
サイト分析(2021.04.01-04.09)
こんにちは、en(@en_design0315)です。
4月にQUOITWORKS Inc.にデザイナーとして入社し、今はサイトの一部分のデザインを作ったり、ブラウザチェックをしたりなどアシスタントとして働いています。
会社では、毎日ムーオルグというギャラリーサイトから1つサイトを選んで分析をするというノルマがあるのですが、せっかくなので"自分の記録"としてnoteでコンテンツ化することにしました。
1週間ごとにまとめていけたらなと思います。(果たしてちゃんと毎週更新できるのか....)
まずサイト分析の仕方なのですが、以下の視点で見るといいそうです。
1.クライアントからどういう要望があったのか
2.デザイナーは要望をどう表現したのか
3.結果、ユーザーはどう感じるのか
このように、3段階で考えることで多角的かつ深い考察が出来ます。
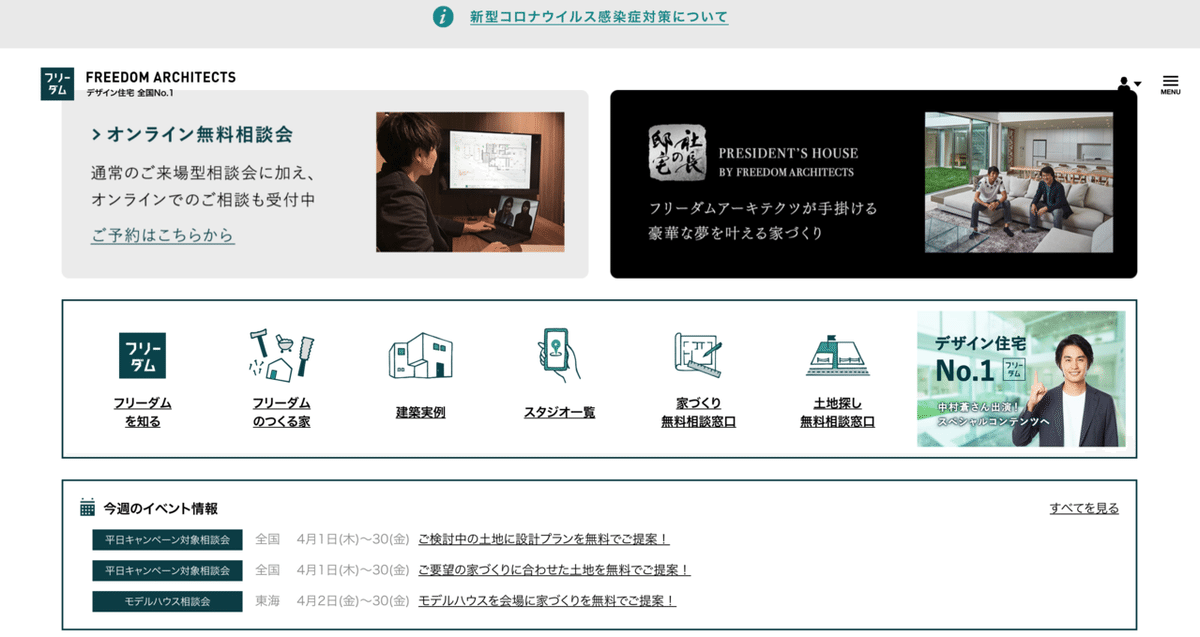
フリーダムアーキテクツデザイン
・MVの左下に常に「デザイン住宅全国NO.1」のコピーが固定。
・MVは住宅作品がスライドで切り替わる。
→ファーストビューで実績を見せることと「No.1」のコピーで実力の提示。信頼感を与える。
---

・ファーストビュー直下にイラスト付きのメニューを設置。
→サイト回遊を促すため。また、ユーザーがすぐに目的の情報を探せるようにするため。
・ファーストビュー直下に「今週のイベント情報」を設置
→住宅のサイトは他のサイトと比較しながら長い期間で決める。
