
AIデザイン制作ツール「Tooning(トゥーニング)」を使ってビンゴカードを作ってみよう!
カラチャレとAIデザイン制作ツール「Tooning(トゥーニング)」が特別コラボをスタート。なんとカラチャレとのコラボテンプレートが無料で利用できます!
Tooningを使えば、デザインに自信のない先生でも、それぞれの学級の実態にあったビンゴカードや学習カードを簡単に作ることができます。
この記事では、デザインツールを使ってみたいけど難しそう😣という先生のために、カラチャレコラボテンプレートを使ったビンゴカードの作り方をご紹介いたします。
Tooningとは?
「Tooning(トゥーニング)」は、プログラムの設置が必要なくウェブブラウザに接続してコンテンツ制作が行えるSaaS(Software as a Service)を基盤としたデザイン制作ツールです。
AI技術が搭載され、「誰でもクリエイターになれる」という言葉をスローガンとし、クリックや簡単な操作だけで、ポスターからSNS用コンテンツ、さらにはマンガの制作が可能となります。企業向けサービスのほかに、教育向けプログラムにも力を入れ、リンク共有やフォルダ機能など、様々な機能が使える教育用Proを先生方に無料で提供し、テンプレートやキャラクターといった多様なリソースの活用で、授業準備や配布資料制作にかかる時間と労力がカットできるようサポートしています。
STEP.01 テンプレートを選ぶ
特別コラボテンプレートはカラチャレ・ダウンロードサイトからお選びいただけます。※ Tooningへの登録が必要になります(無料)
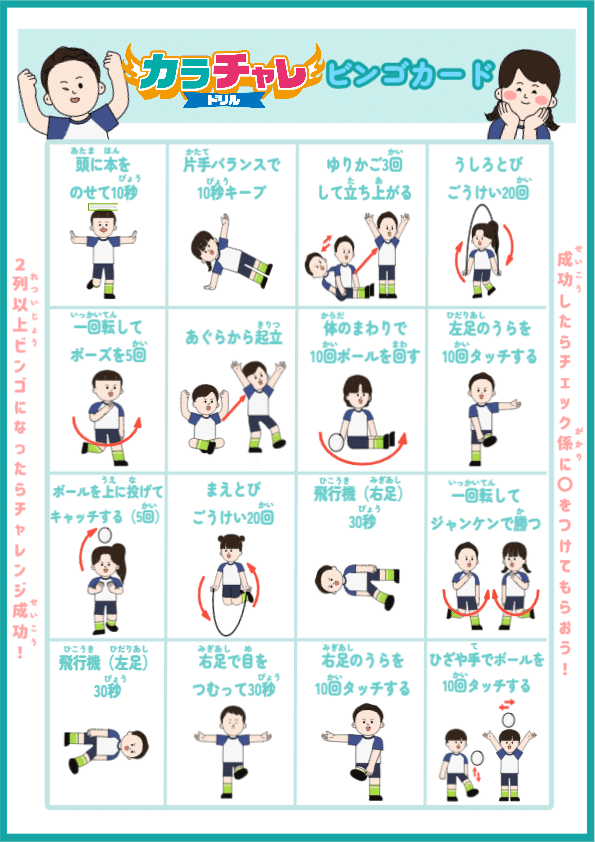
今回は、あらかじめ運動が入ったビンゴカードのテンプレートを選びます。(このテンプレートを選んだら、ほぼ完成です😄)選んだテンプレートをクリックして「コピー&編集」から編集ページに移動します。

STEP.02 制作ツールを確認
編集作業に入る前に、まず制作ツールの基本的な使い方をご紹介します。
Tooningの制作ツールは下の図のように5つに分けることができます。

(左から)編集ページに戻る/サイズの大きさ/前に戻る/次に進む/タイトル/共有/ダウンロード
(左から)画面の縮小・拡大(アートボードの大きさ設定)/レイヤー設定(ロック機能)
メニュータブ/コンテンツ要素
アートボード
ページスライド
とくに、③メニュータブからは様々なテンプレートやキャラクター、背景などを選択することができ、デザインを作るなかで、いちばん重要な部分になります。
STEP.03 デザインを編集する
では、編集作業に入りましょう。といっても、今回のテンプレートにはすでに運動が入っているので、学級の実態に合わせてテキストを変えるだけでもOKです!
テキスト部分をクリックすると、簡単に編集することができます。フォントの種類や大きさ、色を変えたい場合はメニュータブから操作します。これでオリジナルのビンゴカードの完成です👍✨

