
noteの機能全部使ってみた!
こんにちは。
noteを初めてから約2週間経過したexpoducksです。
この2週間、とりあえず自分が書いてみたかったことをいろいろ書き殴ってきました。
他のクリエイターさんの記事はほとんど読まず、とにかく自分が書くことしかしてきませんでした。
そしてふと、私の記事にいいねをしてくれたクリエイターさんの記事を読んでみたところ…
愕然…!!!
全くクオリティが違いました。文章力もそうですが、そもそもこのnoteの基本機能の使いこなし方が段違いでした。
やっぱりいろんな機能を使っている方が、見ていて楽しく単調にならない記事が書けるんだなと感じましたね。
なので今回はnoteの機能を全部使って記事を書いてみます!
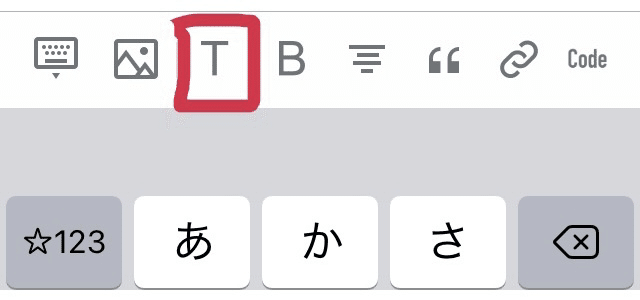
1. Tは見出しだった

今まで左から3番目のTのマークの機能は、特定の行を別個で書いて大きく太い字体で表すことで、その行を強調するためのものだと思ってました。
ですが、本来の使い方は目次用の見出しでした。
この見出しをいくつか用意して公開設定から目次ありにすることで、目次が自動的に作れるんですね。そして見たい見出しをタップするとそこまで飛んでくれるという。
そういえばnoteの使い方の公式動画で説明されてたんですが、noteを初めたばかりのまだ何も知らない状態で見た内容なんて覚えられないですよね。
見返して、ああ言ってたな こんなこと、と思い出しました。
目次は公開するときに設定から付け加えるシステムなのでプレビューでも表示出来ず、公開してみないとちゃんと出来てるかが分からなくて不安ですね。出来てることを祈って公開します。
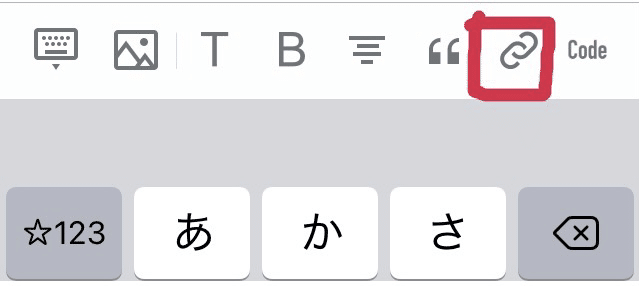
2. リンクを貼る

右から2番目のファイル添付のようなマーク。リンクが貼れそうだなとは思っていたのですが、URLをコピーして入力しても表示されず、「バグか?」とずっと思っていました。
ですがこれはあらかじめ入力した文字を選択した状態でないと意味がないことがこの記事を書く上でいろいろ試してみて分かりました。
過去の私の記事では、画像を貼ってその下に出典元としてURLを貼りたかったのですが、出来なかったのでURLの文字だけ貼っつけてリンクは踏めない状態で投稿していました。
そもそもURLの英数字の羅列にそれと同じリンクをつける発想(※)しかなかったのですが、普通の日本語の文章にリンクを付けることも出来るんですね。そういえばWikipediaとかでよくありますよね。
(※) ↓こういう感じです↓
https://ja.m.wikipedia.org/wiki/%E3%83%A1%E3%82%A4%E3%83%B3%E3%83%9A%E3%83%BC%E3%82%B8
このことが分かったので、これからはリンクもちゃんと貼り付けて記事が書けます。
また、リンクを貼るタイミングですが、一つの段落(島?)で、リンクを貼る文字しか入力していない状態だと、そこから文章を繋げた場合リンクが伸びてきてしまいます。例えば、
カモの記事
という状態で、「カモの記事」という言葉に続けて「を書きました。」という文章を繋げると、
カモの記事を書きました。
という風に、リンクの下線がくっついて最後まで表示されてしまいます。
なので、「カモの記事」という部分にだけ下線を引きたいなら、先に「カモの記事を書きました。」という文章を全部書いてから、「カモの記事」のところだけ選択してリンクを貼らないといけないみたいです。
カモの記事を書きました。
こういう細かいところがややこしいですね。いろいろ試して把握して慣れていくしかないんでしょうけども。
3. 引用