そのためユーザーはこのサイトに何度も訪問すると考えられる。
「今週のイベント情報」という更新頻度の高い情報を掲載することで
ユーザーとコミュニケーションを図ろうとしているのではないか。
また、実際に家を見に来てもらい、営業をかけることで購入につなげたい。
---
・「フリーダムを知る」はユーザーの不安を払拭、サポートするコンテンツ
→家を人生で買うのは1回の人がほとんど。
初めて買うにあたり、生じるであろう疑問・不安 をこのコンテンツで
払拭することで信頼感・安心感を与える。
また、初めて買う人はこういったコンテンツに興味を示す可能性が高いためサイト内回遊が見込める。
・電話番号よりも「住宅作品集の取り寄せや、各種ご相談は
すべて無料で受け付けています。」というコピーを強調している。
・「設計プランの無料ご相談」「ご要望に合わせた設計プランを無料でご提案」など「無料」という言葉を多用している。
→「無料」という言葉を強調することで相談へのハードルを下げる。
・「暮らしの記事を読む」「フリーダムのサービスとメディア」など
読み物のコンテンツを設置。
→読み物の読者になってもらうことで継続的にユーザーにサイトを訪問してもらう。また、定期的に訪問してもらう中で関係を構築し自社への信頼感を高めたい。
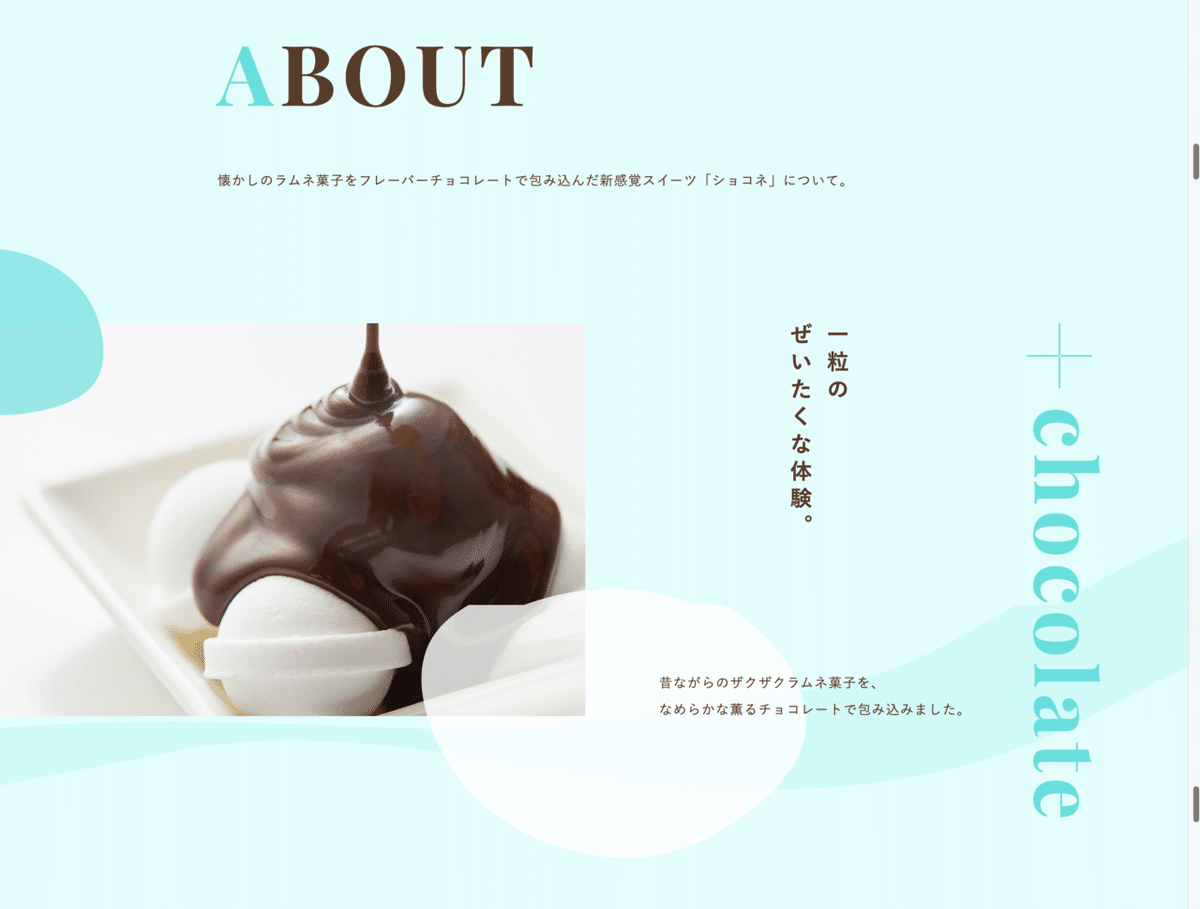
Lilionte(リリオンテ)
credit:ZIZO DESIGN(田島 諭さん、千頭 絵里さん)
・MVの浮遊しているチョコが、商品の軽い食感を表現している。
