
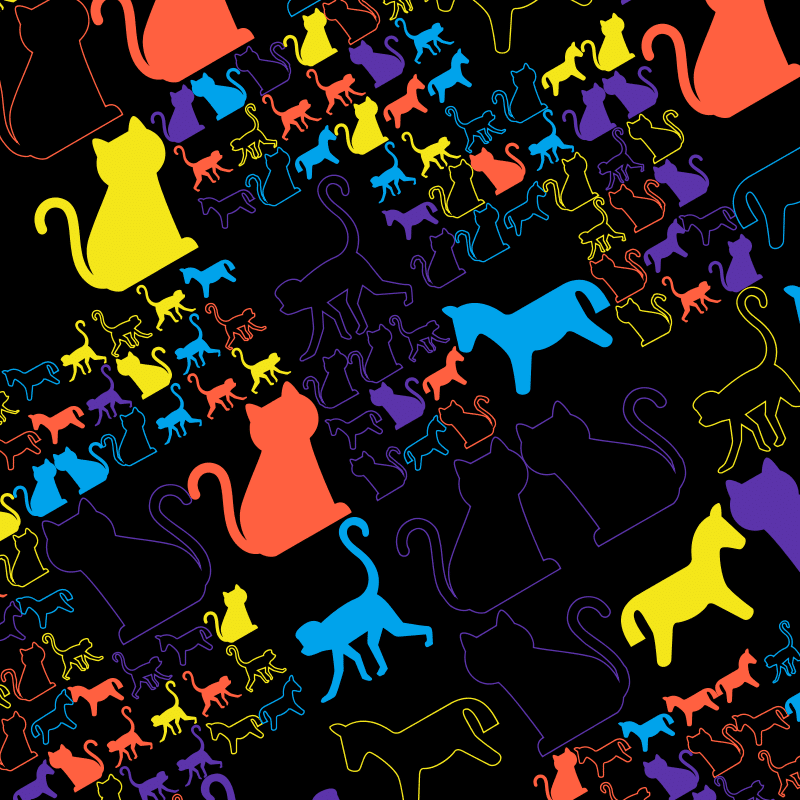
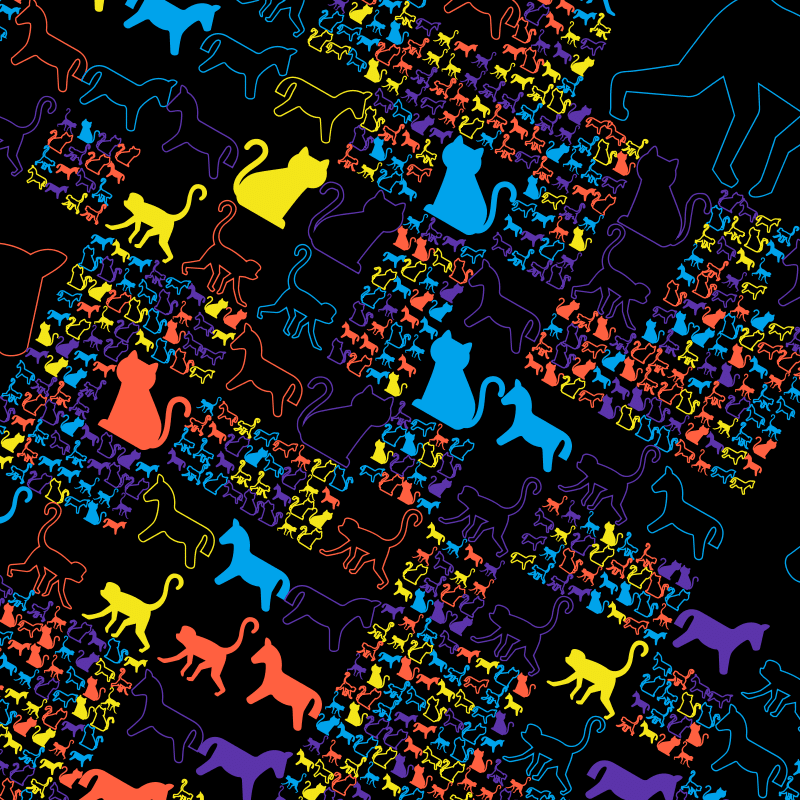
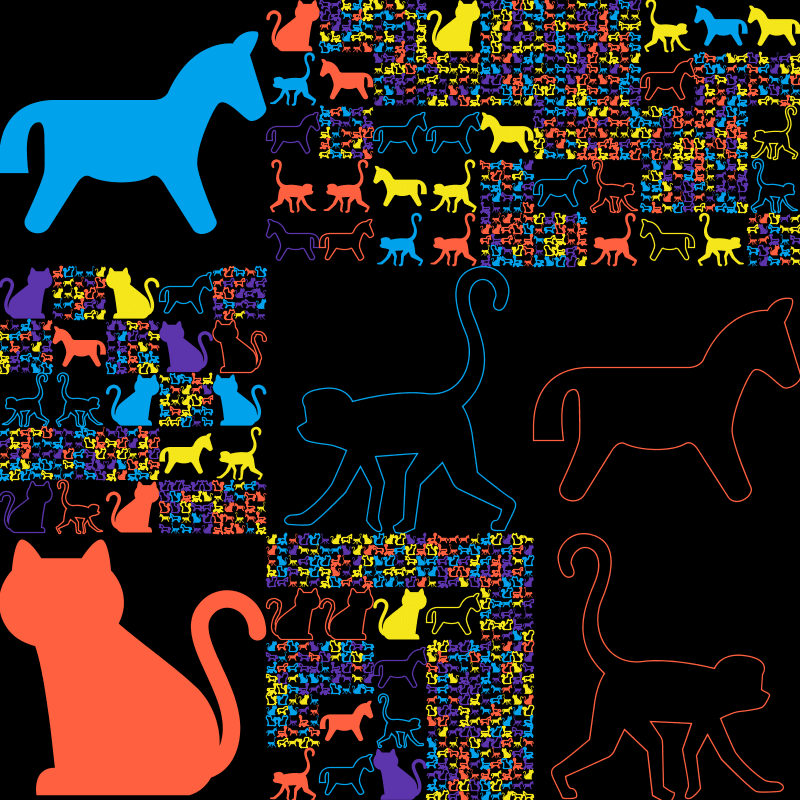
