
Twitter UIトレース学びと記録
こんにちは。
今回はTwitterのUIトレースを実践してみたので、
その学びと記録をこちらに残していきたいと思います!
私が行ったトレースの方法
使用ツール:Figma
1. Twitterの公式アカウント画面を開いてPCと携帯の両方スクショ
↓
2. Figmaに落とし込む
↓
3. スマホ画面とPC画面のスクショと同じサイズのアートボードサイズを作る
↓
4. アートボードにスクショを重ねて、スクショ画像の透明度を
20%-30%くらいにする
↓
5. スマホ→PCの順でトレース開始
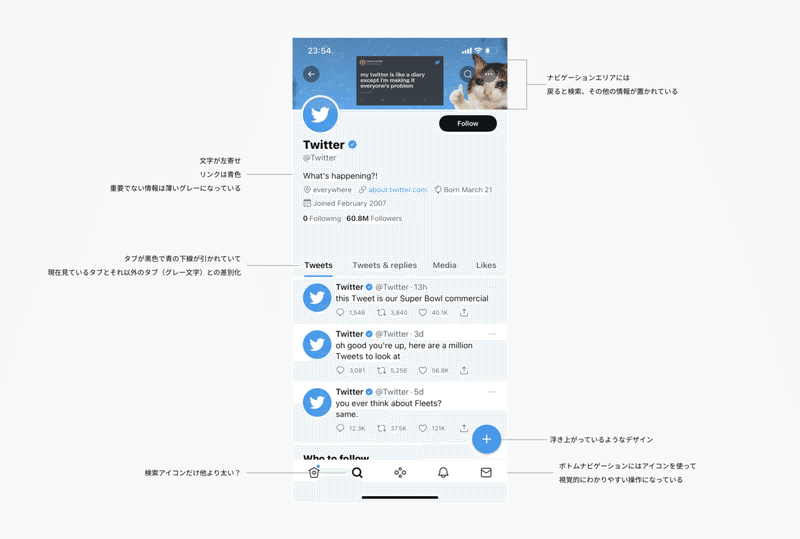
最初の気づき

・ナビゲーションエリアには「戻る」と「検索」、
「その他」の情報が置かれている
・右下のTweetボタンにシャドウがあり浮き上がっているようなデザイン
・ボトムナビゲーションにはアイコンを使って視覚的に
わかりやすい操作になっている
・ボトムナビゲーションの検索アイコンだけ他より太い?
・タブが黒色で青の下線が引かれていて現在見ているタブとそれ以外の
タブ(グレー文字)との差別化されている
・重要でない情報は薄いグレーになっている
・リンク部分は青色
意識したこと
●ブロックを意識して作成すること
(ナビゲーションエリア・コンテンツエリア etc...)
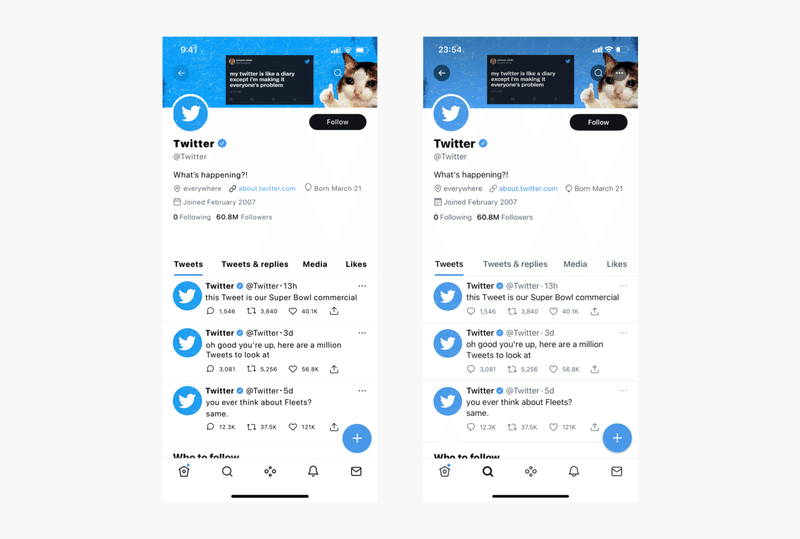
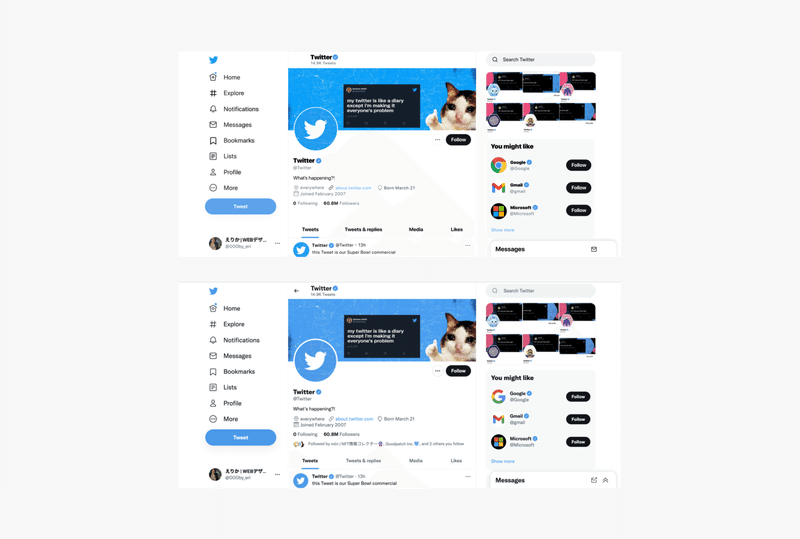
作ったもの
こちらが作成したトレースです。
iPhoneのUI KITから使える部分はそのまま使用しています。
アイコンは、
https://iconape.com/twitter-icon-4-logo-icon-svg-png.html
https://feathericons.com/
https://icons-for-free.com/twitter_ui___flat-icons-set/
このあたりから近しいアイコン素材をダウンロードして使用したのと、
自分で作成できそうなところはFigmaのツールで作成しました!

↑かかった時間:約1時間30分

↑かかった時間:約40分
苦戦した箇所
・アイコンの作成方法 or 同じアイコン素材を見つける方法
トレースしてみた気づき
・フォント、フォントサイズ、字間が実際と微妙に違う
・所々アイコンをつけ忘れていた
Twitter のフォント
英字 →Chirp
日本語→Meiryo
まとめ
作成し終えて、まだまだトレースと言えるくらいに細部まで見れてない部分があるなと思いました。次回からは基礎的なフォントサイズや字間などをもっと意識していきたいです!
この記事が気に入ったらサポートをしてみませんか?