・このサイトの目的は商品を購入してもらうことのため、ヘッダー上の「ONLINESHOP」は水色のシェイプを敷いて、ほかのメニューより目立てせている。
---

・チョコとラムネの組み合わせという「新しさ」を横書きと縦書きの
テキストを組み合わせたり、日本語と英語を組み合わせることでも
表現しているのではないか。
---

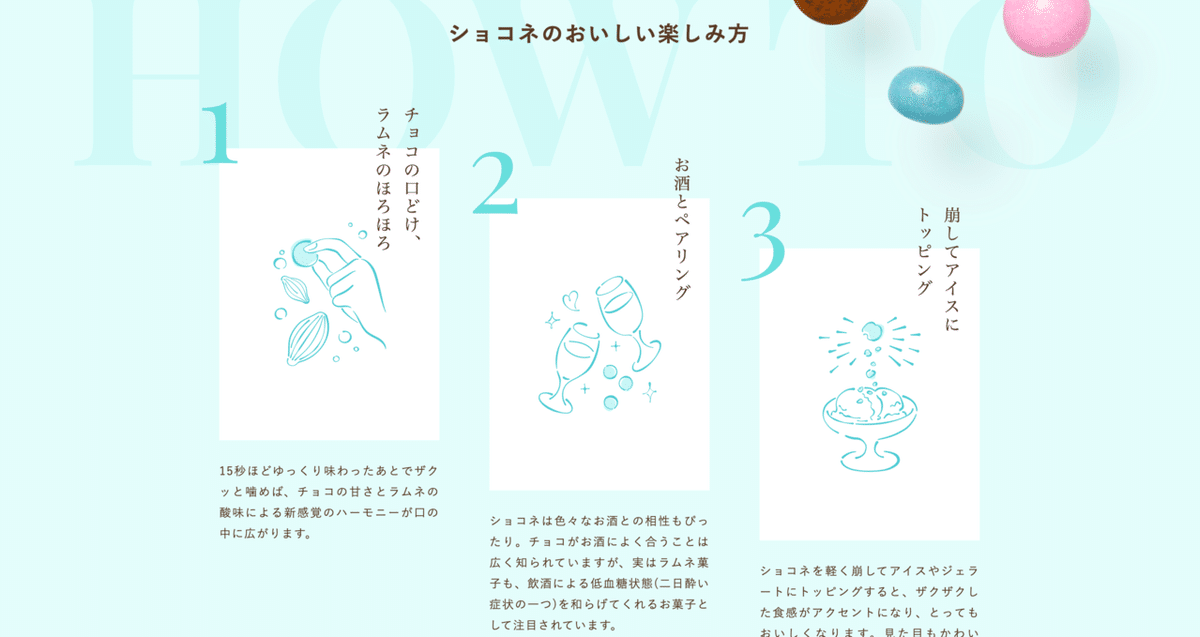
・ABOUTで画像とテキストの位置を交互に表示したり、「HOW TO」で1〜3が段々と右下に下がっていくところなど、単調にならないように動きを出している。
→ユーザーに読んでもらうための工夫
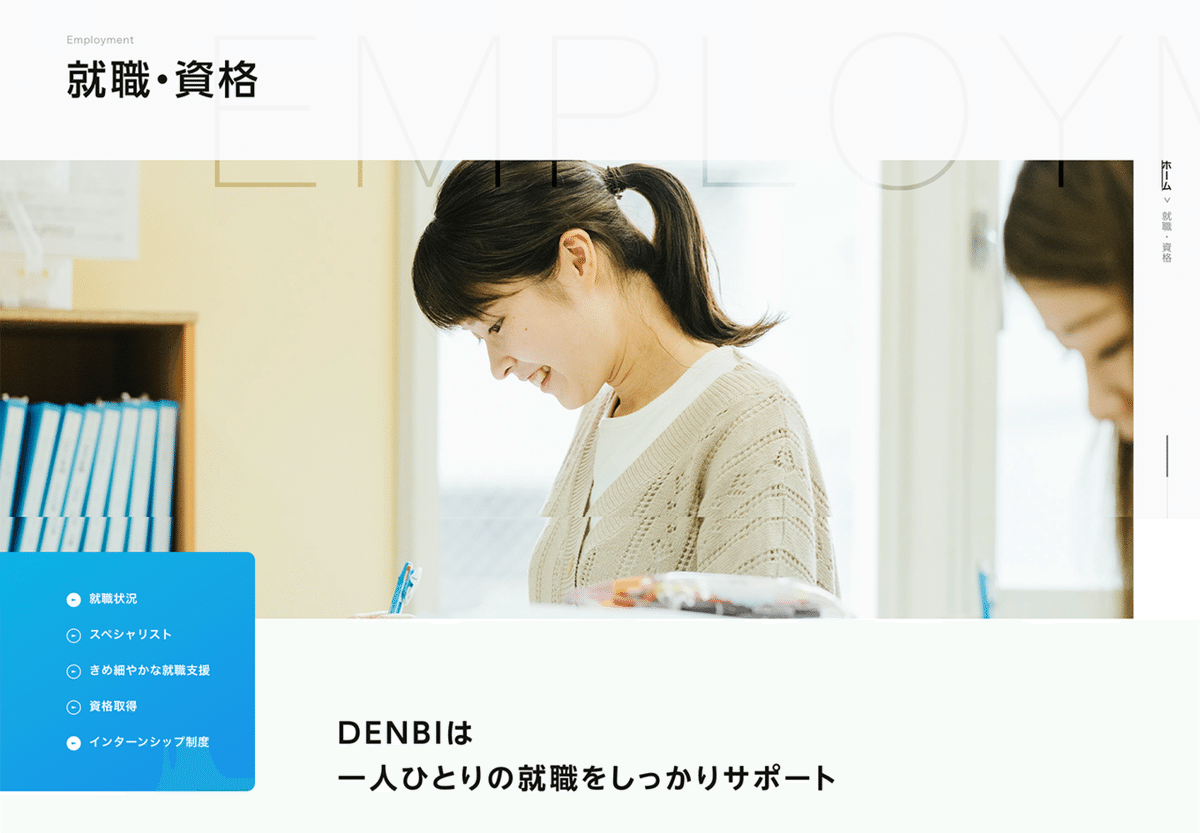
熊本電子ビジネス専門学校
credit:フルスケールさん
・学科・コースでは、学科名の上と画像の下に説明文を載せることで
どんなことが学べるのか概要を掴めるようにしている。
・このサイトの主な訪問者は、学校に入学希望の学生とその親だと考えられる。学生は「どんな学校か」親は入学金など金銭面に興味があるためサイトを訪れた時にどちらにとっても使いやすいよう、ファーストビュー直下に「給付金制度」や「よくある質問」などをまとめて載せている。
・サイトの目的は入学希望者を増やすことのため、オープンキャンパスのボタンを画面の右端に固定させたり、フッターの上部に設置させることでユーザーの目に留まるようにしている。
---

【選ばれ続ける4つの魅力!DENBIってどんなトコ?】
・「#就職に強い」などの見出しに、 #を用いている 箇所が若者を意識しているように感じた。
