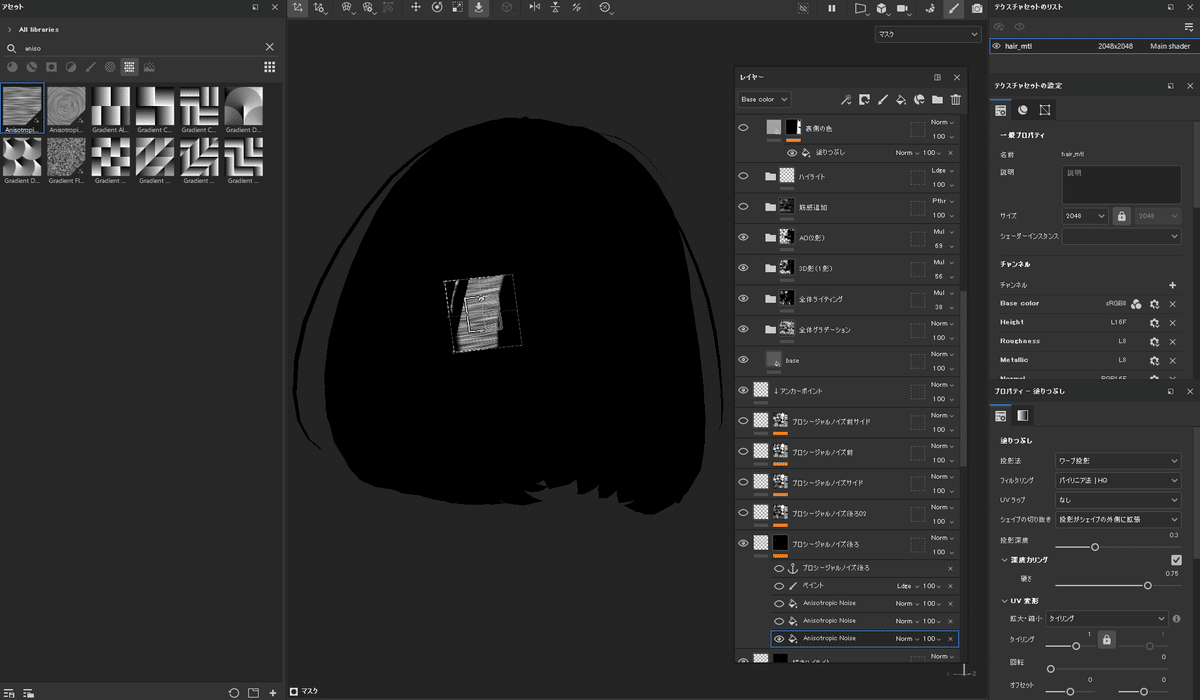
ここからmayaやblenderのような3Dソフトのように、AnisotropicNoiseを拡大縮小、回転、ラティスをかけたりしながら3Dモデルにテクスチャを張り込んでいきます。
AnisotropicNoiseを選択した状態で3Dビュー上で
W(移動)
E(回転)
R(スケール)
のキーボードを押すと、マニピュレーターが出てきますので大体の大きさや位置を3Dモデルに合わせていきます。
この3Dモデルに直接テクスチャを張り込む機能を【ワープ投影】というそうです。UVに依存せずに任意の位置にシールを張るような感覚でテクスチャを張れるのでとても直感的で便利です。

mayaと同じショートカットですね
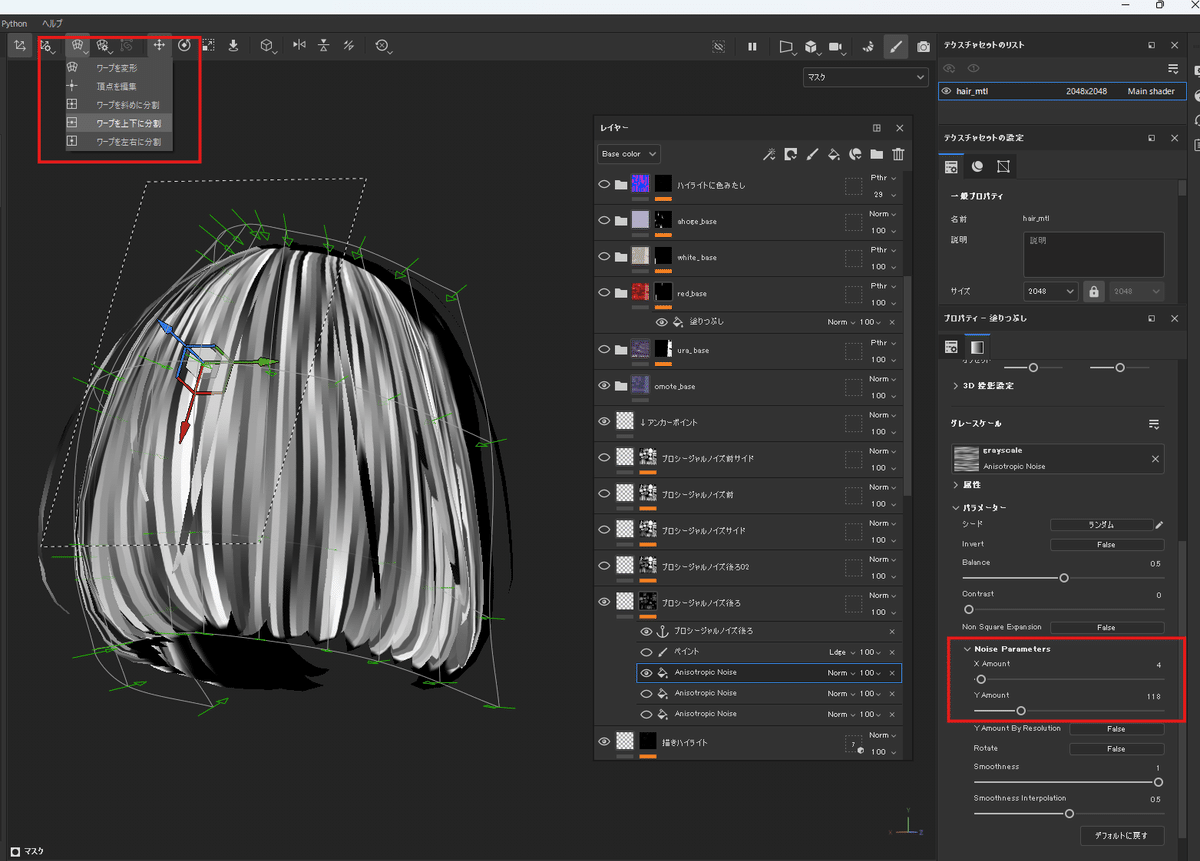
次にテクスチャにラティスをかけて、3Dモデルの形に合うようにAnisotropicNoiseを曲げていきます。UIの左上の方に頂点編集モードに切り替える箇所がありますので、切り替えます