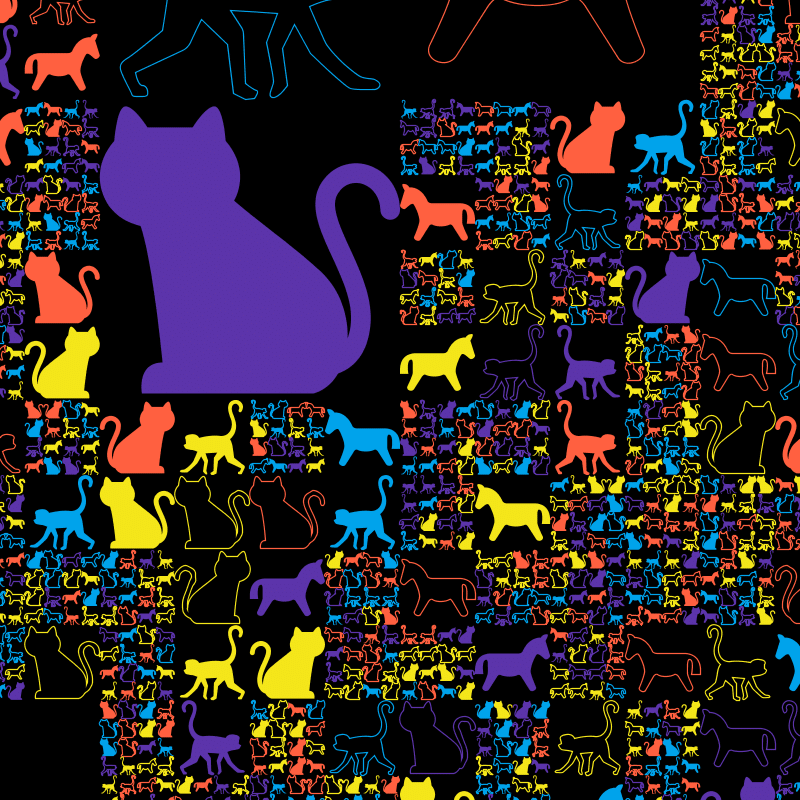
Generative Art #7
今回は動物にしたかったので,icooon-monoさんの素材使った絵.前のサイコロの記事のときよりも大きい絵と小さい絵が混在しやすいように調整をかけてみた.
