
Generative Art #1
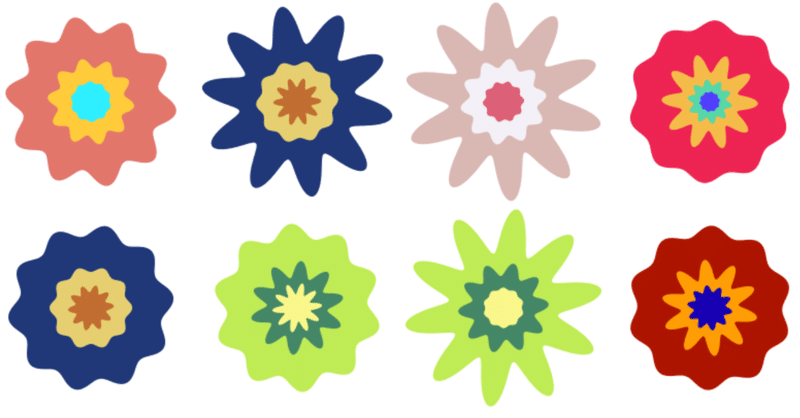
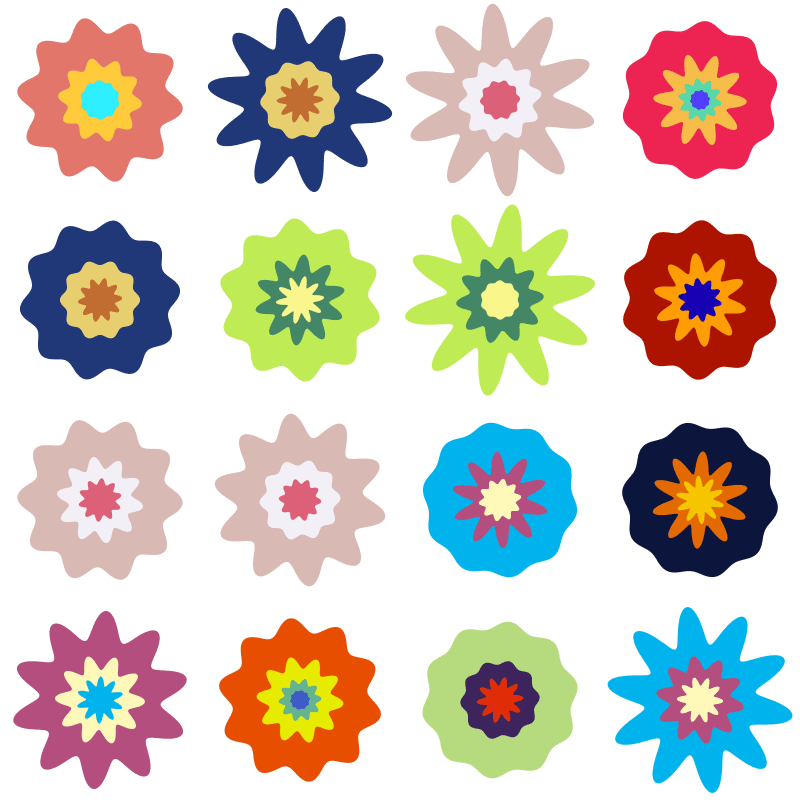
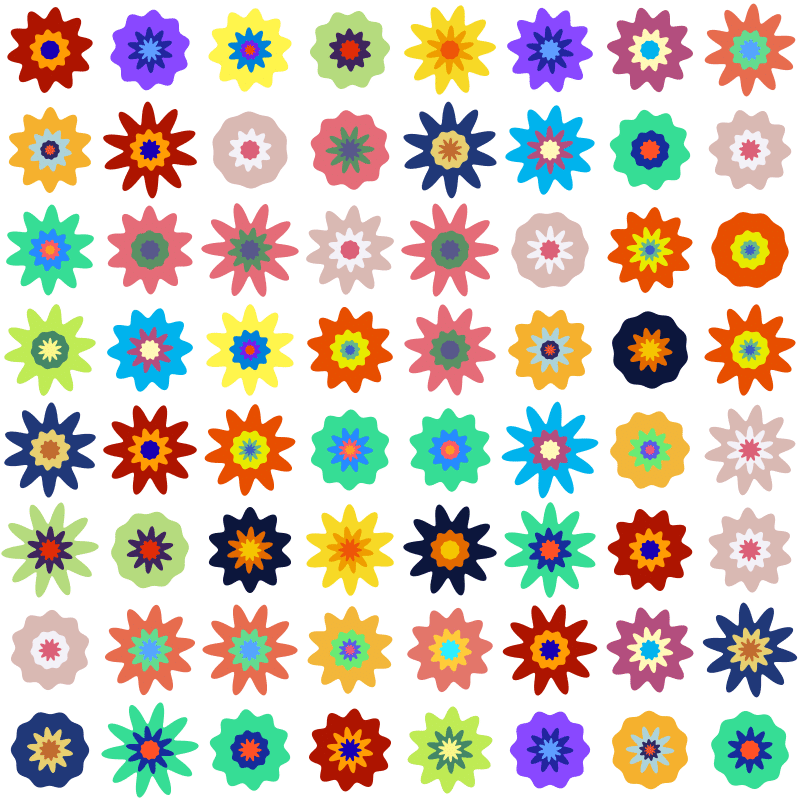
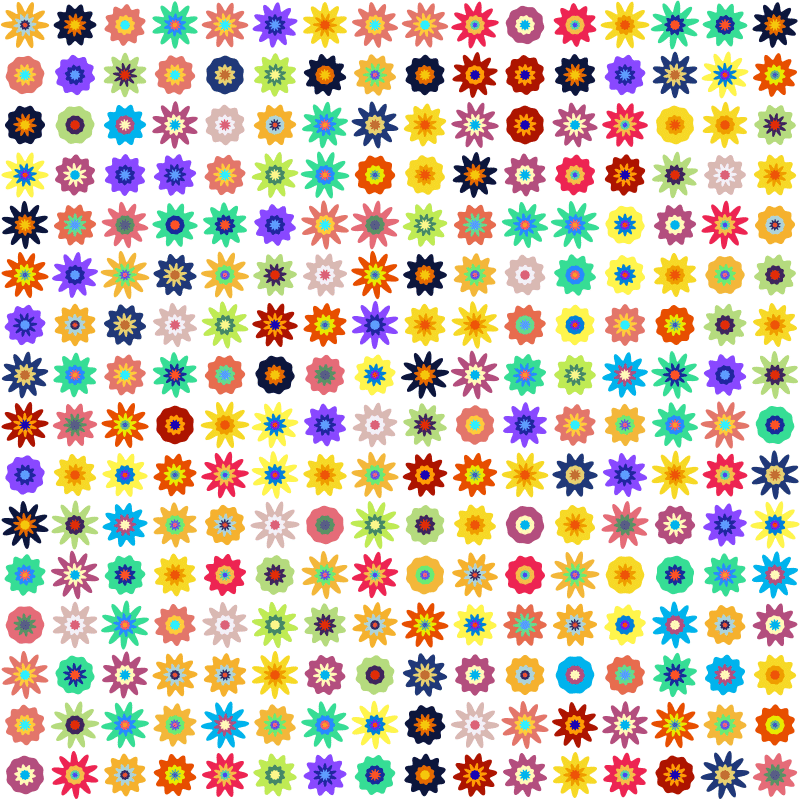
久しくGenerative Artから離れていたので,リハビリがてら絵を描いてみた.p5.jsとProcessingのどちらを使うか迷ったけど,実行速度がそこそこ出て複雑なことをしやすいProcessingにした.
GitHub使うのもなんだかめんどうくさいので,生成物とコードを雑にnoteに載せていく感じでゆるーーーく続けていきたい.