ちょっと物足りない!と思った方、ご安心ください。カラチャレドリルの人気ステージ「フラミンゴステージ」からピックアップした動きを作っていきます!
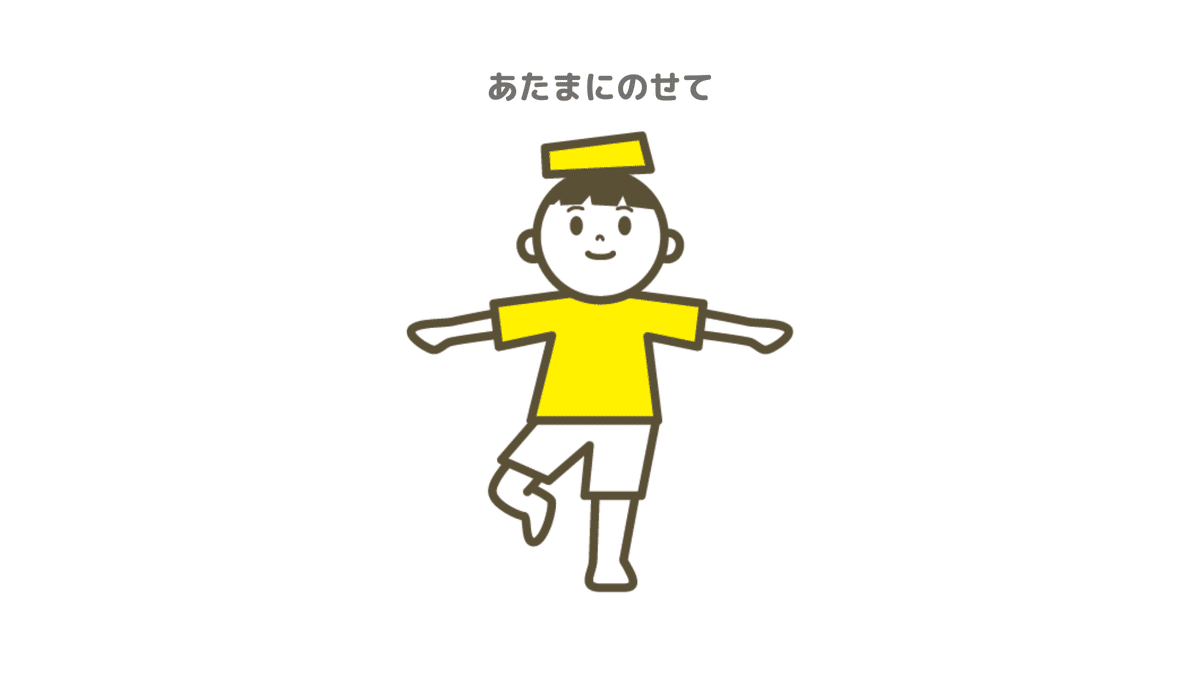
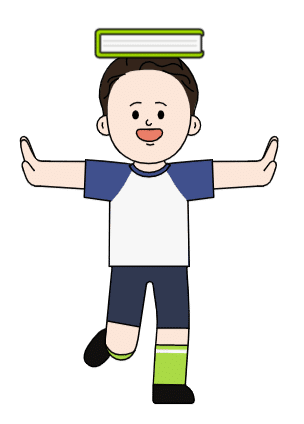
00. 見本の動き

