
Processing記事: 作ったアニメーションを動画にして出力する方法
こんにちは。Evening Music Recordsの鶴留です。
本記事では、音楽情報バイラルメディア「EVENING」の運営スタッフにより、テック関連情報をブログ形式でお届けさせていただきます。
今回は、Processingでアニメーションを動画に出力する方法についてご紹介したいと思います。
プログラムを用意する
まずはアニメーションを作成するためにプログラムを書きましょう。今回は、以前の記事で作った音楽と連動するアニメーション()を動画出力していこうと思います。
出力にあたって、重要なコードがこちらになります。どんなプログラムでも、これをdraw内に書き込めばOKです。
if (frameCount <= 400) {
saveFrame("frames/####.png");saveFrame()で、アニメーションの1フレームを画像として保存することができます。400としているのは、400フレームまで保存する、という意味です。ここは任意の数にしてもらって構いません。「”frames/####.png”」の「frames/」は、画像が保存されるフォルダで、アニメーションを作成するプログラムファイルと同じ階層にあります。「####」は、画像を保存していく際に自動で付けられる番号が記載される部分です。保存された画像ファイルは、一枚目を「0001.png」とし、以降数を大きくして名前を付けられます。「.png」は拡張子です。
動画の出力
先ほど紹介したコードを、プログラム内に挿入します。

プログラムを実行します。今回は400フレーム保存するので、7秒ほど実行させます。(デフォルトのフレームレートは60、つまり一秒で60フレーム動かすから)
スケッチフォルダーを開き、保存された画像を確認します。framesフォルダ内に保存されているかと思います。


framesフォルダを開きます。

保存が確認できました。次に出力です。
ツール>ムービーメーカー を開きます。

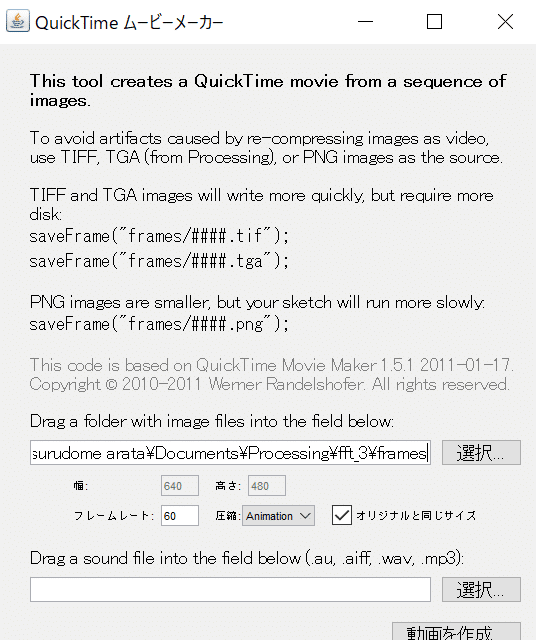
以下のような画面が開きます。
「選択」ボタンがあるところに、「frames」フォルダのディレクトリを記述します。
その後、「動画を作成」をクリックすると、動画の出力が始まります。分かりやすい場所に保存しましょう。

「.mov」形式で出力されたかと思います。mov形式はapple向けの形式ですので、Macでこの出力を行った場合は、すぐに動画の再生が可能になりますが、windowsだとmov形式ファイルを変換する必要があるので、それはフリーソフト等用いて行ってください。
自分の作ったアニメーションを動画化することで、人に見せたりすることが容易になると思います。ぜひ活用してみてください。
今回は以上になります。
---
音楽情報バイラルメディアEVENING: https://evening-mashup.com/
EVENINGテックブログ: http://eveningmusic.wp.xdomain.jp/
音楽情報バイラルメディア「EVENING」は、音楽業界に関連するニュースやエンターテイメント情報を提供するWebメディアです。 宜しければ、サポートをお願いいたします!! 最新の音楽関連情報について、皆さんの知りたい情報をお届けいたします!!