一つ前の項目の説明でも多様した引用。名前が分からずずっと「小さい範囲」と呼んでいて、正式名称を調べるのに苦労したのですが、「引用」というらしいですね。
これです。
引用内から抜け出せなくなるので、改行して次の行に別の島を作ってからでないと引用マークは押してはいけないのかなと思っていたんですが、2回改行すると引用から抜け出してくれました。
この引用という機能はなかなか上手く使うタイミングが難しいな〜と思ってるんですが、例えばTwitterでやたらツイートの最後にハッシュタグを羅列している人いますよね?
あれって普通に文章として書くとなんか違和感がして、ハッシュタグとして書くとちょうどいい感じがするからそうしてるんだと思うんです。
だからそういう感じで上手いこと違和感を無くすために引用を使うのもいいのかな〜と考えてます。
後なぜか引用内で文章を書いていると、右端の一文字だけ見切れて見えないんですよね。不便だなと思っていたのですが、改行をどこかで一度すれば整理されてちゃんと見えるようになりました。
改行したところを元に戻しても整理はされたままでした。ただ、一度その記事を閉じてまた開くと見切れた状態に戻っているのが難点ですね。
プレビューでは正しく表示されているのであまり気にしないようにします。
4. コード入力

今後出していく記事でコードを紹介することは多分ないのであまり使わないと思いますが、とりあえず機能は使ってみます。
#include <stdio.h>
int main(){
printf("Hello World!");
return 0;
}コードを書く以外にいい使い方があれば活用していきたいですね。白黒が入れ替わるのはインパクトがあるので、文字が小さくなることに目を瞑れば割と良い使い方が出来るかもしれません。
5. 太字と中央揃え

これはそんなにややこしくない機能ですね。単に文字を太くしたり、島を中央揃えにしたり出来ます。
ただし文字を太くするのは、リンクを貼るとき同様に文章を先に全部書いてから太くしたいところだけ選択して太字にしないと、その続きの文章も太字になって面倒くさいです。
6. 画像を載せる

この画像は各項目の最初にも載せてきました。左から2番目のマークをタップして載せたい画像を選ぶだけなのでこれは簡単です。
また、ヘッダー画像もありますね。
ヘッダー画像の存在に気付いたのは5回目ぐらいの投稿からでした。ホーム画面でnote公式の記事と見比べたときに自分の記事には画像がないなと気付いて、それから付けるようにしました。
今回はnoteに関する記事なので、みんなのフォトギャラリーからnoteで検索してこの画像をヘッダーに使いました。自分で画像を作成して載せてみても楽しそうですね。
7. ハッシュタグ
公開設定でハッシュタグが付けられますね。2〜4つが理想と書いてあるのでそれぐらいの数しか付けたことがなかったですが、もっといっぱい付けてる人もいました。
ハッシュタグを付けることで自分の記事が見つけてもらいやすくなるので、付けられるときは付けていこうと思います。
なるべく多くの人が検索しそうなシンプルな単語の方がいいですよね。今回の記事には「note」とか「使い方」とかそういうワードを使おうと思います。
8. マガジン
noteには、記事をジャンルで分けてまとめて見やすくする機能があります。
呟きに関する記事は「呟き」というマガジンを作ってそこに入れていく、カモに関する記事は「カモ」というマガジンを作ってそこに入れていく、という風にしてきました。
マガジンは記事を公開するタイミングでも、予めでも作れるので、便利でいいですね。この記事は「呟き」のマガジンに入れようと思います。
他のクリエイターさんの記事も自分で作ったマガジンの中に入れられるみたいですね。でも入れたのが相手にバレると恥ずかしいので、鍵がかけられるのは嬉しいです。自分好みな、他のクリエイターさんの記事をマガジンに収集するのも楽しそうですね。
9. 感想
本記事ではnoteを書くときの基本的な機能を使ってみて、初めて敬語で説明する系の記事を書いてみました。
今まで分からなかった使い方が分かったので、過去の記事と比べて見やすさも中身も段違いになり、ちょっとのことでこんなに変わるんだなぁと感じました。
スキが欲しいから、フォロワーを増やしたいから、という理由ではなく、そうやって評価されるぐらい良い記事が書ける人間になりたいから、出来ることを増やしていきたいですね。
これからの記事はここで覚えたことを活かしてもっと面白く見やすい記事を書いていきたいなと思ったのでした。
※もし「こんな機能もあるよ!」とか「間違ってるところあるよ!」とかあれば教えてください。💦
この記事が気に入ったらサポートをしてみませんか?
