STUDIOで作成したwebサイトのモーダル表示数を計測する方法
こんにちは。
現在STUDIOで作成したwebサイトにGoogleアナリティクスを導入してさまざまな計測にチャレンジしてるのですが、
モーダルの表示数をGoogleアナリティクスで計測ってできるのかな?と思いチャレンジしてみた備忘録です。
結論から言うとGoogleアナリティクス単独でのモーダル表示計測はできなさそう。(素人判断なので間違ってるかも)
なのでGoogleタグマネージャーを使いました。
モーダル自体の表示数自体の計測はできなかったので、モーダルを表示するためのボタンを押した回数を計測する仕様でイベントをつくってみました。
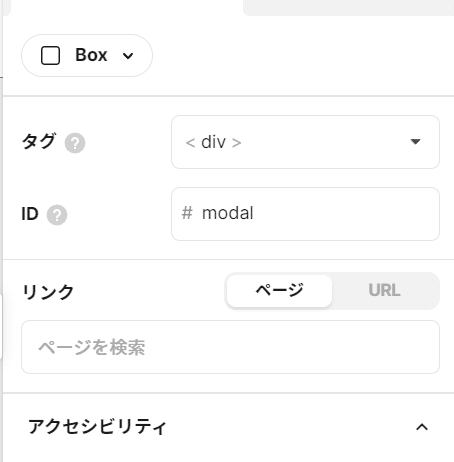
計測したいボタン(ボックス)にIDを設定する
モーダルのリンクをつけているボタン(ボックス)に任意のIDを設定します。
ここではmodalというIDにしました。

Googleタグマネージャーでタグを設定する
次にGoogleタグマネージャーでIDが設定されているボタンが押された回数を計測するためのタグを制作します。
タグの種類は「GA4イベント」
イベント名は「Click ID」

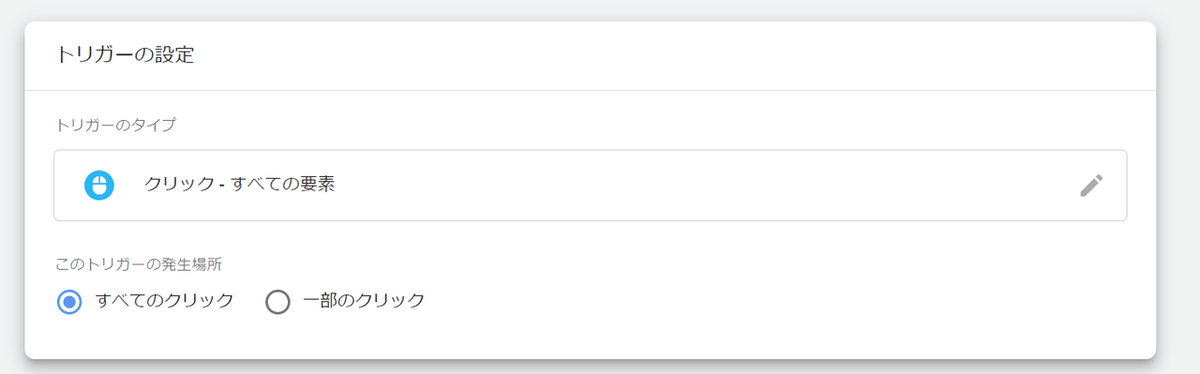
トリガーの設定
次はタグの発動タイミングを決めるトリガーの設定です。
トリガーは「クリック-すべての要素」を選択して、すべてのIDを設定しているボタンのクリックを計測します。
トリガータイプ 「クリック-すべての要素」
トリガーの発生場所 すべてのクリック

完了
あとはプレビュー機能で実際にクリックしてみてタグが発火しているかを確認しましょう。
うまく動作すると設定したIDが何回クリックされたのかGA4のイベントで計測されていると思います。
GA4に反映に時間がかかる場合があるのでもし表示されてなければすこし時間をおいてみてください。
この記事が気に入ったらサポートをしてみませんか?