頂点を3Dビュー上で選んでWキーを押し、位置を変えてテクスチャを曲げます。この例だと端の頂点を選んで、前に移動しました

頂点数が足りない場合は、左上の「ワープを〇〇に分割」で分割数を変えれます
筋の太さはテクスチャプロパティのX amountで変えられます

筋を載せたくない箇所(この例だとアホ毛のような細い毛)はペイントで白く塗りつぶしておきます

これで筋感マスクが作成できました。
ここからアンカーポイントを使っていきましょう。
3.作ったマスクを使いまわす【アンカーポイント】
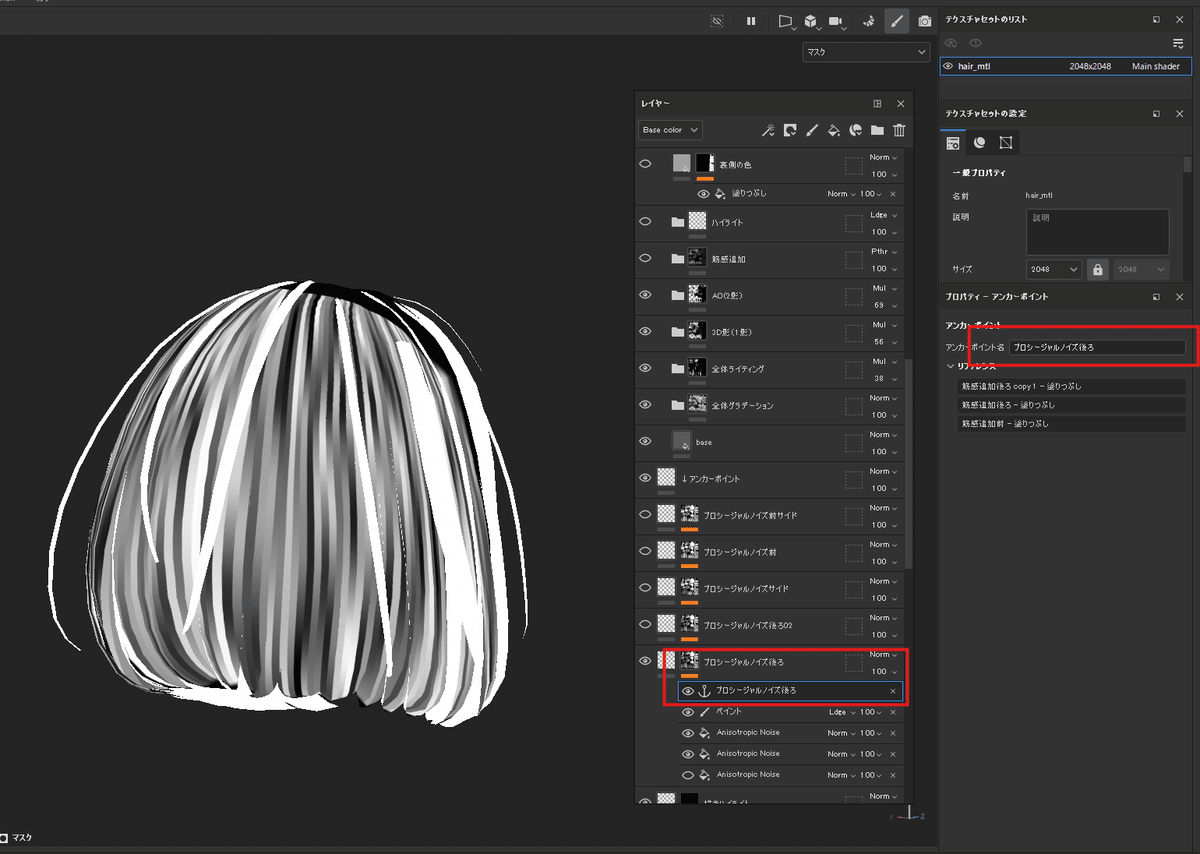
作ったマスク上で右クリックし、アンカーポイントを選択します

するといかりのようなアイコンが出てきます。
これがアンカーポイントです。アンカーポイントはマスクの一番上にくるようにしておきます。またわかりやすい名前を付けておきます。

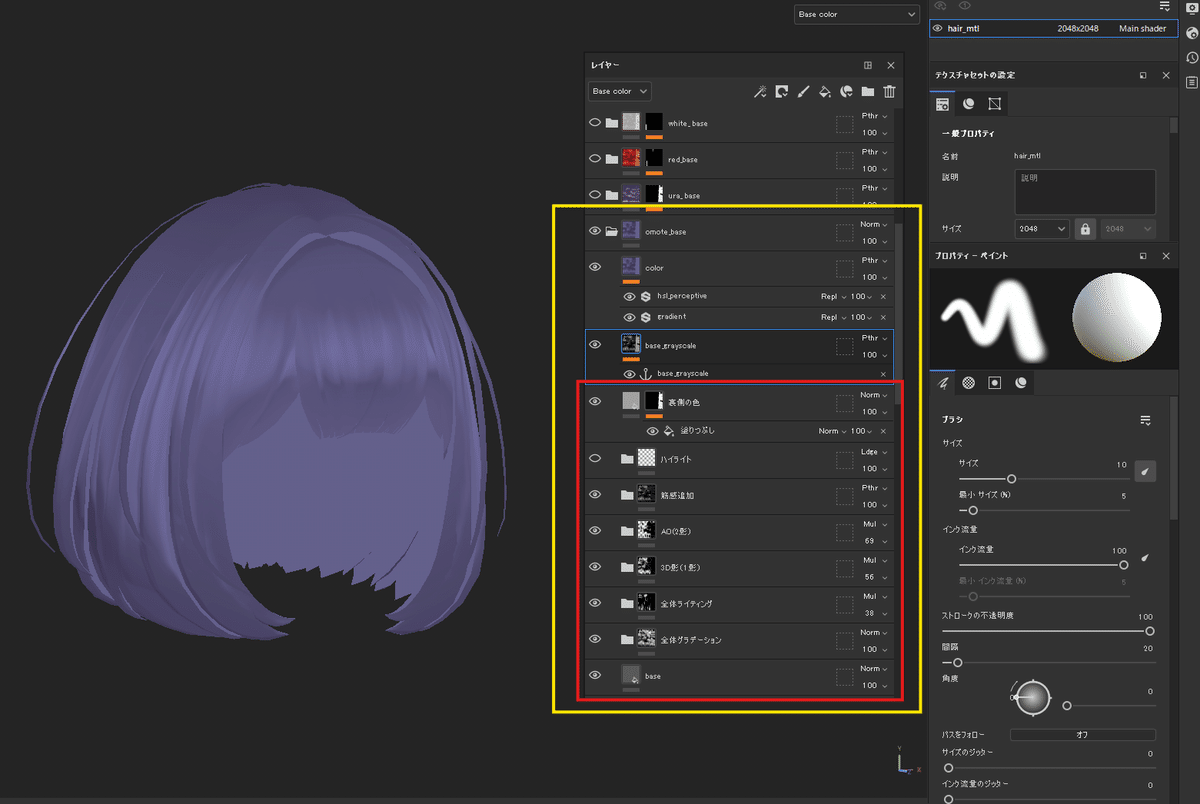
このアンカーポイントというのは、「下にあるレイヤーをほかの場所からも参照できるようにするよ」みたいな機能です。下記の画像だと赤枠の部分がアンカーポイントより下にあるので、これで作った筋感マスクが他レイヤーからも参照されるようになる仕組みです。

