ひるタブ26回目「オープンデータを使って、地図に表そう」(続)(出題例)
最後のトライ④は無解説だとなかなか難しく、私の検索力が低いのか、わかりやすいブログがなかなか見つけられていません。(ゆる募)。
今回は、googleマップの切り取り画像に経路パスを描くという超簡単な例題を元にマイマップを作るごく初歩の技術を紹介しようと思います。
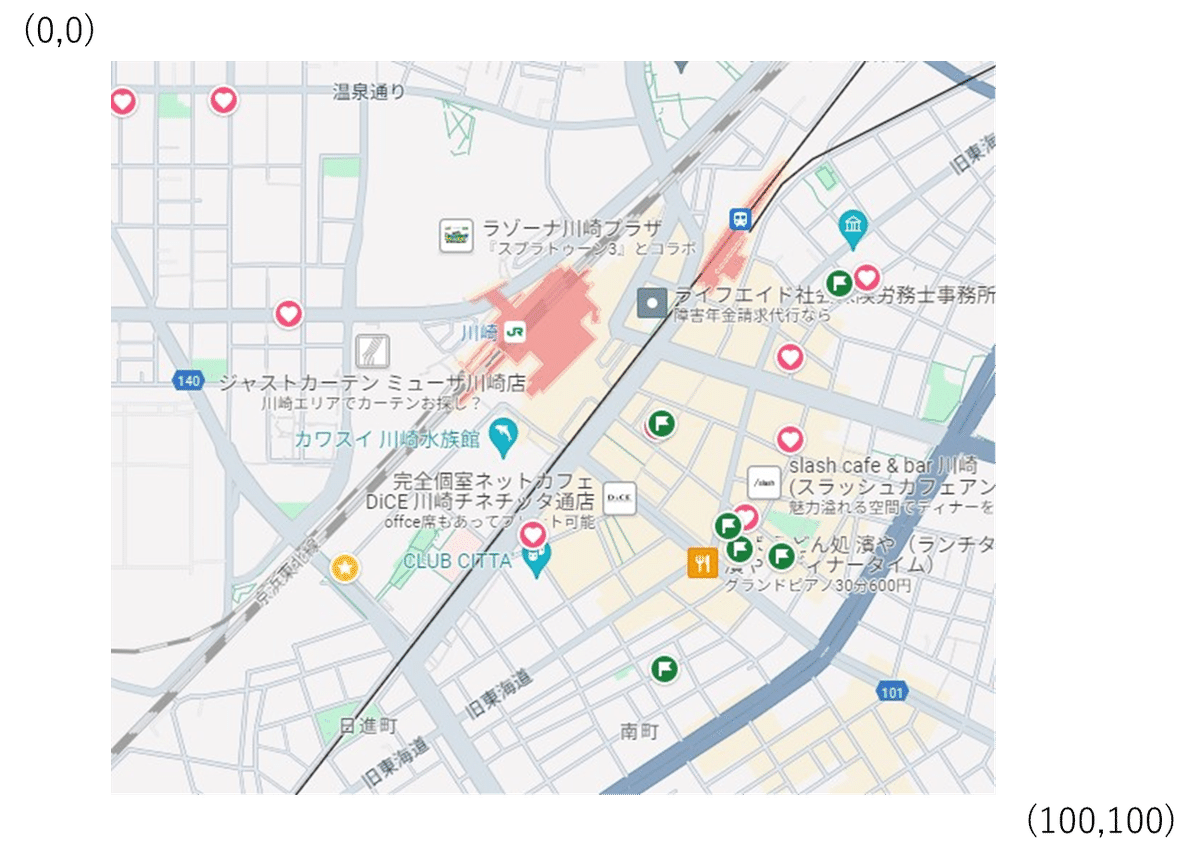
前提として、マイマップとして読み込む画像を用意します。jpgで長方形の画像で左上と右下の座標の範囲を決めます。
普通は(0,0)→(100,100)とか(0,0)→(720,480)あるいは、距離の縮尺に合わせて設計します。その値はイメージを読み込んだ時設定します。それができればほぼできたようなものですが、うまく表示できないことがありますので、何回か練習することをお勧めします。
手順①
画像を準備します。今回はグーグルマップから拝借しました。権利関係に少しだけ頭において、用意しましょう。この辺は詳しくないのでおいおい。