・他校との差別化をし、学校の魅力・強みを伝えるコンテンツであるため、写真を大きく使ったデザインにすること、またサイトの上位に載せることで確実に訴求している。
---
(以下はムラマツさんからのフィードバックです。)
FB
・インタラクションが細かい。(=使い勝手がいい)
→パンくずの設置・カレント表示・アンカーリンクが追従・
サブナビゲーションなど。
・使いづらくならない範囲で作り込んでいる。
・写真がいい(人物がモデルではなく、学生なのに)
・真面目なサイトだけど、「ちょっと遊びを出したい」といった
場合に参考になるサイト。
---
・アンカーリンク(左側の青いやつ)が追従

---

・写真の上に英語を乗算で重ねて遊びを出している。
・サブナビゲーション(「講師・職員紹介」の見出しの隣にあるメニュー)
・カレント表示
(ナビをクリックした後、他のナビボタンと色が違っていたり、線が引いてあるなど今、自分がどこを見ているのかを判断するためのデザイン。下の画像だと「学校案内」の下の黒線、「講師・職員紹介」の上の黒丸がカレント表示です。)
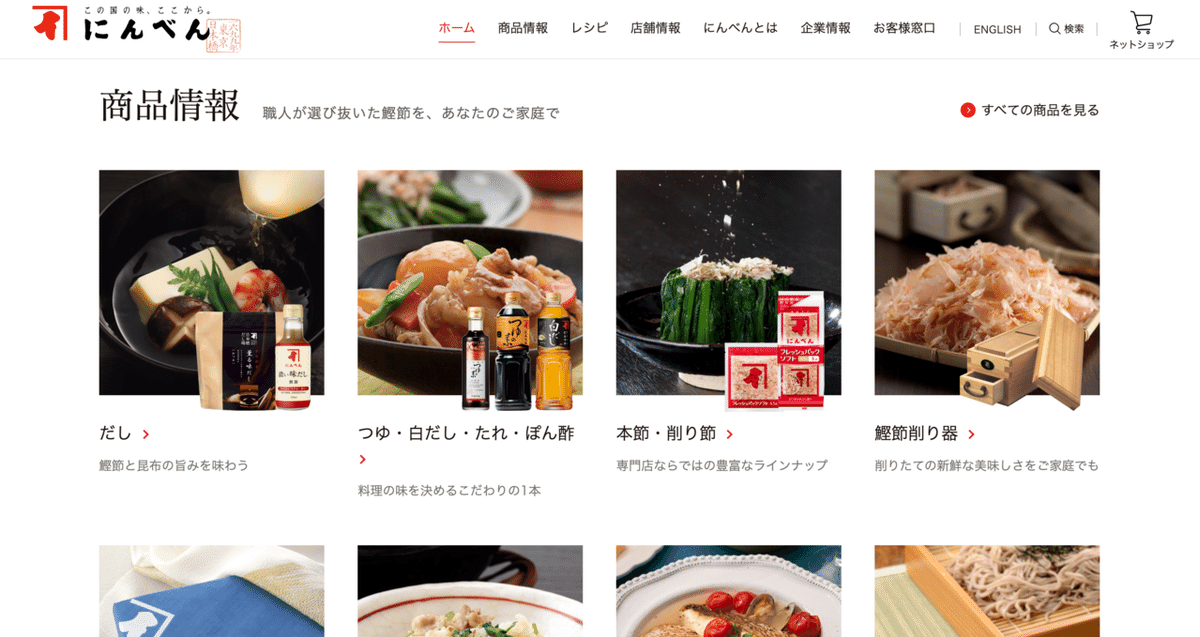
株式会社にんべん
credit:ベイジさん
・MVでは漁の様子から食卓で使われるまでのスライドを流しており、手間暇かけて作った印象を感じさせる。
---

・商品情報では商品画像と一緒に料理の画像も載せているため、どういう用途で使うのかが分かりやすい。
---
・商品を購入してもらうためにレシピを載せることで、さまざまな場面で使えることを訴求している。
FB