さてここで最初にハイライトの作業していたレイヤーに戻ってきます

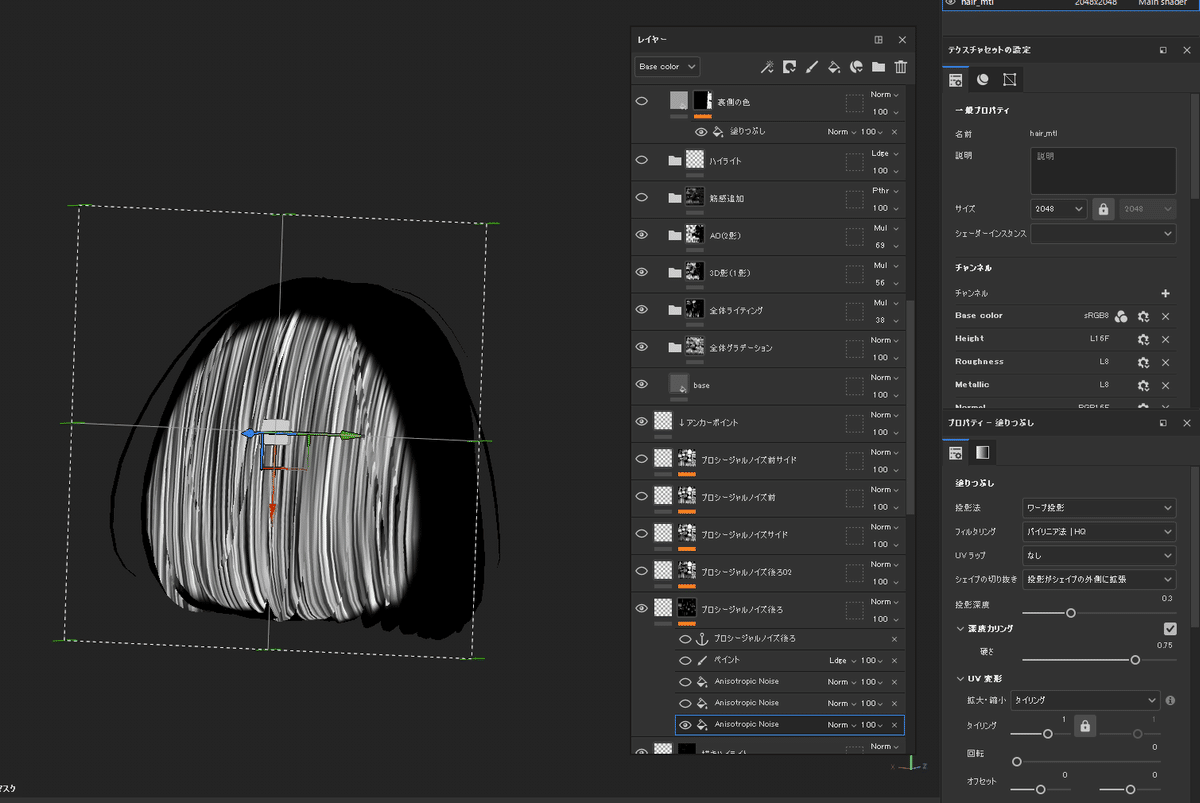
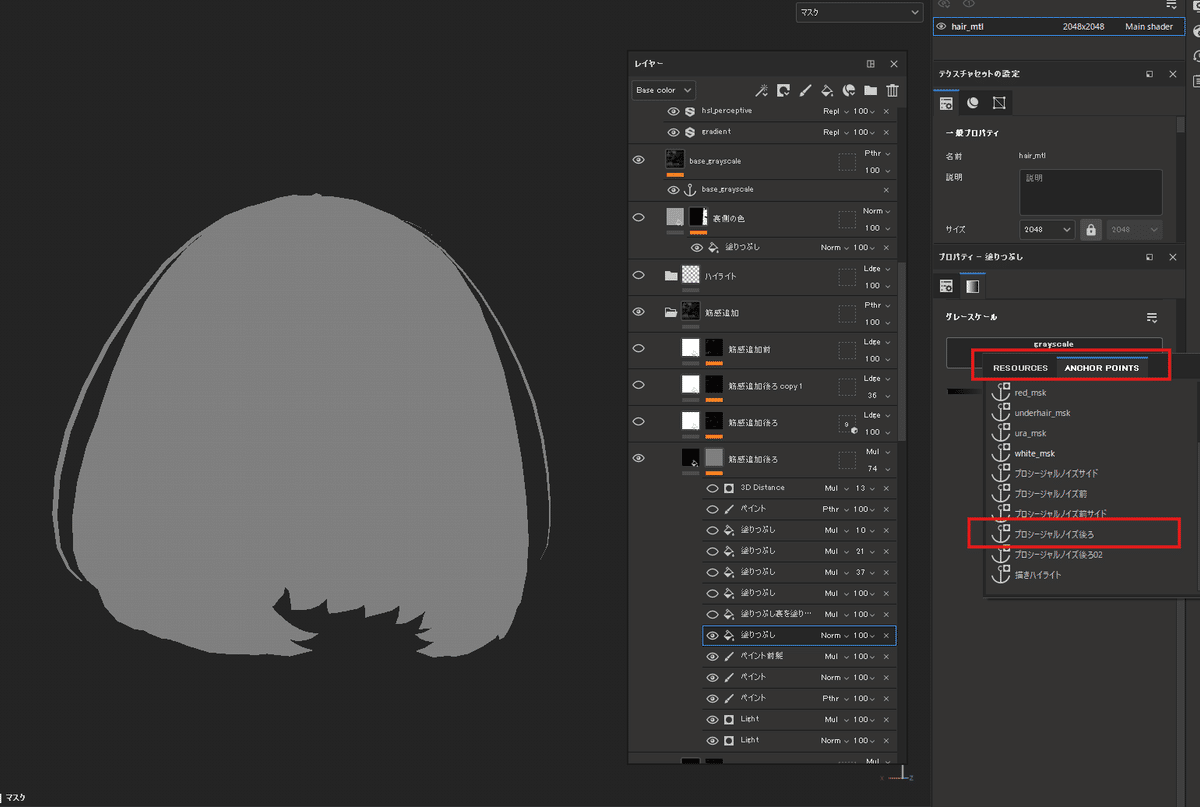
塗りつぶしレイヤーを追加し、プロパティのgrayscaleを押します

grayscaleを押すとアンカーポイントを選べるタブがあるのでそこを押します。作ったアンカーポイントが一覧になって出てきます。(この例ではすでにたくさんのアンカーポイントを使用しているので沢山出てきてます)先ほど作ったアンカーポイントを選択します

すると作った筋感マスクが参照されました

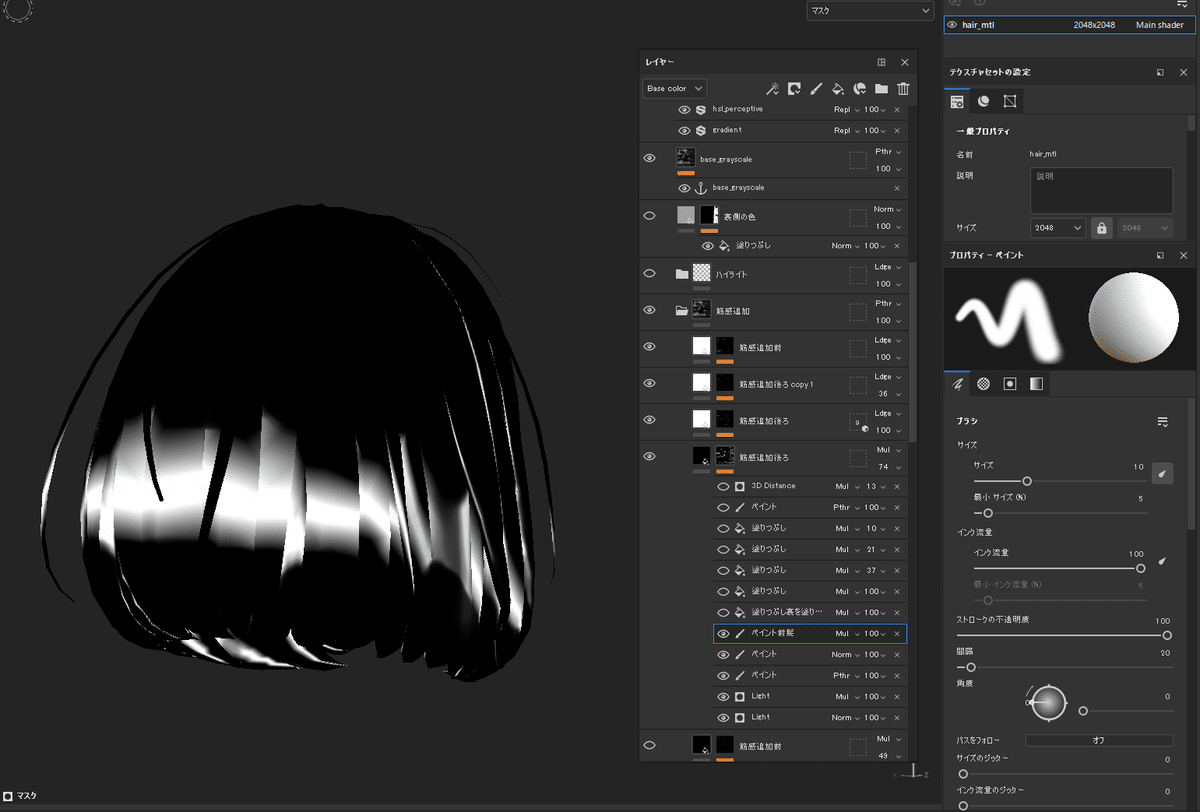
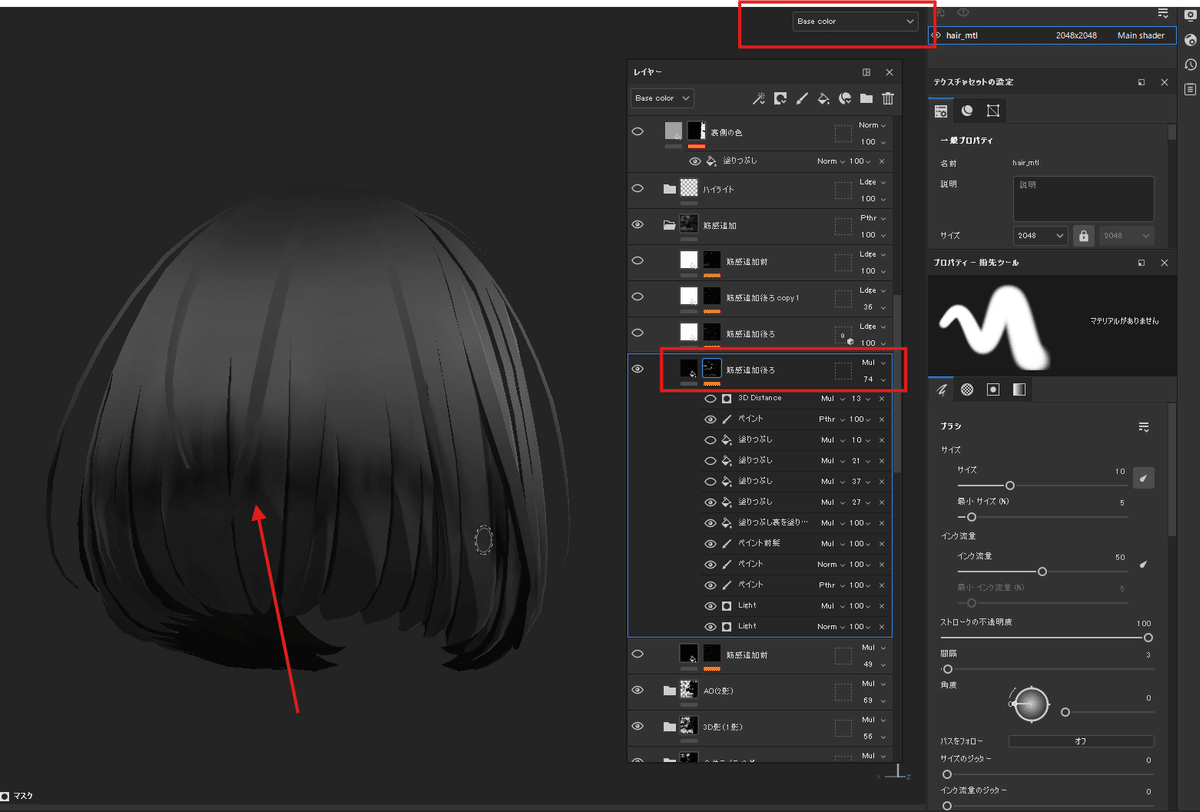
multiplyにしたり、透明度を調整して好きな筋感に調整します

