
Webデザイナー2ヶ月目の学び
こんにちは、en(@en_design0315)です。
4月は本を読むことが中心だったので、今月はトレースをして手を動かす時間を取るようにしました。なので、今回からその月に勉強したことも記録していけたらなと思います。
仕事においての学び
一気に全部デザインしない
1ページ全部作ってから確認してもらうと全部やりなおしになる可能性があるためある範囲まで作ったら見せる、FVや見出しだけ作ったら確認してもらうなどして少しずつ前進していく。
数値ではなく見た目で揃える(視覚補正を行う)
文字を線に対して少し上寄りにすることでメリハリをつける。

写真よりも見出しの方が若干内側にしている。

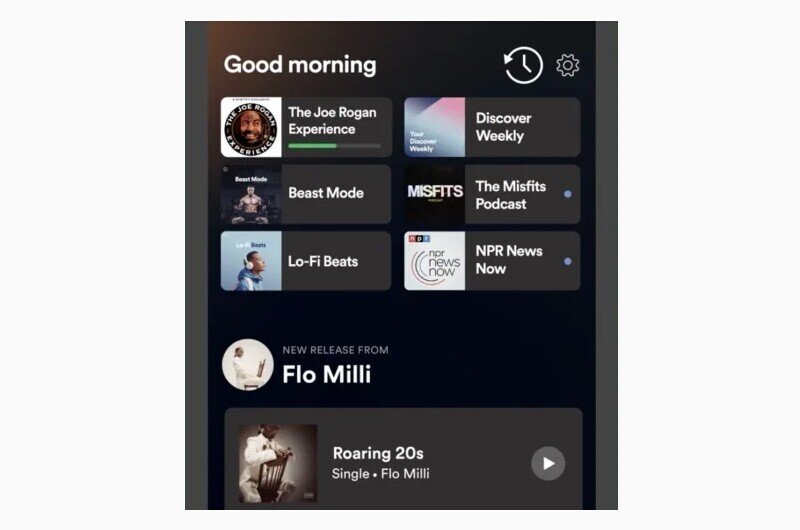
角丸の与える印象
アプリのUIは少しだけ角丸になっている
→角丸にはインターフェイスっぽい側面もある。
SpotifyのUI

余白を合わせる
似たような画像を作る時に余白を統一したり、ある余白の2倍、2分の1にするなど一貫性を持たせる。

一覧ページをデザインする時に意識すること
・一覧ページとしての振る舞いになっているか
一覧ページは地図のようなもののためユーザーは何か見たいページがある
状態で訪問する。そのためすぐに何がどこのページにあるか理解できるよ
うにする。
→エモく見せるのはそこコンテンツの詳細ページでやるべき。
→スライダーを入れて見切れさせたり、格納させる、キービジュアルを入れるのは妥当性が低い。
・他のページの時にどうなるのか
ビジュアルがあってもなくても成立するように要素は配置されているか。ある場合、ない場合でも同じサイトだと感じられるようなデザインになっているか(見出しの位置を同じにするなど)
キービジュアルがついてない一覧ページで見せ方に工夫があるものを参考にする。見出しをかっこよくするのを意識するといい。
第3階層のページをデザインする時に意識すること
・項目が増えた時のことを考える。
→他のページでも同じフォーマットを使う可能性がある場合、項目の数や項目名の長さが増えても成立するようにパンくずや導線、アンカーリンクなどを設置する。
PCのデザインをそのままSPに持ってくるのはデザインではない
PCとSPでは画角が異なるためデバイスごとでのベストな見え方にする。
SPは解像度が二倍のためスマホをデザインする時はフォントサイズを偶数にする。また解像度が2倍のSPだと同じサイズの角丸でもSPのほうが尖って見える。
フォントは源流だけ抑える
サイト分析する時にフォントによっては調べても歴史などが出てこなかったりする。そのフォントが「何系のフォント」なのかを調べることで推測が立てられる。
和文フォントは利用や維持費にお金がかかるものがほとんど。
また読み込み速度が遅くなったり、OS標準フォントからWEBフォントに切り替わる際のカタつきなどが発生する場合がある。そのため大体決まったフォントが使われる。
欧文フォントはよく分からないものでも名前の一部に源流になっているフォント名が含まれていたり、有名なフォントの代替で使われたりすることが多いため主要なものを押さえればいい。
文字詰めの設定
デザインする時、テキストはオプティカルに設定しておく。
メトリクス:欧文フォントに含まれているペアカーニング情報に基づいて調整される。ペアカーニング情報がないものに関しては文字詰めはされない。
オプティカル:隣り合った文字間のアキを文字の形に基づいて調整する。
文字詰めされているかをすぐに確認する方法
文字の中でカタカナが空きやすいため分かりやすい。
特に「ト」の前を見るといい。また「」など約物の前も空きやすい。
コーディングではオプティカルに設定できる。
font-feature-settingsプロパティで自動カーニングで詰めて、1pxづつ開けれたりする。
いいデザインはデコらない
いいデザインは意外とシンプル。
Casa BRUTUSの誌面
画像を左右に配置したり、文字は縦組みと横組みを混ぜるなどシンプルだけ
ど工夫されている。