int N_TILE = 16;
int N = 1024;
color[][] palettes;
void setup() {
size(800, 800);
palettes = new color[][] {
{color(0xAD, 0x15, 0x00), color(0xFF, 0x9D, 0x05), color(0x19, 0x00, 0xb3)},
{color(0xE6, 0x6C, 0x4F), color(0x64, 0xDB, 0x8F), color(0x55, 0xA5, 0xFF)},
{color(0xE6, 0x4E, 0x00), color(0xE6, 0xEB, 0x00), color(0x65, 0xB4, 0x8E), color(0x3E, 0x5C, 0xC5)},
{color(0x37, 0xDC, 0x94), color(0x26, 0x8A, 0xFF), color(0xFA, 0x5C, 0x65), color(0xFD, 0x9A, 0x28)},
{color(0x20, 0x38, 0x78), color(0xE6, 0xCF, 0x71), color(0xC1, 0x6D, 0x31)},
{color(0xD9, 0xB8, 0xB3), color(0xF3, 0xF0, 0xF7), color(0xDB, 0x61, 0x78)},
{color(0xE4, 0x6C, 0x78), color(0x5B, 0x90, 0x64), color(0x58, 0x58, 0x8A)},
{color(0xBF, 0xEB, 0x55), color(0x45, 0x87, 0x66), color(0xF9, 0xF6, 0x8A)},
{color(0x88, 0x49, 0xFF), color(0x22, 0x26, 0x9E), color(0x5E, 0x9C, 0xFE)},
{color(0xF6, 0xD9, 0x27), color(0xEF, 0x9D, 0x00), color(0xEE, 0x55, 0x08)},
{color(0x37, 0xDC, 0x94), color(0x16, 0x2C, 0x9B), color(0xFF, 0x51, 0x26)},
{color(0x01, 0xB3, 0xED), color(0xB3, 0x4E, 0x7E), color(0xFF, 0xF8, 0xB8)},
{color(0xB3, 0x4E, 0x7E), color(0xFF, 0xF8, 0xB8), color(0x01, 0xB3, 0xED)},
{color(0xE3, 0x76, 0x6B), color(0xFF, 0xCB, 0x3B), color(0x2E, 0xEF, 0xFF)},
{color(0xB5, 0xDA, 0x7E), color(0x3E, 0x25, 0x5D), color(0xE0, 0x2D, 0x09)},
{color(0x0C, 0x16, 0x3D), color(0xE2, 0x6B, 0x00), color(0xF4, 0xC5, 0x00)},
{color(0xED, 0x24, 0x53), color(0xF5, 0xBC, 0x48), color(0x58, 0xD6, 0xA8), color(0x52, 0x3E, 0xFF)},
{color(0xFF, 0xF4, 0x4C), color(0x00, 0x81, 0xD9), color(0x75, 0x1C, 0xEC), color(0xFF, 0x48, 0x00)},
{color(0xF5, 0xB1, 0x2E), color(0xAD, 0xD2, 0xD8), color(0x2E, 0x29, 0x63), color(0xED, 0x4F, 0x33)},
{color(0xF2, 0xB7, 0x3A), color(0x6A, 0xEB, 0x75), color(0x5A, 0x5C, 0xE6), color(0xEA, 0x55, 0x87)},
};
drawAll();
}
void drawAll() {
background(255);
for (int i = 0; i < N_TILE; i++) {
for (int j = 0; j < N_TILE; j++) {
pushMatrix();
translate(width / (float)N_TILE * j, height / (float)N_TILE * i);
scale(1.0 / N_TILE, 1.0 / N_TILE);
drawFlower();
popMatrix();
}
}
}
void drawFlower() {
noStroke();
pushMatrix();
translate(width / 2.0, height / 2.0);
color[] palette = palettes[(int)random(palettes.length)];
for (int k = 0; k < palette.length; k++) {
fill(palette[k]);
drawWave(300.0 / pow(2.0, k), random(0.1, 1.25), 10.0, random(TWO_PI));
}
popMatrix();
}
void drawWave(float R, float A, float f, float p) {
beginShape();
for (int k = 0; k < N; k++) {
float t = TWO_PI / N * k;
float r = (R + R/4.0 * A * sin(t * f + p));
float x = r * cos(t);
float y = r * sin(t);
vertex(x, y);
}
endShape(CLOSE);
}
void draw() {
}
void mouseReleased() {
drawAll();
}
void keyReleased() {
saveFrame(String.format("frames/tile%02d_####.png", N_TILE));
}いただいたサポートは主にクリエイターとしての活動費になります