あとはお好みでマスクをぼかしたりしています
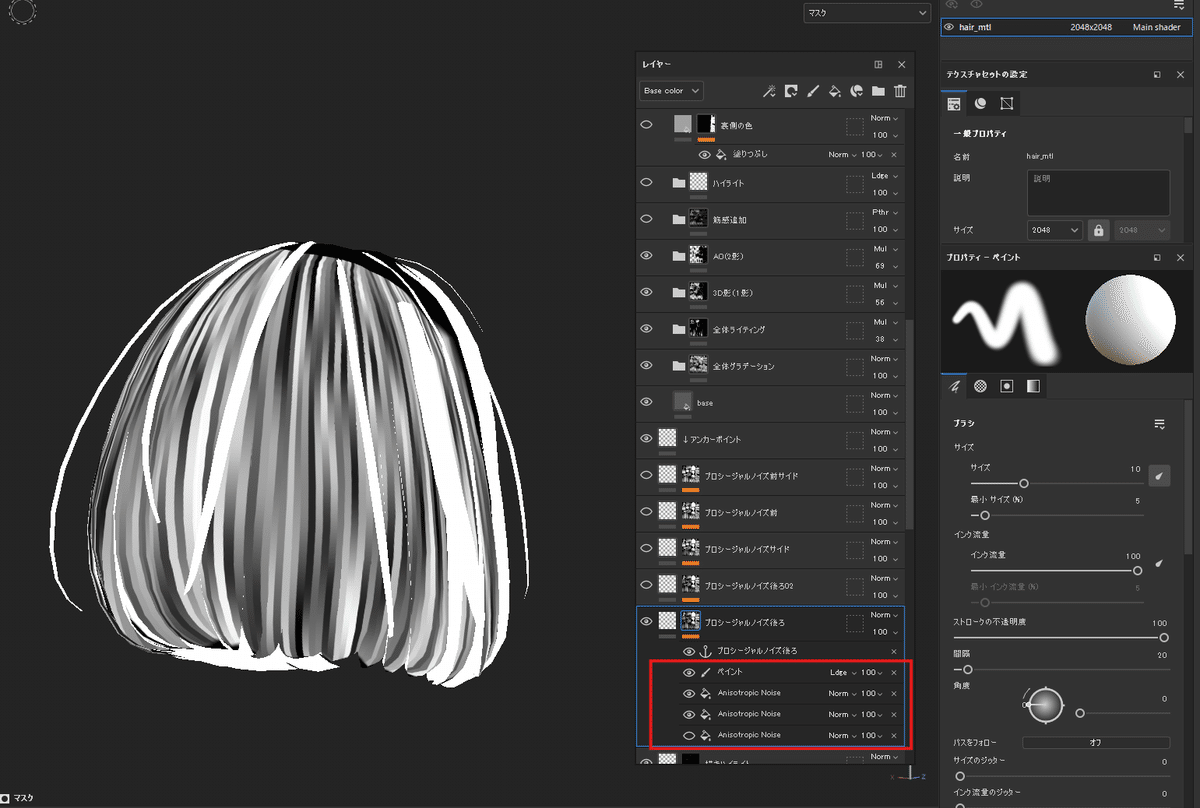
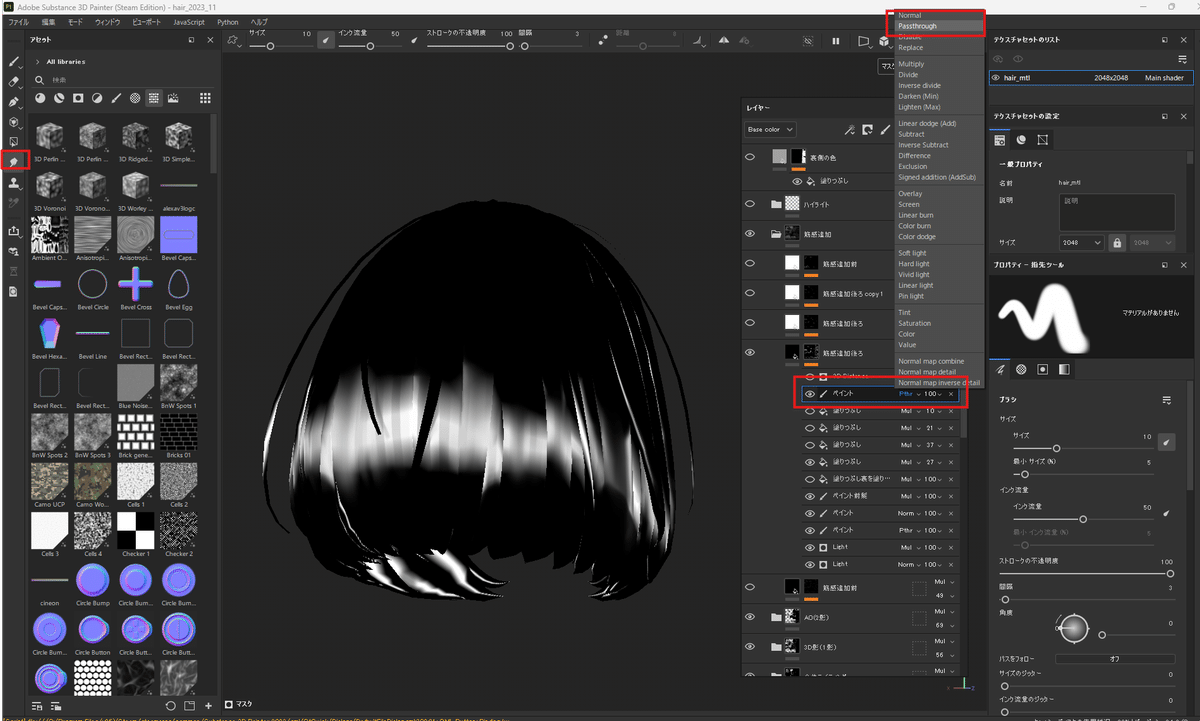
ペイントレイヤーを追加し、passthroughにした後指先ツールでなぞると比較的簡単にボケた感じが追加できます。ボケ具合が思い通りにならなかったら消しゴムで消せます。消したり、また指先ツールでなぞったりを繰り返して少しぼかします