・サイトのページ・コンテンツの数が多いが、綺麗に見える。
(=粗が少ない)
・見た目のデザインよりは内容を優先している印象。
・ユニバーサルなサイト
(=特定のターゲットというよりは幅広い層向けのサイト)
・下層までしっかりと作られており丁寧。
(例:内部リンクと外部リンクを使い分けているなど)
---
・内部リンクと外部リンクを使い分けている
>と四角いマークを使い分けているのが分かると思います。

---
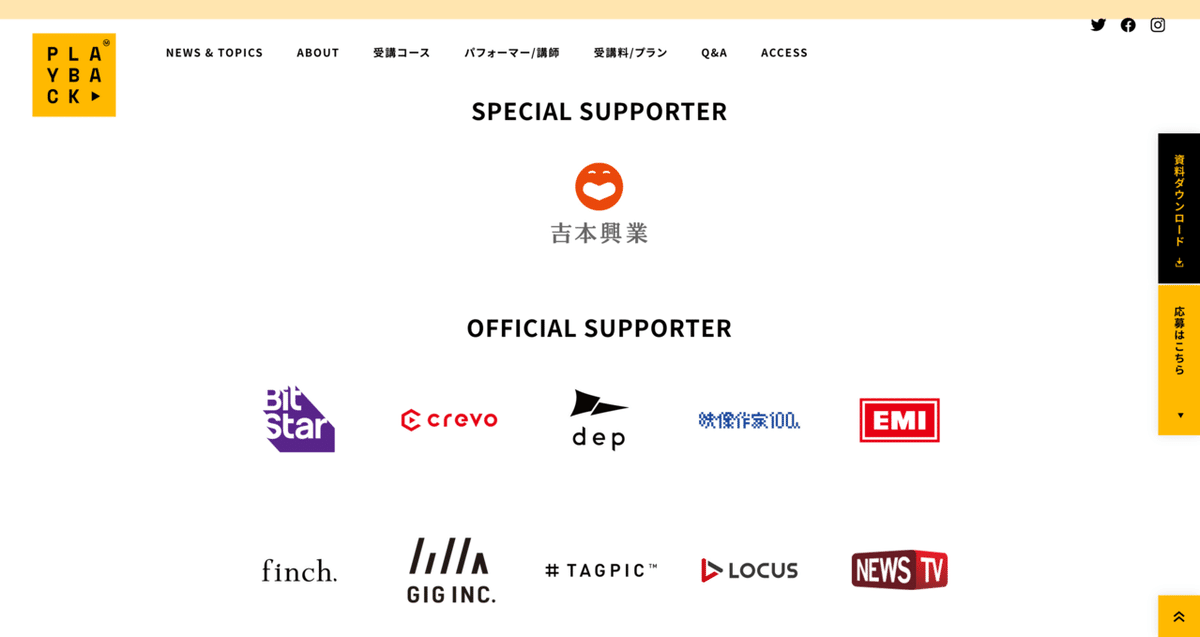
動画編集スクール『PLAYBACK』
・動画編集スクールのため、FVでは動きの多いモーショングラフィックスを設置して「勉強すればこういうかっこいい動画が作れるんだ」というイメ
ージを持たせている。
・また動画でスクールの強みを載せることで、端的にどんなスクールか理解できる。
ーーー

・「special supporter」「official supporter」を載せることで信頼感・安心感を感じさせ、入学へのハードルを下げる。
---
・プロから学べる、吉本全面協力というPLAYBACKでしか学べないという特別感を出すために「PERFORMER」「TEACHER」をスライドで多く見せている。
---
FB
・コンテンツの内容がいい。
・モーショングラフィックスを使った動画が
ユーザーにスクールの教育に対して、期待感を与える。
・ナビゲーションがスクロールすると透けるため
メニューが見づらくなってしまっている。
また、高さをもう少し抑えると閲覧の邪魔にならなくていいかも。
・MV直下のパソコンの写真がレンポジ(フリー素材)っぽいのが惜しい。