デザインの発想
紙、グラフィックっぽいサイトだが、これはターゲットが若い世代のためニュージェネレーション的なグラフィックデザインから着想を得てると考えられる。

実装は数値じゃなく見た目で確認する
見た目が大きく変わっていなかったら若干のずれは許容する。ただボタンの中の矢印がセンターに来ていなかったり、大見出し、小見出し、本文などの余白の関係性が崩れていたらそこは数pxでも直してもらう。
今月の勉強
今月からトレースを始めました。今までは拡張機能で距離を測ったり、フォントサイズを調べてからなど答えを知った状態でやっていましたが、今回は横に並べてひたすら目で見て合わせていく形にしています。(XDにまとめたのですが、画像が長いせいなのかどうしても少しぼやけてしまいました...。すみません)
トレースしたサイトのいくつかは分析もしました。
KEYENCE
このサイトは前にツイートしたんですが、目で見ただけだと赤っぽいサイトに見えます。でも調べてみると、赤・青・黄の3色が使われていることが分かります。色んな色を使っているのにごちゃごちゃにならず綺麗で、こういう配色もありなんだと勉強になりました!
https://t.co/rWirgLsCnj
— en (@en_design0315) May 9, 2021
このサイトぱっと見は赤の印象が強いけど、背景の色と薄く引いてある線は若干黄色が入ったグレーだし、文字には青色が入ってて、実は色んな色を使っているのが面白い😳 pic.twitter.com/FgSVFAamEx
トレースとメモ
Shibuya Media Pedia
こちらはトレースではなく、文字まわりに重点を置いて分析してみました。
メモ
FORCAS
サービスサイトという固めのトーンが求められる中で、背景の上に別の背景を重ねたり、モックを見切れさせるなど細かい工夫をたくさん入れることで単調に見せないようにしている所が勉強になりました。
また、文字組もとても細かいです。下の画像では12、13、15、16、32、38pxのフォントサイズが使われていて、1〜2px単位でサイズを調整して太さで優先順位をつけています。(フォントサイズは13インチのmacで見た時のサイズです)