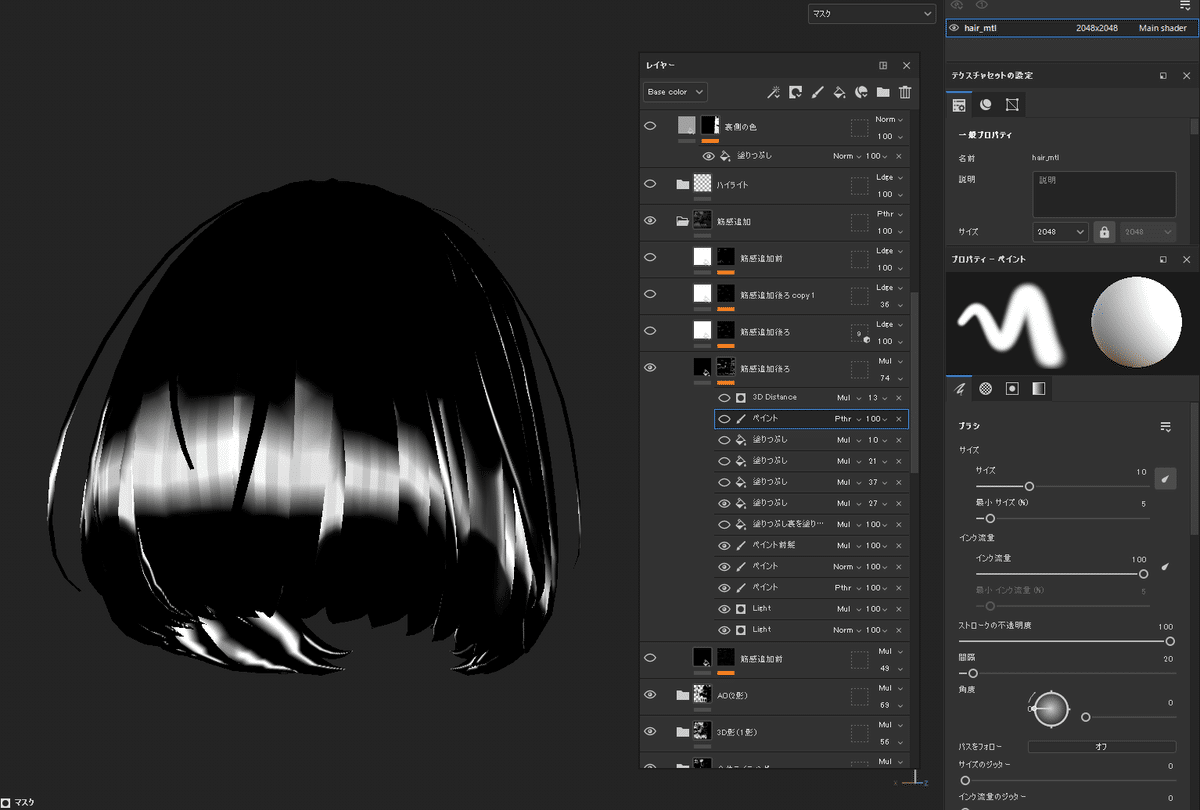
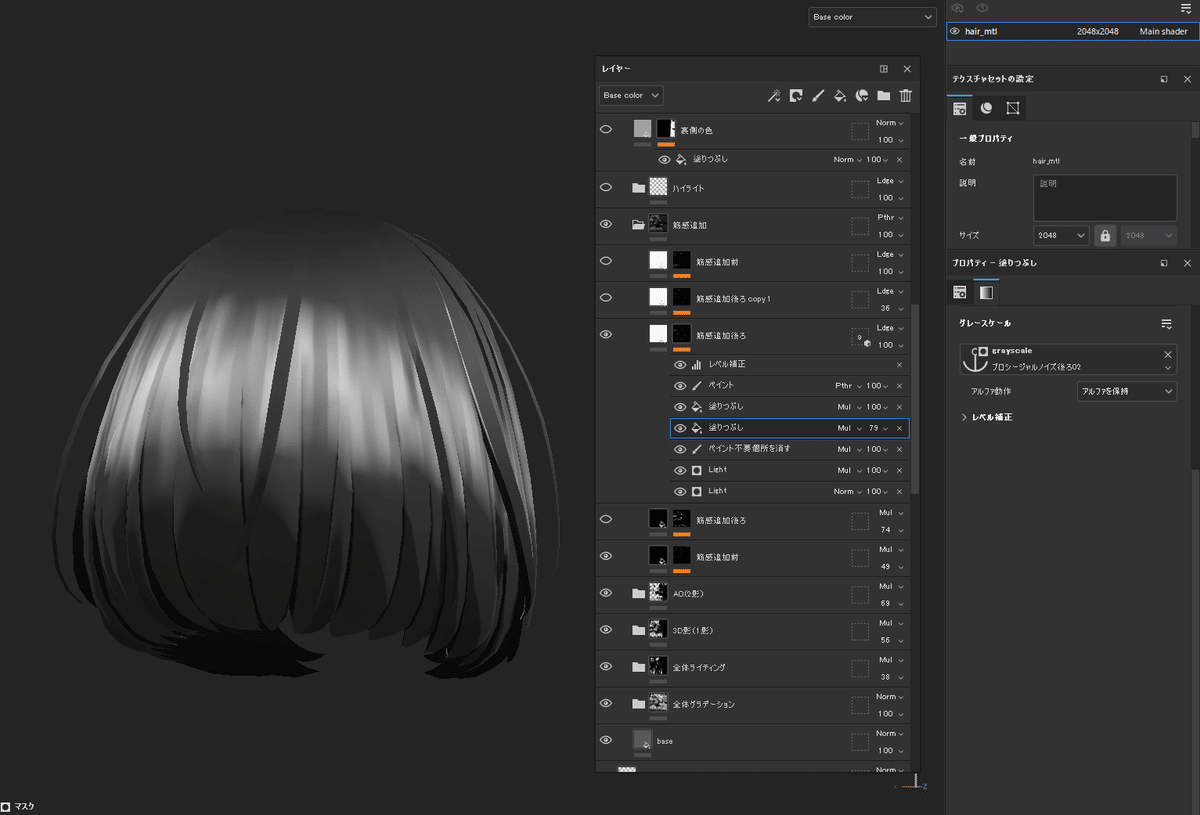
今までマスク表示で作業していました。basecolor表示にしましょう
ハイライトといいつつ、黒レイヤーをmultiplyで重ねています。

白レイヤーを追加し、白レイヤーのマスクで黒レイヤーで行ったことと同じことを行い、明るい部分を追加します。行うことは、Lightジェネレーターでハイライトの個所を決める→筋感マスクを載せる→ぼかす、でしたね。Lightジェネレーターを調整して黒い部分と重なるように、後頭部に明るい箇所が載るようにします

なぜ黒レイヤーと白レイヤー二種類でハイライトを付けているかというと、白いハイライトの真下に黒を入れることでハイライトが際立ち、その方が髪の毛につや感がでるかな・・・と思ったからです。この辺りは好みですかね。黒レイヤーなしで白レイヤーのみだとこんな感じです。

私のように黒レイヤーと白レイヤーといった、複数レイヤーで同じ筋感マスクを使いまわしたい場合などにアンカーポイントは真価を発揮します。
大元の筋感マスクに変更を加えたときに、その変更内容がアンカーポイントを使用しているすべてのレイヤーに反映されるからです。
これがコピー&ペーストとの大きな違いです。この例だと黒レイヤーと白レイヤーの二枚だけですが、同じマスクをもっと多くのレイヤーで使いまわしていた時に、そのマスクを調整したくなったら・・・・コピペだと、またそのマスクを使用しているレイヤーにコピペしなおさないといけません。が、アンカーポイントだと大元を直すだけでいいのでとても修正が楽になります。
さてハイライトを足せたので次は着色について書いていきます。
4.着色する【gradient】
下図のようにグレースケールでの調整が終わったもの対して着色していきます。
ちなみに髪の裏側はあまり情報量が欲しくないのでフラットにしています。
私の場合「髪の内側マスク」も多数のレイヤーで使いまわしているのでこういったものもアンカーポイントで管理しています。

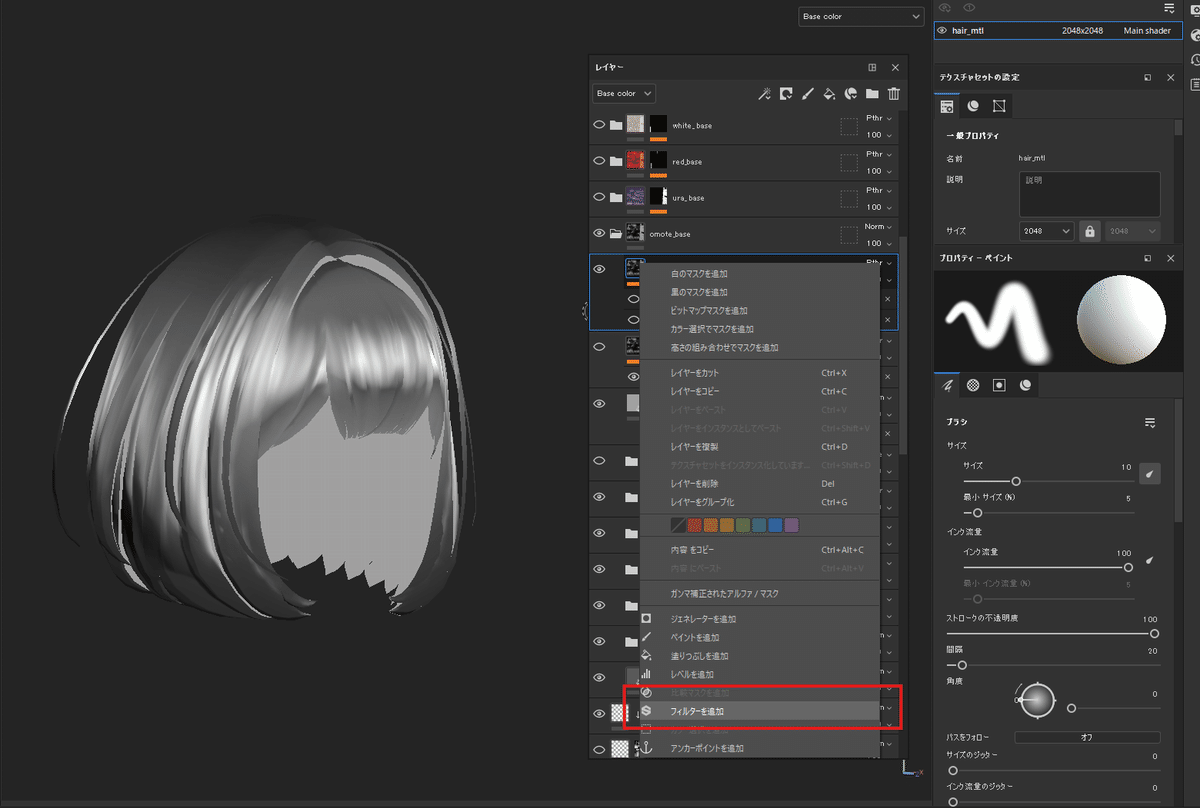
新規レイヤーを追加し、passthroughにします。塗りつぶしレイヤーではなく、ただのレイヤーです。
このレイヤーに右クリック→フィルターを押します。このようにフィルターをかけたいときは空レイヤーをpassthroughにし、その空レイヤーにフィルターを追加していきます。

