
【WordPress × kintone】サイトからのお問い合わせ内容をkintoneに登録(確認画面つき)
今回はWordPressで作ったサイトのお問い合わせ内容をkintoneアプリに登録する方法です。
kintoneをお使いの方限定になりますが、お問い合わせが多いサイトやサービスの申し込み、アンケートフォームなどkintoneのアプリでデータ管理できれば便利だなぁと思った時にお試しください。
■ 完成形
WordPressで作ったサイトのお問い合わせページから問い合わせる

確認画面つきのお問い合わせフォームで「入力画面→確認画面→送信完了」流れで登録。
kintoneに事前に準備した「お問い合わせ」アプリにデータが自動登録

■ お問い合わせフォームのプラグイン準備
WordPress側でお問い合わせフォームを準備します。今回使うプラグインは3つ。バージョンは2020年10月時点の最新バージョンです。
今回使うWordPressプラグイン
「Contact Form 7」Ver5.2.2
「Contact Form 7 add confirm」Ver5.1
「Form data to kintone」Ver2.17.4
動作確認バージョン「WordPress」Ver5.5.3

すべてWordPress管理画面から「プラグイン>新規追加」からプラグインを検索してインストールします。インストールが完了したら「有効化」します。
1「Contact Form 7」
お馴染みお問い合わせプラグイン。お問い合わせプラグインはいくつかありますが、kintoneとの連携プラグイン「Form data to kintone」を使用するため「Contact Form 7」を使います。
2「Contact Form 7 add confirm」
「Contact Form 7」に確認画面を追加するプラグインです。サービスのお申し込みフォームなど項目の多いフォームは確認画面を必要とするユーザーさんが多いため今回は確認画面を追加して検証します。
3「Form data to kintone」
WordPressとkintoneの連携プラグイン。インストールすると「Contact Form 7」にkintoneと紐付けるための項目が追加されます。
キンボウズさんの記事を参考にさせていただきました。
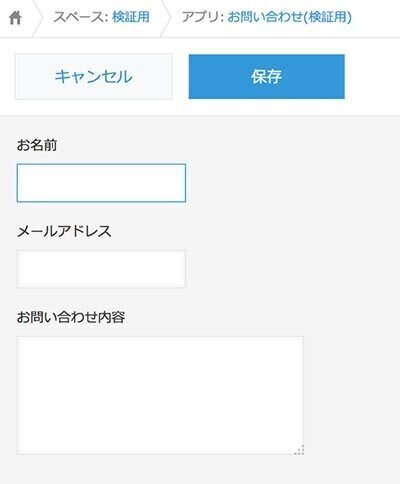
■ お問い合わせフォームの作成
簡単なお問い合わせフォームを作ってみましょう。「Contact Form 7 add confirm」によって確認画面用のボタン「確認ボタン」「戻って編集ボタン」が追加されますので送信ボタン部分に配置します。

■ kintoneにお問い合わせアプリの作成
次にお問い合わせフォームから送信されたデータをkintoneに登録するための「お問い合わせ」アプリを作成します。

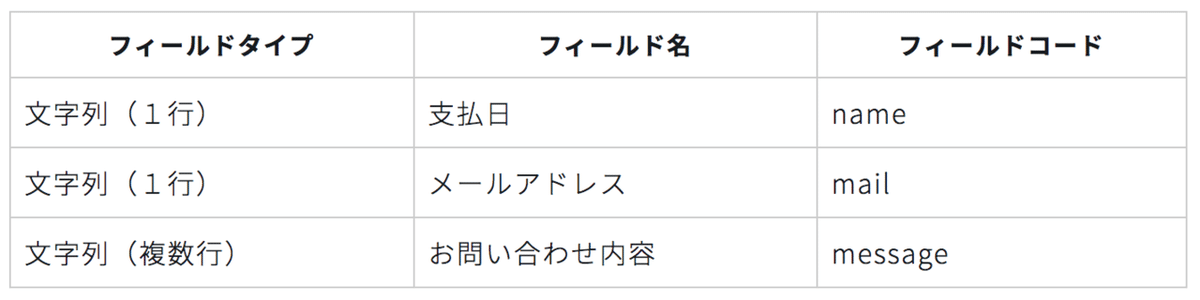
フィールド定義
入力項目の妥当性チェックは「Contact Form 7」側である程度されるので、kintoneのフィールドタイプは「文字列」にしておいた方がよいかなと思います。フィールドタイプを「リンク」にして電話番号・メールアドレスなど形式を指定してしまうとkintoneへの自動登録時にエラーになるので何が入力されてもいいようにしておくとよいと思います。

