
Photo by
113355
誰でも簡単にHTMLを始める方法
こんにちは。
今回は初心者でも難しい設定無しで、簡単にHTMLを始める方法を紹介します。
HTMLはWeb制作などに必要な技術です。以下のリンクが参考になります。
手順
ステップ1:チャットGPTにコードを書いてもらう
質問:
HTMLで簡単なコードを書いてください。お願いします。
ChatGPT:
もちろんです!以下に、HTMLで簡単なコードの例を示します。
<!DOCTYPE html>
<html>
<head>
<title>HTMLの簡単なコード</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>これは簡単なHTMLのコードです。</p>
</body>
</html>ここで聞いたコードを後で使います。
ステップ2:Codepenに貼り付ける
Codepenのサイトに移動して、ログインしてください。(Googleのアカウントで出来ます)

「Pen」を押すとコードが書ける画面に移ります。

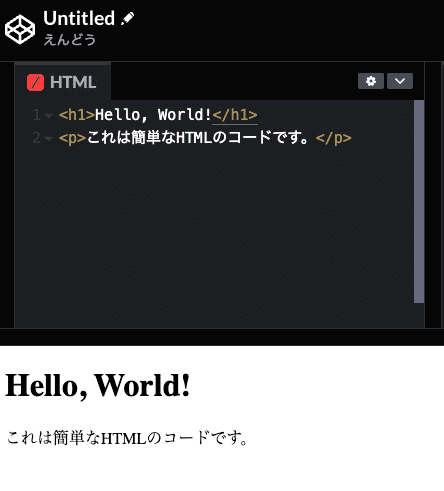
新しく画面が開くので、「HTML」と書いてあるタブの下にコードを書きます。

ステップ1でChatGPTが教えてくれたコードの<body>と</body>の間を貼り付けます。
すると、HTMLで書いたコードの結果が下に表示されたら成功です。
ここから発展させて、おしゃれなWebサイトを作っていくこともできます。
以下のようなサイトが参考になります。
まとめ
今回は、簡単にHTMLを始める方法について説明しました。
最後まで読んでいただき、ありがとうございました。

この記事が気に入ったらサポートをしてみませんか?