手順②
Tableauのファイルをオープンしてイメージを読ませたいのですが、ここで大変大切なことがあります。
・地図を先に読み込ませることができません。
そこで、2つの方法を考えます。
アプローチその1:分析したいデータを準備する
これは、正当な方法です。が、アマチュアっぽく、地図が先にありきで、何を分析したいかは地図を見ながら考えるという場合、一歩踏み出せません。なので
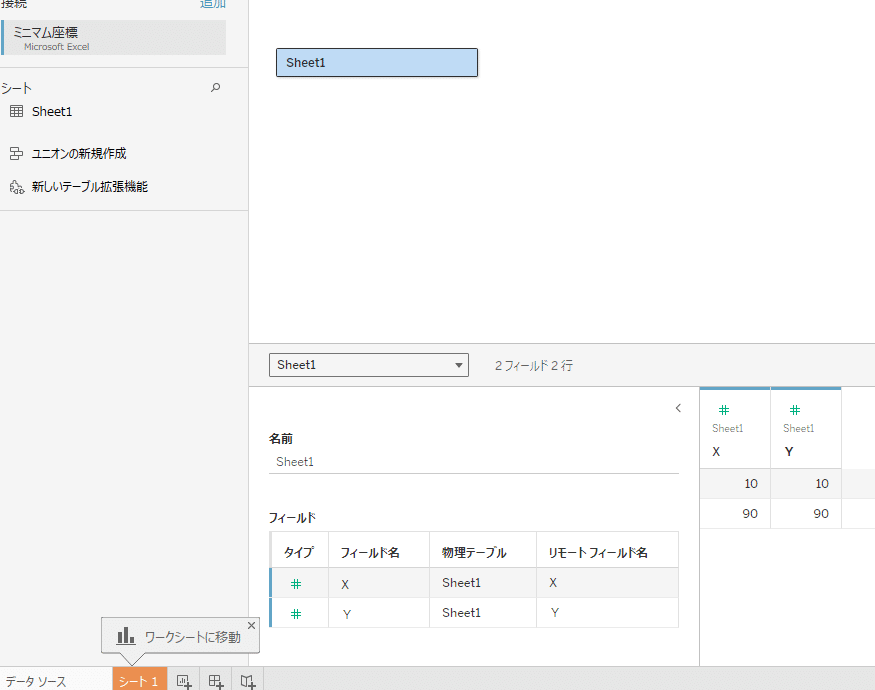
アプローチその2:取り合えずの表を作成する。
データの入れ替えも、奥の深い世界ですが、
x | y|値
00|00|1
99|99|1
みたいなミニマムな表を作って、まずシート作成のタブを開くようにします。
今回は、上記の表を作成した後、さらにミニマムで恐縮ですが、経路表に取り換えようと思います。
現段階では地図は読み込んだシートに結びついていて、同じファイルの別シートであれば入れ替えできなくはないのですが、そっくり入れ替えるとバックグラウンドマップを引き継ぐことはできませんでした。ブレンドという手法もを試みたのですが、現状こちらもうまく行きませんでした)
なので、アプローチ②で地図が表示できることをテストしたのち、アプローチ①で用意したシートで再現することとします。ここはまだ私の技術が足りません。