・「プロから学べる動画編集スクール&スタジオ」という
見出しがセンター揃えなのに対し、内容の文章が左揃えに
なっており、混在している。
・サイト全体が黄色と黒を基調としているため、
「応募はこちら」のボタンが埋もれてしまっている。
スタディサプリ BRAND SITE
credit:シフトブレイン(宮坂 亜里沙さん)
・スタディサプリでは学ぶことを「自由に生きていくためのもの」と定義しており、新しい学びの形として提案している。
→FVで丸が集まったりくっ付いたりと色んな形に変化することで新しさ、自由を表現している(グラデーションも特定の色に縛られない=自由)
→キャッチーな動きがポジティブな印象を感じる
・見た人に「勉強は楽しいもの」と印象付けアプリを利用してもらうためにサイト内では笑顔で勉強する人の写真を多用している。
---

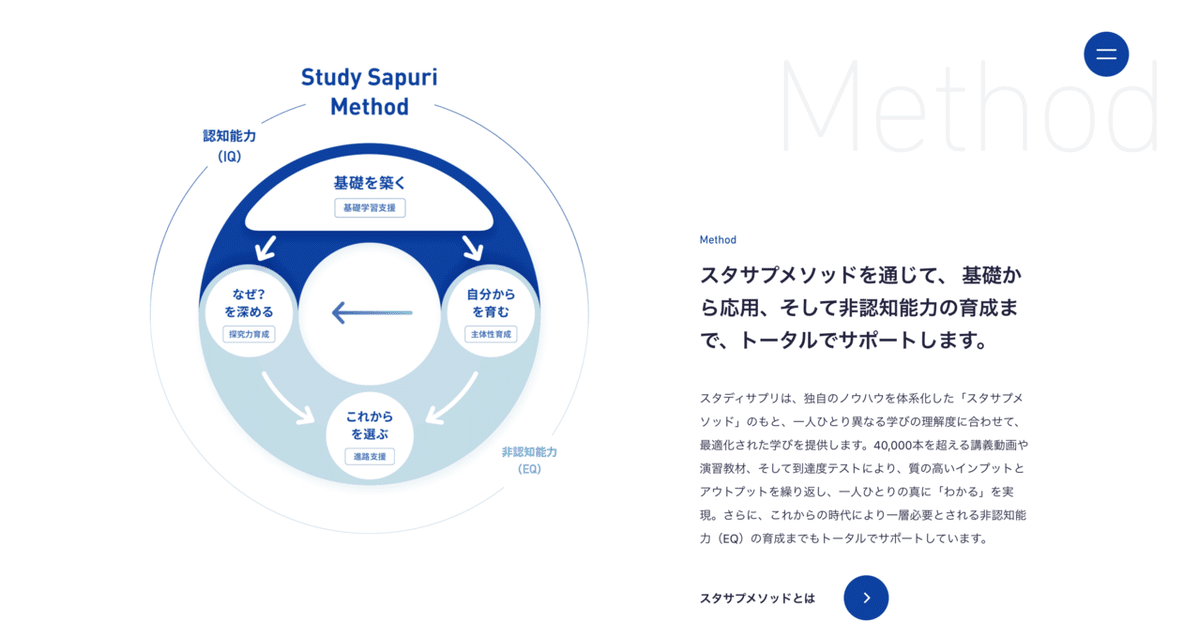
【Method】
・アプリがちゃんと効果があることを伝えたい
→「トータルでサポートします」とメリットを簡単に伝え、その後に詳しい説明を設置
→サイトをじっくり見ないユーザーに対してもメリットがすぐに伝わる。また図があることでちゃんと効果がありそうに感じる(しっかりと考えて作られてるんだなという印象)
---

【Service】
・どんなメリットがあるのかどんなサービスなのかをしっかりと伝えたい。
→「Service」などカテゴリ名はフォントサイズをかなり小さくして「スタディサプリは、学びに関わるすべての人を支援します」という文章の方が目立つようにしている。ただ小さいとどこのセクションを見ているのか分かりにくいため薄いグレーのカテゴリ名も設置している。