ProcessingはSVGを読み込めるのが便利.Inkscapeとかで自前で書くのも良さそう.





int N_SEPARATION = 2;
int[] di;
int[] dj;
color[][] palettes;
color[] palette;
PShape[] shapes;
void setup() {
size(800, 800);
String[] fileList = new String[] {
//"bird.svg",
"cat.svg",
//"dog.svg",
"horse.svg",
"monkey.svg"
};
shapes = new PShape[fileList.length];
for (int k = 0; k < shapes.length; k++) {
println(fileList[k]);
shapes[k] = loadShape(fileList[k]);
shapes[k].disableStyle();
}
shapeMode(CENTER);
palettes = new color[][] {
{color(0x15, 0xDA, 0xB6), color(0x1D, 0x31, 0x56), color(0xF3, 0x17, 0x17), color(0xFF, 0xC4, 0x10)},
{color(0xF4, 0xE6, 0x1B), color(0x00, 0xA3, 0xEB), color(0x5C, 0x34, 0xAA), color(0xFF, 0x60, 0x40)},
{color(0xEB, 0x44, 0x39), color(0xF5, 0xC1, 0x6A), color(0x46, 0xB8, 0x30), color(0x1F, 0x26, 0x6B)}
};
palette = palettes[(int)random(palettes.length)];
init();
noLoop();
}
void draw() {
background(0);
drawPattern();
}
void init() {
// 上下左右のずれの系列をつくる
// i: [-1, -1, 1, 1]
// j: [-1, 1, -1, 1]
di = new int[N_SEPARATION*N_SEPARATION];
dj = new int[N_SEPARATION*N_SEPARATION];
for (int i = 0; i < N_SEPARATION; i++) {
for (int j = 0; j < N_SEPARATION; j++) {
di[j + i * N_SEPARATION] = i;
dj[j + i * N_SEPARATION] = j;
}
}
// 中心化
for (int k = 0; k < di.length; k++) {
di[k] = di[k] - N_SEPARATION / 2;
dj[k] = dj[k] - N_SEPARATION / 2;
}
}
void drawPattern() {
float sf = random(1.5, 2.0);
float[] denominators = new float[] {0.5, 6.0, 4.0, 3.0};
float rot = PI / denominators[(int)random(denominators.length)];
rot = rot * (random(1) > 0.5 ? -1.0 : 1.0);
translate(width / 2.0, height / 2.0);
scale(sf, sf);
rotate(rot);
recur(new PVector(0.0, 0.0), width, 0);
}
void recur(PVector p, float s, int d) {
if ((d >= 1 && random(1) < d / 4.0) || d > 2) {
pushMatrix();
translate(p.x, p.y);
scale(random(1) > 0.5 ? -1.0 : 1.0, 1.0);
scale(s / (float)width, s / (float)height);
if (random(1) < 0.5) {
fill(palette[(int)random(palette.length)]);
noStroke();
} else {
noFill();
stroke(palette[(int)random(palette.length)]);
strokeWeight(0.5 * (float)width / s);
}
shape(shapes[(int)random(shapes.length)], 0, 0, width, height);
popMatrix();
} else {
float stepSize = s / (float)N_SEPARATION;
for (int k = 0; k < N_SEPARATION*N_SEPARATION; k++) {
PVector cp = new PVector(
p.x + stepSize * dj[k] + (N_SEPARATION % 2 == 0 ? stepSize / 2.0 : 0),
p.y + stepSize * di[k] + (N_SEPARATION % 2 == 0 ? stepSize / 2.0 : 0)
);
recur(cp, s / (float)N_SEPARATION, d + 1);
}
}
}
static final String timestamp(final String name, final String ext) {
return name + "-" + year() + nf(month(), 2) + nf(day(), 2) +
"-" + nf(hour(), 2) + nf(minute(), 2) + nf(second(), 2) + ext;
}
void mouseReleased() {
N_SEPARATION = (int)random(2, 6);
init();
redraw();
}
void keyReleased() {
saveFrame(String.format("frames/%s", timestamp("Project", ".png")));
}いただいたサポートは主にクリエイターとしての活動費になります