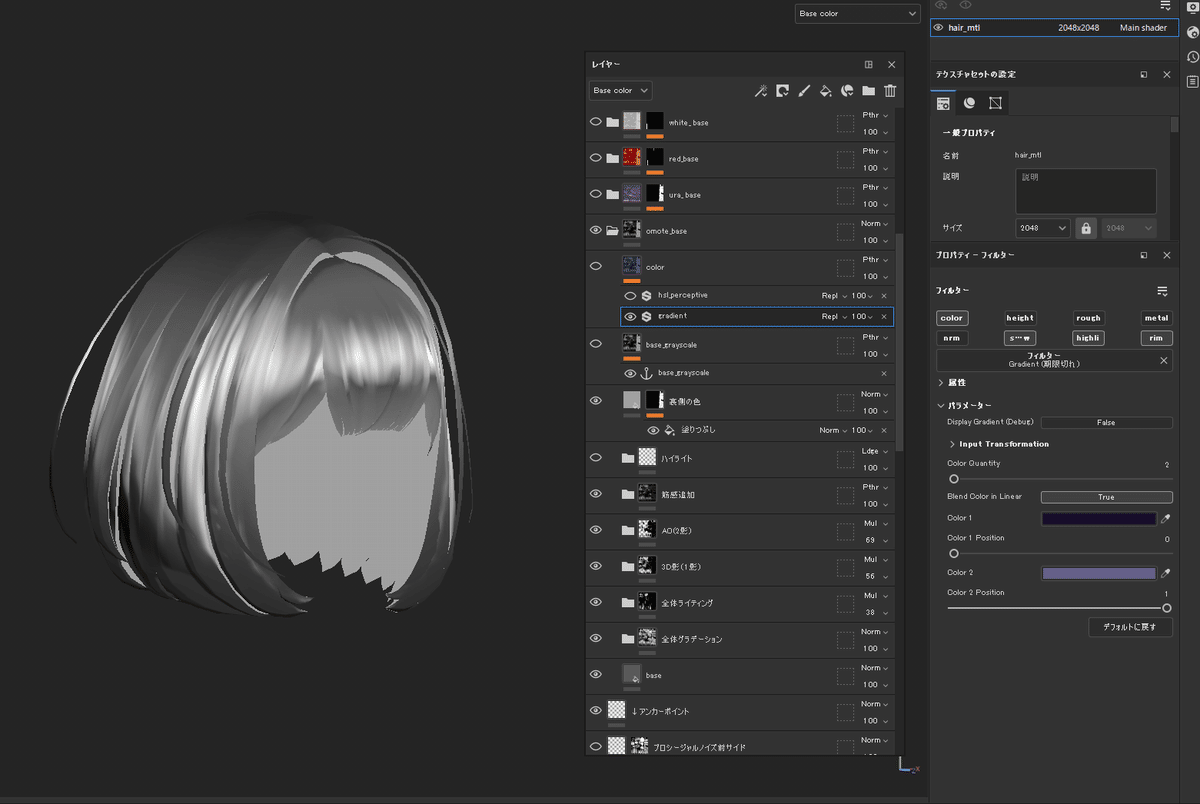
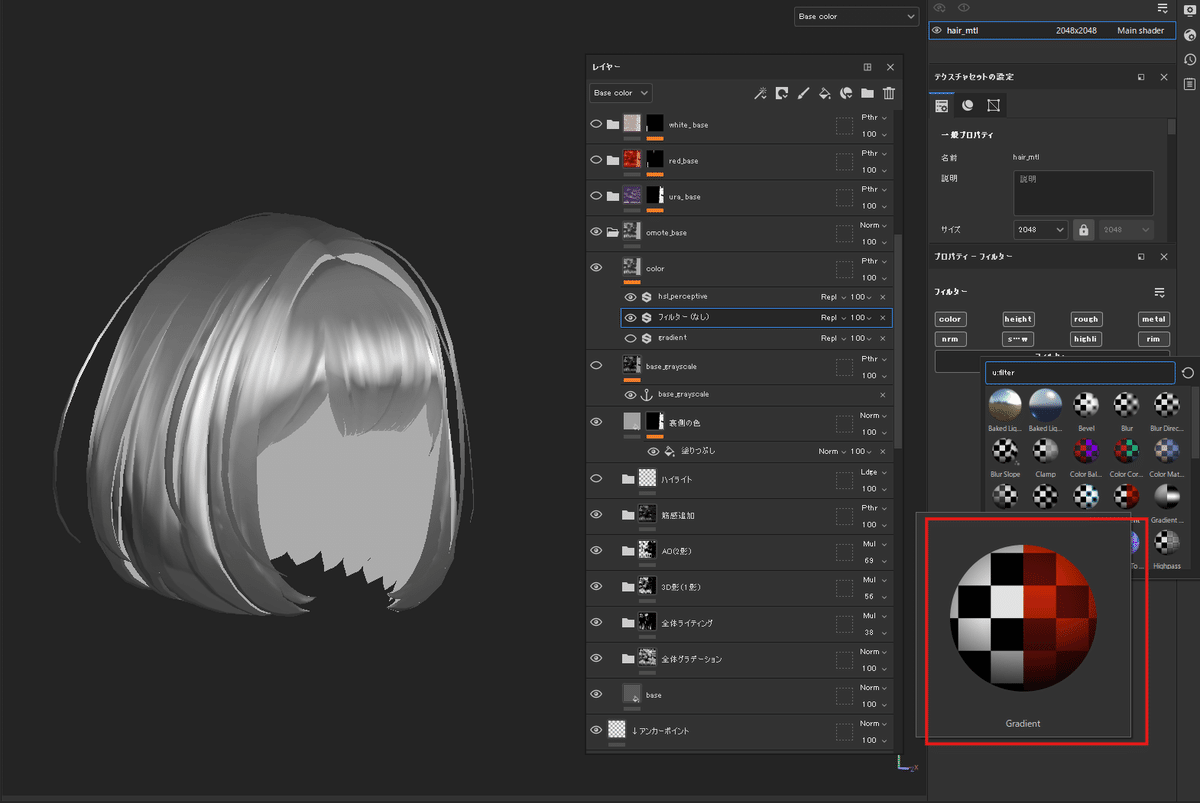
使用するフィルターはgradientです。
Color Quantityを2にして、一番暗い箇所の色、一番明るい箇所の色を指定してあげるとグレースケールに着色ができます