手順③ イメージの読み込み
いくつか方法がありそうですが、今回は背景イメージの読み込みで実施します。これはWeb版では動きません。残念。





右上が(100,100)になります。かつ、座標は整数で指定する必要があります。
このままでは

OKを押します。もちろん、何も出ません
手順④ 地図の表示
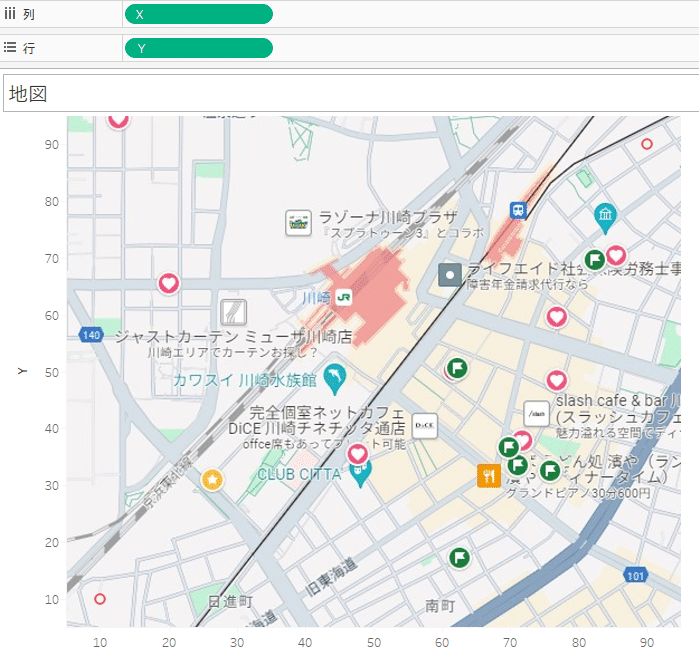
Xを列に入れます。当然棒グラフがでます。

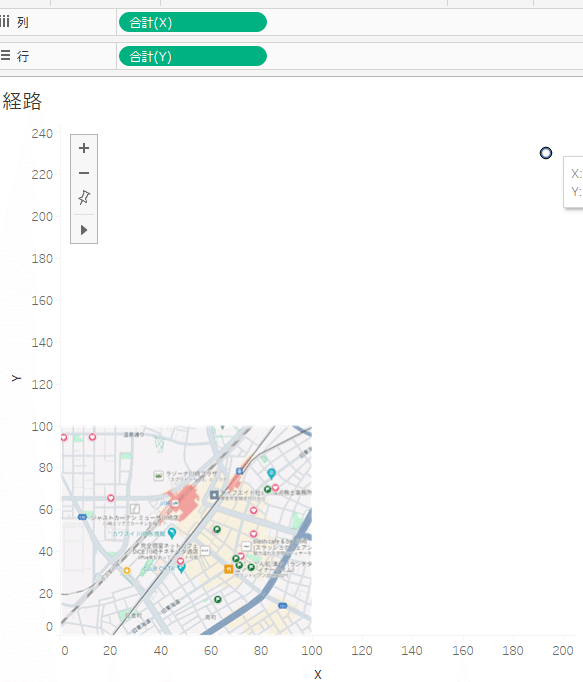
Yを行に入れます。すると

無事地図は表示されました。パチパチ! ですが。
但し、これではデータは正確に表示されません
マークで〇円を選択する右上に●がぽちっと写っているいるのがわかります。
正しくは、XもYもディメンションにする必要があります。ディメンション化はテーブルでもピル(列と行の所)でも構いません。
ここは座標位置をあたえているので、地理的役割の付与は不要です。今のデータだと、赤道へ飛んで行ってしまいますね。
ここは、実際には何度もやり直したので、
・イメージ読み込みの座標軸の設定
・ディメンション化
を確認してみてください。

よく見るとサンプルデータの上限に合わせて地図が少し小さくなってます。これは、軸の編集で固定を選択すれば元の大きさに戻ります。
で、本物のでーた、と言ってもこちらもサンプルですが、置き換えます。
手順⑤ 経路データを使ってもう一度地図を読み込みます。
作り直すなら、最初から経路データでもよいということかもしれませんが、なかなか自分の思った理屈通りに動作しないので、2回やってもいいでしょう。
今度はこちらのデータを使います。手順は全く同じです。
手順が正しければ

両方をディメンション化してマークを線にすると

正しいけど、右上と左下が端過ぎて見づらいので、軸の編集で、範囲を0~100にしてかつ軸の表示を消します。



ここは、コンサートホールやオフィスビルがあるミューザ川崎あたりから京急川崎までの経路を示しています。