APIトークンの生成

「kintoneアプリの設定>設定>APIトークン」に進み、「生成する」ボタンを押します。APIトークンが生成されるので「レコード追加」のみチェックして「保存>アプリを更新」で保存します。このAPIトークンは後ほど「Contact Form 7」の設定画面で入力します。
■ WordPress側でAPIトークンを登録する
WordPress「Contact Form 7」の設定画面に戻ります。「Form data to kintone」によって一番右に「kintone」タブが追加されます。ここでkintoneアプリの情報を入力します。

kintoneのドメイン「xxxx.cybozu.com」、登録時にエラーが発生した際に受信する「メールアドレス」、お問い合わせアプリの「アプリID」「APIトークン」を入力して「GET」ボタンを押します。

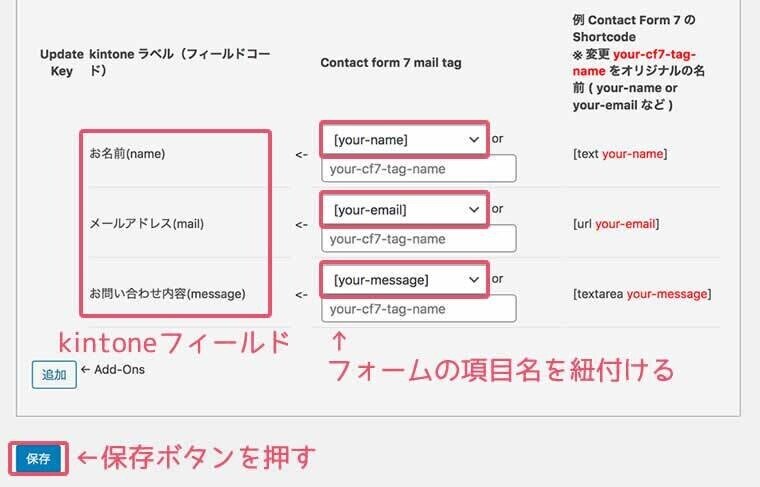
下部にkintoneアプリで定義したフィールドが表示されるので、お問い合わせフォームの項目名をプルダウンで選択し「保存」ボタンを押します。
■ お問い合わせフォームからの登録テスト

項目を入力して「内容を確認する」ボタンを押します。

■ あれれ?複数件登録されてる

kintone側で「お問い合わせ」アプリを確認すると、送信完了したのは1回だけなのに複数件(3件)のデータが登録されています。
■ kintone連携プラグインをちょっとだけ修正してみる
どうやら確認ボタンのタイミングでもkintoneにデータが登録されてるっぽいなと思いプラグインを一部修正。
確認画面追加プラグイン「Contact Form 7 add confirm」を入れた場合、フォーム上に隠しフィールド「_wpcf7c」が追加され、入力画面では「step1」→確認画面「step2」という値が入るようです。「_wpcf7c」の値の取得が正しくできていなくて、入力画面の「_wpcf7c」の値が「step1」の場合はkintoneに登録しない、という部分の処理が上手くいっていないようでした。
kintone連携プラグイン「Form data to kintone」の中のファイル
「/plugins/kintone-form/includes/class-kintone-form-post-kintone.php」の66行目あたり。
プラグイン修正前

if ( isset( $cf7_send_data['_wpcf7c'] ) && 'step1' === $cf7_send_data['_wpcf7c'] ) {
return;
}プラグイン修正後

if ( isset( $_POST['_wpcf7c'] ) && 'step1' === $_POST['_wpcf7c'] ) {
return;
}$cf7_send_data[‘_wpcf7c’]を
$_POST[‘_wpcf7c’]に修正
■ プラグイン修正後は1件のみ登録(成功)

入力内容を修正して何度確認ボタンを押しても、kintoneには1件しか登録されませんでした。これでOK!
プラグインのアップデートで修正したファイルは元に戻るので、アップデート後は再度この部分を修正するか、もしかしたらこちらの対応が行われているかもしれませんのでご使用の際にはアップデート内容をご確認ください。