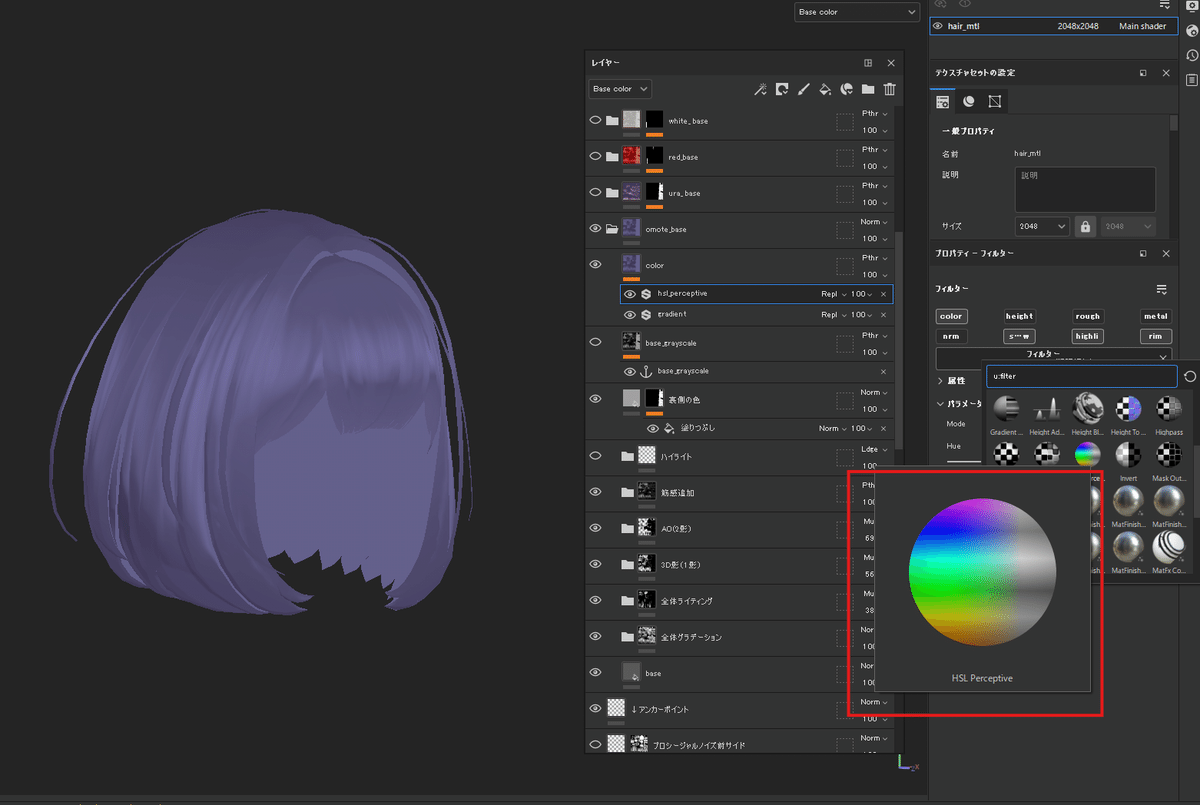
色味をちょっと微調整したいときはHSL Perceptiveが使いやすいです

着色できました。髪の毛が単色のキャラだったらこれでいいかもしれませんが、例えば髪の一束だけメッシュで別の色にしたいこともあると思います。
そんな時はまたアンカーポイントが役に立ちます。
5.一部の髪色を変える【アンカーポイント】
一部の髪色を変えたい時、その部分のマスクを取って色相を変えることでも対応できますが、グレースケールをgradientで着色した方が思い通りの色に調整しやすいです。なのでアンカーポイントを用いてグレースケールを使いまわしていきます
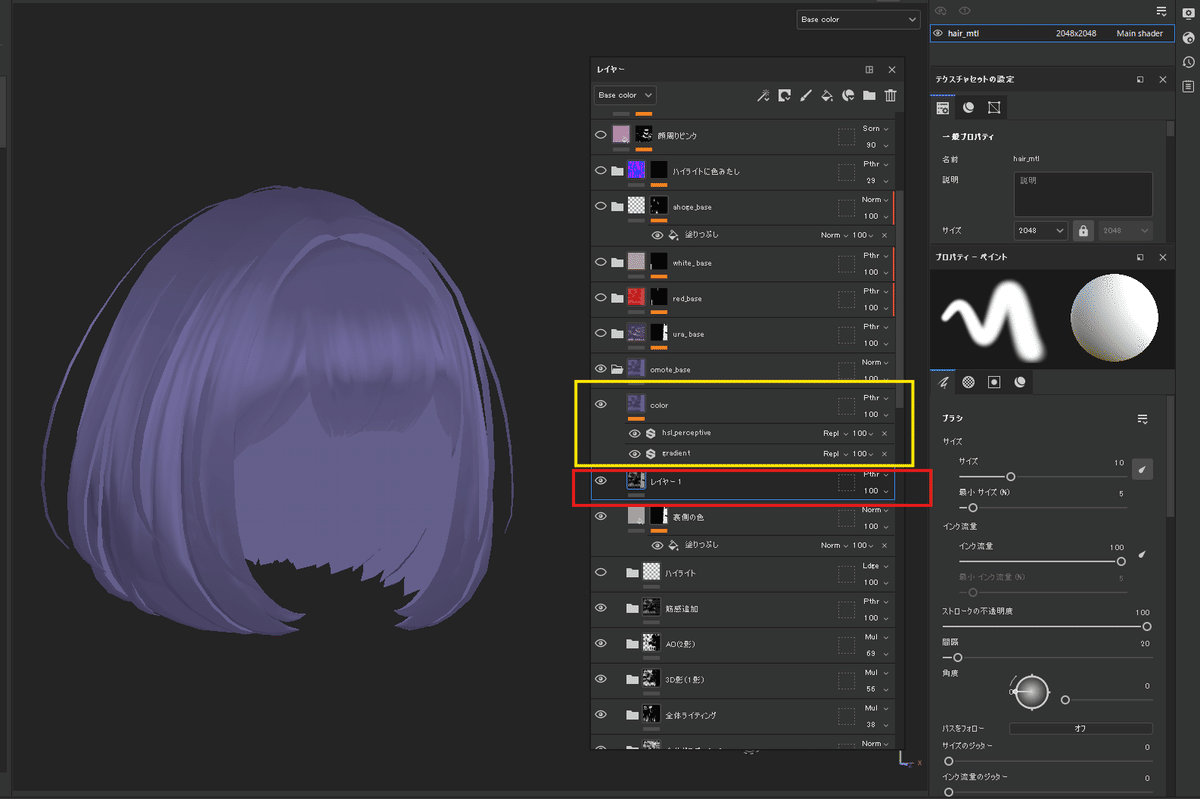
先ほど着色に使ったレイヤーの下に新規空レイヤーを追加し、passthroughにします。下図だと黄色枠が着色に使ってるレイヤーなので、その下に新規レイヤーを追加しています(赤枠)。

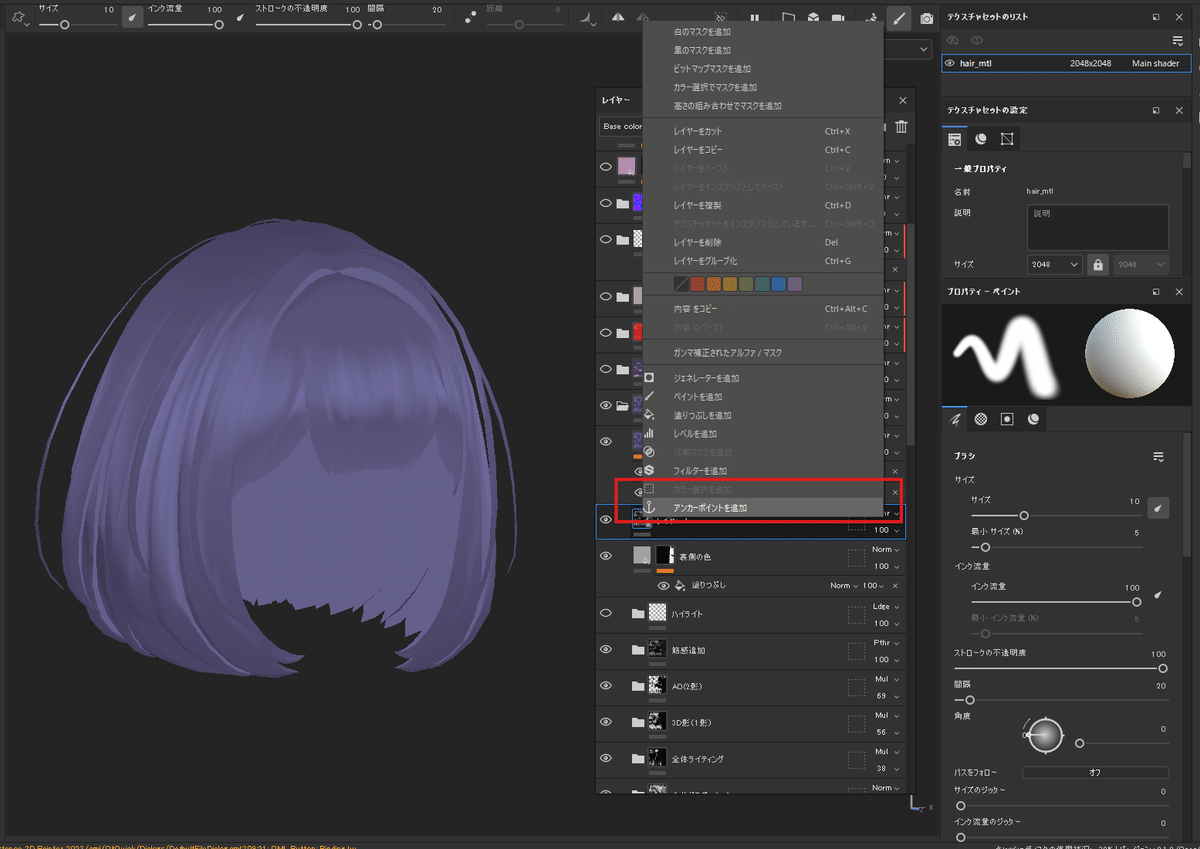
新規追加したレイヤーにアンカーポイントを追加します

アンカーポイントは「下にあるレイヤーをほかの場所からも参照できるようにするよ」みたいな機能でしたね。なので着色レイヤーの下にアンカーポイントを置くことで、グレースケールが他の場所からも参照できるようになります。
※厳密にいうとフォルダー内(黄色枠)のアンカーポイントより下のレイヤー(赤枠)が参照されるようになります。アンカーポイントより下にあるレイヤーであってもフォルダーの外にあるレイヤーは参照されません

