
タクシーアプリ『GO』の大型機能追加に関わったデザイナーのしくじり話
こんにちは。
タクシーアプリ『GO』の様々なデザインに関わっているTakeです。UIデザインを軸足に置いたデザイナーです。
本記事は実際に過去の機能リリース前に起こったデザイナーとしてのしくじり体験を可能な限りつづりながら、それらを受けてデザイナーとしてどのように立ち回るのが良いか?を私なりの視点でまとめたものになります。
関わった大型機能とは
『GO』では空港定額という機能があります。
現在は東京都内の一部エリアと羽田・成田空港間で定額運賃のタクシーで移動できるサービスです。
実はこの空港定額、リリースまで約1年という長い期間をかけて準備されたものでしたが、実はもう少し早くリリースできた機能でした。
デザイナーが起こした「しくじり」
あるあるなことかも知れませんが…
ユースケースの考慮漏れによるリリース日の遅延!!!
この機能を利用するユーザーの期待値に対してデザイナーの考慮が不足していたということです(大反省)
事業成長において死活問題であるこの問題はなぜ起きてしまったのか?
しくじりの理由:関係者間での認識の不一致
考慮もれを起こしてしまった理由としてはプロダクトチームとビジネスチームでの認識のずれが起きてしまったのが原因でした。
プロダクトチームはユースケースに対する仕様検討はしていたが、検討の上、許容範囲であると判断
一方でビジネスチームはバグ報告後に仕様認識し、今のままでは許容できないと判断
仕様を決めていく段階でデザイナーも関わりながらユースケースを考えていきつつ具体のUIを起こして関係者間ですり合わせをしていくことを重視していましたが、それでも漏れてしまいました。
以下が、実際に作成していたUIたち…

どうすれば未然に防ぐことができたか?
関係者間の認識ズレというしくじりから具体的にデザイナーができることはなんだろう?と考えてみました。
具体的には以下アクションをプロジェクトの状況に応じて臨機応変に取り組んでいくことが大切なのかなと考えてます。
1. 体験ファネルごとにユーザー期待値を可視化&論点の整理
2. コミュニケーションの幅と頻度
具体的にどういうことなのか掘り下げてみたいと思います。
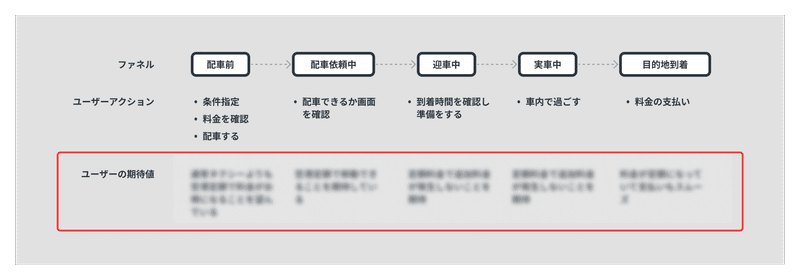
1. 体験ファネルごとにユーザーの期待値を可視化
機能上のユーザーゴールを見据えつつ、ゴールに行き着くまでのファネルごとのユーザーの感情や期待値をカスタマージャーニーなどで可視化していくことが必要かなと考えています。

『GO』で例えると、目的地までの移動する条件を決めてタクシーを呼んだ後でユーザーはどんな気持ちになっているのか?期待値は何か?という点をファネルごとに可視化していくイメージです。
可視化をした上で、論点になりそうなポイントを整理し洗い出しプロジェクト初期時点で論点を整理しておくのが必要な動きだったなと考えています。
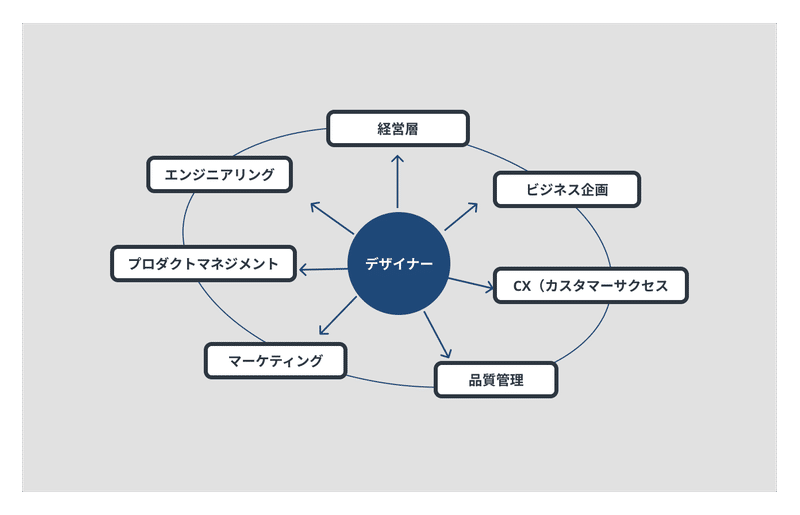
2. コミュニケーションの幅と頻度
先ほどのファネル別のユーザー体験をまとめつつ、適切な関係者とコミュニケーションを定期的にすり合わせることが重要です。(至極当然のことですが、長期的なプロジェクトになるとこの辺りが徐々に疎かになりがちだったりします)

デザイナーはPdMやビジネスメンバー、開発エンジニア達とのハブになる職能だと考えていますので、デザイナーからプロジェクトを前に進めるために各ステークホルダーに対して能動的に働きかけることが重要だったなと振り返ることができました。
おわりに
実際にわたしが担当した案件における「しくじり」話を書いてみました。
今はこれらを完璧にできているかというと、全くそんなことはなく、限られた時間の中で、できることを手探りで拾いながら進めている状況です。
PdMやビジネスメンバー、エンジニアも様々な検討・調整に日々奔走しているわけなので、ユーザー体験に最も向き合うデザイナーだからこそ、自らの役割を限定せずにプロジェクトや事業成長をし続けるためにアクションをしていく必要があるなと日々痛感しつつ取り組んでいるところです。
同じようにプロダクト全体に関わる長期的な機能追加・改善に取り組まれている方の参考になったらうれしいです。
最後に、このようなしくじりも糧にして動いているメンバーと一緒に『GO』のユーザー体験向上や事業成長に取り組める仲間を募集中です。
すでに出来上がっているサービスに見えるかもしれませんが、まだまだ進化途中のサービスです。進化をさらにブーストしていくためにデザインの力がまだまだ足りてません。
ご興味のある方は 採用ページ も見ていただけると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
