
【雑記】CSSが苦手なのはどうしてなんだろう?制作練習のお供にchatGPT
CSS難しい、、
概論の後はhtmlの基本を学びました。
簡単なhtmlは第二新卒時代に少し学んでいたので、知識がありすーっと入っていきました。たまにhtmlのタグのスペルを足りなくて、バリデーションチェックかけるとNGになるくらい。adressのaddressみたいな。dがひとつないとか。コンピュータに伝えるための第二言語的な解釈でいくと覚えてしまえば何とかなる。閉じタグ忘れないように!
cssって何だよ😕
htmlは家でいうと土台や基礎を作る作業だけど、
cssは家の装飾部分を作っていく、アレンジ作業。
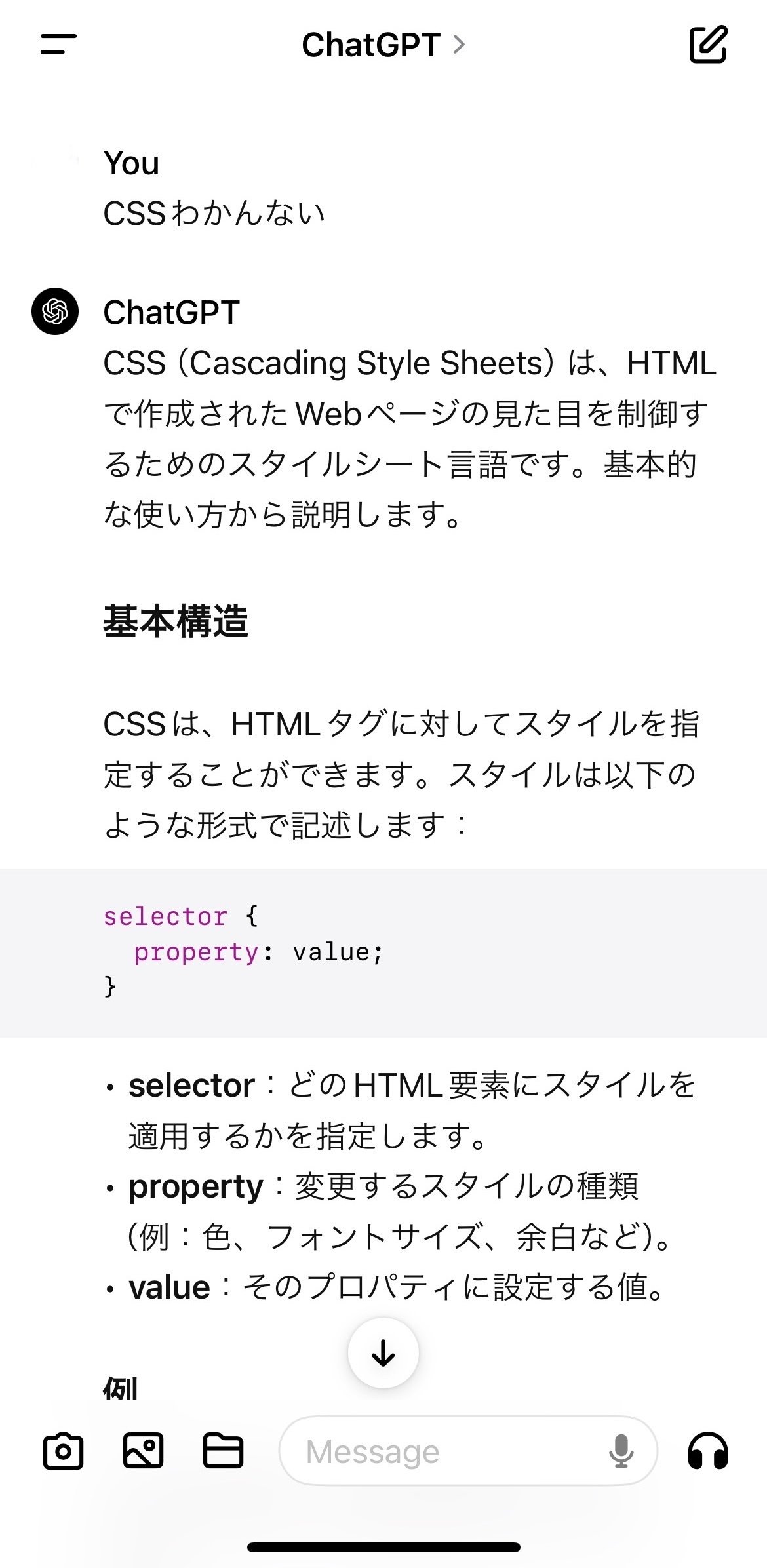
この装飾だけを書いたスタイルシートをhtmlに読み込ませて反映させます。GPTに聞いたら優しく教えてくれました。

何が苦手なのか?
何で苦手だと感じるのか、言語化したいなと思い、
何が嫌いなのか書いてみる。
そうすれば解決も思い付くかなと。
ノーマライズ、リセットとか概念が謎。
最初にやる作業として元々タグや要素が持っている余白などスタイルをぶち消すと言う謎の作業から入ります。その後に全体に言えるフォントや文字サイズ、背景など家でいう外壁から装飾かけて、中の部屋(タグ)を一つずつ仕上げていく作業です。
最初から、いらない機能なら搭載しなくてよくないか。この無駄の作業が効率悪くて嫌い。
書道の硯を擦って墨をつくらないとかけないみたい。心を整える作業として全部同じものをコピぺでしばらく対応するとしょう!
各タグごとのデザインが反映しない!
この中のタグの配置の指示がめんどくさい。
配置を指示するのに、30分くらい悩みます。
たかが、中央揃いって言いたいだけなのに。
思い通りにならないこの時間が嫌い。
短気は損気だけど、早く解決したくて、とりあえず手当たり次第余白、外余白、配置を弄りまくる。

落ち着け!落ち着いたら意外とセレクタの誤字とか、cssが原因ではなくhtmlのブロックの括り方が間違えてるだけだったりする。
ブロックに色をつけて配置を確認すると、意外と変な配置になっている。それじゃ読み込まれない。
自信を無くから、自分のレベルを見たくない
当たり前だと思いますよー。例えるなら初めて料理をする人が人から聞いたレシピを聞いただけで、再現できるか?にんじんの銀杏切りってなんぞ!ってなる感覚に似てるなーと思いました。
聞いただけの事は自分の知識にはならないことの証明だった。周りの人がなんで出来るのかは、この勉強してきた努力の歴史なのかもなー。料理も生きる為に毎日やると、意味がわかってきたりする。
なんで、みりんいれんの?砂糖と酒で照りつけれんぞ。的なね。このスタイルはこれに作用する。
毎日繰り返し復習することが、上達の一歩。
基礎がないと応用や代替え案も浮かばないもんなー。

ひとりで黙々とやるとつまんない
1人でやると、しんどいからchatGPTと話しながら再現を復習したりしました。結構楽しい。
やってみて!って励ましてくれるし。
h2に背景入れたいって伝えたら、htmlもcssもすぐ書いてくれるよ!参考に書いては表示、書いては表示を繰り返して遊びながらやりました。
モチベーションは自分次第です。
製作練習のお供に。chatGPT

自分に向けて
いまは出来なくて、当たり前。
逆に少しでも自力で装飾できたことがすごい。
それはタグ一つに装飾ができたとか。
こんな小さなことを楽しみ、進んでいこ。
この記事が参加している募集
よろしければ、サポートお願いします。いただいたサポートはクリエイターとしての活動費に使わせていただきます