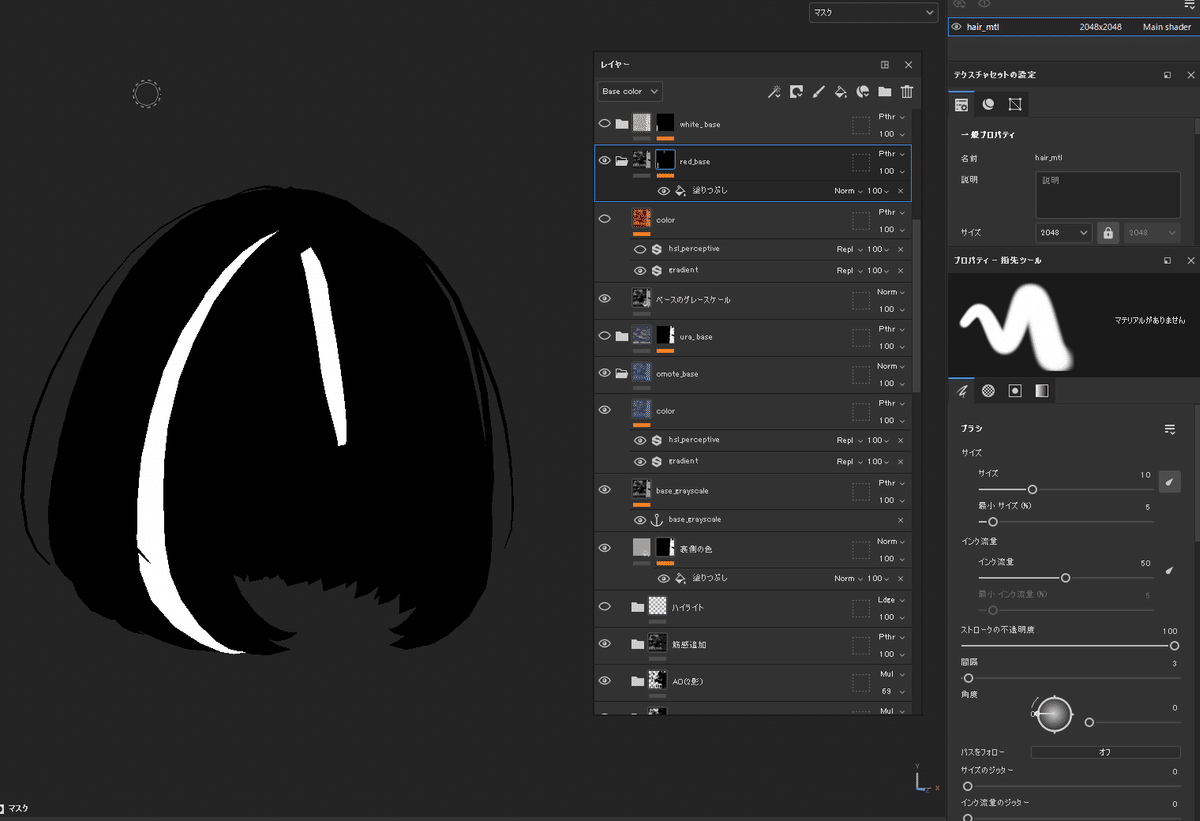
前髪の一部を赤くしていきます
新規塗りつぶしレイヤーを作り、グレースケールのアンカーポイントを指定します。新規作成したレイヤーはフォルダーに入れておき、フォルダーに対し髪の色を替えたい部分をマスクしています


あとはgradientで好きな色に着色します。

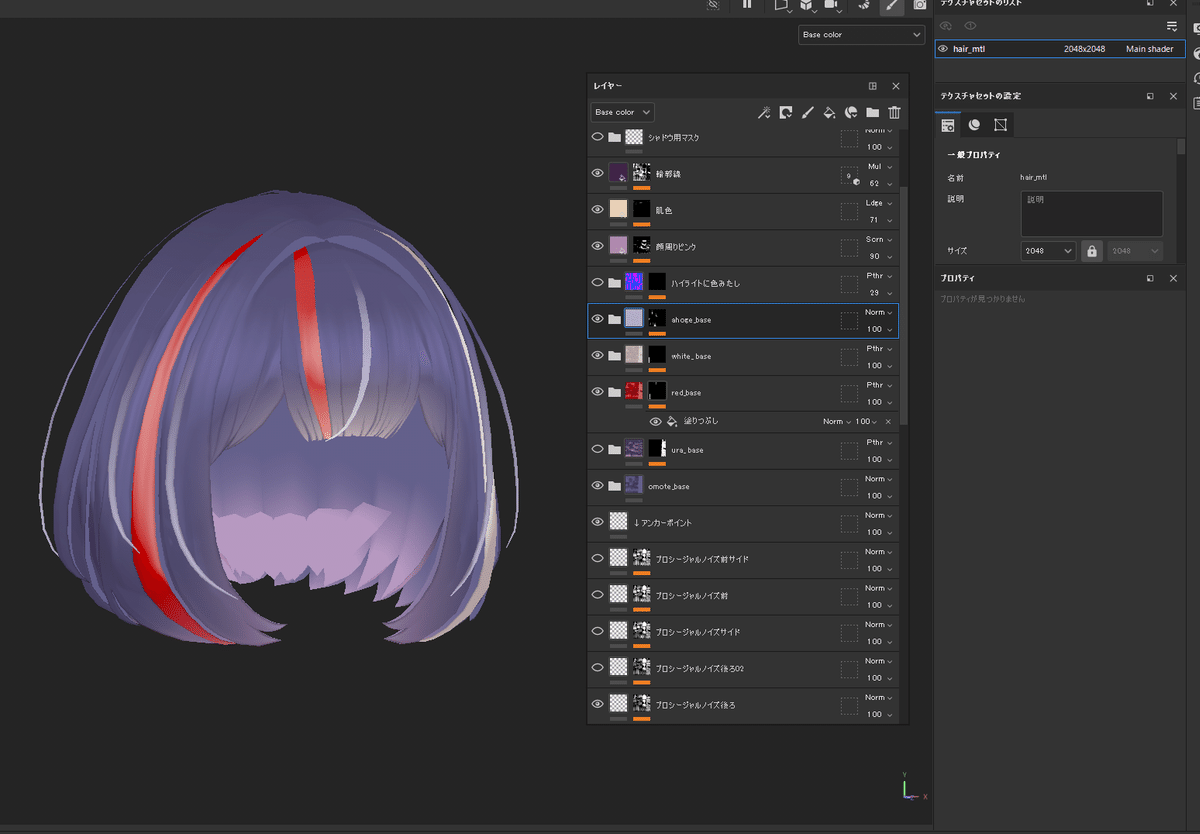
お疲れさまでした!私が髪のテクスチャを作った時の小ネタを紹介いたしました。私の場合は、ご紹介した小ネタを駆使し、髪の一部を白くしたりして仕上げています。

個人的にアンカーポイントはphotoshopにはない機能で、一度使うとphotoshopでテクスチャが書けなくなるくらい便利なのでよかったら使ってみてくださいね!
6.最後に
ちょっと宣伝させて下さい!
boothにてVRC用オリジナルアバター等を販売しています。販売物にはサブスタンスペインターデータも同梱しております!この髪の毛のサブスタンスデータも入れてます。良かったらお店見ていってくださるとうれしいです。
これからも(余力があるときに)時々3DCGやアバター制作関連のtipsが書けたらなと思っているので、更新頻度はとても遅いですがどうぞよろしくお願いいたします。ご覧いただきありがとうございました!