01.表情を変える
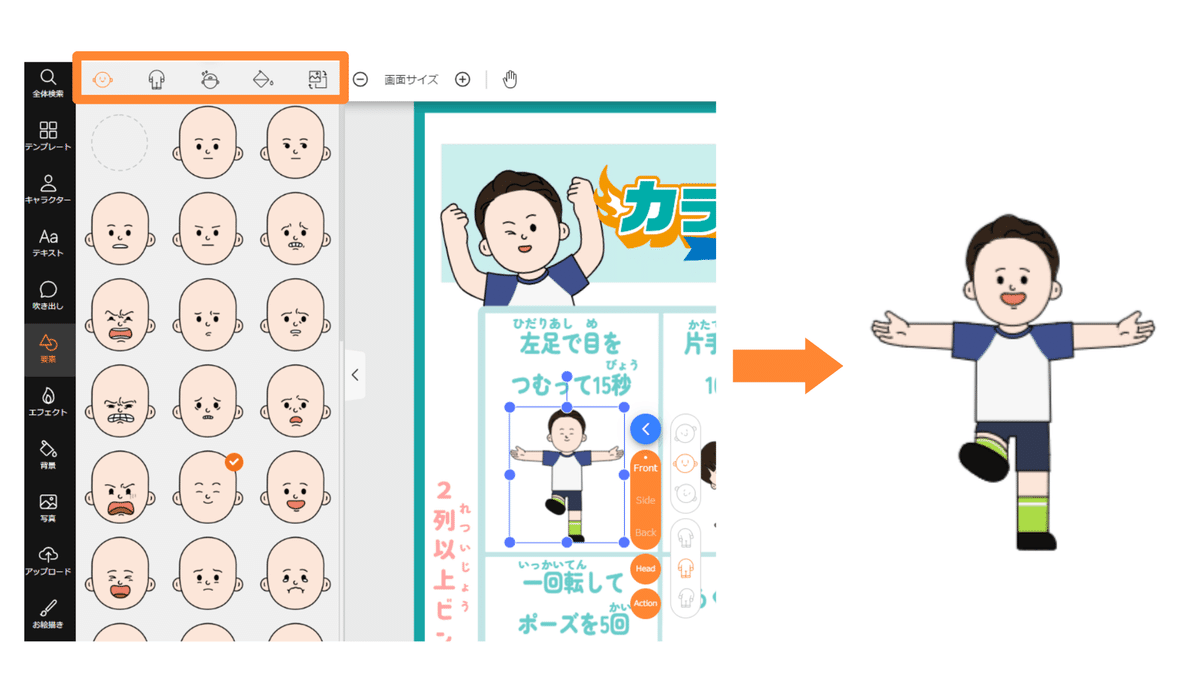
キャラクターをクリックすると、メニュータブの上部から表情、動作、カラーなどの編集機能が出てきますので、そこから自由に編集することができます。

02. 動きを変える

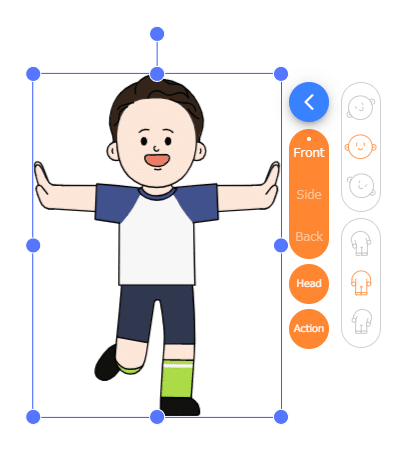
キャラクターをクリックすると出てくる「Front/Side/Back」ボタンからはキャラクターの方向を変更することができます。今回は正面を向いているので、Frontのままにします。
Actionボタンからは、手足の動作を細かく調整できます。ぴったりの動きをみつけて「適用」ボタンを押すだけです。

同じように、もう片方の腕と足の動きを変更すると、、、

どうでしょう!!だいぶ見本に近づいてきました!あとは頭の上に本を乗せるだけです。
03. 本を乗せる
メニュータブの「要素」の項目からキーワードを入力すると、候補となる素材が出てくるので好きなものを選びましょう。
今回は「本」で検索をします。

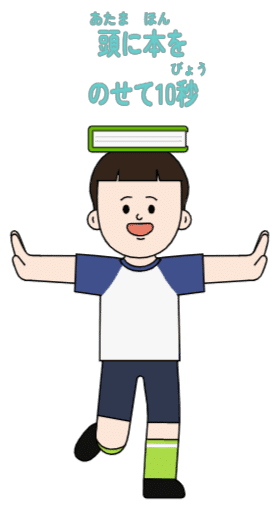
大きさを整えて、頭の上にのせると、、、

見本と比べても、なかなか上手にできたと思いませんか?ちなみに、Headボタンからは、頭の部分の編集が可能です!髪型を変えたり、ひげを生やしてみたり、細かな表現もTooningなら簡単にできます!
05. テキストを変える
最後にテキストを修正して完成です!

編集画面の右上のダウンロードから好きな形式でダウンロードすることができます。

というわけで、カラチャレコラボテンプレートを使ったビンゴカードの作り方を簡単にご紹介させていただきました。まずは、デザインツールに触れて、操作に慣れていくことがTooning活用の第一歩です。
カラチャレコラボテンプレートには、本日ご紹介したビンゴカードのほか、学習カードや学級通信のテンプレートも準備しています。ぜひご活用ください!
この記事が気に入ったらサポートをしてみませんか?