トレースとメモ
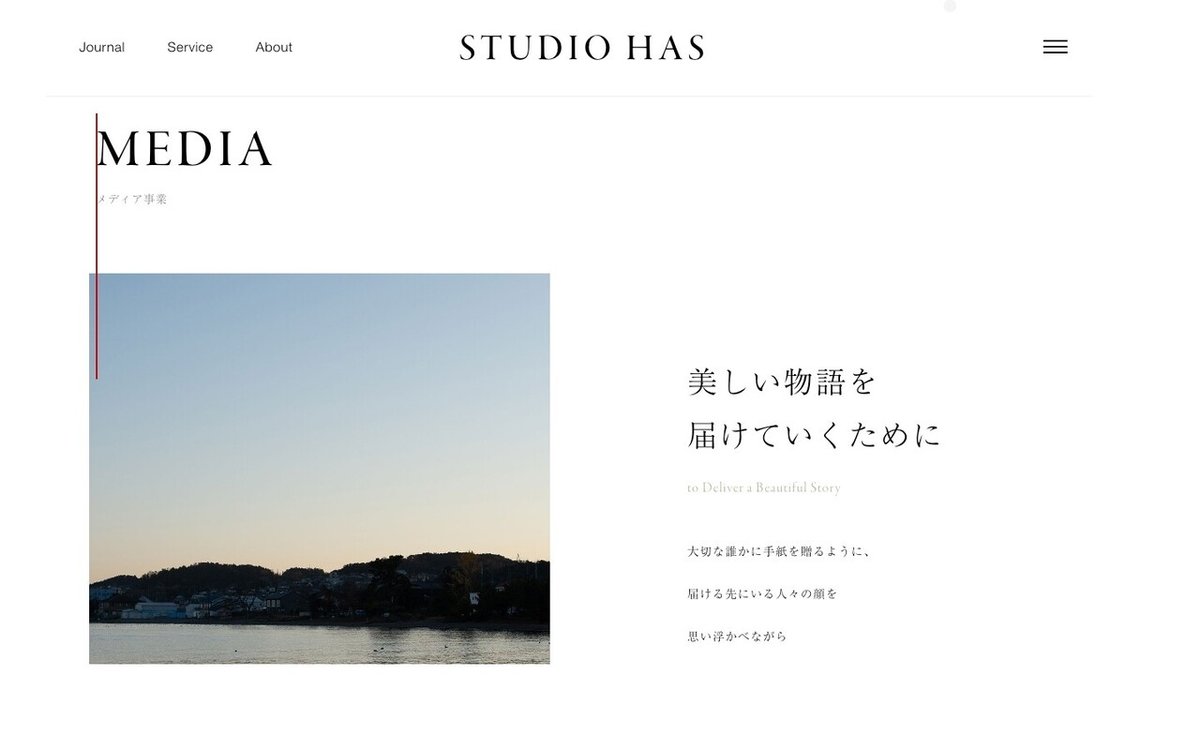
STUDIO HAS
このサイトは調べてみると色々とトリッキーで、サイト内で使われている欧文フォントが5種類もあります。また、見出しや共通で使われているボタンのテキストのサイズが統一されておらず、微妙に異なります。かなり細かく作られているサイトです。
トレースとメモ
フォントの参考サイト
「ヘルベチカ Helvetica 世界中に愛される定番タイポグラフィと意外な誕生秘話」↓
http://www.albatro.jp/birdyard/graphic-design/helvetica/index.htm
SOGA FARM
フランス配色(で合っているのか...?)のような色の組み合わせやフォントにセリフ体を使用するなど、すごくオシャレかつ、トマトのサイトとして没個性的で素敵だなと思いました。また「ABOUT US」などの見出しが縦長の画像に合わせてなのか、横1行にするのではなく何行かに分けているところがそういう組み方もできるのかと勉強になりました!
トレースとメモ
OMBIA
これは陶芸と彫刻のデザインスタジオのサイトです。デザインは線だけで構成されているのですが、作品は全て手作業で作られていることが特徴のためアナログに見せたかったのではないかと思います。商品画像はサイズを変えたり、横長と縦長の画角を混ぜています。また3カラムで構成されているページはカラムごとにスクロールされるスピードを変えるなど単調にならないよう工夫されています。
トレースとメモ
BMS United
このサイトは貿易センターのサイトなのですが、フォントサイズがかなり大きいところや円形のボタンなどいかにも海外のサイトという感じで、海外っぽいデザインの引き出しを増やしたかったのでトレースしてみました。
トレースとメモ
今月はインプットがメインだったので来月は引き続きトレースをしつつ、アウトプットもしていけたらなと思います。作ったけど途中になったままのサイトリニューアルもあるので、いいかげんそれも終わらせたいです...。6月は5月よりも勉強量を増やせるよう頑張って行きます。
この記事が気に入ったらサポートをしてみませんか?