→「このアプリを使えばこういうことができるんだ」とより納得しながらサイトを閲覧できる。
FB
・FVの「グラデーションから自由を感じる」という分析は、こじつけっぽい。
→ゲームっぽい動きと「学びを、もっと新しく」というキャッチコピーが相まって、勉強って嫌だけどスタディサプリなら楽しそうと感じる。
・図の分析もこじつけ感がある。図はトータルサポートしてくれるんだなっていう印象。
・見出しが小さいことに気づくのは、いい目の付け所。
→見出しが小さく、文章が大きいのは海外っぽい見せ方。
→メリットを主体にして見せたい。
→見出しを大きくするのは、必ず正しいわけではない。
・KUMONや学研と比べても見せ方が大きく異なるためそういう意味では新しさやスタディサプリなら楽しそうという印象を感じる。
他の同じジャンルのサイトと見比べると見えてくることがある。
他サイトと比べて「この部分見せ方違うなあ」と感じたら、なんで違うのか考える。
反省点
これは自分でも感じているところであり、ムラマツさんからも指摘されたのですが、全体を通してディレクター目線の分析になってしまいました。
「このコンテンツを設置したのには、こういう意図があるのではないか」というようにコンテンツを中心に見てしまい、デザイン自体をあまり見れなかったです。
来週からは、”デザインでどういう工夫をしているか”についても、意識して見るようにしようと思います。
この記事が気に入ったらサポートをしてみませんか?
